
Web Technologies
Introduction to HTML Scripting
Copyright © Texas Education Agency, 2013. All rights reserved.
1
Part 1
Basic Tags & Structure
Copyright © Texas Education Agency, 2013. All rights reserved.
2
Benefits of Learning HTML
Webmasters with coding ability are in high
demand.
HTML is the core language of all websites.
Coding ability provides for better control over
website development.
Designers can easily adapt to updates in web
design technology.
Copyright © Texas Education Agency, 2013. All rights reserved.
3
Before Getting Started
You will need a text editor.
You should have a designated location or
web directory to save the examples.
Copyright © Texas Education Agency, 2013. All rights reserved.
4
The Text Editor
Web pages are nothing more than text
files with formatting instructions.
Quality web pages can be created in
simple text editors.
Copyright © Texas Education Agency, 2013. All rights reserved.
5
What is HTML?
•Stands for Hyper Text Markup Language
•Any computer can read the HTML markup
•HTML is a formatting language, NOT a
programming language.
Copyright © Texas Education Agency, 2013. All rights reserved.
6
Web Page Structure
(refer to web page structure handout)
The <html> and </html> tags start and end the
document.
They tell the browser where the starting point and
ending point of your web page is.
The heading and the body are the two main sections of
a web page.
The heading of your web page contains tags that work
behind the scenes.
The body section contains the actual content on your
web page.
Copyright © Texas Education Agency, 2013. All rights reserved.
7
*See Handout
Standard web page
Structure and sections
Copyright © Texas Education Agency, 2013. All rights reserved.
8
HTML Grammar
•All tags should be written in lower
case
<body>
•All values, anything after an equal
sign, should be enclosed in quotes.
<body bgcolor=“#ff0000”>
•All tags must be closed.
</body>
Copyright © Texas Education Agency, 2013. All rights reserved.
9
DOCTYPE Tag
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
•Specifies the version of HTML or XHTML the document is
written in.
•Should be placed above the opening HTML tag before a
document is published online.
•There is no closing tag.
•Is written in upper case as shown (unlike other tags)
Copyright © Texas Education Agency, 2013. All rights reserved.
10
Open your text editor and type the following code:
<html>
<head>
<title>World Travel</title>
</head>
<body>
</body>
</html>
Save your file as index.htm to your Student Files folder.
Copyright © Texas Education Agency, 2013. All rights reserved.
11
Encapsulation
•HTML tags encapsulate (surround) the text that
they are formatting.
<b><i><center>Text to Format</center></i></b>
•If more than one tag is formatting the text, then
the closing tags should be written in reverse
order from how they were opened.
Copyright © Texas Education Agency, 2013. All rights reserved.
12
Tag Specifications
•The body tag specifies where the page body
begins and ends.
•By adding attributes to the body tag, you can
make general specifications regarding your
documents appearance, such as background
color, text color, and your link colors.
•Attributes specify additional properties of a
particular tag. Attributes are added to tags
immediately after the tag name. They only need
to be added to the opening HTML tag.
Copyright © Texas Education Agency, 2013. All rights reserved.
13
Basic Tags
•Paragraph Tags are indicated with the
opening <p> and the closing </p>.
•Text in the form of blocks or paragraphs
should be enclosed within the paragraph tags.
•Various formatting options can be added to
the paragraph tag such as:
align=“left” | “right” | “center” | “justify”
<p align=“justify”>Add paragraph here</p>
Copyright © Texas Education Agency, 2013. All rights reserved.
14
Basic Tags
•Heading Tags are used for various one
line headings on your document.
•The <h1> tag displays the largest text and
the <h6> displays the smallest text.
•Text formatted with a heading tag is
resized, bolded, and a line break is placed at
the end of the line.
Copyright © Texas Education Agency, 2013. All rights reserved.
15
Open index.htm in your text editor and add the
following code shown in orange.
<body>
<h1>World Travel!</h1>
<p>World Travel is based out of the Dallas/Fort
Worth Metroplex. We specialize in making travel
arrangements for business travel, groups, and
family vacations. We have over 20 years of
experience in all areas of travel arrangements and
can offer you the best in personal and friendly
service.</p>
</body>
NOTE: The blue code should already be typed. You should only
be added the code shown in orange.
Copyright © Texas Education Agency, 2013. All rights reserved.
16
Preview Your Page
Open your web browser
•Click on File
•Select Open
•Navigate to where you saved index.htm and select the file to open.
World Travel
World Travel is based out of the Dallas/Fort Worth Metroplex. We specialize
in making travel arrangements for business travel, groups, and family
vacations. We have over 20 years of experience in all areas of travel
arrangements and can offer you the best in personal and friendly service.
Copyright © Texas Education Agency, 2013. All rights reserved.
17
Basic Tags
•Line Breaks are inserted into your web document using the
<br /> tag.
The web browser does not recognize white space, or when
you press the ENTER key to move to a new line, therefore
you must specify when you want to insert a line break in a
web page.
Line 1 <br />
Line 1
Line 2 <br />
Line 2
Line 3 <br />
Line 3
Line 4 <br />
Line 4
Copyright © Texas Education Agency, 2013. All rights reserved.
18
Basic Tags
•Horizontal Rule tags draw a horizontal line, or divider, on
your web page.
•Inserted by using the <hr /> tag.
•Horizontal Rules do not have a corresponding ending tag
because it just inserts a line.
•Horizontal rules will automatically apply a break at the end of
the line.
Copyright © Texas Education Agency, 2013. All rights reserved.
19
Basic HTML Tags
<body> ~ </body>
Specifies the body content
<b> ~ </b>
Bolds Text
<u> ~ </u>
Underlines Text
<i> ~ </i>
Italicizes Text
<center> ~ </center>
Centers Text
<p> ~ </p>
Encloses paragraphs
<br />
Inserts a line break
<br clear=“all” />
Section Break
Copyright © Texas Education Agency, 2013. All rights reserved.
20
Open index.htm in your text editor and add the
following code in orange after the closing </p> tag.
friendly service.</p>
<hr />
<b>Our Packages Include:</b><br />
Tour Arrangements<br />
Sporting Event Tickets <br />
Dinner Reservations <br />
</body>
Copyright © Texas Education Agency, 2013. All rights reserved.
21
Return to your browser and click the
Refresh button or press F5.
Copyright © Texas Education Agency, 2013. All rights reserved.
22
Tag Attributes
•An attribute is a feature that you can add to a tag that will
allow you to modify the default features of the tag.
•For example: By adding the width attribute to the horizontal
rule tag below, we are able to modify the width of the
horizontal rule to only 50% of the page.
<hr width=“50%” />
To modify the thickness of the line, we will can use the size attribute.
<hr width=“50%” align=“right” size=“4” />
Copyright © Texas Education Agency, 2013. All rights reserved.
23
Align Attribute
•Most attributes are not tag dependent and can be added to
other tags.
•The align attribute can be applied to any of the Heading
tags, the paragraph tags, horizontal rule tag, and many other
tags that you will see later.
•When possible, its best to use attributes instead of additional
tags.
<h2>This text will be left aligned</h2>
<center><h2>This text will appear centered</h2></center>
<h2 align=“center”>This text will appear centered too</h2>
Copyright © Texas Education Agency, 2013. All rights reserved.
24
Specifying Colors
•Colors can be specified by their name (blue) or by their RGB
Color Code.
•RGB Color Code is a combination of 6 codes, the first two
representing the intensity of red, the second two specifying the
intensity of green, and the third two codes representing the
intensity of blue.
•Below are some of the various shades of blue using RGB color
code:
#000066
#003399
#336699
#3366FF
EX: <body bgcolor=“#6699ff”>
Copyright © Texas Education Agency, 2013. All rights reserved.
25
Specifying Colors
•By adding the bgcolor attribute to the body tag,
you can change the background color of your web
page.
•To use the bgcolor attribute, apply it as shown
below to the opening body tag:
<body bgcolor=“#3366ff”>
Your Web Page
Your Web Page
</body>
Copyright © Texas Education Agency, 2013. All rights reserved.
26
Specifying Colors
•By adding the text attribute to the body tag,
you can change the default text color.
•To use the text attribute, apply it as shown
below to the opening body tag:
<body bgcolor=“#3366ff” text=“ffffff”>
Your Web Page
</body>
Your Web Page
Copyright © Texas Education Agency, 2013. All rights reserved.
27
Open index.htm in your text editor and add the
code in orange:
<body bgcolor=“#6699ff”>
<h1 align=“center”><u>World
Travel</u></h1>
<p>World Travel is based out of the Dallas/Fort
Worth Metroplex. We specialize in making travel
arrangements for business travel, groups, and
family vacations. We have over 20 years of
experience in all areas of travel arrangements and
can offer you the best in personal and friendly
service.</p>
<hr width=“75%” size=“2” />
Copyright © Texas Education Agency, 2013. All rights reserved.
28
Preview index.htm once again in your browser.
Notice the following:
•The background color has changed
•The heading “World Travel” is now underlined
•The Horizontal Rule is only 75% of the width and is two pixels in size.
Copyright © Texas Education Agency, 2013. All rights reserved.
29
Special Characters
Web browsers will only recognize one space
following a word or character, all others are
ignored.
For example, if you were to type a word and
press the space bar five times, only the first
space would be recognized by the browser.
The browser assumes that the other spaces
are part of the code layout and not part of the
actual document.
To add additional spaces to a web page, HTML
includes a set of code called SPECIAL
CHARACTERS.
Copyright © Texas Education Agency, 2013. All rights reserved.
30
Applying Special Characters
HTML tags are created between the <
and > brackets
Special characters are created between
the
& and ; characters.
Special characters are the characters and
symbols that are not on your keyboard, or
that the browser would normally interpret
as something else, or ignore.
Copyright © Texas Education Agency, 2013. All rights reserved.
31
Special Characters
The table below lists some of the common special characters:
&nbsp;
&lt;
&gt;
&copy;
&amp;
&quot;
Copyright © Texas Education Agency, 2013. All rights reserved.
Space
<
>
©
&
“
32
Complete Lab 1:
Copyright © Texas Education Agency, 2013. All rights reserved.
33
Part 2
Creating Lists
Copyright © Texas Education Agency, 2013. All rights reserved.
34
Creating HTML Lists
Lists
are often used to present
information in an easy to read format.
There
are three types of lists:
Bulleted,
called Unordered Lists
Numbered, called Ordered Lists,
Definition Lists which are primarily used to set
off and define terms.
Copyright © Texas Education Agency, 2013. All rights reserved.
35
Creating Unordered Lists
An
unordered list creates bullets before
each item in the list.
To
create an unordered list, you should
place the <ul> and </ul> tags around the
entire list.
Each
item in the list should be preceded
with the <li> ~ </li> tag.
Copyright © Texas Education Agency, 2013. All rights reserved.
36
Unordered List Example
Stages of Web Site Management
Stages of Web Site Management
<ul>
•
Planning Stage
<li>Planning Stage</li>
•
Site Design Stage
<li>Site Design Stage</li>
•
Update and maintenance Stage
<li>Update and maintenance Stage</li>
</ul>
•Notice that <ul> and </ul> indicates the beginning and end of the list.
•The <li> ~ </li> tags encapsulates each item in the list and inserts
bullets.
Copyright © Texas Education Agency, 2013. All rights reserved.
37
Ordered List Example
Stages of Web Site Management
<ol>
<li>Planning Stage</li>
<li>Site Design Stage</li>
<li>Update and maintenance Stage</li>
Stages of Web Site Management
1.
Planning Stage
2.
Site Design Stage
3.
Update and maintenance Stage
</ol>
Copyright © Texas Education Agency, 2013. All rights reserved.
38
List Attributes
Attribute
Example of Use
Available Values
type
(Unordered List)
<ul type=“disc”>
disc | circle | square
type
(Ordered List)
<ol type=“I”>
I|i|1|A|a|
start
<ol start=“5”>
Any numeric value
The type attribute, when applied to the unordered list, allows you to
change the bullet style. The default first level bullet is the disc.
Copyright © Texas Education Agency, 2013. All rights reserved.
39
We will now continue with the
sample travel website.
Open index.htm in your text editor.
Copyright © Texas Education Agency, 2013. All rights reserved.
40
REPLACE the following code in orange:
<b>Our Packages Include:</b><br />
Tour Arrangements<br />
Sporting Event Tickets <br />
Dinner Reservations <br />
<b>Our Packages Include:</b><br />
<ol>
<li>Tour Arrangements</li>
<li>Sporting Event Tickets</li>
<li>Dinner Reservations</li>
</ol>
Copyright © Texas Education Agency, 2013. All rights reserved.
41
Refresh the document in your
browser.
Copyright © Texas Education Agency, 2013. All rights reserved.
42
Return to your code and change the opening
and closing <ol> tags to <ul>.
<b>Our Packages Include:</b><br />
<ul>
<li>Tour Arrangements</li>
<li>Sporting Event Tickets</li>
<li>Dinner Reservations</li>
</ul>
Copyright © Texas Education Agency, 2013. All rights reserved.
43
Resave and preview your document in the
browser. The numbers should have changed to
bullets.
Copyright © Texas Education Agency, 2013. All rights reserved.
44
Return to your code and add the attribute
shown in orange to the opening <ul> tag.
<b>Our Packages Include:</b><br />
<ul type=“circle”>
<li>Tour Arrangements</li>
<li>Sporting Event Tickets</li>
<li>Dinner Reservations</li>
</ul>
Copyright © Texas Education Agency, 2013. All rights reserved.
45
Resave and preview your document in the browser.
The bullets should change to circles.
Copyright © Texas Education Agency, 2013. All rights reserved.
46
Definition List
The definition list does not use bullets or numbers, but uses
indentions.
The term, or work being defined, is indicated by the <dt>
tag and has no indentions.
The definition, indicated by the <dd> tag is indented under
the term.
The entire definition list should be surrounded with the
<dl> and the </dl> tags.
Copyright © Texas Education Agency, 2013. All rights reserved.
47
<center>Web Site Structures</center>
<dl>
<dt>Linear</dt>
<dd>All pages are organized in a line</dd>
<dd>Good for small instructional sites</dd>
<dt>Hierarchical</dt>
<dd>Resembles a pyramid</dd>
Sample
definition list
code structure.
<dd>Good for organizing large web sites</dd>
<dt>Random</dt>
<dd>Pages are randomly linked</dd>
<dd>Good for small sites</dd>
</dl>
Copyright © Texas Education Agency, 2013. All rights reserved.
48
Web Site Structures
Linear
All pages are organized in a line
Good for small instructional sites
Hierarchical
Resembles a pyramid
Sample
definition list
browser view.
Good for organizing large web sites
Random
Pages are randomly linked
Good for small sites
Copyright © Texas Education Agency, 2013. All rights reserved.
49
Nested Lists
A nested list is created when you place a sub-list
inside of another list.
An outline could be considered a nested list.
When creating a nested list, the sub-list must be
opened and closed below the listed item of the
main list.
If the sub-list is not closed, the browser will not
know where the nested list ends and the main list
continues.
Copyright © Texas Education Agency, 2013. All rights reserved.
50
<ol type=“I”>
<li>Planning Your Site</li>
<ul>
<li>Who will be viewing your site?</li>
<li>What information will your site provide?</li>
</ul>
<li>Designing Your Site</li>
<ul>
<li>What color scheme will be used?</li>
<li>Design the template</li>
</ul>
<li>Update and Maintenance of Site</li>
<ul>
<li>Keep site updated with current information</li>
<li>Add or remove pages as necessary</li>
</ul>
</ol>
Copyright © Texas Education Agency, 2013. All rights reserved.
51
Nested List Output
I.
Planning Your Site
II.
o
Who will be viewing your site?
o
What information will your site provide?
Designing Your Site
o
What color scheme will be used?
o
Design the template
III. Update and Maintenance of Site
o
Keep site updated with current information
o
Add or remove pages as necessary
Copyright © Texas Education Agency, 2013. All rights reserved.
52
Complete Lab 2:
Copyright © Texas Education Agency, 2013. All rights reserved.
53
Part 3
Creating Links
Copyright © Texas Education Agency, 2013. All rights reserved.
54
Review of Web Site Structures
Hierarchical Site Structure
Random Site Structure
Linear Site Structure
Diagrams used with permission from www.ieclass.com
Copyright © Texas Education Agency, 2013. All rights reserved.
55
Creating Links
Links allow visitors to move from one page of the
web site to another.
A basic link on a web page will open a new page
when clicked.
Links are created with the anchor tag which is
indicated as <a>.
The anchor tag itself does not do anything, you
must add the href attribute to the anchor tag for it
to create a link.
Copyright © Texas Education Agency, 2013. All rights reserved.
56
Creating Links
The href attribute should be set equal to the
location and file name of the page you want to
open.
<a href=“menu.htm”>Menu</a>
<a href=“pages/menu.htm”>Menu</a>
Links must include a corresponding closing
anchor tag with the text you want to click on
between the opening and closing anchor tags.
Copyright © Texas Education Agency, 2013. All rights reserved.
57
Link Example
<a href=“page2.htm”>Click here to go to page 2</a>
Click here to go to page 2
Copyright © Texas Education Agency, 2013. All rights reserved.
58
Linking to Other Web Sites
To open a page on another web site, you
must include http:// in front of the web site
address.
<a href=“http://www.unt.edu”>UNT</a>
UNT
Copyright © Texas Education Agency, 2013. All rights reserved.
59
Modifying Link Properties
All links are underlined, and unless you
specify otherwise, all links will be blue.
While you are clicking on the link, the color
changes red, and after the link has been
visited, its color changes to violet.
To change the colors of the links on a web
page, add the link, vlink, and alink attributes
to the body tag.
Copyright © Texas Education Agency, 2013. All rights reserved.
60
Modifying Link Properties
Attribute
Description
link=“red”
Modifies the default color of the
link on a document.
vlink=“green”
Modifies the color of links that
have already been visited.
alink=“yellow”
Modifies the color of the active
links currently selected.
Copyright © Texas Education Agency, 2013. All rights reserved.
61
Open index.htm in your text editor and add the
following code shown in orange:
<body bgcolor=“#669955” link=“#ffffff” vlink=“#000099” >
.
.
.
.
<li>Dinner Reservations</li>
</ul>
<ul>
<li><a href=“http://www.nyc.gov”>New York City</a></li>
<li><a href=“http://www.state.tx.us”>Texas</a></li>
<li><a href=“http://www.ca.gov”>California</a></li>
</ul>
</body>
Copyright © Texas Education Agency, 2013. All rights reserved.
62
Refresh your document in the browser.
Copyright © Texas Education Agency, 2013. All rights reserved.
63
Opening Links in a New Window
The target attributed can be used to direct links to
open in specific locations.
Targeting a link to open in top or blank will cause a
link to open in a new browser window.
<li><a href=“http://www.nyc.gov” target=“top”>New York City</a></li>
The target attributed will be looked at again in the frames lesson.
Copyright © Texas Education Agency, 2013. All rights reserved.
64
Creating an Email Link
An email link will open the viewer’s email
program and place the email address that
you indicated in the TO section.
To create an email link, the mailto: statement
must immediately follow the href and precede
the email address.
Copyright © Texas Education Agency, 2013. All rights reserved.
65
Creating an Email Link
Follow the code sample shown below. The link shown below will open the
default email program installed on your computer.
<a href=“mailto:you@youremail.com”>Email Me</a>
Email Me
Copyright © Texas Education Agency, 2013. All rights reserved.
66
Creating a Page Jump
A page jump is a link that does not open a new page,
but moves to another par of the current page.
It requires two parts, an anchor tag to be used as a
section marker to identify the section name of the
page where the link should go, and the link to jump to
the named section.
To name a section, you place the anchor tag with the
NAME attribute in the spot where you want the user
to go when they click the page jump link.
<a name=“top”></a>
Copyright © Texas Education Agency, 2013. All rights reserved.
67
Creating a Page Jump
To create the page jump link, you just set the
link where you want to add the page jump. Set
the href attribute to the name of the section of
the page preceded with the # sign.
<a href=“#top”>Go to the top of the page</a>
Copyright © Texas Education Agency, 2013. All rights reserved.
68
Complete Lab 3:
Copyright © Texas Education Agency, 2013. All rights reserved.
69
Part 4
Text & Fonts
Copyright © Texas Education Agency, 2013. All rights reserved.
70
Font Tag
Changing the style of the font is
accomplished using the <font> tag.
You enclose the content you wish to
format in between the opening and closing
<font> tag.
The font attributes include: face, size,
color.
Copyright © Texas Education Agency, 2013. All rights reserved.
71
Font Face
The default font face style for most browsers
is "Times New Roman".
There are five basic font classifications,
Serif
Sans Serif
Script,
Fancy
Monospace
IMPORTANT POINT: Just because you have
a particular font on your computer, that does
not mean everyone else who visit your site
has that same font.
Copyright © Texas Education Agency, 2013. All rights reserved.
72
Font Face
An example of basic font faces:
<font face=“serif”>This is Serif</font>
This is Serif
<font face=“Sans Serif”>This is Sans Serif</font>
This is Sans Serif
<font face=“Script”>This is Script</font>
This is Script
<font face=“Monospace”>This is Monospace</font>
This is Monospace
Other common font faces:
Times New Roman
Cosmic Sans MS
Impact
Courier New
Tahoma
Broadway
Haettenschweiler
Lucida Handwriting
Stencil
Wide Latin
Playbill
Algerian
Arial
Britannic Bold
Arial Black
Bookman Old Style
Verdana
Colonna MT
Copyright © Texas Education Agency, 2013. All rights reserved.
73
Font Size
The font tag may also be used to change
the font size of text by adding the size
attribute
There are only 7 font sizes available with 1
being the smallest, and 7 being the
largest.
Copyright © Texas Education Agency, 2013. All rights reserved.
74
Font Size
An example of font size:
<font size=“1”>Size 1</font>
Size 1
<font size=“2”>Size 2</font>
Size 2
<font size=“3”>Size 3</font>
Size 3
<font size=“4”>Size 4</font>
Size 4
<font size=“5”>Size 5</font>
Size 5
<font size=“6”>Size 6</font>
Size 6
<font size=“7”>Size 7</font>
Copyright © Texas Education Agency, 2013. All rights reserved.
Size 7
75
Font Color
The color attribute is added to the font tag
to change the color of a block of text
To assign colors, the color name of a basic
color, or the RGB color code may be used.
<font color=“#990000”>This is red!</font>
This is red!
Copyright © Texas Education Agency, 2013. All rights reserved.
76
Open index.htm from your Student Files folder and
add the code shown in orange:
<body bgcolor=“#669955” link=“#ffffff” vlink=“#000099”>
<font color=“#333333” face=“tahoma”>
<h1 align=“center”><u>World Travel</u></h1>
:
:
<li><a href=“http://www.ca.gov”>California</a></li>
</ul>
</font>
</body>
Copyright © Texas Education Agency, 2013. All rights reserved.
77
Preview index.htm once again in your browser.
The page is now much easier to read. It is important to choose your colors
carefully so that the viewer can read the text easily.
Copyright © Texas Education Agency, 2013. All rights reserved.
78
Complete Lab 4:
Copyright © Texas Education Agency, 2013. All rights reserved.
79
Part 5
Adding Images
Copyright © Texas Education Agency, 2013. All rights reserved.
80
Image Formats
There are many types of image formats. The two you will
most likely use are the gif and jpg formats.
gif (Graphics Interchange Format) limited to 256 colors,
one color can be transparent, gif images can be
animated.
jpg (Joint Photographic Experts Group) Can display
millions of colors. Typically used for photographs. Can
not include a transparent color or be animated.
Copyright © Texas Education Agency, 2013. All rights reserved.
81
Inserting Images
<img src=“pic.gif” />
The image tag should close itself.
The file extension of the image MUST be
included after the image name.
Copyright © Texas Education Agency, 2013. All rights reserved.
82
Open index.htm from your Student Files folder
and make the changes indicated below.
<body bgcolor=“#669955” link=“#ffffff”
vlink=“#000099”>
<font color=“#333333” face=“tahoma”>
<h1 align=“center”><u>World Travel</u></h1>
<center>
<img src=“world.jpg” />
</center>
Copyright © Texas Education Agency, 2013. All rights reserved.
83
Preview index.htm once again in your browser.
Copyright © Texas Education Agency, 2013. All rights reserved.
84
Aligning Images
<img src=“pic.jpg” align=“right” />
The image is to the right
with text wrapping to its left
<img src=“pic.jpg” align=“left” />
The image is to the left with text
wrapping to its right
Copyright © Texas Education Agency, 2013. All rights reserved.
85
This image
has not been aligned so it is applied inline with the text.
This image has been aligned to the left, therefore text will wrap around
the image.
Copyright © Texas Education Agency, 2013. All rights reserved.
86
Add the following orange code to index.htm where
indicated below the horizontal rule tag.
in personal and friendly service.</p>
<hr width="75%" size="2" />
<img src=“nyc.jpg” align=“right” />
Copyright © Texas Education Agency, 2013. All rights reserved.
87
Preview index.htm once again in your browser.
The second image should be aligned to the right side of the screen with the
text wrapping along the left side of the image.
Copyright © Texas Education Agency, 2013. All rights reserved.
88
Section Breaks
Section Breaks on a web page are line breaks with the clear="all". A
section break on a web page is like a continuous section break in a word
processor.
<br clear=“all” />
Primarily used to STOP text from wrapping around an image.
Copyright © Texas Education Agency, 2013. All rights reserved.
89
Image Attributes
Now that you know how to work with images, there are other attributes available
to help customize their appearance.
src – specifies the image file
align – defines image alignment
hspace – horizontal spacing
vspace – vertical spacing
width – width of an image
height – height of an image
alt – text alternative of an image
Copyright © Texas Education Agency, 2013. All rights reserved.
90
hspace & vspace
Will add a margin spacing to the left and right and/or top and bottom of
an image. Helps prevent a webpage from appearing cluttered and
crowded.
<img src=“pic.gif” hspace=“10” />
<img src=“pic.gif” vspace=“10” />
Copyright © Texas Education Agency, 2013. All rights reserved.
91
width & height
•Can be applied to an image to specify a specific image size.
•Should be used to make small adjustments only.
•Use only one to keep the image in proportion.
<img src=“pic.gif” width=“300” />
<img src=“pic.gif” height=“300” />
Copyright © Texas Education Agency, 2013. All rights reserved.
92
Text Alternatives
A
line of text that will appear when your mouse
is placed over the image.
If the image does not load, the text will appear
in place of the image.
Applied to the img tag using by the alt
attribute.
<img src=“pic.gif” alt=“text or info” >
Copyright © Texas Education Agency, 2013. All rights reserved.
93
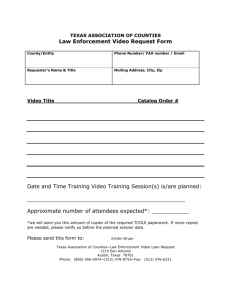
Complete Lab 5:
Home Page
Copyright © Texas Education Agency, 2013. All rights reserved.
94
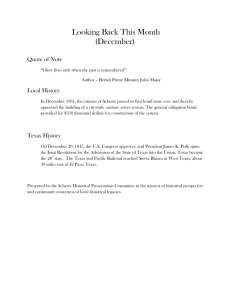
Complete Lab 5:
Statue of Liberty Page
Copyright © Texas Education Agency, 2013. All rights reserved.
95
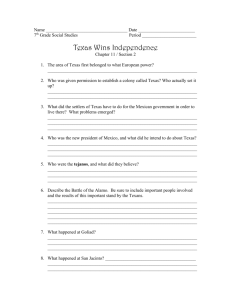
Complete Lab 5:
Empire State Building
Copyright © Texas Education Agency, 2013. All rights reserved.
96
Complete Lab 5:
Central Park
Copyright © Texas Education Agency, 2013. All rights reserved.
97