Design_Tools - WordPress.com
advertisement

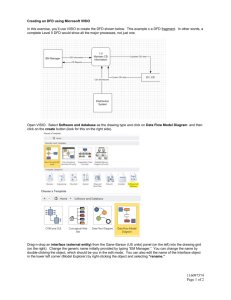
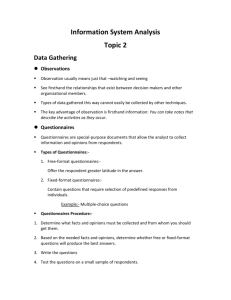
Categories of Design Tools: logical and physical Logical design tools Logical Design Tools are used during analysis to represent what is required of an information system represent (i.e. its specifications) but does not try to say how the specifications will be constructed. They lay out what the system's features and abilities will be. They include o o o o Context Diagrams Data Dictionaries Hierarchy Charts / Org charts Decision Trees Physical Design Tools - describe how a system will be physically implemented (like a blueprint). They include: o o o o o o o Data Flow Diagrams Storyboards Flow Charts, N-S charts Structure Charts IPO charts Layout diagrams / mockups Pseudocode Logical Design Tools - used during PSM analysis phase Context Diagram CONTEXT DIAGRAM - a logical design tool, used during the analysis phase of the PSM A form of DFD that shows an entire system or organisation in the context of its external entities. It does not show much (if any) details of data flows within the organisation or system. You can tell a context diagram from a DFD because in the context diagram the entire system or organisation is simply shown as a single shape with no details of what's inside it. As one source puts it: "The system under investigation is represented as a single process, connected to external entities by data flows and resource flows. The context diagram clearly shows the interfaces between the system under investigation and the external entities with which it communicates. Therefore, whilst it is often conceptually trivial, a context diagram serves to focus attention on the system boundary and can help in clarifying the precise scope of the analysis." For example, if the library were under investigation, this is how it would look in context: "Library Context Diagram. The context diagram above represents a book lending library. The library receives details of books, and orders books from one or more book suppliers. Books may be reserved and borrowed by members of the public, who are required to give a borrower number. The library will notify borrowers when a reserved book becomes available or when a borrowed book becomes overdue. A book supplier will furnish the library details of specific books in response to enquiries. Note, that communications involving external entities are only included where they involve the 'system' process. Whilst a book supplier would communicate with various agencies, for example, publishers and other suppliers - these data flow are remote from the 'system' process and so this is not represented on the context diagram." In other words, flows directly between external entities (e.g. book supplier, customer) do not belong on this system's context diagram. HIERARCHY DIAGRAM A Hierarchy Diagram shows the inter-relationship of modules or sub-programs. It looks like a corporate organisational chart. ORGANISATIONAL CHART ("Org chart") An organisational chart graphically shows the parts of an organisation and their relationships to each other (e.g. which part is a subsidiary of another). They are especially useful in large organisations with many parts, such as the United Nations (click here for their org chart), government departments etc. CHECKLIST A checklist is simply a list of items or actions that need to be addressed - like a shopping list or a "To Do" list. It helps you remember to do things. DECISION TREES, DECISION TABLES Decision trees and tables are a set of rules for what to do in certain conditions. e.g. If this happens, do that otherwise go to this step. They can be used to enforce strict compliance with local procedures, and avoid improper behaviour, especially in complex procedures or life-and-death situations. e.g. If the photocopier breaks down, call Alex. If Alex is not available, call Bert. If Bert is away, ring Sally. They are valuable when setting out how the system should behave, and what conditions it will need to be able to cope with. A decision tree showing decisions and actions required of a software system Physical Design Tools - used during PSM design phase IPO charts - please see this page In brief - when you want to calculate some information, an IPO chart sets out the data needed and the logic of the necessary calculation (algorithm). e.g. INPUT PROCESSING OUTPUT Date of birth Current date (Current Date - Date of Birth) / 365.25 Age DATA DICTIONARY In brief - a data dictionary is a blueprint of how a database table should be built, including its field names, field types, validation rules etc. Data Dictionaries Can be logical data dictionary which lays down what data is required in a general sense (e.g. "What data should be in a sales contract?") Can also be a physical data dictionary design tool e.g. in the sales contract record there is a sale_date (type date), customer_ID (text, 10 characters) etc." See here ... http://www.modernanalyst.com/Careers/InterviewQuestions/tabid/128/articleTy pe/ArticleView/articleId/1392/categoryId/45/What-is-a-logical-data-dictionaryand-what-are-the-benefits-of-maintaining-one.aspx for info (PHYSICAL) DATA DICTIONARY A data dictionary (as its name implies), defines the data used in a system. It is a complete and authoritative definition of all the data in the system. A data dictionary may cover a whole organisation, a part of the organisation or a database. In its simplest form, the data dictionary is only a collection of data element definitions, according to descriptions below. More advanced data dictionary contains database schema with reference keys, still more advanced data dictionary contains entity-relationship model of the data elements or objects. A data dictionary may contain such things as: * Data element name (e.g. a field's name, like "Surname") * Short description * Data type (characters, numeric, etc.), size * Null value allowed: Null or non-existing data value may or may not be allowed for an element. * Default value: Data element may have a default value. Default value may be a variable, like current date and time of the day * Allowed values and validation * Whether the field is a key field. * Rules used in calculations producing the values are usually written here. 2. Database table definitions may include * Table name * Table owner or database name * List of data element (column) names and details * Key order for all the elements, which are possible keys * Possible information on indexes * Possible information on table organisation * Duplicate rows allowed or not allowed * Possible detailed data element list with complete data element definitions * Possible data on the current contents of the table * Security classification of the table Example: Field name Field type Length Validation Rules Firstname Text 15 Must exist DOB Date - Year must be > 1900 State Text - Must exist in limited list, must exist PSEUDOCODE - also known as STRUCTURED ENGLISH Pseudocode A physical design tool using during the PSM's design phase PSEUDOCODE - also known as STRUCTURED ENGLISH Note the spelling: it is not "psuedo"! Pseudocode is halfway between normal language and programming language: it's a loose mixture of the two that allows very rapid planning of ideas and methods without getting bogged down in 100% accurate program coding (which is slow and exact, and may hinder a flow of thought). It's like a shorthand for programmers. When the pseudocode looks right, it is translated into proper programming code. When programming, the precise syntax of commands (how the commands are constructed) can be enormously slow and difficult. When designing, you sometimes want to quickly describe the function of a part of a program without getting bogged down in the fiddly syntax. Pseudocode describes what the module needs to do in broad terms (the algorithm ). e.g. an algorithm to sort a virtual deck of cards in Structured English (or pseudocode). sub shuffle create an array of 52 integers - cards(52) loop through the array, filling each array item - card(i) - with the index (1 to 52) loop through the array for each loop, generate a random number between 1 and 52 (rnd) swap the current index with that of array(rnd) - swap card(i),card(rnd) end loop end subprogram In brief - pseudocode describes algorithms (calculation strategies) with an expression that is halfway between normal language and programming language what allows very rapid planning of ideas and methods without getting bogged down in 100% accurate program coding. STORY BOARDS Ususally used for animations, film making and webpages, story boards are a graphical outline of what a presentation will look like. They show "key frames" of a presentation and include information on camera positions, sound effects, lighting, fade ins and fade outs, captions, movements, scripts: everything a director needs to visualise the finished product. See here for an example: http://www.reed.edu/~slam/BKAL/bkal1.html Note: the VCAA IT Glossary (2007-2010) defines a storyboard as "A method of representing the design of a multimedia solution. Not to be confused with a film storyboard, multimedia storyboarding refers to drawing a structure chart identifying each page and indicating the links between pages (whether one-way or two-way). A layout diagram may accompany this." If you see the term used in the exam, it will probably be referring to the definition given above (even if it's not in the 2011-2014 study design), but most people in the world use "storyboard" in the sense I described. That type of storyboard is still a valuable multimedia design tool. TEMPLATES A template is simply a document with structure but no detail. For example, if you were writing a textbook, you could create a Word document with some dummy text that has been formatted the way you want it to be. It could have standard sections in it (with dummy text) so you when you create a new chapter, you just have to load the template and replace the dummy text with real text. The pre-defined headings remind you of what to include, and since the text is already formatted, it saves time and ensures each chapter looks similar. These web pages are all based on the same template.htm file: every time I start a new page, I load 'template.htm', add the text and save it with a new name. The formatting, date codes, heading styles, colouring etc are already done for me! DFD - Data Flow Diagrams Very similar to system flow charts which are not used as much any more A data flow diagram (DFD) is a design tool to represent the flow of data through an information system. A "context level" DFD can be used to show the interaction between a system and outside entities; it can also show the internal data flows within a system. This version is also called a context diagram. It often shows the information system as a single circular shape with no details of its inner workings: what it shows is its relationships with the external entities. Above: an example of a context diagram for Flip Flop Baker, from the 2007 SD Exam For a diagram to be called a DFD, it needs to show the inner workings of an information system. The different levels of a DFD indicate how detailed it is, e.g. a Level 0 DFD is a broad overview of a system, showing hardly any detail within the system. A level 2 DFD explodes more summarised processes and shows another level of complexity within them. A level 3 or 4 DFD shows even more components opened up to show their inner details. With a dataflow diagram, developers can map how a system will operate, what the system will accomplish and how the system will be implemented. It's important to have a clear idea of where and how data is processed in a system to avoid double-handling and bottlenecks. A DFD also helps management organise and prioritise data handling procedures and staffing requirements. A DFD lets a system analyst study how existing systems work, locate possible areas prone to failure, track faulty procedures and reorganise components to achieve better efficiency or effectiveness. Components A data flow diagram graphically represents: processes - jobs that are done with the data. A process transforms incoming data flow into outgoing data flow. data stores - files, databases, archives. They can be manual, digital or temporary. external entities/terminators in a business or other system - other systems or people beyond the control of the current system. These are the places which provide the organisation with data, or have data sent to them by the organisation (e.g. customers, partners, government bodies). External entities are sources and destinations of the system's inputs and outputs. connecting data flows - arrows show how data flows from one place to another. Flows that cross the system boundary are known as Input Output Descriptions. Label the arrows with the name of the data that moves through it. (DFDs can also show resource flows, but it's better to avoid them in VCE IT - they can easily get confused with data flows.) Here are the basic DFD shapes : DFD Conventions Do not allow a single page of a DFD to get too complex - it should have no more than 10 components. If it has more than this, combine some components into a single self-contained unit and create a new DFD for that unit. Each component and subcomponent should be numbered. e.g. a top level DFD has components 1 2 3 4 5. The subcomponent DFD of component 3 would have components 3.1, 3.2, 3.3, and 3.4; and the subsubcomponent DFD of component 3.2 would have components 3.2.1, 3.2.2, and 3.2.3. This enables a developer to plan in a top-down manner: starting with representing large concepts, and then repeatedly breaking these objects into their components. All processes must have at least one data flow in and one data flow out. All processes should modify the incoming data, producing new forms of outgoing data. Each data store must be involved with at least one data flow. Each external entity must be involved with at least one data flow. A data flow must be attached to at least one process Data flows cannot go directly from one external entity to another external entity: such flows need to go through at least one process. A sample DFD from http://www.smartdraw.com As you explore DFDs you will find two 'flavours' out there: the Yourdon and Coad style, and the Gane and Sarson style. They have slight differences in the way components are shaped and where their numbering goes, for example: Gane and Sarson datastore notation Yourdon and Coad datastore notation A DFD EXAMPLE A company, No Blots, supplies ink cartridges for printers which are sold only through the internet. When customers place an order, the order is checked, a confirmation is sent back to the customer and the details of the orfer are sent to the warehouse. The diagram below shows the data flow diagram (DFD) for the No Blots online purchasing system. The diagram does not show the data sources and destinations. a. In a DFD a circle represents a process. Briefly explain what is meant by a process. (1) A process is some form of processing or data transformation which take data as input, does something to it, and provides outputs b. In the DFD, what do the symbols labelled stock and orders represent? (1) They are data stores, including electronic stores such as databases, and physical stores such as filing cabinets or stacks of paper. c. Complete the context diagram below for the No Blots system. (3) This is the completed diagram... It seems that we need to provide an input to the warehouse from the online purchasing system (OPS). We would also need to add an external entity, the customer, and link the customer to the OPS. I'm only guessing that the warehouse must send some form of invoice or receipt or packing slip to the customer when the goods are shipped. As a tip: I used Word's drawing tools (basic shapes, connectors) to draw the DFD. The connector arrows move around when you move connected shapes. Add text to shapes by rightclicking the shape and selecting "Add text". Add text to arrows the hard way with a text box (formatted to have no fill and no lines). SAMPLE DFDs "Student" box is an external entity. Blue circles are data transformations (processing). Arrows are data flows. The "Student database" is a data store. In brief - shows how data and information flow into, within and out from an organisation. For example, it shows who processes data, passes it onto another person to do something else with it. Important note: A DFD is a physical design tool) and is a detailed version of a context diagram (which is a logical design tool). The context diagram is an overview of how data flows between the system and its external entities. It has few or no details of the inner workings of the system. That's why it's called a context diagram, because it shows the system in the context of its surroundings. The DFD is similar, but goes into much more detail and describes how processes within the organisation work. DATA STRUCTURE CHARTS and TABLES and DIAGRAMS Visually shows the structure of data – fields, records, tables etc. DATA STRUCTURE TABLE The table summarises field information (similar to defining fields in ‘Access’) DATA STRUCTURE DIAGRAM This diagram shows the relationships between tables in a database FLOWCHART Flowcharts Flow charts show the sequence of events involved in a process. They are good for documenting ("representing") processes, not how products look or what they contain. There are standard shapes for different types of operation, such as actions, decisions, storage etc. Their size can tend to get out of control when representing complex operations, so the NS chart was created as a more compact and powerful alternative. Drawing flowcharts in Word Turn on the drawing toolbar (View > Toolbars > Drawing). Click on Autoshapes. Click on Flowchart and select a symbol. To add text to a symbol, right-click on the symbol and choose Add Text. To easily add connectors between symbols, click Autoshapes > Connectors. Choose the arrowed connector (the second one in the pop-up menu). As you move the mouse over the symbol to connect from, tiny blue squares appear show the joining points. Click on one of them. Then move your mouse to the symbol you want to connect to, select a blue dot and click. The arrow connector will appear.between the symbols and stay stuck there if you move the symbols later. To move symbols around, click one and use the arrow keys to slide it around. Press CTRL+arrow to move it a pixel at a time. Draw a marquee (box) around a group of symbols, then use the arrow/CTRL+arrow keys to move them as a bunch. COMMON FLOWCHART SYMBOLS Terminator - Marks the beginning or ending of a flowchart Process - A task that needs to be done Decision - also known as an "IF" statement. e.g. Is the income over the tax limit? These symbols have YES and NO branches depending on the answer to the decision. Input/output. Where data should be stored on disk Here are some other symbols Direct Access Storage - another term for "random access" (e.g. hard disk) storage (as opposed to "sequential access" (e.g. tape) A set of actions defined elsewhere in another flowchart (e.g. "make coffee") A delay in a process, waiting for something else to happen Display Document Internal storage Manual input Manual operation Merge Or Preparation Sequential Access Storage (save to tape) Sort Stored data Summing Function Collate Connector Sample flowchart from the US FDA And here's a flowchart used as a decision tree A sample greenhouse control flowchart NASSI-SHNEIDERMAN (N-S) CHART N-S charts are similar to flowcharts, but are more concise and have built-in support for common operations like decisions and loops. N-S charts are named after I. Nassi and B. Shneiderman, who published this technique in 1982. Entity Relationship Diagram (ERD) There are three basic elements in ER models: Entities are the "things" about which we want to store information. Attributes are the properties or data we collect about the entities. Relationships provide the structure needed to draw information from multiple entities. In a database ERD they show how two entities share information in the database structure. They are often used to illustrate the logical structure of databases. e.g.




![Chapter 4 – Answers [Question #1] What is UML? [Your response](http://s3.studylib.net/store/data/009213150_1-1887d42e0801f650ce2c0a5501545943-300x300.png)