WebSiteLecture1
advertisement

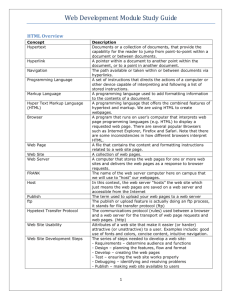
WEB SITE DEVELOPMENT OVERVIEW Web Site Development Module Overview • Lectures – Lecture 1 • Web Site Technology Foundation • Developing a Web Site • HTML Overview – Lecture 2 • HTML Continued • Cascading Style Sheets • Labs – Lab 1 • Basic tools for developing a web site • Creating a Home Page using HTML – Lab 2 • More practice with HTML • Extending your web site using Cascading Style Sheets – Semester Project Assignment and Kickoff Lab Web Site Development • Building and maintaining a web site utilizes the same basic disciplines as developing and maintaining applications programs – – – – – Requirements – Defining and gaining agreement on the problem being solved Design – Deciding on the approach to solving the problem Development – Building the solution Testing – Ensuring the solution works under varied conditions Implementing/Publishing – Making the solution available to the users • Web sites utilize a series of innovations for: – Formatting and presentation of documents (web pages) – Navigating within and between documents Hypertext • Text that includes links – no single sequential path through or between text documents • Long history that could go back as far as the Talmud • 1945 - Vannar Bush – Described a system for linking microfilm machines – System was called Memex • 1965 Ted Nelson working at SRI – Coined the terms hypertext and hypermedia • 1977 - First hypermedia use was a tour of Aspen • 1983 – Hypermedia development tool available on an Apple II • 1987 – Apple release Hypercards for the Macintosh Links Can Be Followed Ad Hoc Markup Languages • A Programming Language is compromised of a set of rules that direct the actions of a computer • A Markup Language is a programming language designed for formatting of “documents” where a document can be any stored file, not just text • The formatting is defined in the document as a series of tags • 1960s – IBM – Standardized General Markup Language (SGML) – Formatting of documents to be printed – Many of the earliest tags still in use in Markup Languages today There Are a Number of Markup Languages • SGML – Standard General Markup Language – Text document formatting had no hyperlinks • XML – Extensible Markup Language – Language that describes document format and context – Commonly used for inter-program, document exchange – Used in business between companies (or within) for Electronic Data Interchange (EDI) . E.g. to send an invoice to another company’s computer I would encode it in XML. • HTML – Hypertext Markup Language – One of the original languages used to format web pages • XHTML – Extensible Hypertext Markup Language – Strict interpretation of Hypertext rules – All open tags must be closed and tags must be properly nested • Cascading Style Sheets – Allows the separation of formatting from the actual page contents – Uses many HTML concepts, and eclipsing HTML Hypertext Markup Language (HTML) • The Combination of Hypertext and Markup Languages • Origination credited to physicist Tim Berners-Lee – Working at CERN (European Organization for Nuclear Research) – Looking for method for scientists to share information between networked computers – First used in December 1990 • Using document elements (tags) to link (jump to) related documents within or between computers Browser • A program that is able to interpret and act on the contents of documents encoded with HTML or other language with a similar intent • 1992 University of Kansas – Lynx browser – Used for student campus information – text only • 1993 University of Illinois – First browser to support both text and graphics information – Mosaic browser whose co-author was Marc Andreesen • 1995 Netscape IPO – Founding members were Jim Clark and Marc Andreesen – Primary products the Netscape browser and web server (based on Mosaic) • 1995 Internet Explorer 1.0 – Initial browser from Microsoft who licensed the software from Spyglass • 1996 Internet Explorer 3.0 – Equivalent Netscape functionality bundled with Windows 95 HTML • HTML is made up of instructions embedded in a document that inform a browser how to treat a document • The instructions are expressed as tags and attributes which further define the tag instruction • HTML tags are: – Delimited by greater and less than symbols < and > e.g. <b> indicates the text that follows is to be bolded – And should generally bounded by open <tag> and close tags </tag> e.g. <b>This text will be in bold</b> – In a few cases there are multiple tags for the same function, e.g. <b>, <em> and <strong> do the same thing. • Attributes further qualify tags that require information <img src=“name”> This tag indicates that an image is to included where src=“name” indicates the location of the image (e.g. file path) HTML • Basic tag language rules – Whitespace (blanks, new lines) insensitive Hello there is treated the same as He llo the re – Attribute values can be enclosed in single or double quotes (i.e. ‘ or “) – Not all tags require attributes – Not all attributes require quotes – Not all tags require open and close (but generally a a good habit) <p>This is the first paragraph <p>This is the second <p>This is the first paragraph</p> <p>This is the second<p> Will probably be treated the same – Beware: HTML does not do checking for errors – it interprets what it can and ignores the rest. You will need to be the error checker for yourself. Cascading Style Sheets - CSS • A Style Language that like HTML, describes the look and formatting of documents – the most common of which are web pages • Provides the same types of formatting capabilities as HTML • CSS: – Allows for better separation of document content and formatting information – Can be stored separately from the document’s contents – Can specify different formatting information for different presentation modes (e.g. viewing versus printing) these features: – Allow content developers to focus on content – Facilitate sharing of formatting instructions across documents Javascript • 1996 - First introduced by Netscape browser Version 2.0 • Code which runs within the client’s browser (on your Mac/PC) • Relatively easy to learn and use • Support by “all” browsers • Allows additional interactive features to users via browsers, e.g. – Forms controls such as field validation – Allowing mouse-rollover to change an object – Popping a new window and controlling the size of the window • Disadvantages – Users can disable – Common carrier for malware Planning for a Web Site What Do You Think Makes a Good Web Site? Planning for a Web Site Some considerations: • Be clear on the audience, purpose and requirements • Plan your sites look and feel – Be consistent – Be clear – Use of fonts, color, graphics, sounds and video • Set and test page loading speed for acceptability • Plan the structure and hierarchy of your pages – Within a page – Between pages • Plan your navigation – Within a page – Between pages – Between your site and other sites • Create a mockup and check with users Process for Developing a Web Site • Complete the planning • Create the web pages using an editor or other tool – There are many editors that assist in creating web pages (free and fee) – We will use the Notepad Accessory which is part of Windows – it doesn’t provide any assistance • Test the web pages locally • Publish the web pages by uploading the pages to the web server – There are many tools available to facilitate the management and uploading of web pages – called content management systems • Commercial web sites: – – – – – First publish to test web sites Ensure that all pages work well on all browsers they intend to support Test page load times across a variety of user internet connections for acceptability Tune and retest as needed Push to the public-facing web sites A Basic Approach toWriting Code - Programming • Document the problem you want to solve • Sketch out your ideas – Basic flow – Web page or report layouts • Write the code with your tool of choice – Do it incrementally – Testing: • Each new section as you add • Prior sections to ensure you haven’t broken them • Thoroughly test – Test each function – Test the system end to end – If appropriate stress test Your goal is to break your code! – Rather than a user finding your faults – So you can fix it