Week1_introduction and revision
advertisement

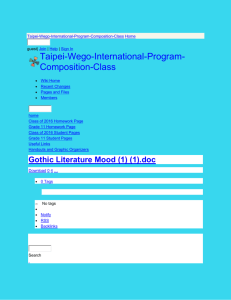
Dynamic Web Authoring Mark Beattie Huiru (Jane) Zheng 12/03/2016 COM311, H ZHENG, C&M, UUJ 1 Teaching Plan Module contents Teaching format Assessments Suggested reading Introduction and Revision 12/03/2016 COM311, H ZHENG, C&M, UUJ 2 Module Contents Client-side web design • Standard • Browser object model • (X)HTML, HTML(5), CSS • Scripting language – Javascript, jQuery • Dynamic web design • Cookies and security • Advance web design COM427J2, 12/03/2016 2009 COM311, H ZHENG, C&M, UUJ 3 Teaching format two semesters – long thin module Lecturing: theory and tutorial Practical: exercises and assignments • first semester: 1 hours • 2 hours • Individual practical (semester 1&2) • Group work (semester 2) 12/03/2016 COM311, H ZHENG, C&M, UUJ 4 Assessment (1) 100% coursework • Individual learning log, practicals, class test, • • • engagements Individual contribution to the group work: Marks gained from group work (report and implementation) will be justified according to individual’s contribution. Group work: documentation report and website implemented Group allocation: self selected + allocated by lecturer, maximum size: 4, minimum size: 3 12/03/2016 COM311, H ZHENG, C&M, UUJ 5 Assessment (2) learning log requirements • summary of weekly learning activity, • • reflection of taught and independent of learning Links to weekly practical pages group activity (sem2) submission: via Blackboard (log in via IMD website or Portal) feedback: during class + blackboard 12/03/2016 COM311, H ZHENG, C&M, UUJ 6 Example of learning log 12/03/2016 COM311, H ZHENG, C&M, UUJ 7 Example of learning log 12/03/2016 COM311, H ZHENG, C&M, UUJ 8 Blackboard System http://portal.ulster.ac.uk/ https://learning.ulster.ac.uk/ https://scm.ulster.ac.uk/imd/ All material will be available there Communication – using blackboard message function, email blog, wiki, discussion function submission (via blackboard) 12/03/2016 COM311, H ZHENG, C&M, UUJ 9 Textbook and references Reading list • Terry Felke – Morris, Web development & design foundations with XHTML, 4th Ed. • The Web Wizard’s Guide to JavaScript http://wps.aw.com/aw_webwizard/ • JavaScript and Ajax for the Web: Visual QuickStart Guide (7th Edition) http://www.javascriptworld.com/ • jQuery:Visual QuickStart Guide, Steven Holzner, Safari book • Smashing jQuery, Jake Rutter, Wiley • Beginning JavaScript and CSS development with jQuery, Richard York, Wiley 12/03/2016 COM311, H ZHENG, C&M, UUJ 10 Using on-line material Access the web wizard’s web: • • http://wps.aw.com/aw_webwizard/ http://www.javascriptworld.com World Wide Web Consortium. Website. Available from www.w3.org/ , http://www.w3schools.com/ Other online tutorials How to use online information? • Understand • Refine or correct • Reference 12/03/2016 COM311, H ZHENG, C&M, UUJ 11 Information and contact Contact: room: 16E05 email: h.zheng@ulster.ac.uk Email may NOT be replied at night or weekend! 12/03/2016 COM311, H ZHENG, C&M, UUJ 12 Attendance Monitoring General attendance obligations How attendance records for the module will be assembled: • • Lab Lecture Additional module-specific attendance may be required (e.g. attendance at specific seminars) The resources available for informing the University of non-attendance or other related issues (NA1 and EC1 forms) 12/03/2016 COM311, H ZHENG, C&M, UUJ 13 Dynamic Web Authoring Overview of World Wide Web 12/03/2016 COM311, H ZHENG, C&M, UUJ 14 What is the world wide web? The World Wide Web (WWW) (the web) is a large collection of documents and files that are accessible via the Internet Web information is stored in documents called Web pages. A Web site is a collection of Web pages written by one Web page author or a team of Web page authors. A Web master is someone who maintains a Web site. 12/03/2016 COM311, H ZHENG, C&M, UUJ 15 How does the WWW work The Internet consists of many applications, not just the web: • Email • Telnet • FTP • News/blog/… Protocol: TCP/IP networks (Transmission Control Protocol/Internet Protocol) Web protocols are created by the World Wide Web Consortium (W3C) – www.w3.org COM311, 12/03/2016 H ZHENG, C&M, UUJ Slide 16 Client, Sever and Browser Computers reading the Web pages are called Web clients. Web pages are files stored on computers called Web servers. Web clients view the pages with a program called a Web browser. The protocol that web browsers use to communicate with web servers is HTTP (Hypertext Transfer Protocol) 12/03/2016 COM311, H ZHENG, C&M, UUJ 17 How does the browser fetch the pages? Your PC Web Server (Internet Connected) (Internet Connected) Web Browser URL: www.myserver.com/ funstuff.html Web Browser Here are some fun things to do: 1.Play baseball 2.Go swimming 12/03/2016 Web server Receives request Sends file with Funstuff.html eg: school server, public_html COM311, H ZHENG, C&M, UUJ 18 How does the browser display the pages? All Web pages contain instructions for display The browser displays the page by reading these instructions. The most common display instructions are called HTML tags, created by HTML (Hypertext Markup Language). HTML tags look like this: <p>This is a Paragraph</p>. 12/03/2016 COM311, H ZHENG, C&M, UUJ 19 Who is making the Web standards? The rule-making body of the Web is the W3C. • • W3C stands for the World Wide Web Consortium. W3C puts together specifications for Web standards. • http://www.w3.org/ The most essential Web standards are HTML, CSS and XML • • HTML 5 CSS 3 XHTML – • • • • • Extensible HyperText Markup Language Current version Successor of HTML, XML based XHTML 1.0 XHTML 1.1 (X)HTML5 12/03/2016 COM311, H ZHENG, C&M, UUJ 20 Web Programmer’s toolbox XML JavaScript, Java, Perl, and PHP Client side and server side • (X)HTML and XML, CSS • JavaScript, Java • Perl, PHP •… 12/03/2016 COM311, H ZHENG, C&M, UUJ 21 Dynamic Web Authoring HTML Revision 12/03/2016 COM311, H ZHENG, C&M, UUJ 22 What is an HTML File? HTML stands for Hyper Text Markup Language An HTML file is a text file containing small markup tags The markup tags tell the Web browser how to display the page An HTML file must have an htm or html file extension An HTML file can be created using a simple text editor 12/03/2016 COM311, H ZHENG, C&M, UUJ 23 An HTML Tag Template <html> <head> <title> (insert text for the browser’s title bar here) </title> </head> <body> (insert visible Web page elements here) </body> </html> 12/03/2016 COM311, H ZHENG, C&M, UUJ 24 An HTML Example: <html> <head> <title> Welcome to Web Programming </title> </head> <! - - this is a simple example - - > <body> <h2> This is the first lecture </h2> <p> We are going to revise the basic HTML and introduce the advanced HTML. </p> <hr> </hr> </body> </html> 12/03/2016 COM311, H ZHENG, C&M, UUJ 25 An HTML5 example <!DOCTYPE html> <html> <head> <title> Welcome to Web Programming </title> </head> <! - - this is a simple example - - > <body> <h2> This is the first lecture </h2> <p> We are going to revise the basic HTML and introduce the advanced HTML. </p> <hr> </hr> </body> </html> 12/03/2016 COM311, H ZHENG, C&M, UUJ 26 Basic HTML HTML basic tags Formatting Entities Links Frames Tables 12/03/2016 Lists Forms Images Background Checkbox, Radio button Button …. COM311, H ZHENG, C&M, UUJ 27 Advanced HTML XHTML DHTML (Dynamic HTML) HTML5 12/03/2016 COM311, H ZHENG, C&M, UUJ 28 DHTML – Dynamic HTML It is not a special version of HTML It is a group of technologies used to create interactive Web pages, including both client side and server side • Cascading stylesheets (CSS) + • Web scripting e.g. JavaScript + • DOM (document object model) + • (X)HTML • PHP, Perl, ASP.net… 12/03/2016 COM311, H ZHENG, C&M, UUJ 29 DHTML Advantages support by all browsers open standards change content on the fly small size of the file no plug-ins requires easy to learn, fast development, faster web experience No java programming required more interaction through Ajax 12/03/2016 COM311, H ZHENG, C&M, UUJ 30 Editors Text editors: • • Microsoft: notepad, notepad++, Crimson Editor Mac: • TextWrangler • Smultron • Eclipse • TextEdit Other tools such as dreamweaver – but not only coding editor is recommended for COM311 12/03/2016 COM311, H ZHENG, C&M, UUJ 31 The Web Page Development Cycle The Four-Step Development Cycle: 1. Save your HTML file 2. Load the file into your Web browser 3. Review the file with your Web browser 4. Revise your HTML file with a text editor Repeat this cycle as often as needed 12/03/2016 COM311, H ZHENG, C&M, UUJ 32 Week 1 Practical Available on Blackboard 12/03/2016 COM311, H ZHENG, C&M, UUJ 33