UserManual - People - Kansas State University
advertisement

KANSAS STATE UNIVERSITY
Software Engineering Project II: Team 14
Master Gardener Website
User Manual
SOFTWARE ENGINERRING PROJECT II: TEAM 14
Master Gardener Website User Guide
2005-2006 Kansas State University
Manhattan, Kansas
Table of Contents
Introduction
CHAPTER
i
1
Make Plant of the Week Link
CHAPTER
28
4
Project Background & Development
1
How a Garden Chair will use the Master
What is the Master Gardener Webpage
1
Gardener Website
30
Stored Information
2
Garden Maintenance Page
30
Features
3
Add a Bed Captain to a Section Page
32
Pieces of the Puzzle
4
Create New Section in a Garden Page
33
Create Plant in Database Page
35
View Garden Maintenance Log Page
40
CHAPTER
2
How General Users will use the Master
Gardener Website
9
CHAPTER
5
Home Page
9
How an Administrator will use the Master
Garden List Page
11
Gardener Website
41
Section List Page
11
Creating a New Account Page
42
Plant List Page
12
Add a Garden Chair to a Garden Page
43
Plant Journal Page
15
Create New Garden Page
44
Search Page
17
Error Messages
18
CHAPTER
6
How to Install and Run the Master
CHAPTER
3
How a Bed Captain will use the Master
Gardener Website
19
User Log-In/Out Page
19
Change User Information Page
20
Change Password Page
22
Add Plant to Section
24
Section Maintenance
24
Plant History Page
26
View Section Maintenance Log
28
Gardener Website
47
Setting up the Database
47
Installing the CGI and Web Templates
53
M A S T E R
G A R D E N E R
1
Chapter
W E B S I T E
Project Background &
Development
This chapter delves into the background of the Master Gardener
program, what this website is supposed to house, and how it is setup.
T
he Master Gardener Program was started as a means to an end. Before we
had the ability of mass communication, horticultural experts rarely had an
effective and efficient means of transferring their knowledge to the rural
community where it was needed most. One of the great ideas was to attract
and train volunteers to share the knowledge with the urban audience. The term Master
Gardener was taken from the German word “Gartenmeister”, which means Master
Gardener, the highest form horticultural proficiency in Germany. This seemed as
distinguished a name as any to give to the trained volunteers this program was going to
create.
After interest was gained, the next step was to create a training curriculum. Subjects
included are plants; lawns; fruits and vegetables; plant diseases; insects and weeds; and
use of pesticides. Volunteers would go to one full day of training once a week for five
weeks. At the end of training they had to pass tests and contribute a number volunteer
hours in their community.
The Master Gardener Program is currently part of most, if not all, states in the United
States. The program is run through the County Extension Office in every state county.
Christie Cochran, a Master Gardener in the Kansas City area, commissioned this
Website to be created for her and her fellow Master Gardeners in Kansas City.
What is the Master Gardener Webpage?
The Master Gardener Webpage, created by Brandi Kendrick, Tim Burkhart, Matthew
Carlson, and Joseph Lutz, is a webpage that will function as a mass communication
1
M A S T E R
G A R D E N E R
W E B S I T E
tool for the Master Gardeners of the Kansas City area. The website will be accessible
to three types of users: general users, master gardeners, and administrators.
General Users
General users are the people that will be surfing the internet and land on the Master
Gardener website. These people will have read-only access to the website. This means
that they will only be able to view the information stored on the website, and not make
any changes.
Bed Captains
Bed Captains are the section level users. Bed Captains will login and have special
abilities based on their login ID. Bed Captains are in charge of keeping section
information. Bed Captains will be able to add plants to sections that they are in charge
of. They will be allowed to add a Plant History record, a Section Maintenance record,
and change their own User Information. Bed Captains will also have all of the
privileges of the General User.
Garden Chairs
Garden Chairs are the garden level users. Garden Chairs will login and have special
abilities based on their login ID. Garden Chairs are able to change their own User
Information, Add Sections from a Garden, add a Garden Maintenance record, create
New Plants and Add Bed Captains to a section. They also have all the options of both
the Bed Captains and the General Users.
Administrators
Administrators are the highest level user. Administrators will login and have special
abilities based on their login ID. Administrators can create New Accounts; set Garden
Chairs to a Garden, Create a Garden, change their own User Information and Create
Plants in the database.
Stored Information
The information that will be housed in the website database will be all of the
information needed by the Master Gardeners. This includes information on the plants
that the Master Gardeners want to keep track of; information on the gardens the plants
are associated with; information on the sections in the gardens and the Master
Gardeners in charge of those specific gardens and sections.
1. Personal Information on Master Gardeners: Name, User ID, Password, Email,
Permissions held by ID.
Garden Information: Location and type of Garden (public or private) and
a Garden description.
Section Information: Section Name and description. Garden the section
belongs to, as well as Users associated with that Section and the Garden.
2
M A S T E R
G A R D E N E R
W E B S I T E
Plant Information: Common Name, Species, Family, Cultivar, Type,
Height, Spread, Maintenance, Pictures, Sun, Soil, Water, Uses, USDA
Hardy, and AHS Heat, Color, Bloom Date.
Field Types: There are many tables that hold information on the different
types of Plants, the different codes for USDA Hardy and AHS Heat.
Water, Soil, and Sun types are kept in these tables.
Pictures: Many pictures stored per Plant and per Garden and per Section.
They are organized in a manor such that the associations are known.
Plant History Information: Plants bloom times as well as time entered and
by whom.
Flower of the Week Information: Plants are logged as Flower of the
Week. Many Plants can be Flower of the Week for the same week.
Activity Log: Log of all actions taken place on the webpage.
Cookie Logs: Keeps track of who is logged in at any particular time.
Features
There are many different ways that the data will be displayed. Users may view a list of
Gardens, Sections in a Garden, and Plants in a Section. They may also view a list of
Plants by selecting all or running a search. From each one of these options, they can
go to the others.
Flower Journals will be available to display all of the information relating to a Plant that
may be pertinent in the overall creation of a Garden. This could be if someone was
trying to create a butterfly garden and they would want to know what Plants attract
butterflies.
Garden Lists will show a picture of a Garden as well as its location. It will also offer a
list of Sections in that Garden for selection.
Section Lists will show a picture of a Section as well as its description. It will also offer
a list of Plants in that Section for selection.
Plant Selection: Will display a preview picture of the plant with an option to select the
Plant’s Journal page for viewing.
3
M A S T E R
G A R D E N E R
W E B S I T E
Searching will be available to search by any criterion in the database. Such as: color,
soil, plant type, or climate type, or anything that would be a relevant search in a plant
database.
There will be login capabilities for three types of users; Bed Captains, Garden Chairs
and Administrators.
Pieces of the Puzzle
The design for this project is in three large chunks: HTML Templates; Oracle SQL
Database; and CGI programs to parse the data with.
Templates
Server Side Includes is a module that is integrated into Apache Web Server. They look
at all HTML before sending it to the browser looking specifically for the comment
below and then dynamically generating content to the existing HTML template
without having to generate the entire webpage in a CGI program. This allows for
multiple components to be imported and merged together.
We have templates, which are HTML pages, for every possible page that can be
selected from the homepage. These templates are not completely filled out; a great
deal of the information on each web page has to be dynamically generated from the
database. Each template contains comments which are placed so the Server Side
Includes can automatically call the CGI program specified. The CGI program then
replaces the code in quotes with html generated by that specific CGI program. This in
turn finishes populating the templates with data from the database. These delimiters
look like:
<!--#include virtual= "/cgibin/checkLogin.cgi?${QUERY_STRING}" -->
The HTML templates are strictly HTML pages formatted with Cascading Style
Sheet. There is one template for every different display we want to have for
our website. This includes the Search, Home Page, List Views, Journals, and
others.
JavaScript is also included in the HTML templates to do a variety of
operations:
Error Messages: To show the user that something malfunctioned and
describes the problem.
Pop-Ups: The Plant Journal Page is displayed in a pop-up window.
4
M A S T E R
G A R D E N E R
W E B S I T E
Required Text Entry: To require the user to input information into
specific fields on any one of the input forms.
CGI Pieces
C++ CGI pieces help to make all the action on the Master Gardener Web Page. They
are small programs that have one specific function, to populate the web pages
dynamically. The CGI connects to the database and uses C++ to gather data from the
database and format it into the web page that called the specific program. Each web
page calls any number of CGI programs to do different processes. Some of these are:
NewPlant.cgi: This CGI program displays the form that will allow the
users to create a new plant.
BloomMonths.cgi: Shows a bar chart of bloom times based on months.
BloomWeek.cgi: Shows a bar chart of bloom times based on weeks.
GardensLeft.cgi: This is the CGI program that will display the garden lists,
the section lists, and the plant lists. It basically forms the left hand side of
the Master Gardener web page.
PlantJournal.cgi: This allows all the given uses and plant information to be
displayed in a nice form.
PlantoftheWeek.cgi: This will randomly display a plant on the main page
that was selected to be Plant of the Week for that week.
PlantList.cgi: Simply shows all plants once and exactly once regardless of
section.
Preview.cgi: This program is designed to show the information about
any selected garden, plant, or section. It is used in conjunction with
gardensleft, plantlist, and plantjournal.
Search.cgi: This program generates the search fields.
SearchResults.cgi: This program takes input from search.cgi and gets the
right plants and generates them in a form similar to plantList.cgi.
There are many more CGI forms in progress. That can not be discussed as of now in
this Users Manual.
5
M A S T E R
G A R D E N E R
W E B S I T E
Database Setup
The database was designed to be easily updatable and modifiable. It was designed to
have as few ID’s as possible with intermediate tables that join other tables together.
There are currently twenty four tables in the database that contain all of the
information needed to run the website.
tblRoles: This table is a role id table. It pairs a role id with a description of
that role.
tblUsers: This table holds a list of all the users associated with the website.
This could be Administrators, Garden Chairs or Bed Captains. Each
person will have a user id, first name, last name, password, username,
email, and administrator role id. The administrator role id specifies
whether or not the user is an administrator to the system.
tblActivityLog: This table will not be displayed in any form on the
website. It is a log table that is populated every time a ‘submit’ button is
hit on any one of the input forms on the website. This logs every action
done with an action type, the date the action was performed and the user
who did the action.
tblLoginCookies: Every time a user logs into the website their user id, a
timestamp and a random number is added to this table. This table helps
the website keep track of who is logged in when switching web forms.
tblGardenMaintenance: This table is populated from the website. It
stores a garden id with a maintenance comment on that garden and the
timestamp of the date the information was entered into the database.
tblSectionMaintenance: This table is populated from the website. It stores
a section id with a maintenance comment on that section and the
timestamp of the date the information was entered into the database.
tblFlowerWeek: This table stores a list of plant id’s and a week number
for which that plant is Flower of the Week. There can be more than one
plant per week.
tblHasRolesInSections: This table stores a user id, section id, and role id
which says that a certain person has a certain role in a certain table. The
database is set up by section so if a person has the role of Garden Chair in
a particular garden a list of sections for that garden is to be gathered. Then
that person will be given the role of Garden Chair in every section in that
garden giving them permission to access Garden Chair capabilities. Just
6
M A S T E R
G A R D E N E R
W E B S I T E
because they are linked by section does not mean that they have Bed
Captain capabilities.
tblSections: This table holds a section id, garden id, section name, and
section description. This table links the sections to the garden they reside
in.
tblGardens: This table holds a garden id, garden location, garden name
and public or private garden field. This shows whether or not the garden
information is going to be displayed to a General User or anyone else who
does not have permissions. The only people that will be able to see that
garden are the Administrators, Bed Captains and Garden Chairs associated
with that garden.
tblPlantsInSections: This table holds a list of plant id’s and sections id’s. It
links the plant with the section it is in. A single plant can be in multiple
sections.
tblLookupFlowerColor: This is a lookup table that has every possible
flower color in it with a numerical id. This way information can be stored
numerically and modified numerically but can be mapped to a string value.
tblPlantHistory: This table stores the bloom times of each plant. It stores
the date the information was entered into the database. The date the
information was gathered from the garden. A comment on the plant, the
user id entering the information, the section id it was viewed in, and the
plant id of the plant that is being recorded.
tblPlantUseHeaders: This table is used to display the uses on the journal
pages. It holds a list of use headers and subheaders. Each combination
gets a unique id. This is so they can be easily modifiable, a new header
could be added and it would not cause a problem and sub headers could
be added under a header with a new id.
tblPlantUses: This table holds a list of use id’s and plant id’s so that each
plant can be known to have a list of uses.
tblPlants: This is a very long and complicated table. It holds all the
information about the plants. Each plant is given a plant id.
Plant Cultivar, Family, Genus, Common Name, Species, Spread Unit,
Height Unit, Maintenance, and Comments and all editable text strings
entered by the user when creating a plant. This gives the common
name for the plant and the technical name for the plant. This
7
M A S T E R
G A R D E N E R
W E B S I T E
information also includes comments by the user an units for spread
and height of the plant which could be inches or feet.
There are plant bloom times for every month. These are not dates but
rather they are Y/N fields just to indicate the general times in which
that particular plant blooms.
Plant Type, Sun, Soil, Color, Water, Picture, AHS Heat Min, AHS
Heat Max, USDA Hardy Min, USDA Hardy Max are all id’s from
specific lookup tables that hold the text representation of the integer
value. For example, “Full Sun” may have id “1” so every time a plant
has 1 in its Sun field that means that it requires “Full Sun”. USDA
Hardy is a predetermined value for a region in which that plant can
live; there is a min and a max value for USDA Hardy. The same goes
for AHS Heat.
Plant Height min and max give the numerical values for the height of
the plant. Plant Spread min and max give a range for the growth of
the plant.
tblPlantPictures: This table has links to all pictures uploaded to the
database. Each picture is given a description and an id.
tblHasPictures: This table holds picture id’s and plant id’s. This maps
the different pictures to the same plant so that one plant can have
multiple pictures of itself.
tblLookupHeatZone: This is a lookup table that has every heat zone
in it with the numerical value preassigned. There is also a description
for each heat zone.
tblLookupColdZone: This is a lookup table that has every cold zone
in it with the numerical value preassigned. There is also a description
for each cold zone.
tblLookupPlantWater: This is a lookup table that has a water
description in it with an id mapped to each description. Such as,
“Moist” or “Dry”.
tblLookupPlantSoil: This is a lookup table that has a soil description
in it with an id mapped to each description. Such as, “Clay” or
“Sandy”.
8
M A S T E R
G A R D E N E R
W E B S I T E
tblLookupPlantSun: This is a lookup table that has a sun description
in it with an id mapped to each description. Such as, “Full Sun” or
“Shade”.
tblLookupPlantType: This is a lookup table that has a type description
in it with an id mapped to each description. Such as, “Tree” or
“Shrub”.
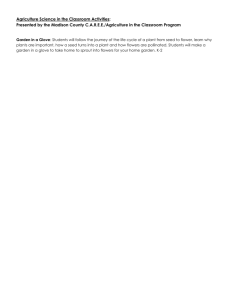
Figure 1.2 is a visual description of the above list. It shows each table and the values
the table holds, as well as all the relations for each of the tables. This design was made
so that Plants, Gardens, and Sections can be removed and added without affecting the
overall structure of the database.
Figure 1.2 This is a Domain Diagram of the Database Table Schema. It shows all the fields being kept in
each table, its type, and how the tables are connected to each other.
9
M A S T E R
G A R D E N E R
2
Chapter
W E B S I T E
How a General User will
Use the Master Gardener
Website
This chapter goes into a step-by-step look into the website as a
General User would view it. This will look at how each part is
hooked together and how to get to certain parts of the website.
T
his Chapter will look into a detailed step-by-step explanations of how to
maneuver throughout the Master Gardener Website from the Home Page as a
General User to every access point we can get to from the Home Page. The
Master Gardener Website is a combination of CGI Code mixed with HTML
Templates and an Oracle SQL Database full of information to be displayed on the
finished website.
When wanting to access the Master Gardener Website go to the following link:
http://oracle.cis.ksu.edu:10001/MG/index.html
Home Page
When the web page pulls up it will be a Home Page with four main sections:
2. Menu Bar: The main menu bar displays the main General User links for
maneuvering between the pages.
3. Home: This is the link that will always return the user to the Home Page.
10
M A S T E R
G A R D E N E R
W E B S I T E
4. Gardens: This link will bring up a list of Gardens in the database. This
will be a complete list with no filters.
5. Plants: This link will bring up a list of Plants that are stored in the
database. This will be a complete list with no filters.
6. Search: This link will open the search web page. This is a form that will
display all the options for searching through the database.
7. Login: This link will take the user to a login page that they can use if they
have a username and password to access the website.
8. Plant of The Week (Right Hand Side): This displays a picture and a link to
the plant of the week chosen and displayed by the Master Gardeners. The
link will take a user to the plant profile page which will list all information
about that particular plant.
9. Navigation Links & Description of Site (Left Hand Side): On the left
hand side of the Master Gardener Webpage a short description of the site
will be displayed. Also, there will be a set of Navigation Links to show the
user where they are located in the website and how to get back to another
page previously visited.
Figure 2.1 This is a screen shot of the Master Gardener Home Page. It is easy to see the four main parts of
the web page present.
11
M A S T E R
G A R D E N E R
W E B S I T E
Garden List Page
Another selection right off the menu bar is the Garden List Page. To get here select:
Home Page -> Gardens
The Garden List page will show a filtered list of all the Gardens in the database. It
filters on whether or not a garden is public or private. They will display as shown in
Figure 2.2. They will be displayed by Garden Name which will also be a link to the
Section List of that Garden.
The Garden List page still contains the Menu bar on the top of the page. The Garden
List Page will display all of the database entries when selected from the Menu Bar.
There will be a small description of what to do on the right hand side of the page.
Figure 2.2 This is the Garden List Page. This will display a list of Gardens on the left hand side. The Garden
Name will be a link that will display all of the Gardens Sections in the form of a Section List Page. There will
be a garden image on the right hand side when a garden is selected.
Section List Page
The Section List Page is unique in that it is only accessible through a Garden List Page.
Since Sections are lists of specific areas in a Garden they are only accessible through
that particular Garden. To access a Section List Page follow this route:
Gardens -> Select Garden -> Section List
12
M A S T E R
G A R D E N E R
W E B S I T E
Sections are entered and described by the Master Gardeners. The Sections will have
certain plants associated with them. The Section List Page will display a list of Sections
with their names as a Link to a filtered Plant List Page. The subscript of the Section
Name will be a description listed by the Master Gardener. The Section List page will
look as in Figure 2.3, just like the other list pages it will have the Menu Bar at the top of
the page.
Figure 2.3 This is a screen shot of the Section List Page. This web page is a page that displays the Sections in
a particular Garden, in this case the Monet Garden.
Plant List Page
Once on the Master Gardener Home Page the menu on the top allows the user to
select to go to the Plant List Page. To do this simply select PLANTS from the Menu
at the top.
Home Page -> Plants
This will take the user to the Plant List Page. This Page displays every plant in the
database. There is no filter on the page. The user will see a page similar to Figure 2.3.
The Plant List Page shows all the plants in the database with their Latin Name as a
Link. The Link displayed is a link to that Plant’s Journal Page which is described in the
next section. The Plant List Page is the Menu bar again in the upper part. The Menu
13
M A S T E R
G A R D E N E R
W E B S I T E
contains the same links always so that it is easy to navigate the Master Gardener
Website.
Figure 2.4 This figure is a screen shot of the Plant List Page. This web page shows all the Plants in the
database. It displays the Latin name for the plant.
There is also a link present above the list of plants and it looks like:
[Click here for Common Names]
When this link is hit all the names of the plants change to a Common Name instead of
a Latin Name. This can be seen in Figure 2.5. Once the plant list names are changed
to Common Names the link above the list of plants changes to:
[Click here for Latin Names]
14
M A S T E R
G A R D E N E R
W E B S I T E
Figure 2.5 This figure is a screen shot of the Plant List Page. This web page shows all the Plants in the
database. It displays the Common name for the plant.
Another important characteristic of the Plant List page is that it can be filtered. As
shown above, when selecting the Plant List Page from the Menu Bar all the Plants in
the database will be displayed. However, plants are linked to particular Sections and
Gardens. This means that if a Section is selected from a Garden in the Section List
Page a Plant List Page will display that is filtered on that Section. The resulting Plant
List page will only display the plants that are in the selected Section. This can be
shown in Figure 2.6 which is a Plant List Page where the Monet Garden has been
selected and the South Walk Section was selected.
When you have a filtered Plant List on a Section a plant can be selected to show a
preview of that plant on the right hand side.
Garden List Page -> Select Garden -> Section List -> Select Section ->
Plant List -> Select Plant
15
M A S T E R
G A R D E N E R
W E B S I T E
Figure 2.6 Plant List Page Filtered on the South Walk Section of the Monet Garden
Plant Journal Page
When viewing the Plant List Page the links displayed are links to the Plant Journal
Page. The Plant Journal Page is the web page designed to let the user view all the
information stored in the database for that particular flower. This information
includes:
10. Plant Common Name
15. Plant Genus
11. Plant Heat Zone
16. Plant Species
12. Plant Cold Zone
17. Plant Height
13. Plant Type
18. Plant Spread
14. Plant Family
19. Bloom Time
16
D E S I G N
C U S T O M I Z A T I O N
20. Plant Color
23. Plant Maintenance
21. Plant Sun
24. Plant Comment
22. Plant Water
The database stores all of the above plant specific information and will display it in an
easy to read form on the Plant Journal Page as shown in Figure 2.7.
Figure 2.7 This is a preliminary screen shot of the Plant Journal Page for the Bottlebrush Buckeye. The Plant
Journal Page shows all the information stored in the database.
There will be other information available on the Plant Journal Page. A picture of the
plant is available for viewing. There will also be optional entries for the Master
Gardeners:
Plant Uses will also be displayed on the Plant Journal Page. This will probably be a
section of checkboxes that will be checked to show the plant’s main uses. A
sample of this is in Figure 2.8. Again the Menu bar will always remain in the upper
left hand corner of the web page for easy reference back to the home page.
M A S T E R
G A R D E N E R
W E B S I T E
Figure 2.8 This is a screen shot of the Plant Uses on the Plant Journal Page for the Bottlebrush Buckeye.
Search Page
The Master Garden web page also has a search page that will search through all the
items in the database. This page can be accessed from the main menu bar at the top of
any page. Just select search:
Menu Bar -> Search
Once Search has been selected a web page like Figure 2.9 will appear. This page has
numerous fields to search on. Plant Uses can be searched on using the check boxes at
the bottom of the page. Bloom month can also be searched on, as well as any field in
the Plant table like Plant Type and Plant Spread. Any combination of the above
searches can be performed.
18
M A S T E R
G A R D E N E R
W E B S I T E
Figure 2.9 This is a screen shot of the Search Page all fields can be selected for a search.
Error Messages
The Master Gardener Website has standard error messages just as any other program.
However, because it is a website it will display them through a webpage. A standard
Page Not Found window will appear to display the error. This webpage will have on it
a description that will detail where in the code the error was thrown.
19
M A S T E R
G A R D E N E R
3
Chapter
W E B S I T E
How a Bed Captain will
Use the Master Gardener
Website
This chapter goes into a step-by-step look into the website as a Bed
Captain would view it. This chapter will explain how each page is
related to the others. It will show what Input Files to expect.
T
he second type of user for the Master Gardener web site is the Bed Captain.
Bed Captains are defined as the Master Gardeners that are in charge of
sections in a garden. Bed Captains require a user log-in and log-out. They can
changer their user information, change passwords, input bloom times of
plants and flowers, add plants to sections in the garden they have permissions in, they
can add section maintenance items, view Section Maintenance Log and make a plant
“Flower of the Week”. The standard pages for the General User are all still available
for a Bed Captain. See Chapter 2 for a description of the General User pages. This
chapter is going to focus just on the pages that are specific to Bed Captains.
User Log-In/Out Page
The User Log-In/Out page can be accessed from the menu bar that is at the top of
every page. Select Log-In to get a page describing log-in. Figure 3.1 displays a sample
of the log-in page.
Menu Bar -> Log In
20
M A S T E R
G A R D E N E R
W E B S I T E
Figure 3.1 This is the User Log-In page. The user name and password are entered on the left hand side of the
page.
After the username and password are entered in the web page the user then hits
Submit and then they are logged in via the CGI and then they are taken to a Garden
List page which specifically lists all gardens in the database that are public and
additionally all the gardens that are private for that specific user. Figure 2.2 displays a
garden list page where some one would be transferred after they logged in. The only
difference would be that the Login would change to Logout in the menu bar.
Change User Information Page
Every user stored in the database will have general information stored under their user
id and password. This information includes; First Name, Last Name and Email. After
a user has been entered into the database they may change their user information in
case of name changes or email alterations. Figure 3.2 shows the Change User
Information Page. Since this is an input page there are some required fields to make
sure that the correct user is inputting information. Therefore if the fields with (*) are
not filled in they will display as red when submit is chosen. This shows the user they
have not entered the required fields. Figure 3.3 demonstrates this action.
21
M A S T E R
G A R D E N E R
W E B S I T E
The Change User Information page is located in the same menu as the Garden list only
it will be an extra Options Menu.
Home Page -> Log-In -> Garden List -> User Options -> Change User
Information
Figure 3.2 This is the Change User Information form. It allows the user to change their first name, last name
or email address.
22
M A S T E R
G A R D E N E R
W E B S I T E
Figure 3.3 This is the Change User Information form when the required fields have not been filled out.
Change Password Page
A user may want to change their password from the default that the Administrator
assigns to do that they will go to the Change Passwords page. To select this option
follow the same path as Change User Information.
Home Page -> Log-In -> Garden List -> User Options -> Change
Password
Figure 3.4 displays a sample of the Change Password page. Figure 3.5 displays what
will be seen if the required fields are not filled in on the Change Password page. The
old password is required to create a new password.
23
M A S T E R
G A R D E N E R
W E B S I T E
Figure 3.4 This is the Change Password page.
Figure 3.5 This is the Change Password page when the required fields are not entered.
24
M A S T E R
G A R D E N E R
W E B S I T E
Add a Plant to a Section Page
The next option for a Bed Captain is to add a plant to the sections they are in charge
of. This is not an option for creating a new plant in the database. This is a page for
the selecting of an existing plant from the database and adding to the garden as if it was
newly planted. This option can be found through the following path.
Home Page -> Log-In -> Garden List -> Select Garden -> Section List
-> Select Section -> Section Options -> Add Plant
Figure 3.6 shows a sample of the Add Plant to Section page. The menu is on the left
hand side. On the right hand side a list of plants in the database that are not already in
that garden are displayed. Select the check box next to any number of plants and hit
Submit to add them to the section.
Figure 3.6 This displays the Add Plant to Section Page.
Section Maintenance Page
Another option for the Bed Captain is adding Section Maintenance information to the
database. This could be any information that the Bed Captain feels is pertinent to
display. Figure 3.7 shows the Section Maintenance page. This is a simple page with
25
M A S T E R
G A R D E N E R
W E B S I T E
one text box for filling out information. To get to the Section Maintenance page
follow this path:
Home Page -> Log-In -> Garden List -> Select Garden -> Section List
-> Select Section -> Section Maintenance
Figure 3.7 This is the Section Maintenance page. Enter a comment in the box.
26
M A S T E R
G A R D E N E R
W E B S I T E
If the comment box is not filled when Submit is selected then the box will turn red as
shown in Figure 3.8.
Figure 3.8 This is the Section Maintenance page when the comment box was not filled on submit.
Plant History Page
The Plant History Page is a very important web page. This is where Bed Captains can
enter bloom times for plants. There are many fields in the page. First, to get to the
Plant History Page follow the following path:
Home Page -> Log-In -> Garden List -> Select Garden -> Section List
-> Select Section -> Section Options -> Add Plant History Item
Figure 3.9 Shows the Plant History Page. On the right hand of the page there will be a
list of plants in that section. The first item to note is three drop down boxes with
“Month”, “Day”, “Year” and “(Date Observed)” at the top of the right hand side.
This is so the Bed Captain can select the day they observed the blooming in the
garden. This is in case they are entering the information late.
27
M A S T E R
G A R D E N E R
W E B S I T E
Next to each will be two checkboxes. One labeled “Bloomed” and one labeled
“Blooming” and at the bottom of the form will be a “Set Previous Values” checkbox.
The “Bloomed” checkboxes will automatically be checked if there was a previous value
selected the week before. This tells the Bed Captain that that plant was blooming the
previous week. If it is still blooming they can select “Get Previous Values” and that
will automatically check the column of “Blooming” with all the values from
“Bloomed” then the Bed Captain can de-select any plants that are not blooming
anymore and key the ones that are.
If the Plant Name Link is selected a text box will appear under the plant name allowing
the Bed Captain to enter any personal notes they want. When Submit is selected all the
information will be placed in the database.
Figure 3.9 This is the Plant History. Select a date observed and a plant, enter any maintenance information
and click submit.
28
M A S T E R
G A R D E N E R
W E B S I T E
View Section Maintenance Log Page
Bed Captains can also view the maintenance log of a particular section. The
maintenance log is ordered newest entry first and can be found using the following
path:
Home Page -> Log-In -> Garden List -> Select Garden -> Section List
-> Select Section -> View Maintenance Log
Figure 3.10 shows a sample of this page.
Figure 3.10 This is a sample View Maintenance Log for Section Maintenance.
Make Plant of the Week Link
There is a link that will appear on the plant preview page with any user that is logged
in. This link will be “Make Plant of the Week Next Week”. This link when selected
will allow the user to make a plant flower of the week for the following week. The web
site automatically checks the data on the computer and computes the current week
number and increments it by one so that the plant will be made Plant of the Week for
the following week. Figure 3.11 shows an example of this link. To view this link
follow the following path:
29
M A S T E R
G A R D E N E R
W E B S I T E
Home Page -> Log-In -> Garden List -> Select Garden -> Section List > Select Section -> Plant List -> Select Plant -> Make Plant of the Week
Next Week
After the link is selected it will disappear until the next time the page is refreshed. If it
is selected more than one time per week the CGI will make sure it is only entered once
per week.
Figure 3.11 This is the Make Plant of the Week Next Week page. Selecting the link will make it invisible till
the next time the page is viewed or refreshed.
30
M A S T E R
G A R D E N E R
4
Chapter
W E B S I T E
How a Garden Chair will
Use the Master Gardener
Website
This chapter goes into a step-by-step look into the website as a
Garden Chair would view it. This chapter will explain how each
page is related to the others. It will show what Input Files to
expect.
T
his chapter will go into how a Garden Chair will use the Master Gardener
Web Site. Garden Chairs are the next level of users that require a user log on.
Garden Chairs have all the same views as a General User and some of the
same views as a Bed Captain. Garden Chairs can change their user
information, change their password, create a Plant of the Week and log-in/out of the
Master Gardener Web Site. If an explanation of these functions is needed see
Chapters 2 and 3. This chapter will discuss the Garden Chair specific functions:
adding Garden Maintenance information, adding Sections to a Garden, Create Plants,
add Bed Captains to a Section and view a Garden Maintenance Log.
Garden Maintenance Page
The first option for the Garden Chair is adding Garden Maintenance information to
the database. This could be any information that the Garden Chair feels is pertinent to
display. Figure 4.1 shows the Garden Maintenance page. This is a simple page with
one text box for filling out information. Follow this path to get to Garden
Maintenance.
Home Page -> Log-In -> Garden List -> Select Garden -> Garden
Options -> Garden Maintenance
31
M A S T E R
G A R D E N E R
W E B S I T E
Figure 4.1 This is the Garden Maintenance page. Enter a comment in the box.
32
M A S T E R
G A R D E N E R
W E B S I T E
If the comment box is not filled when Submit is selected then the box will turn red as
shown in Figure 4.2.
Figure 4.2 This is the Garden Maintenance page when the comment box was not filled on submit.
Add a Bed Captain to a Section Page
The next option for a Garden Chair is to add a Bed Captain to a Section. This is not
an option for creating a new user in the database. This is a page for the selecting of an
existing user from the database and adding then to an existing section in the garden the
Garden Chair is in charge of. This option can be found through the following path.
Home Page -> Log-In -> Garden List -> Select Garden -> Garden
Options -> Add Bed Captain
Figure 4.3 shows a sample of the Add Bed Captain to Section page. The menu is on
the left hand side. On the right hand side a list of users in the database that are not
already Bed Captains in that section are displayed. Select the check box next to any
number of users and hit Submit to make them Bed Captains of the selected section.
33
M A S T E R
G A R D E N E R
W E B S I T E
Figure 4.3 This displays the Add Bed Captain to Section Page.
Create New Section in a Garden Page
Garden Chairs can also create new Sections in a Garden that they are in charge of.
This can be done through the Add Section to Garden page. This page can be found
using the following path:
Home Page -> Log-In -> Garden List -> Select Garden -> Garden
Options -> Add Section
This page, shown in Figure 4.4, gives an entry field for a section name and a section
description. The link between the garden and the Garden Chair is made automatically
by the web site.
34
M A S T E R
G A R D E N E R
W E B S I T E
Figure 4.4 The New Section Page. This page allows the creation of a new section in the database.
If none of the require fields have input in them the page will appear as Figure 4.5 after
the submit has been selected.
35
M A S T E R
G A R D E N E R
W E B S I T E
Figure 4.5 The New Section page when no entry was made after hitting Submit.
36
M A S T E R
G A R D E N E R
W E B S I T E
Create Plant in Database Page
The last operation specific to Garden Chairs is the ability to Create a New Plant in the
database. This operation can be found through the following path:
Home Page -> Log-In -> Garden List -> Create Plant
Figures 4.6, 4.7 and 4.8 show the Create Plant page and all the fields that need to be
populated. The fields in 4.6 are all the options that populate the Plant Table as
described in Chapter 1. There are text fields for every part of the plant name. Drop
down boxes include: heat zone, cold zone, water, sun, soil, color, spread and height.
Checkboxes allow the bloom months to be entered if they are known.
Figure 4.6 This is the first half of the Create Plant page. It displays all the text fields for inputting the name of
the plant. Also heat zone, cold zone, spread, height, color, water, soil, and sun are all options in drop down
boxes. Bloom months are listed as checkboxes.
37
M A S T E R
G A R D E N E R
W E B S I T E
Figure 4.7 shows the plant uses for each plant. This is a list of headers and sub headers
describing the uses of the plant. This can be anything from whether or not a plant
attracts butterflies to whether or not a plant has fruit. Each one is displayed as a
checkbox. There is also a text area for any plant maintenance comments the user may
want to enter right away.
Figure 4.7 This displays the middle third of the Create Plant page. It shows all the plant use options as well as
a space for Plant Maintenance.
38
M A S T E R
G A R D E N E R
W E B S I T E
Figure 4.8 shows the last section of the Create Plant page which allows for the Garden
Chair to input any comment they may have for the plant. Plus they will be able to
allow the plant to be made Flower of the Week right away. This means the user will
select the checkbox that says “Make Flower of the Week” then from the “Choices”
box they will select a week they want it to be Flower of the Week in, it can also be any
number of weeks. Then they will select “Add” and the weeks will show up in the
selection box that says “Added Weeks” from then the user can then “Remove” weeks
if they so choose or select Submit to complete the form.
Figure 4.8 This is the last section of the Create Plant page. It allows any comment to be made and for the
user to make this plant Flower of the Week whenever they see fit.
39
M A S T E R
G A R D E N E R
W E B S I T E
If a plant is created without some of the required fields filled out Figure 4.9 will appear
after the submit button is pressed. They only fields that are required are the plant
name fields which are text fields at the top of the page.
Figure 4.9 This is the page that will be displayed if some of the required fields are not completely filled out on
the Create Plant page.
40
M A S T E R
G A R D E N E R
W E B S I T E
View Garden Maintenance Log Page
Garden Chairs can also view the maintenance log of a particular garden. The
maintenance log is ordered newest entry first and can be found using the following
path:
Home Page -> Log-In -> Garden List -> View Garden Maintenance
Figure 4.10 shows a sample of this page.
Figure 4.10 This is a sample View Maintenance Log for Garden Maintenance.
41
M A S T E R
G A R D E N E R
5
Chapter
W E B S I T E
How an Administrator will
Use the Master Gardener
Website
This chapter goes into a step-by-step look into the website as an
Administrator would view it. This chapter will explain how each
page is related to the others. It will show what Input Files to
expect.
T
his chapter will go into how an Administrator will use the Master Gardener
Web Site. Administrators are the highest level of authority on the Master
Gardener web site. However, their abilities are limited. Administrators have
all the same views as a General User and some of the same views as a Bed
Captain or a Garden Chair. Administrators can change their user information, change
their password, Create a Plant in the database and log-in/out of the Master Gardener
Web Site. If an explanation of these functions is needed see Chapters 2, 3 and 4. This
chapter will discuss the Administrator specific functions: creating a new account in the
database, creating a new garden and adding Garden Chairs to a garden.
42
M A S T E R
G A R D E N E R
W E B S I T E
Creating a New Account Page
The Administrator has the ability to Create New Accounts in the database. This
means they will enter a new user and all their information into the database. Figure 5.1
shows an example of this page. This page can be found following this path:
Home Page -> Log-In -> Garden List -> Options -> New Account
First Name, Last Name, Username and Password will be what the Administrator
enters as parameters to the input form to create the account.
Figure 5.1 This is the New Account web form for the Administrator.
43
M A S T E R
G A R D E N E R
W E B S I T E
There are required fields on this page that if not filled in will be changed to red upon
hitting Submit.
Figure 5.2 This is the New Account web form when the information required is not entered.
Add a Garden Chair to a Garden Page
The next option for an Administrator is to add a Garden Chair to a Garden. This is
not an option for creating a new user in the database. This is a page for the selecting of
an existing user from the database and adding then to an existing garden. This option
can be found through the following path.
Home Page -> Log-In -> Garden List -> Select Garden -> Garden
Options -> Add Garden Chair
Figure 5.3.3 shows a sample of the Add Garden Chair to Garden page. The menu is
on the left hand side. On the right hand side a list of users in the database that are not
already Garden Chairs in that garden are displayed. Select the check box next to any
number of users and hit Submit to make them Garden Chairs of the selected garden.
44
M A S T E R
G A R D E N E R
W E B S I T E
Figure 5.3 This displays the Add Garden Chair to Garden Page.
Create New Garden Page
Administrators can also create new Gardens. This can be done through the Create
Garden page. This page can be found using the following path:
Home Page -> Log-In -> Garden List -> Options -> New Garden
This page, shown in Figure 5.4, gives an entry field for a garden name and a garden
address. The New Garden page can also allow the Administrator to immediately
create sections in the newly created garden. The links between the garden and the
sections is made automatically by the CGI.
45
M A S T E R
G A R D E N E R
W E B S I T E
Figure 5.4 The New Garden Page. This page allows the creation of a new garden in the database.
If none of the require fields have input in them the page will appear as Figure 5.5 after
the Submit has been selected.
46
M A S T E R
G A R D E N E R
W E B S I T E
Figure 5.5 The New Garden page when no entry was made after hitting Submit.
47
M A S T E R
G A R D E N E R
6
Chapter
W E B S I T E
How to Install and Run the
Master Gardener Website
This chapter goes into a step-by-step look into the installation and execution of
the master Gardener Website.
T
his Chapter will look into a detailed step-by-step explanations of how to install
the Master Gardener Website and how to compile and run it. This includes
the set-up of the database as well. The first step in installing the Master
Gardener Website is to collect the server\s that are going to be running the
program.
The two necessities are:
25. Web Server: This will be responsible for holding all the CGI files and HTML
Templates to run the webpage. This can be run off of the database server.
This was tested using Apache.
26. Server Side Includes need to be Enabled
27. View Apache Manual for Installation Apache HTTP Server Version 2.2
Documentation
28. Oracle Database Server: This will be where the database tables are stored and
all the data is stored in the tables.
48
M A S T E R
G A R D E N E R
W E B S I T E
Setting up the Database
The installation instructions for this assumes that some program is installed and
running that will allow the uploading of SQL Scripts into the database. For this type of
script iSQLPlus or SQLPlus will work fine. The following instructions for uploading a
script use iSQLPlus.
When starting up iSQLPlus on the Oracle Server a webpage will appear that looks like
Figure 6.1. The webpage asks for three things:
User Name: The user name on your Oracle Account
Password: The password to you Oracle Account
Connection Identifier: The connection identifier needs to be specified as
ORACLE
Figure 6.1 This is the isqlplus Home Page. There are three fields to be filled in for login.
After you enter in the required fields then the LOGIN button logs in the user. After
the user logs into Figure 6.2 pops up.
49
M A S T E R
G A R D E N E R
W E B S I T E
Figure 6.2 This is the webpage that shows up when the user is logged in.
Once the “Work Screen” is up and running the database can be created using the load
script given with this installation CD. The file is called “CreateTableScript.txt”.
Follow these steps to upload the database script:
Select “Browse from the “Work Screen” a window will popup
asking you to select a file.
Navigate to where the “CreateTableScript.txt” is located on
your computer. See Figure 6.3.
Select “Open” when the file has been selected in the “File
Upload” screen.
You will be returned to the “Work Screen” but now there will
be a link in the “File or URL” text box.
Select the button “Load Script”
“CreateTableScript.txt” file. See Figure 6.4.
Select “Execute”. See Figure 6.5.
50
to
load
the
M A S T E R
G A R D E N E R
W E B S I T E
Figure 6.3 This is the File Upload screen that will pop up after browse has been selected.
51
M A S T E R
G A R D E N E R
W E B S I T E
Figure 6.4 This shows the script uploaded into the “Enter Statements” box on the iSQL*Plus Work Screen
Figure 6.5 Displays what will be seen after “Execute” has been selected. It will list all the tables being
dropped and created.
52
M A S T E R
G A R D E N E R
W E B S I T E
After this the database has been created and is ready to use. If done in iSQL*Plus then
select “Logout” in the upper right hand corner of the screen.
Note:
Executing the script may throw a few warnings like: ORA-00942: table or
view does not exist or ORA-02289: sequence does not exist. This is OK,
the warning is because the script is trying to drop a table or sequence of
the same name before creating the table or sequence, and this is to make
sure there are no duplicates. Ignore the error everything is created fine.
Installing the CGI and Web Templates
One the installation CD will be a Tar/Zip file. The steps for installing the CGI and
Web Templates are as follows:
1. Extract Tar/Zip file into an arbitrary directory.
2. Inside newly extracted folder five directories can be seen.
a. HTML
b. Include
c. Lib
d. Obj
e. Src
3. Open “src” directory.
4. Open “common” directory.
5. Need to Edit “Settings.h”. Open with a text editor.
6. Inside “Settings.h” file change:
a. SQL_UserName, SQL_Password, DBConnection to the values that were
created on the Oracle Install.
53
M A S T E R
G A R D E N E R
W E B S I T E
b. Change HTMLroot to directory Apache was installed in.
c. Change HTMLfiles to directory where “htdocs” folder is located.
Generally in “/(HTMLroot)/htdocs” concatenate ProjectName on the
end of the directory string i.e. “/(HTMLroot)/htdocs/(Project Name)”.
d. Change CGIfiles to directory where “cgi-bin” folder is located.
“/(HTMLroot)/cgi-bin/(Project Name)
e. Change Pictures directory to “(HTMLfiles)/pictures”. This is the location
where all pictures will be stored.
f. Change PlantImages to “(Pictures)/plants”. This is the directory plant
pictures will be stored.
g. Change GardenImages to “(Pictures)/gardens”. This is the directory
garden pictures will be stored.
h. Change SectionImages to “(Pictures)/sections”. This is the directory
section pictures will be stored.
7. Open “obj”
8. Open “Settings.mk” in a text editor.
9. Make the same directory changes listed above in # 6 in this directory.
10. Inside “obj” type “make install”
11. Open a web browser. Go to the URL for your web page “/(projectname)”
12. Install Complete
54
55