Completed document - IEProject
advertisement

Systems Design Specification
Prepared For:
O’Toole’s Garden Services Pty Ltd
Created By:
FiT@lent Group
Executive Summary
The design specification document contains all of the detailed technical information
required to implement the content management system and associated web site for
O’Toole’s Gardening Services Pty Ltd. The information contained in this document can be
used by developers and graphic designers to implement a system that complies with the
client’s requirements and specifications. The document consists of the following sections:
The project profile provides information about the project and client background, so the
readers of this document have a better understanding of the project. The functional
overview briefly describes the functionality of the proposed system. The technical
specification outlines the configuration options for WordPress and the modules used by the
developers. The interface specification provides detailed graphical representations of the
website components including: Headers, footers, menus, navigation bars, their locations
and so on. The system infrastructure requirements outlines all information related to the
hardware, software and other infrastructural elements that are specifically required to
develop and implement the system.
i|Page
Version 1.0 – System Design Specification
Table of Contents
Executive Summary ................................................................................................................ i
Document Version Control ................................................................................................... iv
1. Introduction ........................................................................................................................ 1
1.1 Purpose......................................................................................................................... 1
1.2 Scope ............................................................................................................................ 1
1.3 Audience ...................................................................................................................... 1
1.4 Limitations and Constraints ......................................................................................... 1
1.5 Methodology ................................................................................................................ 2
2. Project Profile .................................................................................................................... 3
2.1 Client Background ....................................................................................................... 3
2.2 Project Background ...................................................................................................... 3
3. Functional Overview .......................................................................................................... 4
3.1 Website ........................................................................................................................ 4
3.1.1 Additions ................................................................................................................... 4
3.2 Content Management System ...................................................................................... 4
4. Technical Specification ...................................................................................................... 5
4.1 Word Press configuration settings ............................................................................... 5
5. Interface Specification ..................................................................................................... 17
5.1 Interface Template ..................................................................................................... 17
5.1.1 Interface Signature Tables ...................................................................................... 18
5.2 Interface Navigation................................................................................................... 21
5.3 Annotated screen designs ........................................................................................... 21
6. System infrastructure Requirements ................................................................................ 24
6.1 External Hardware ................................................................................................... 24
6.1.1 Client Hardware .................................................................................................... 24
6.1.2 Networks ................................................................................................................ 25
6.2 Current Hardware .................................................................................................... 25
6.3 Area of Highest Concern and Priority ..................................................................... 25
6.4 Proposed Hardware Upgrade.................................................................................. 26
6.5 Proposed ISP and Internet Access Upgrade ........................................................... 27
6.6 Registration of Domain Name (s) and Web Hosting Solution Required ............. 27
7. Resources ......................................................................................................................... 31
Table of Figures
Figure 1. Word Press Dashboard ........................................................................................... 5
Figure 2. List of Pages of website ........................................................................................... 6
Figure 3. Install Plugins........................................................................................................... 7
Figure 4. Manage Plugins ........................................................................................................ 7
Figure 5. Users Settings ........................................................................................................... 8
Figure 6. General Settings ....................................................................................................... 9
Figure 7. Reading Settings .................................................................................................... 10
Figure 8. Discussion Settings ................................................................................................. 11
Figure 9. Media Settings ........................................................................................................ 11
Figure 10. Privacy Settings.................................................................................................... 12
Figure 11. Permalink Settings ............................................................................................... 12
Figure 12. Miscellaneous Settings ......................................................................................... 13
Figure 13. Sidebar Login ....................................................................................................... 13
Figure 14. Contact Form Configurations ............................................................................ 14
Figure 15. Email Configuration ............................................................................................ 14
Figure 15. Gallery Overview ................................................................................................. 15
Figure 16. Gallery Editing..................................................................................................... 15
Figure 17. Album Management ............................................................................................ 16
Figure 17. Images of FTP Directory ..................................................................................... 17
Figure 18. Home Page with descriptors ............................................................................... 18
Figure 19. Navigational Structure chart .............................................................................. 21
Figure 20. Cpanel Interface ................................................................................................. 29
Figure 21. Fantastico Deluxe section of Cpanel ................................................................. 30
Document Version Control
VERSION:
NAME:
DATE:
DESCRIPTION:
0.1
Samir Prabasi
17th May 2010
Initial Document Draft and
Outline
0.2
Constantinos Batovas
18th May 2010
Initial Introduction
0.2.1
Constantinos Batovas
19th May 2010
Updated Introduction
0.3
Zhao Jin Liu
21st May 2010
Initial Interface Specification
0.3.1
Zhao Jin Liu
23rd May 2010
Updated Interface
Specification
0.4
Samir Prabasi
23rd May 2010
Initial System Infrastructure
Requirements
0.4.1
Samir Prabasi
24th May 2010
Added content to Initial
System Infrastructure
Requirements
0.4.2
Samir Prabasi
25th May 2010
Updated System
Infrastructure Requirements
0.5
Phyo Hlaing
25th May 2010
Initial Technical
Specifications
0.5.1
Phyo Hlaing
26th May 2010
Updated Technical
Specifications
0.6
Lakshan DeRun
26th May 2010
Initial Project Profile, Table
of Contents (TOC) and Table
of Figures, Initial Functional
Overview
0.6.1
Lakshan DeRun
26th May 2010
Updated Project Profile,
Updated Functional
Overview
0.6.2
Lakshan DeRun
27th May 2010
Combined & Formatted all
Sections of Document with
Project Team, Updated Table
of Figures and TOC
0.7
Samir Prabasi
27th May 2010
Revision of Final Draft
1.0
Samir Prabasi
27th May 2010
Version 1.0: Final Document
Created
1. Introduction
1.1 Purpose
The purpose of this document is to provide information in an explicit and accurate manner,
concerning the design of the website that FiTalent is developing for O’Tooles Garden
Services Pty Ltd . Thorough details about the design requirements (functional and non
functional such as explanation of the sample webpage and coding style used) are provided.
By doing this we provide any future developers that will analyse the system a pathway to
understanding how it was developed. This also includes any limitations and constraints,
methodologies used and standards used. The document will aid in the understanding of the
end product and its aesthetic and functional appearance, both for the development team
and the client. Additionally the document will identify and specify the flow of the website by
providing various charts, diagrams and tables, such as navigation structure charts and
interface signature tables.
1.2 Scope
The scope of the design document is the outlining of a visual representation, hardware,
software and description of the proposed system that will be developed. The system will be
represented in the form of diagrams. All website interfaces will include descriptions with
buttons, images and text. The document will also provide explanation of the various
modifications that are carried out for the website and the software used to create the
website.
1.3 Audience
The audience for this document is the project development team – FiTalent, the client
O’Tooles Gardening Services Pty Ltd and the project sponsors Christabel Gonsalvez and
Steven Remington.
1.4 Limitations and Constraints
As of Friday 28th of May 2010, this document is considered final and may only change
under extreme circumstances and/or unexpected risks and scenarios that have not
been identified by the team.
This report may be modified only by the FiTalent development team. If the client
wishes changes to be made, the development team needs to be informed.
1|Page
Version 1.0 – System Design Specification
1.5 Methodology
Below are listed the main methodologies used by the team to achieve the completion of this
document.
Brainstorming:
All team members express their opinions and ideas concerning the document. The team
then decides which ones are the best and proceeds to expand them.
Individual Input:
Team members spend time on their own working on their assigned parts for the documents,
while also consulting other team members if need be.
Team Meetings:
Meeting sessions are organized by the team leader and in conjunction with all the team
members. The team presents all the current findings and work that has been completed,
any sections that need improvements or final touches are completed and proof reading
along with the binding of the document occurs.
Conference Calls:
Similar to team meetings, but usually done over the internet, where team members
combine their work, exchange ideas, work further on the document and so on.
Communication with Client:
Upon communicating with the client and receiving further feedback in regards to the
project, changes can be made and further content may be added to the document.
2|Page
Version 1.0 – System Design Specification
2. Project Profile
This project has a focus on the implementation of a web site for a small business specializing
in gardening and landscaping, named O’Toole’s Pty Ltd. The business currently has no such
system in place.
2.1 Client Background
O’Toole’s Garden Services Pty Ltd is a small business based in Braeside, Melbourne and has
been operational for the last twelve years, hence achieving a stable state of business. The
business specializes in garden maintenance and landscaping, and was initially established in
1996 by two brothers, Damon and Nathan; with a view to provide specialized garden care to
their clients. A unique aspect of the business is that unlike other mainstream garden and
maintenance providers, O’Toole’s is able to provide ‘Total Garden Services’ as they have
access to wholesale prices for plants and garden materials presenting them with the ability
to offer discounts and remain competitive; in addition to the ability to offer their client’s
and arrange for the removal of rubbish from client’s premises. The company utilizes leading
edge gardening and landscaping equipment to deliver the most cost effective and efficient
services. As the business has evolved, they are now looking to further expand their client
base and to gain potential competitive advantage, via the utilization of the Internet and
related technologies, to benefit and compliment their business. Currently their lack of web
presence is restricting the amount of power they have in the market place. This is the primary
reason and driving force behind O’Toole’s Garden Services Pty Ltd making a strategic
business decision to implement a web site. From a business perspective, they wish to
employ the Internet to help facilitate an increase in their revenue as well as their client
base.
2.2 Project Background
The overall project scope is develop and implement an information system in the form of a
website for the client O’Toole’s Garden Services Pty Ltd, the website will take the form of an
informative system providing existing and potential customers of the benefits the
organisation can offer them. The aim of the project is to ensure the client is introduced to
different methods to establish a business and are able to benefit with a change to the way
the business has functioned in the past. The company has the potential to expand, however
no web presence or any such system in place at the moment has limited their growth
opportunities and ability to gain competitive advantage in the market. FiTalent will focus on
implementing a system that continues to deliver the success the business currently has but
also provide the business with other avenues that they can pursue. Ensuring the client is
aware of each step in the implementation of the system will be key to not only a successful
system but a insight to the client of what was required to implement the system and what
will be required to continue to maintain the system after the project is completed.
3|Page
Version 1.0 – System Design Specification
3. Functional Overview
The client current doesn’t have an online system of any sort at the moment, therefore a
website will be created taking into consideration the needs and wants of the client as well
as any other components that FiTalent determine will benefit the organisation.
3.1 Website
The proposed system will be an online informative based website with measures put into
place where customers can, if required to place orders or ask business related questions.
The system will be created using the web application WordPress which will use modules to
effectively create a user friendly online web based system.
The proposed system will have incorporate the following as requested by the client
Home page with navigational links
Gallery which will consist of work performed by the client
Before and After images
Customer testimonials
Client listings
Contact Us – Enquiry Form
About Us including photographs and description of Staff
Quarterly email newsletters to registered customers
3.1.1 Additions
Also incorporated into the site will be an online service request form where customers can
submit queries regarded job proposals and the client can then contact the customer with a
quote. Customers will also have the ability to browse through a wide range of products and
services with their respective prices. Site administration has also been added to allow the
client to login and make changes to the system when required.
3.2 Content Management System
The content management system (CMS) using WordPress will allow the business to easily
update the website whenever they require, with inbuilt plug-ins and an easy to use system
interface. A web CMS is a recommended system for novice Information Technology users,
especially in the management aspect of the web site.
4|Page
Version 1.0 – System Design Specification
4. Technical Specification
4.1 Word Press configuration settings
Account
information
Back to the
site
Website status
Configuration
Navigation
Latest
comment
Quick Post
Figure 1. Word Press Dashboard
Post
Edit
Add New
Post Tags
Categories
Section that allows the authority to add/edit/delete a post on a particular selected page
5|Page
Version 1.0 – System Design Specification
Pages
Section that allows the authority to add/edit/delete a page, any change on here will directly
effect on the navigation bar on the home page.
List of pages
Figure 2. List of Pages of website
Edit
Add New
Appearance
This section allows authorities to edit the appearance of the website. This is very important,
in here you can even change the theme that we working for.
Themes – View/ activate/ deactivate a particular Theme
Widgets – View/ change the widget of current theme
Editor – Edit current theme
Add New Themes – Search and activate new theme
Golf WordPress Theme Options – Additional functionalities that provide by current
theme
6|Page
Version 1.0 – System Design Specification
Plugins
This section allows authorities to plug in modules that available on the field. The available
plugins can be retrieved through the default search function.
Figure 3. Install Plugins
Installed
Add New
Editor
Akismet Configuration
The plugins that adopted by this web present are shown below:
Figure 4. Manage Plugins
7|Page
Version 1.0 – System Design Specification
One more plug-in will be installed which is SEO module. The reason the package is not
installed now is that: the SEO module will detect the current contents of the website and
return to the search engines. As a consequence, the SEO module will be install later after
the content of the website has been filled.
Users
This is where shows you the users register on you website. You can add/edit/delete user
Figure 5. Users Settings
List of all registered users and their email and roles
Authors & Users
Add New
Your Profile
8|Page
Version 1.0 – System Design Specification
Settings
General
It allows the authorities to manage additional general settings on the blog. The settings
include the following.
Blog Title and Tagline is shown below
Figure 6. General Settings
9|Page
Version 1.0 – System Design Specification
Membership
It allows Admin to restrict the registration of the membership. If selected, visitors can
register as a member, if unselected visitors cannot register. However Administrator can go
to USERS > ADD NEW to register or add a new user to the website.
Reading
By selecting Your latest posts WordPress will display the latest posts depending on Blog
pages show at most on the Front page [Home Page.]. For example, if Blog pages show at
most is set to 10 then WordPress will display 10 latest entries on the Front Page.
The articles can also be configured to display in Full Text or Summary Only.
Figure 7. Reading Settings
10 | P a g e
Version 1.0 – System Design Specification
Discussion Settings
This section allows authorities to manage the post and comments.
Figure 8. Discussion Settings
Media
Figure 9. Media Settings
This allows authorities to alter the sizes of the images which inserted into the body of post.
The numbers above are the dimensions in pixels that the website is currently using. For
current web present, the website no needs to worry about the media settings.
11 | P a g e
Version 1.0 – System Design Specification
Privacy Settings
Figure 10. Privacy Settings
I would like my blog to be visible to everyone, including search engines (like Google, Bing,
Technorati) and Archivers. [Website is searchable through search engines like Google.]
I would like to block search engine, but allow normal visitors. [Website is not searchable
through search engines. A user must follow a link or type the URL through web browser to
access the site.]
Permalink settings
Figure 11. Permalink Settings
This shows the configuration of the permalink setting. The setting is default setting of
WordPress, no need to change it. However, it could be changed for SEO or simplify URL
purpose.
12 | P a g e
Version 1.0 – System Design Specification
Miscellaneous Settings
Figure 12. Miscellaneous Settings
This section allows the alternation of storage of upload files. The files are currently stored
under wp-content/uploads.
Sidebar login
To configure what happens and what user is going to see once they are logged in.
Figure 13. Sidebar Login
Login Redirect URL: Users will be redirected to this URL once they logged in. For example,
If we put the URL of Contact Us Page, user will be redirected to Contact Us page instead of
the current page [The page that user currently browsing.(example Home Page)].
Logout redirect URL: Users will be redirected to this URL once they logged out. It is useful in
situation such as only registered users can provide feedback to the company and if they are
currently browsing Contact Us page as a registered user but once they logged out we want
to redirect to another page for security and other privacy and policy purposes.
13 | P a g e
Version 1.0 – System Design Specification
Contact Form Configurations
Screenshot of Contact form configuration as shown below:
This represent the form below and can be
copy and paste this to any pages.
Tag Generations
Contact form
presentation
Code generated
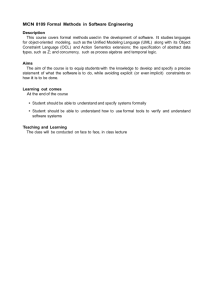
Figure 14. Contact Form Configurations
Developer can choose we field to be added in the Contact form in Generate Tag.
Once selected, WordPress will generate the code to put in the form.
Simply copy and paste the code into the form.
Email Configurations
Email configurations can be done here.
It configures where the
email will be sent.
Presentation of the email
Figure 15. Email Configuration
14 | P a g e
Version 1.0 – System Design Specification
Gallery (Image, Gallery and Album Configurations)
Gallery Overview
This shows the current status of the galleries. There is a short cut here to upload images.
Figure 15. Gallery Overview
Manage Gallery
Shows Current List of Gallery, and allows to Add/Delete/Search galleries.
Figure 16. Gallery Editing
15 | P a g e
Version 1.0 – System Design Specification
Albums
Management of the albums and galleries can be done here.
Add Gallery and Images
Allow authorities uploading Gallery and images in various ways.
Figure 17. Album Management
16 | P a g e
Version 1.0 – System Design Specification
5. Interface Specification
5.1 Interface Template
All the images stored under ftp directory as follow:
/public_html/wp-content/themes/garden-wordpress-theme/images
Here is a screenshot of current files in this ftp directory
Figure 17. Images of FTP Directory
In this section, the interface template of header, footer, navigation bar, button, menus and
slideshow will be detailed discussed, including the pixel resolution, colour, and the code for
cascading style sheet we used.
17 | P a g e
Version 1.0 – System Design Specification
Search
Header and Navigation
Sider
Slideshow
Sidebar
Content
Footer
Figure 18. Home Page with descriptors
5.1.1 Interface Signature Tables
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
blog-header
.gif
940*128
Multiple
The blog-header appears in each page except home
page.
The header include the trademark of client company
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
more
.gif
8*7
Multiple
The more button appear in the main page, links to the
Product and Service page. Button appearance can be
further discussed with client
18 | P a g e
Version 1.0 – System Design Specification
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
nav
.gif
1*45
Multiple
nav.gif is one of the border decoration, could be achieve
by any other suitable decoration within the same
resolution
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
nav-arw
.gif
10*6
Multiple
The nav-arw shows only when there are sub-section
under one particular page, can be replaced by other
appearance drop down list button.
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
nav-li
.gif
3*26
#008000 Green
This decoration appear between the links in navigation
bar as a breaker
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
outer
.gif
1*32
Multiple
The boarder decoration in the left corner, can be
replaced by another boarder decoration in same
resolution and format
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
quote-btm
.gif
16*14
Multiple
The quote close sign, which in the side bar of the main
page
19 | P a g e
Version 1.0 – System Design Specification
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
quote-top
.gif
19*15
Multiple
The quote start sign, which in the side bar of the main
page
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
rss
.gif
30*25
Multiple
The image link to RSS subscription, image can be
replaced by another similar image with the same
resolution and format
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
search
.gif
28*25
Multiple
The search bottom is located on the left top corner of
the index page, the search bottom can be replaced with
any similar images with the same resolution and format
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
slider
.gif
160*160
Multiple
The slider is the photos that on the shoulders of the
slideshow, it repeat under until fit the resolution of
detected screen resolution
Element
Interface name
Properties
Resolution
Colour Code
Operation Description
Description
slide1, slide2, slide3, slide4
.jpg
940*128
Multiple
The images are for the slide show in the main page, it
has four pictures for the slide show, each of them can
be replaced bigger than the resolution required.
20 | P a g e
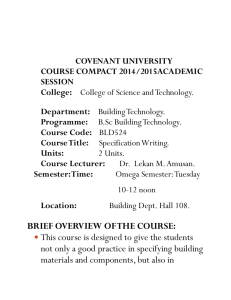
Version 1.0 – System Design Specification
5.2 Interface Navigation
Navigation Structure Chart
Admin
Plugins
Gallery
Settings
Users
Appearance
Editor
Links
Pages
Author
Media
Contributor
Post
Comment
Contact
Subscriber
Profile
Tools
Visitor
Gallery
About us
Contact us
Product
Home
Figure 19. Navigational Structure chart
5.3 Annotated screen designs
The administration dashboard is pre-design by WordPress.org
The CSS code configuration are provided as follow:
In order to have a better understanding of the layout for each layer in CSS, it is necessary to
demonstrate the concept of the layout.
21 | P a g e
Version 1.0 – System Design Specification
Margin
Border
Padding
Box
Content
Header and Navigation
The cascading style sheet and PHP is used to manipulate the presentation of the header and
navigation.
The description shows when the mouse moves on the Title” O’Tooles’ Gardens”
The box is 14px/18px, Font Arial. Colour: #01632A
The code in CSS is
p#desc {padding:0;font:bold 14px/18px Helvetica, arial; color:#01632A; }
There is a little image that used between navigation links which is as follow
The navigation links’ font in Arial Bold, 13px/26px, background images is located in
images/nav-li.gif which looks like this
The code in CSS is
ul#nav li {font:bold 13px/26px arial; background :url(images/nav-li.gif) no-repeat right
center;float:left; display:block;width:auto; padding-right:24px;}
When the page showing on the screen, the header will be a little bit darker than others,
html ul#nav li.current_page_item a {background-color:none;}
html ul#nav li.bullet a:hover {background-color :#15662A;}
The navigation bar’ list background is transparent:
ul#nav li a {color:#fff;text-decoration:none;float:left;
display:block;width:auto;cursor:pointer;outline:0;height:26px;padding:9px 4px 9px 28px;}
The navigation bar’ list background is set to transparent:
ul#nav li a {background-color:transparent;}
22 | P a g e
Version 1.0 – System Design Specification
Footer
The footer is set to float on the left, no top padding, 20px padding on the right, width is set
to 240px colour code is #ECF0E3, font family is arial.
The code in CSS is shown as follow
.fbcol {float:left; padding:0 20px; width:240px;color:#ECF0E3;font:bold 11px/15px arial;}
.links-cols {width:340px;}
.links-col {padding-right:20px;width:80px;font:bold 11px arial;float:left;color:#5B5B5B;}
Sidebar
The sidebar margin on the bottom set to have 20px, the border is 1px, padding from top,
right, bottom, left is set as 15px 15px 10px 15px, the font family is arial, width is 250px,
colour code #898989.
The subclasses are blockqute, blockquote p, and block quote p.qtr.
The detailed CSS code shown as follow:
.sbbox {margin-bottom:20px;border:1px solid #F0F0F0; padding:15px 15px 10px
15px;font:bold 11px arial;width:250px;color:#898989;}
.sbbox blockquote {margin:0 0 10px 0;}
.sbbox blockquote p {padding:0 0 3px 0;}
.sbbox blockquote p.qtr {background :url(images/quote-btm.gif) no-repeat right
bottom;padding-right:20px; }
#sidebar ul {list-style : none;}
#sidebar li {list-style:none; background :url(images/sli.gif) no-repeat 0 2px; padding:0 0 3px
12px;}
#sidebar ul a {color:#898989;}
#sidebar ul a:hover {text-decoration:none;color:#85A917;}
RSS Links:
The decoration of the RSS link and link to the image CSS code showed as follow:
.rsslink {font:bold 17px/17px Arial;background:url(images/rss.gif) no-repeat; display:block;
padding:0 0 8px 40px;text-transform:uppercase; }
.rsslink:hover {text-decoration:none;}
Search
The search box is 272px in width and 30px in height, there are no margin and padding in this
box.
#searchbox {width:272px;height:30px; }
#searchbox input {margin:0; padding:0;}
#searchbox input.stext {height:16px; padding:3px 28px 3px 5px; background:#fffffe
url(images/search.gif) no-repeat right top; border:1px solid #EAEAEA;width:178px;fontsize:12px;}
23 | P a g e
Version 1.0 – System Design Specification
#searchbox input.sbtn {width:50px;height:24px;font:bold 11px
arial;color:#fff;cursor:pointer;outline:0;background:#8d8d8d url(images/btn.gif) repeatx;border:1px solid #197707;letter-spacing:1px; }
#searchbox input.sbtn:hover, #searchbox input.sbtn:focus {background:url(images/btn.gif)
repeat-x left bottom;outline:0;border:1px solid #9CB943;}
Slideshow
All the images in the slideshow are in this size : 940px *234px (length*height)
the Gallery need to define the minimum height is 234, and if the images are over flow, those
overflow part are hidden.
The CSS code show as follow
#myGallery {min-height: 234px; color: #FFFFFF;background:#E6E6E6; z-index:0;}
* html #myGallery {height:234px;}
.jdGallery {overflow: hidden; position: relative;}
.jdGallery .slideElement {width: 100%; height: 100%; background-repeat:no-repeat;}
#myGallery img {max-width:586px;}
* html #myGallery img {width:expression(this.width > 940? "940px" : this.width);}
6. System infrastructure Requirements
6.1 External Hardware
O’Toole’s Gardening Services Pty Ltd, including all of its staff and major stakeholders, has direct or
indirect interactions with the following important external hardware:
6.1.1 Client Hardware
On-site Workstation (A), which is the main personal computer (PC) used by Mr. Damon
O’Toole (Owner and Operator, O’Toole’s Gardening Services Pty Ltd) to perform day to day
business related tasks.
On-site Workstation (B), which is the personal computer (PC) to be used by staff in future;
additionally it will serve as a backup option if there are any issues encountered with
Workstation A. (Optional consideration is to use Workstation B as a Print Server to network
the current printer, which is to be discussed as part of the final hardware upgrade).
Multifunction Printer / Scanner / Copier / Fax – Not Networked (will be networked once
hardware upgrade is completed, and there are two PC’s on-site)
Corded and Cordless landline telephone units
Mobile / Cellular phone devices
Modem (ADSL 2+ standard compliant once hardware upgrade is completed with integrated
physical Firewall and VoIP capabilities which are to be further discussed as part of the final
hardware upgrade)
24 | P a g e
Version 1.0 – System Design Specification
User Client, which are the personal computers, laptops and potentially smart phones used
by users to communicate with O’Toole’s Pty Gardening Services Pty Ltd via direct email; or
using the Internet through the online system developed specifically for contact purposes on
the http://otoolesgardens.com.au website.
6.1.2 Networks
The Internet, which is a global network used for communication purposes among users
(customers), potential users (potential customers), suppliers, staff and O’Toole’s Gardening
Services Pty Ltd.
Local Area Network (LAN), which is the internal local area network used for communication
on-site at O’Toole’s Gardening Services Pty Ltd, for purposes of proposed networked
printing and the networking of two PC’s (which will be available once the hardware upgrade,
in which it is proposed to add an additional PC, is completed). This would allow for a further
means of communication (i.e. email, instant messaging, etc.) among employees of the
company and Mr. Damon O’Toole.
Leased Telephone Lines, which are dedicated telephone line(s) connecting O’Toole’s
Gardening Services Pty Ltd to its customers, suppliers, staff and other potential users via
telephone or fax. Furthermore, a leased line is required to connect O’Toole’s Gardening
Services Pty Ltd’s on-site LAN to their Internet Service Provider’s (ISP) gateway for Internet
access and connectivity (which will be an ADSL 2+ connection once the hardware upgrade is
completed).
Mobile / Cellular Phones, which are dedicated GSM/UMTS network supported devices,
connecting Mr. Damon O’Toole and all staff members of O’Toole’s Gardening Services Pty
Ltd for internal daily business operations, in addition to contact purposes from customers,
suppliers and other potential users.
6.2 Current Hardware
1 x Desktop PC with MS Windows XP Operating System
1 x Single Port ADSL Modem
1 x Multifunction Printer / Scanner / Copier / Fax (Not Networked)
Corded and Cordless landline telephone handsets
Mobile / Cellular phones
6.3 Area of Highest Concern and Priority
After the initial needs analysis conducted and further consultation and meetings held with
Mr. Damon O’Toole, the below is an outline of the agreed areas of highest concern and
priority from the perspectives of both Mr. Damon O’Toole and FiT@lent Group:
No current Internet presence of the business, which is significantly impacting business
growth and potential expansion in to diverse market segments. Hence, the requirement of
this project from a business sustainability and growth perspective is vital.
25 | P a g e
Version 1.0 – System Design Specification
Existing Desktop PC is the only one on-site, and is slow and rapidly deteriorating due to its
age, which is impacting the daily operations of the business. The current business scheduling
software used by Mr. Damon O’Toole and email communications with clients and suppliers
is adversely impacted due to the slow speed of the PC.
Processor
System Memory
Hard Disk Drive
Operating System
Current PC General Specifications:
Intel Celeron 1.7 GHz CPU
480 MB RAM
55 GB Capacity
Windows XP
Existing Internet connection with the current ISP is slow and is in need of an upgrade, as the
plan has since been withdrawn from sale by the ISP. And, a significant concern is the
mailbox capacity allocated for email, which is currently very limited and gets filled to
maximum capacity on a regular basis. This interrupts the regular flow of communication
between Mr. Damon O’Toole and his clients, suppliers, and FiTalent Group.
ISP
Connection Speed
Connection Type
Plan Type
Contractual Obligations
Current ISP and Plan Specifications:
Optus Net
512 Kbps (Download) / 128 Kbps (Upload)
Generic ADSL
Business Internet Plan (Receded)
None (out of contract)
6.4 Proposed Hardware Upgrade
Processor
System Memory
Hard Disk Drive
Operating System Options
Optical Drive
Graphics Card (Optional)
Proposed New PC Specifications:
Intel Core i3-530 2.93 GHz CPU (4MB Cache)
2 GB DDR3 RAM
1 TB Capacity
Windows XP Professional (Service Pack 3) or
Windows 7 Professional
DVD / CD Combo Drive (24x R / RW)
Nvidia GT220 1GB, 128 Bit, GDDR3
26 | P a g e
Version 1.0 – System Design Specification
6.5 Proposed ISP and Internet Access Upgrade
Proposed ISP and Plan Specifications
ISP
TPG Internet Services
Connection Speed
20 Mbps (Download) / 1 Mbps (Upload)
Connection Type
ADSL 2+ (with VoIP capability)
Plan Type
ADSL 2+ 130 GB with VoIP - $49 monthly
Contractual Obligations
18 Months - $0 Setup Cost
Modem / Router Supplied
Dynalink RTA1046VW* - $149 ($20 discount
inc.)
* Dynalink RTA1046VW Integrated All-in-one Device (IAD) Specifications
Wireless ADSL2 / 2+ Modem / Router with Voice over Internet Protocol (VoIP)
Directly connects 4 PC’s to share the Internet connection with an integrated 4 Port Fast
Ethernet Switch and Network Address Translation (NAT) feature
VoIP capable (including 500 free minutes of local and national calls with selected plan)
and normal PSTN telephone fallback feature in case of power outages
IEEE 802.11 b / g Standard Compliant Wireless (Wi-Fi) inbuilt, enabling Wireless LAN
(WLAN) connectivity for Laptops and other portable devices
Advanced security features including Stateful Packet Inspection (SPI) Firewall and Internet
Protocol Security (IPSec) Virtual Private Network (VPN)
Wireless security features including latest Wireless Protected Access (WPA) and WPA2
Advanced Encryption Standard (AES) and Pre-Shared Key (PSK) capabilities to secure
WLAN
Support for Quality of Service (QoS) to prioritize concurrent voice and data transmissions
6.6 Registration of Domain Name (s) and Web Hosting Solution Required
Domain Name Registration and Web Hosting Package
Domain Names Registered
http://otoolesgardens.com and
http://otoolesgardens.com.au for 2 years
each with Domain Name Registrar
Web Hosting Package Purchased
Rapid VPS Cpanel Shared (10 GB Hard Drive
Space and 50 GB Monthly Bandwidth) for 1
year
Core Advantages of Rapid VPS Cpanel include:
Ease-of-use and simple management options for Mr. Damon O’Toole; to maintain and
administer the system using Cpanel, an all-in-one solution for administration and
maintenance purposes.
27 | P a g e
Version 1.0 – System Design Specification
Five Databases included, accommodating the needs of potential future growth and change
in requirements.
Fantastico De Luxe included, a package containing various Web Content Management
Systems (Web CMS’) such as Joomla and Drupal, in addition to WordPress which is the
platform used for the current system development and the project.
Supplementary features include:
Unlimited email addresses ( ending with the domains @otoolesgardens.com.au or
@otoolesgardens.com)
SpamGuard – Spam Assassin feature inbuilt
Shell (SSH ) access if required
Secure File Transfer Protocol (SFTP) and File Transfer Protocol (FTP) access
WebDisk and File Manager on Cpanel as alternative options to FTP to upload content
PHP and MySQL features inbuilt
Web Stats to monitor website activity
RAID 10 storage
99.9% Uptime Guarantee
Fully Managed
Non-oversold Hardware
Pro-Active Server Monitoring
Dedicated IP available at no further cost if required
24/7 Premium Support
28 | P a g e
Version 1.0 – System Design Specification
The following is a screenshot of the Cpanel interface:
Figure 20. Cpanel Interface
29 | P a g e
Version 1.0 – System Design Specification
Additional Webhosting Related Administrative Work Conducted:
Authority from Mr. Damon O’Toole given for Mr. Samir Prabasi, Project Manager, FiT@lent,
to act on his behalf regarding technical issues with web the hosting provider’s support
(Rapid VPS Support) during the course of the project. Email address of
webmaster@otoolesgardens.com.au has been created for contact purposes, and to
maintain a separate log of events as encountered explicit to the development of this
system.
WordPress has been installed on the Rapid VPS web space using the inbuilt Fantastico De
Luxe feature, to enable the creation of the prototype and the live website thus far.
Administrative credentials for WordPress currently only available to the two Programmers
and Project Manager of FiT@lent, to maintain integrity and security.
The below image is a snapshot of the Fantastico De Luxe section of Cpanel:
WordPress is available as a
preinstalled package in the Fantastico
De Luxe section of Cpanel
Figure 21. Fantastico Deluxe section of Cpanel
30 | P a g e
Version 1.0 – System Design Specification
7. Resources
Presented below are the resources which were utilized in the generation of this report:
Content provided by Damon O’Toole regarding organizational history and general
information.
Communication Methods:
Mobile Phones – Calls and SMS
Emails
Skype
Msn
Software:
Microsoft Office Suite of Products
Microsoft Visio
Microsoft Project
Adobe Photoshop Elements 8
Rapid VPS Cpanel
WordPress
Web sites:
http://moodle.monash.edu.au/
http://ieproject.wikispaces.com/
http://www.comindwork.com/
http://www.monash.edu.au/
http://wordpress.org/
http://zohocrm.wiki.zoho.com/Zoho-CRM---QuickBooks-Integration.html
http://www.zoho.com/crm/help/index.html
31 | P a g e
Version 1.0 – System Design Specification
32 | P a g e
Version 1.0 – System Design Specification




![Purchase Request Form [L02]](http://s3.studylib.net/store/data/008565490_1-0019a09aa88e76e75b2b5be9eeb9fadb-300x300.png)