prj
advertisement

Web Page Design of the Digital
Back-end System of G.M.R.T.
A Project Report for
Summer Training project
by
Anvesh Ghritlahre
under
Shri Ajith Kumar B.
( Engineer : GMRT )
Shri Irappa Halagali
( Engineer : GMRT )
Department of Electronics & Communication Engineering
NATIONAL INSTITUTE OF TECHNOLOGY
(Deemed University)
Warangal – 506004 (A.P.)
July-2009
1
Abstract
Web Page Designing for the G.M.R.T. Digital back-end
National Centre for Radio Astrophysics ( NCRA ),has set up a unique facility for radio
astronomical research operating at the metrewavelengths range of the radio spectrum, known
as the Giant Metrewave Radio Telescope (GMRT), it is located at a site about 80 km north of
Pune. GMRT consists of 30 fully steerable gigantic parabolic dishes of 45m diameter placed
in a placed in a Y shaped design with each arm spreading over a distance of upto 25 km.
GMRT is one of the most challenging experimental programmes in basic sciences undertaken
by Indian scientists and engineers.
The G.M.R.T. antennas are equipped with sensitive superheterodyne radio receivers
operating in six frequency bands between 50MHz and 1420MHz, with a maximum bandwidth
of 32MHz. The GMRT receiver electronics outputs four analog signals – two sidebands for
each of the two polarisations – of 16MHz bandwidth for each of the 30 antennas. The 120
analog signal streams thus obtained are then input to the Digital Backend- the correlator and
the pulsar machine- for real-time processing of these signals.
The GMRT digital Backend comprises of the Correlator section and the pulsar
Backend system. The GMRT correlator is required to generate the cross-power spectrum of
the signals from all 435 ( 30C2 ) antenna pairs as well as their associated auto-power
spectra. This required a computing power of about 400 Giga Flops, which necessitated the
development of a special purpose hardware, specific to the application. The correlator
comprises of four major blocks, viz., The ADC Subsystem, The Delay DPC Subsystem, The
FFT Subsystem and The MAC Subsystem.
The Pulsar Backend required calculation of the cross amplitude and phase
information of the signals from the antennas which could inturn be used to calculate the
Stokes Parameter needed for Pulsar observation. The Pulsar Backend comprises of three
blocks namely the GMRT Array Combiner ( GAC ), The Polarimeter and the Incoherent Array
and Phased Array ( IA & PA ) Receiver.
Extensive information about these systems and their subsystems were acquired
and was used to construct the web pages of the Digital Backend. Each system and its
subsystems were clearly recognised and information regarding them were organised in a
hierarchical manner. Viewer interactive approach was incorporated to make the web site
more dynamic while maintaining the continuity and clarity of the information being presented.
Navigational sidebar and site maps were used to give an understanding of the structure of the
web site. The use of JavaScript, ActiveX and other formats were minimized to reduce the
loading time of the web pages. Great care was taken to make the pages browser
independent. The coding was done in a manner so as to make possible the easy up-gradation
of the web pages in future as and when the need arises.
2
Table of Contents
1 Introduction…………………………………………………...………………………………..5
1.1 About GMRT............................................................................................................5
1.2 Radio Telescope and Receiver………………………………...………………………..7
1.3 Modern Synthesis…………………………………………………...…………………….8
1.4 GMRT Website…………………………………………………………………………….9
2 Overview of the GMRT Digital Backend…………………………………………………..10
2.1 Digital Signal Processing required at GMRT…………………………..……………...10
2.2 About the Digital Backend……………………………………………………………….10
2.2.1 Correlator Section………………………………………………………………..10
2.2.1.1 The Analog to Digital Convertion ( ADC ) Subsystem……………..12
2.2.1.2 The Delay DPC Subysystem…………………………………….……13
2.2.1.3 The FFT Subsystem……………………………………………….…..14
2.2.1.4 The MAC Subsystem……………………………………………….….14
2.2.2 The Pulsar Backend……………………………………………………………...15
2.2.2.1 The GMRT Array Combiner ( GAC )………………………………....16
2.2.2.2 The Polarimeter………………………………………………………...17
2.2.2.3 The Incoherent Array and Phased Array ( IA & PA ) Receiver……18
3 Web Designing……………………………………………………………………….………..19
3.1 Understanding Web Designing……………………………………………….…………19
3.2 Website Planning…………………………………………………………………………19
3.2.1 Context…………………………………………………………………………….19
3.2.2 Purpose……………………………………………………………………………20
3.2.3 Audience…………………………………………………………………………..20
3.2.4 Content…………………………………………………….………………………21
3.2.5 Compatibility and Restrictions………………………….……………………….21
3.2.6 Planning Documentation………… ………………….…………………………..21
3.3 Website Design…………………………………………….……………………………..22
4 Digital Backend Web Pages..........................................................................................23
4.1 What was planned…………………………………….………………………………….23
4.2 How data was acquired…………………………….…………………………………….23
4.3 What methodology was implemented………….……………………………………….23
4.4 Designing using HTML……………………….…………………………………………..24
4.5 Problems and Solutions……………………..……………………………………………27
5 Conclusion………………………………………………………………………………………29
5.1 Final result………………………………………………………………………………….29
5.2 Future Scope……………………………………………………………………………….29
References..............……………………………..…………………………………………………30
3
List of Figures
Figure 1.1 : GMRT Array………………………………………………………………………6
Figure 1.2 : GMRT Receivers…………………………………………………………………7
Figure 1.3 : GMRT Website…………………………………………………………………...9
Figure 2.1 : Block Diagram of the Digital Backend…………………………………………11
Figure 2.2 : ADC Card…………………………………………………………………………12
Figure 2.3 : Delay DPC Card : Top View...………………………………………………….13
Figure 2.4 : Delay DPC Card : Rear View………………………………………………..…13
Figure 2.5 : FFT Card……………………………………………………………………..…..14
Figure 2.6 : MAC Card…………………………………………………………………..…….15
Figure 2.7 : GMRT Pulsar Receiver…………………………………………………..……..16
Figure 2.8 : GAC Block Diagram…………………………………………………………..…16
Figure 2.9 : Polarimeter Block Diagram…………………………………………………..…17
Figure 2.10 : Data Flow Diagram of Digital Backend………………………………………18
Figure 3.1 :Website Structure………………………………………………………………...20
Figure 3.2 : World Wide Web………………………………………………………………....22
Figure 4.1 : Framed Structure……………………………………………………………...…24
Figure 4.2 : Front Page………………………………………………………………………..26
Figure 4.3 : Pages in IE 8 (before correction)……………………………………………….27
Figure 4.4 : Pages in IE 8 (after correction)…………………………………………………27
4
Chapter 1
Introduction:
1.1
About G.M.R.T.
NCRA has set up a unique facility for radio astronomical research operating at the
metrewavelengths range of the radio spectrum, known as the Giant Metrewave Radio
Telescope (GMRT), it is located at a site about 80 km north of Pune. GMRT consists of 30
fully steerable gigantic parabolic dishes of 45m diameter in a Y shape array with each arm
spreading over a distance of upto 25 km. GMRT is one of the most challenging experimental
programmes in basic sciences undertaken by Indian scientists and engineers.
Why metre wavelengths : The metre wavelength part of the radio spectrum has been
particularly chosen for study with GMRT because man-made radio interference is
considerably lower in this part of the spectrum in India. Although there are many outstanding
astrophysics problems which are best studied at metre wavelengths, there has, so far, been
no large facility anywhere in the world to exploit this part of the spectrum for astrophysical
research.
The site : The site for GMRT, about 10 km east of Narayangaon town on the Pune-Nasik
highway, was selected after an extensive search in many parts of India, considering several
important criteria such as low man-made radio noise, availability of good communication,
absence of industrial, educational and other infrastructure and a geographical latitude
sufficiently north of the geomagnetic equator in order to have a reasonably quiet ionosphere
and yet be able to observe a good part of the southern sky as well.
Antenna configuration : The number and configuration of the dishes was optimized to meet
the principal astrophysical objectives which require sensitivity at high angular resolution as
well as ability to image radio emission from diffuse extended regions. Fourteen of the thirty
dishes are located more or less randomly in a compact central array in a region of about 1 sq
km. The remaining sixteen dishes are spread out along the 3 arms of an approximately `Y'shaped configuration over a much larger region, with the longest interferometric baseline of
about 25 km.
The multiplication or correlation of radio signals from all the 435 possible pairs of antennas or
interferometers over several hours will thus enable radio images of celestial objects to be
synthesized with a resolution equivalent to that obtainable with a single gigantic dish 25
kilometre in diameter! The array will operate in six frequency bands centred around 50, 153,
233, 325, 610 and 1420 MHz. All these feeds provide dual polarization outputs. In some
configurations, dual-frequency observations are also possible.
The highest angular resolution achievable will range from about 60 arcsec at the lowest
frequencies to about 2 arcsec at 1.4 GHz.
The design breakthrough : GMRT is an indigenous project. The construction of 30 large
dishes at a relatively small cost has been possible due to an important technological
breakthrough achieved by Indian Scientists and Engineers in the design of light-weight, lowcost dishes. The design is based on what is being called the `SMART' concept – for Stretch
Mesh Attached to Rope Trusses.
5
fig 1.1 : GMRT Array
The dish has been made light-weight and of low solidity by replacing the conventional backup structure by a series of rope trusses (made of thin stainless steel wire ropes) stretched
between 16 parabolic frames made of tubular steel. The low-solidity design cuts down the
wind forces by a large factor and is particularly suited to Indian conditions where there is no
snowfall in the plains. The overall windforces and the resulting torques for a 45-m GMRT dish
are similar to those for only a 22-m dish of conventional design, thus resulting in substantial
savings in cost.
The dish is connected to a `cradle' which is supported by two elevation bearings on a yoke
placed on a 3.6 m diameter slewing-ring bearing secured on the top of a 15 metre high
concrete tower. The weight of the dish is about 80 tonnes and the counter-weight is about 40
tonnes. The dishes have alt-azimuth mount.
Electronic Frontends and Backends : Apart from the novel low-cost design of the parabolic
dishes, the instrument has state-of-the-art electronics systems developed indigenously and
consisting of the following main sub units.
Antenna feeds at six different frequency bands between 50 MHz and 1500 MHz,
having good polarization characteristics as well as simultaneous multiband operation.
Low-noise amplifiers, local oscillator synthesizers, mixers, IF amplifiers.
Optical fibres linking the entire array with the Central Electronics Building (CEB).
These are used both for the telemetry signals and local oscillator phase reference
communication between the CEB and each antenna base.
A digital 2,30,000-channel FX-type correlator providing upto 128 spectral channels
and covering a maximum bandwidth of 32 MHz
6
1.2 Radio Telescopes and Receiver
A radio telescope is a form of directional radio antenna used in radio astronomy and in
tracking and collecting data from satellites and space probes. In their astronomical role they
differ from optical telescopes in that they operate in the radio frequency portion of the
electromagnetic spectrum where they can detect and collect data on radio sources. Radio
telescopes are typically large parabolic ("dish") antenna used singularly or in an array. Radio
observations are located far from major centers of population in order to avoid
electromagnetic interference (EMI) from radio, TV, radar, and other EMI emitting devices.
This is similar to the locating of optical telescopes to avoid light pollution, with the difference
being that radio observatories will be placed in valleys to further shield them from EMI as
opposed to clear air mountain tops for optical observatories.
Radio telescopes vary widely, but they all have two basic components: (1) a large radio
antenna and (2) a sensitive radiometer or radio receiver. The sensitivity of a radio telescope-i.e., the ability to measure weak sources of radio emission--depends on the area and
efficiency of the antenna and the sensitivity of the radio receiver used to amplify and detect
the signals. For broadband continuum emission the sensitivity also depends on the bandwidth
of the receiver. Because cosmic radio sources are extremely weak, radio telescopes are
usually very large and only the most sensitive radio receivers are used. Moreover, weak
cosmic signals can be easily masked by terrestrial radio interference, and great effort is taken
to protect radio telescopes from man-made interference.
The most familiar type of radio telescope is the radio reflector consisting of a parabolic
antenna--the so-called dish or filled-aperture telescope--which operates in the same manner
as a television-satellite receiving antenna to focus the incoming radiation onto a small
antenna referred to as the feed, a term that originated with antennas used for radar
transmissions. In a radio telescope the feed is typically a waveguide horn and transfers the
incoming signal to the sensitive radio receiver. Cryogenically cooled solid-state amplifiers with
very low internal noise are used to obtain the best possible sensitivity.
fig 1.2 : GMRT Receivers
Astronomical radio interferometers usually consist either of arrays of parabolic dishes (e.g.
the One-Mile Telescope), arrays of one-dimensional antennas (e.g. the Molonglo Observatory
Synthesis Telescope) or two-dimensional arrays of omni-directional dipoles (e.g. Tony
Hewish's Pulsar Array). All of the telescopes in the array are widely separated and are
connected together using coaxial cables, waveguide, optical fibres, or other type of
7
transmission line. This not only increases the total signal collected, it can also be used in a
process called Aperture Synthesis to vastly increase resolution. This technique works by
superposing (interfering) the signal waves from the different telescopes on the principle that
waves that coincide with the same phase will add to each other while two waves that have
opposite phases will cancel each other out. This creates a combined telescope that is the size
of the antennas furthest apart in the array.
In order to produce a high quality image, a large number of different separations between
different telescopes are required (the projected separation between any two telescopes as
seen from the radio source is called a baseline) - as many different baselines as possible are
required in order to get a good quality image (For example the Very Large Array (VLA) in
Socorro, New Mexico has 27 telescopes giving 351 independent baselines at once to achieve
resolution of 0.2 arc seconds at 3 cm wavelengths). Martin Ryle's group in Cambridge
obtained a Noble Prize for interferometry and aperture synthesis. The Lioyd's mirror
interferometer was also developed independently in 1946 by Joseph Pawsey's group at the
University of Sydney. In the early 1950s the Cambridge Interferometer mapped the radio sky
to produce the famous 2C and 3C surveys of radio sources. The largest existing radio
telescope array is the Giant Meterwave Radio Telescope, located in Pune, India. A larger
array, LOFAR (the 'LOw Frequency ARray') is currently being constructed in western Europe,
consisting of 25 000 small antennas over an area several hundreds of kilometres in diameter.
Radio interferometers have also been used to obtain detailed images of the anisotropies and
the polarization of the Cosmic Microwave Background, like the CBI interferometer in 2004.
1.3
Modern Synthesis
The angular resolution, or ability of a radio telescope to distinguish fine detail in the sky,
depends on the wavelength of observations divided by the size of the instrument. Yet, even
the largest antennas, when used at their shortest operating wavelength, have an angular
resolution only a little better than one arc minute, which is comparable to that of the unaided
human eye at optical wavelengths. Because radio telescopes operate at much longer
wavelengths than do optical telescopes, radio telescopes must be much larger than optical
telescopes to achieve the same angular resolution.
The high angular resolution of radio telescopes is achieved by using the principles of
interferometry to synthesize a very large effective aperture from a number of small elements.
In a simple two-element radio interferometer, the signals from an unresolved, or "point,"
source alternately arrive in phase and out of phase as the Earth rotates and causes a change
in the difference in path from the radio source to the two elements of the interferometer. This
produces interference fringes in a manner similar to that in an optical interferometer. If the
radio source has finite angular size, then the difference in path length to the elements of the
interferometer varies across the source. The measured interference fringes from each
interferometer pair thus depend on the detailed nature of the radio "brightness" distribution in
the sky.
Each interferometer pair measures one "Fourier component" of the brightness distribution of
the radio source. Work by Australian and British radio astronomers in the 1950s and 1960s
showed that movable antenna elements combined with the rotation of the Earth can sample a
sufficient number of Fourier components with which to synthesize the effect of a large
aperture and thereby reconstruct high-resolution images of the radio sky. The laborious
computational task of doing Fourier transforms to obtain images from the interferometer data
is accomplished with high-speed computers and the fast Fourier transform (FFT), a
mathematical technique that is especially suited for computing discrete Fourier transforms.
8
1.4
G.M.R.T. Web site
The GMRT web site has been designed keeping in mind the viewer who will visit the site. It
gives detailed introduction into radio astronomy and the techniques involved in it. This
provides a simple base for understanding the work that is undertaken at GMRT. The various
sections of GMRT have been clearly outlined on the introductory page with links directed to
their respective pages. Each section has been explained in detail so that interested
individuals can find all the information needed at one place itself.
fig 1.3 : GMRT Web Site
Various images and block diagrams have been put up to facilitate the understanding of the
systems and their sub-units. Details about the system status have also been put so that the
staff can also acquire information about the present condition of the systems. For the visitors
coming to GMRT, Khodad, the web site lists information about the possible routes one can
take from nearby cities to GMRT. It also gives a detailed road map from Mumbai to GMRT. It
lists information about the accommodation and food facilities. It gives information about the
transport facilities available at GMRT. In addition to providing information relating to the basic
working of GMRT, the web site also gives information about the various recreational activities
that can be performed in and around GMRT, Khodad. It lists out a number of forts in the
vicinity which can be used for tracking and excursions. It also provides the daily schedule and
events in a calendar format. The contact details have also been provided for the staff working
at GMRT.
9
Chapter 2
Overview of the G.M.R.T. Digital
Backend
2.1
Digital Signal Processing required at GMRT
The modern day signal processing involves the data to be processed in a digitised form. The
GMRT correlator is required to operate the cross-power spectrum of the signals from all 435 (
30C2 ) antenna pairs as well as their associated auto-power spectra. This required a
computing power of about 400 Giga Flops, which necessitated the development of a special
purpose hardware, specific to the application. Each of the 120 analog signals is first sampled
by the correlator and compensated for path length differences. A real-time Fourier transform
is then performed on each of these to compute their spectra. The voltage spectra thus
obtained are input to a multiplier array which computes the auto and the cross-power spectra
for all antenna pairs.
2.2
About the Digital Backend
The digital backend is the section of the G.M.R.T. which deals with the digital conversion,
manipulation and storage of the analog signal coming from the backend system. The signal
from the antenna after going through the baseband system is analog in form. This signal
needs to be converted into digital form so that it could easily be worked upon using digital
signal processing. The signal after being converted into digital form is processed through FX
Correlator to generate cross amplitude and phase information among the 30 antennas to
synthesise the Stokes Parameters. The output from the correlator ( FFT subsystem ) are
given in parallel to the Array Combiner for generating the Incoherent Array ( IA ) and Phased
Array ( PA ) outputs for pulsar observations.
2.2.1
Correlator Section
The G.M.R.T. Correlator performs the following tasks :
Process signals from 30 stations;
Each station generates 4 streams of 16MHz bandwidth, pertaining to the Upper and
Lower sidebands of the right and left circular polarisations. Hence handles in all 120
streams;
Process a maximum of 32MHz signal for each polarisation;
For calculating the four Stokes parameters, either the bandwidth is restricted to
16MHz or FX is time-multiplexed between the two pairs of Stokes parameters;
Provides a maximum of 256 Spectral Channels;
Compensates a maximum of 128µs delay with an effective step of 1ns;
Provides a nominal integration time of 64ms with 128ms as maximum; integration
times as small as 4ms are possible if the number of spectral channels is less than
256.
10
fig 2.1 : Block Diagram of the Digital Backend
Looking top-down on the correlator, one can segregate the system on the basis of
functionality. The correlator consists of two major parts :
The Signal Processing Block: Performs various operations on the signals received
The Hierarchical Control Block: Conveys user defined parameters and provides
certain data necessary for the processing of the signals
The Signal-Processing Block comprises of four main subsystems :
The Analog-to-Digital-Conversion ( ADC ) Subsystem : Digitises the incoming
analog signals
The Delay Subsystem : Compensates for the geometrical and the instrumental
delay in the appropriate digitised data streams
The Fast Fourier Transform ( FFT ) Subsystem : The F part of FX. Perform
frequency analysis on the sampled data to provide the spectrum
The Multiply and Accumulate ( MAC ) Subsystem : The X part of FX. Computes
the auto and cross correlation between every spectral provided by the FFT
Subsystem
As is evident, these subsystems are identified by the operations they perform on the input
signal. Modularity in implementation thus ensures harmony between concept and reality.
11
The Hierarchical control is achieved by distributed elements employing embedded processors
at subsystem level, all networked to form the following pyramid
Embedded Control Cards : The Delay, FFT and MAC Control Cards form the
embedded layer. They are the last in the control chain - the base of the control
pyramid - and interact directly with the data processing block. They are situated in the
subsystem subracks and provide various information to the Delay, FFT and MAC
subsystems respectively
The Rack Control : Handles rack level tasks such as monitoring of temperature,
voltage and current. Will also be responsible for remote shutdown of the powersupplies in case of an emergency. Forms a liaison between the Master Control Card
and the embedded layer.
The Master Control Card ( MCC ) : Performs a variety of tasks. It is the
communication link between the Correlator Control Computer and the rest of the
correlator. Generates and distributes clocks, synchronisation, and initialisation signals
to all control cards.
The Correlator Control Computer ( CCC ) : This is the host of the Correlator
Control system. This is the part of the correlator which is visible to the outside world.
This collects information about array configuration, source being tracked, etc., and
dynamically evaluates the relevant parameters for various subsystems and
communicates these to the MCC.
2.2.1.1 The Analog to Digital Conversion (ADC) Subsystem
The Sampler (ADC) subsystem is the front-end of the correlator system. Its main task is to
convert the analog signals coming from the various antennae to digital format which can be
further processed. Analog signals are continuous in time and amplitude, existing at every
instant of time with any possible intermediate amplitude values. DSPs mathematically process
signal represented as a series of numbers that are discrete in time and amplitude. Analog to
Digital Conversion (ADC) consists of sampling, hold, quantize and code. Sometimes these
four functions are integrated into one device (ADC card).
fig 2.2 ; ADC Card
12
2.2.1.2
The Delay DPC Subsystem
The maximum delay from the transmission lines from the antenna base to the CEB is of
2.048mS (in units of 32 ns). Dynamic update in 2 sec. The Delay DPC sections is used to
cancel out this delay. The Delay DPC unit of the Correlator also performs the Noise switching
& Walsh demodulation of the signal from the ADC Subsection. RFI mitigation in time domain
is also performed. Conversion of unsigned 6 bits from ADC to 4 bits sign magnitude form is
done in the Delay DPC system. Dual clock support is present to take care of extra overhead
cycles in the FFT. Narrow bandwidth support for spectral line mode of observation is provided
using the decimation technique (de-sampling) on the sampled data. Bandwidths supported
ranges from 125 KHz to 16 MHz of analog Baseband signal. Channel multiplexing at the
output ( as needed for the full polar mode ) is also performed. The hardware has been
implemented using two Altera FPGA devices per antenna (all 4 channels) on one board, and
PLDs for bus arbitration logics.
According to specifications the functionality of the Delay DPC Card can be broadly divided
into the following sub-topics:
1.
2.
3.
4.
Delaying the signal (maximum delay of 150 microseconds).
Walsh demodulation.
Total power read-out (for calibration purposes).
Conversion of 6 bits of sampler data to 4 bits. Channel multiplexing (for enabling
polarization modes of the correlator and for diagnostics).
5. Support for de-sampling of input data (for allowing high spectral resolution modes).
fig 2.3 : Delay DPC Card: Top View
fig 2.4 : Delay DPC Card: Rear View
13
2.2.1.3
The FFT Subsystem
FFT stands for Fast Fourier Transform and the FFT system performs the same on the signals
coming from the ADC System. Complex numbers to be multiplied and accumulated in the
MAC come from outputs of the FFT cards. Two FFT cards are required to process signals
from one antenna. In Indian Polar mode as well as NonPolar mode, FFTs in one side band
system outputs signals from Upper Side Band and FFTs in other sideband system output
signals from Lower Side Band ( total BW therefore is 32MHz ), whereas in Full polar mode all
FFT cards outputs signals from same sideband ( USB or LSB total BW therefore is 16Mhz ).
Each FFT card has two pipelines to process Right and Left circular polarization
independently. FFT card performs N ( 512 ) point FFT on the incoming data and gives N/2 (
256 ) channels as output. The output from two pipelines is multiplexed to maintain the
32Ms/sec data rate which is the required data rate for the MAC. Thus output from the FFT
card is always in time multiplexed fashion ( R & L polarization ) but depends on the mode
selected at the DPC subsystem. FFT output is in 12 bit ( 4 bits real, 4 bits imaginary and 4
bits common exponent ) format since FX ASIC in MAC mode accepts input in this format.
It performs the following tasks :
Applies a time-domain window on the data,
Compensates for the fringe phase,
Performs a DFT on the input data and,
Compensates for the fractional delay difference.
fig 2.5 : FFT Card
2.2.1.4
The MAC Subsystem
MAC sub-system Multiplies and Accumulates the signals from each pair of 30 antennas. It
provides a 30x30 matrix for each of 2 sidebands & 2 polarisations, with 256 spectral channels
per sideband. Visibilities are output at the rate of once every 128 ms. Number of spectral
channels is :
14
128 in 32 MHz BW, Indian Polar,
128 in 16 MHz BW, Full Polar,
256 in 16 MHz BW, Non-polar.
The most integral part of the MAC Subsystem is the MAC card. The MAC card has an ASIC
chip which is its fundamental element. Each ASIC takes input from 2 FFT cards, 12 bits each.
The inputs go to registers and they get multiplied and then accumulated for the N number of
FFT cycles. The accumulated data of one cycle is stored in the first bank of the ASIC RAM,
which is 256 * 36 ( # of spectral channels * Bits in output 15,15,6 ). In the next cycle, MAC
operation uses the second bank of the ASIC RAM. During the four dead cycles, the Data
goes to the acquisition machine through back plane and DAS card.
fig 2. 6 : MAC Card
2.2.2
The Pulsar Backend
The GMRT Pulsar Receiver provides high time resolution, “single dish” output by suitably
adding the signals from individual antennas of the GMRT. User selectable gains can by
applied to the signals passing through the GAC, for individual spectral channels in each
polarisation. The output of the GAC is at the raw rate of 16 microsec per sample, with 256
spectral channels present per 16 MHz bandwidth, per polarization. It uses the ADSP 21020
as the main processing unit, along with a mix of PLDs and FPGAs for control and
computation. Both the modes ( Incoherent Array & Phased Array ) are fully operational for
both LSB and USB parts of the Digital Backends, hence can be used for full Bandwidth ( 32
MHz ) operation. The entire pulsar receiver can be configured and controlled from a GUI that
can be run from a Linux machine in the Main Control Room.
The Pulsar Backend comprises of three main functional blocks viz.,
The G.M.R.T. Array Combiner ( GAC )
The Polarimeter
The Incoherent Array and Phased Array ( IA & PA ) Receiver
15
fig 2.7 : GMRT Pulsar Receiver
2.2.2.1
The G.M.R.T. Array Combiner ( GAC )
This instrument namely the G.M.R.T. Array Combiner ( GAC ) is designed to facilitate the
single beam made observations for G.M.R.T. Some of the astronomical observations planned
with G.M.R.T. can be effectively carried out using these single beam modes. Two of the
possible single beam modes are considered here. One of which is the Incoherent Array ( IA )
output and the other one is the Phased Array ( PA ) output. The Phased Array output is
formed by coherently combining outputs from the array elements. This is useful for
observations of small sky area that require a very high sensitivity. It is very useful for the
survey kind of observations. Both are available simultaneously to facilitate more than one kind
of observations possible at the same time. It is possible to apply gain correction in GAC to
equalise the gain difference along the pass band. The GAC hardware is realised using the
PROM based pipe-lined combiner network
.
fig 2.8 : GAC Block Diagram
16
2.2.2.2
The Polarimeter
During the past thirty years of Pulsar research, several sensitive observational experiments
have been conducted to discover pulsars and study their properties in detail. The current
sensitivity limit is about a milli-Jansky for Pulsar searches and much better for Pulsar studies.
To reach this sensivity, the surveys use low frequency telescopes with large apertures, large
R.F. bandwidth and the observed time sequence is folded with the pulsar period for several
thousands of periods. It is also required to remove the effects of dispersion, Faraday rotation
and Doppler acceleration and integrate the power in time and frequency for maximising the
sensitivity. The data rate of the digitized samples at the output of these receivers runs over a
hundred Mbytes per second, also making it extremely difficult to store the raw data of large
bandwidths. The offline-processing jobs demand high through-put of the order of several gigaoperations-per second. In practice, a hybrid solution is sought using dedicated, real-time
processing instruments to perform specific real-time processing tasks so as to reduce the
data volume and post processing rate. So far, such instruments have been limited in their
flexibility to handle different types of pulsar observations and cater to small bandwidths )
typically a few MHz ).
A Polarimeter has been developed for the G.M.R.T. at the Raman Research Institute,
Bangalore, India. The Polarimeter is designed primarily for use with the G.M.R.T. radio
telescope and performs the above mentioned operations over dual, orthogonal-polarization
data samples of 512 frequency channels covering a maximum bandwidth of 32MHz. The
digital design exploits the advantages in using look-up tables, reprogrammable logic circuits
and DSP chips to provide full programmability and a modular architecture so that the
bandwidth can be scaled from 1MHz to 32MHz and interfaced to work with any other
telescope.
fig 2.9 : Polarimeter Block Diagram
17
2.2.2.2
The Incoherent Array and Phased Array
( IA & PA ) Combiner
The two back-ends allow the raw data stream from the GAC to be integrated in time /
frequency to achieve a net data rate at which the signals can be recorded using PC based
data acquisition systems. In addition, the PA bin computes the basic self and cross terms
between the voltage signals of the two polarisations, from which the full Stokes Parameters
can be constructed. It uses ADSP 21020 as the basic processing unit and PLDs are used for
Bus arbitration and for control signal generation. Input and output buffering for the data is
done through FIFO memory. Data stream is embedded with periodically occurring marker
bytes, to allow data integrity checks in downstream processing. GPS minute pulse signal is
embedded in the final output data ( recoverable with an accuracy of 300ns ) to allow
continuous time tagging of the data. The highest time resolution achievable is 128 microsec
for 512 microsec for the full Stokes PA mode. These back-ends are available only for one
sideband ( 16MHz ) BW and are connected to the upper sideband ( USB ). Real time
monitoring of the marker, GPS signal and the data quality is available via a newly developed,
real time processing software on the acquisition PC, under Linux.
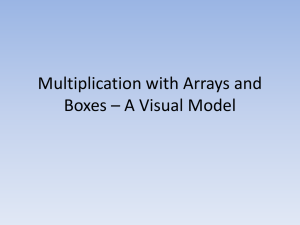
fig 2.10 : Data flow Diagram of Digital Backend
18
Chapter 3
Web Designing:
3.1
Understanding Web Designing
Web designing is the skill of creating presentations of content (usually hypertext or
hypermedia) that is delivered to an end-user through the World Wide Web, by way of a Web
browser or other Web-enabled software like Internet Explorer clients, microblogging clients
and RSS.
The process of designing Web pages, Web sites, Web applications or multimedia for the Web
may utilize multiple disciplines, such as animation, authoring , communication design,
corporate design, graphic design, human-computer interaction, information architecture,
interaction design, marketing, photography, search engine optimisation and typography.
Markup Languages (such as HTML, XHTML and XML)
Style Sheet Languages (such as CSS and XSL)
Client-side Scripting (such as JavaScript and VBScript)
Server-side Scripting (such as PHP and ASP)
Database technologies (such as MySQL)
Multimedia technologies (such as Flash and Silverlight)
Web pages and Web-sites can be static-pages, or can be programmed to be dynamic pages
that automatically adapt content or visual appearance depending on a variety of factors, such
as input from the end-user, input from the Webmaster or changes in the computing
environment (such as the site's associated database having been modified).
With growing specialization within communication design and information technology fields,
there is a strong tendency to draw a clear line between web design specifically for web pages
and web development for the overall logistics of all web-based services.
3.2
Website Planning
Purposing web design is a complex, but essential ongoing activity. Before creating and
uploading a website, it is important to take the time to plan exactly what is needed in the
website. Thoroughly considering the audience or target market, as well as defining the
purpose and deciding what content will be developed are extremely important.
3.2.1
Context
Web design is similar (in a very simplistic way) to traditional print publishing. Every website is
an information display container, just as a book ; and every web page is like the page in a
book. However, web design uses a framework based on digital code and display technology
to construct and maintain an environment to distribute information in multiple formats. Taken
to its fullest potential, web design is undoubtedly the most sophisticated and increasingly
complex method to support communication in today's world.
19
fig 3.1 : Website Structure
3.2.2 Purpose
It is essential to define the purpose of the website as one of the first steps in the planning
process. A purpose statement should show focus based on what the website will accomplish
and what the users will get from it. A clearly defined purpose will help the rest of the planning
process as the audience is identified and the content of the site is developed. Setting short
and long term goals for the website will help make the purpose clear and plan for the future
when expansion, modification, and improvement will take place. Goal setting practices and
measurable objectives should be identified to track the progress of the site and determine
success.
3.2.6
Audience
Defining the audience is a key step in the website planning process. The audience is the
group of people who are expected to visit your website – the market being targeted. These
people will be viewing the website for a specific reason and it is important to know exactly
what they are looking for when they visit the site. A clearly defined purpose or goal of the site
as well as an understanding of what visitors want to do or feel when they come to your site
will help to identify the target audience. Upon considering who is most likely to need or use
the content, a list of characteristics common to the users such as:
Audience Characteristics
Information Preferences
Computer Specifications
Web Experience
Taking into account the characteristics of the audience will allow an effective website to be
created that will deliver the desired content to the target audience.
20
3.2.4 Content
Content evaluation and organization requires that the purpose of the website be clearly
defined. Collecting a list of the necessary content then organizing it according to the
audience's needs is a key step in website planning. In the process of gathering the content
being offered, any items that do not support the defined purpose or accomplish target
audience objectives should be removed. It is a good idea to test the content and purpose on a
focus group and compare the offerings to the audience needs. The next step is to organize
the basic information structure by categorizing the content and organizing it according to user
needs. Each category should be named with a concise and descriptive title that will become a
link on the website. Planning for the site's content ensures that the wants or needs of the
target audience and the purpose of the site will be fulfilled.
3.2.5 Compatibility and restrictions
Because of the market share of modern browser (depending on your target market), the
compatibility of your website with the viewers is restricted. For instance, a website that is
designed for the majority of websurfers will be limited to the use of valid XHTML 1.0 Strict or
older, Cascading Style Sheets Level 1, and 1024x768 display resolution. This is because
Internet Explorer is not fully W3C standards compliant with the modularity of XHTML 1.1 and
the majority of CSS beyond 1. A target market of more alternative browser (e.g. Firefox,
Safari and Opera) users allow for more W3C compliance and thus a greater range of options
for a web designer. Many website incompatibilities go unnoticed by the designer and
unreported by the users. The only way to be certain a website will work on a particular
platform is to test it on that platform.
3.2.6 Planning documentation
Documentation is used to visually plan the site while taking into account the purpose,
audience and content, to design the site structure, content and interactions that are most
suitable for the website. Documentation may be considered a prototype for the website – a
model which allows the website layout to be reviewed, resulting in suggested changes,
improvements and/or enhancements. This review process increases the likelihood of success
of the website.
The first step may involve information architecture in which the content is categorized and the
information structure is formulated. The information structure is used to develop a document
or visual diagram called a site map. This creates a visual of how the web pages or content will
be interconnected, and may help in deciding what content will be placed on what pages.
In addition to planning the structure, the layout and interface of individual pages may be
planned using a storyboard. In the process of storyboarding, a record is made of the
description, purpose and title of each page in the site, and they are linked together according
to the most effective and logical diagram type. Depending on the number of pages required
for the website, documentation methods may include using pieces of paper and drawing lines
to connect them, or creating the storyboard using computer software.
Some or all of the individual pages may be designed in greater detail as a website wireframe,
a mock up model or comprehensive layout of what the page will actually look like. This is
often done in a graphic program, or layout design program. The wireframe has no working
functionality, only planning, though it can be used for selling ideas to other web design
companies.
21
3.3
Website Design
Web design is similar (in a very simplistic way) to traditional print publishing. Every website is
an information display container, just as a book is a container; and every web page is like the
page in a book. However, web design uses a framework based on digital code and display
technology to construct and maintain an environment to distribute information in multiple
formats. Taken to its fullest potential, web design is undoubtedly the most sophisticated and
increasingly complex method to support communication in today's world. For the typical web
sites, the basic aspects of design are:
The content: the substance, and information on the site should be relevant to the site
and should target the area of the public that the website is concerned with.
The usability: the site should be user-friendly, with the interface and navigation simple
and reliable.
The appearance: the graphics and text should include a single style that flows
throughout, to show consistency. The style should be professional, appealing and
relevant.
The visibility: the site must also be easy to find via most, if not all, major search
engines and advertisement media.
A web site typically consists of text and images. The first page of a web site is known as the
Home Page or Index. Some web sites use what is commonly called a Splash Page. Splash
pages might include a welcome message, language or region selection, or disclaimer. Each
web page within a web site is an HTML file which has its own URL. After each web page is
created, they are typically linked together using a navigation menu composed of hyperlinks.
Faster browsing speeds have led to shorter attention spans and more demanding online
visitors and this has resulted in less use of Splash Pages, particularly where commercial web
sites are concerned.
Once a web site is completed, it must be published or uploaded in order to be viewable to the
public over the internet. This may be done using an FTP client. Once published, the
webmaster may use a variety of techniques to increase the traffic, or hits, that the web site
receives. This may include submitting the web site to a search engine such as Google, Bing
or Yahoo, exchanging links with other web sites, creating affiliations with similar web sites,
etc.
fig 3.2 : World Wide Web
22
Chapter 4
Digital Backend Web Pages
4.1
What was planned
The GMRT web site had very limited information about the Correlator section and virtually no
information about the Pulsar Backend. The web page construction giving detailed information
about these sections was planned and started in May 2009. It was decided to collect as much
information as possible about the various sections of the Digital Backend, their subsystems
and their architecture. A three tier hierarchical order was planned for the organisation of
information on the web site. The first level will be a general introduction about the section
being considered. This page has general information about the system and is suited for
viewing by any interested individual irrespective of his technical background. This page then
hypertexts to more detail pages which form the second level of the organisation or the
structure of the web pages. This page has detailed information about the system, its sub
units, its components and the various ICs involved in its construction. This page is more
suited for the viewers interested in knowing about the basic architecture of the systems and
their composition. From this page the viewer can navigate to pages giving description about
the Ics involved in the construction of the systems, their datasheets, pictures of the systems,
racks, and the various cards and the block diagrams needed for better understanding of the
system. Various Standard Operating Procedures ( SOP ) were also included to help in
troubleshooting any problems when they occur. This forms the third and the last level of
organisation. This was suited for the expert personnel who is more curious about the working
of the system and wants to troubleshoot the system.
4.2
How data was acquired
Extensive research was undertaken to collect and organise the information available on
various topics related to the Digital Backend. Many thesis were consulted, article were read,
internal reports were referred while collecting information about the systems. Earlier studies
done on the systems became the prime source of information about the systems. The
manufacturer's user manual about the systems also provided valuable information. Images of
the various sections of the system were acquired from the concerned persons. Some images
and diagrams were scanned from printed materials. Some block diagrams were constructed
from the text available. Many individuals were consulted to acquire information. The
datasheets of the various components in the cards were acquired from the internet.
Schematics of the cards and components and test results were acquired from the department
maintenance files.
4.3
What methodology was implemented
The page was structured in a fashion to allow easy navigation through the information being
presented. A framed approach was implemented. The main window was divided into many
frames which were assigned different web pages. Basic HTML was used as the coding
language for the designing of the pages. The topmost section of the browser window was
assigned to hold the logo and system heading. The left side of the window was divided into
two sidebars. The top bar had information regarding the subsystem being visited and bottom
23
sidebar had general information about the system. The bottom sidebar also has a navigation
toolbar to incorporate easy navigation from one page to another.
fig 4.1 Framed Structure
The navigational toolbar, constructed using JavaScript, provides an efficient way to move
from one system to other system elegently. The top most frame containing the logo of NCRA
and the system name also has a hyperlink to the digital backend home page and another for
the site map. The site map provides the structure in which the page follow each other giving
the viewer a clear idea about his location in the web site. The central main frame was used to
present the requested information. At the end of each page hyperlinks have been provided to
the previous page in case the viewer wants to return back. On going to one section from
another the sidebar links changes automatically to give links pertaining to the pages of the
new section. The images and block diagrams, open in separate windows in order that the
viewer might want to see the image of a section and consecutively read the information about
it. The datasheets have been kept locally in the web pages so that no additional time is
wasted in retrieving them from the internet. Depending upon the browser settings the
datasheets when asked for will load in a separate window in the browser or will prompt the
viewer to save the datasheet to his hard disk for later viewing.
4.4
Designing using HTML
Hypertext Markup Language was used as the primary language for designing the web pages.
The most common elements present in HTML were used in the construction of these pages to
reduce and nullify any browser non-supportive codes. The use of JavaScript was minimised
to reduce the loading time taken by the pages. The web supportive JPEG and GIF images
were only embedded in the pages. The scanned images were converted to web supportive
24
formats. The block diagrams and site map were also converted to either JPEG or GIF
formats. The framed structure was tested and modifications were done providing enough
space for the links in both the sidebars. The links were tested to confirm their address and a
structure was developed so that even if no information is present the viewer is given a
message about it and asked to return back. A sample code is given below:
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
<HTML>
<HEAD>
<TITLE>SIDEBAR</TITLE>
<SCRIPT TYPE="text/javascript">
<!-function dropdown(mySel)
{
var myWin, myVal;
myVal = mySel.options[mySel.selectedIndex].value;
if(myVal)
{
if(mySel.form.target)myWin = parent[mySel.form.target];
else myWin = window;
if (! myWin) return true;
myWin.location = myVal;
}
return false;
}
//-->
</SCRIPT>
</HEAD>
<BODY ALIGN="left" TEXT="BLACK" LINK ="BLUE" ALINK="RED" VLINK="BROWN"
BGCOLOR="SILVER" BACKGROUND="back.gif">
<FONT SIZE="-1" COLOR="red">
<P>
<FONT SIZE="2">
</FONT>
</P>
<P>
<FONT SIZE="+1" COLOR="red">
<B><U>GENERAL INFORMATION</U></B>
</FONT>
</P>
<P>
<UL TYPE="disc">
<LI><A HREF="../main/digtl_sop.html" ALT="systematic operating procedure"
TARGET="main">S.O.P.</A><BR>
<LI><A HREF="../main/digtl_devlop.html" ALT="other development"
TARGET="main">OTHER DEVELOPMENT</A><BR>
<LI><A HREF="../main/digtl_feed.html" ALT="contact us" TARGET="main">FEEDBACK</A>
<LI><A HREF="../main/virtour.html" ALT="virtual tour" TARGET="main">VIRTUAL
TOUR</A>
<LI><A HREF="../main/faqs.html" ALT="frequently asked questions"
TARGET="main">F.A.Q.</A><BR>
<LI><A HREF="iapa_main.html" ALT="IAPA Receiver home" TARGET="main">IAPA
RECEIVER MAIN PAGE</A>
<LI><A HREF="update.html" ALT="GMRT home site" TARGET="_top">G.M.R.T. Home</A>
<LI>
<FORM
ACTION="../cgi-bin/redirect.pl"
METHOD=POST onSubmit="return dropdown(this.gourl)" TARGET="top">
25
<SELECT NAME="gourl">
<OPTION VALUE="">Navigate to...
<OPTION VALUE="../"
>G.M.R.T. Home
<OPTION VALUE="../frames.html"
>Digital Backend
<!--<OPTION VALUE="../main/corr.html"
>Correlator Section
<OPTION VALUE="../main/pulsar.html" >Pulsar Section-->
<OPTION VALUE="../ADC Subsystem/adc_frames.html" >ADC section
<OPTION VALUE="../Delay DPC/delay_frames.html" >Delay DPC section
<OPTION VALUE="../FFT Subsystem/fft_frames.html" >FFT section
<OPTION VALUE="../MAC subsystem/mac_frames.html" >MAC section
<OPTION VALUE="../GAC subsystem/gac_frames.html" >GAC section
<OPTION VALUE="../Polarimeter/plr_frames.html" >Polarimeter section
<OPTION VALUE="../IAPA/iapa_frames.html" >IA & PA Receiver section
</SELECT>
<INPUT TYPE=SUBMIT VALUE="Go">
</FORM>
</UL>
</FONT>
</P>
<P ALIGN="bottom">
<FONT SIZE="-1">
Updated on dd/mm/yyyy<BR>Site managed by XYZ
</FONT>
</P>
</BODY>
</HTML>
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
The result obtained is also given below:
fig 4.2 Front Page
26
4.5
Problems and Solutions
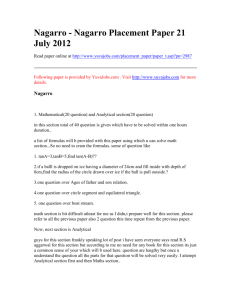
The framed structure used in the designing of the web pages was difficult to tame. The
support for <FRAMESET> tag and its FRAMEBORDER attribute in Internet Explorer 8 was a
main reason of concern. The same page which would work fine in browsers like Firefox and
Chrome will behave in an unexpected way in Internet Explorer. A screenshot of the above
page in Internet Explorer has been provided. The framed structure of the web pages was not
visible at first.
fig 4.3 Pages in IE 8 (before correction)
fig 4.4 Pages in IE 8 (after correction)
[notice the frame border being visible after correction]
27
Internet was searched for solutions regarding the design related problems. Many spelling
mistakes and similar errors were resolved by passing the code through a spell check. Internet
Explorer's blocking of the ActiveX contents pose a serious threat. By allowing these contents
in your browser the pages can be easily viewed. A Virtual Tour of the various sections of the
backend was made to facilitate easy understanding of the processes.
28
Chapter 5
Conclusion:
5.1
Final result
The final version of the web pages obtained is satisfactory in every respect regarding the
planned approach. The web pages have now been put under strict scrutiny and are being
bugged for any technical or linguistic errors. The links and the pictures are being tested out
for their correctness. The codes will later be scanned for W3C validation. The present format
of the pages is viewer friendly and easy to navigate. At no place the viewer is taken away
from the pages to another location. The fonts used are the normal default browser fonts thus
the viewer's font style is never altered.
5.2
Future Scope
The web site has been made keeping in mind that still CSS and XML are not being fully
supported in many browsers. In time when CSS and JavaScript are universally accepted,
their use should be promoted in making the appearance of the web pages more dynamic.
The sidebar has been made using simple linked structure. This could be replaced by a more
dynamic Flash scroll-down menu to incorporate more information in limited spaces. Though
each system was given equal importance but some systems still have limited information.
They should be updated with newer information as and when available. Many Images and
schematics have been scanned from printed materials which does not give a very fine
resolution of the image. If possible these images should be replaced with their original ones.
The Software Backend remains to be undocumented. Information about it should also be put
up in later up-gradations. Greater number of pictures can be uploaded to give a clear
understanding of the systems and their structure. Pages about some subsystems have been
left under construction due scarcity of information about them. They can be designed and
uploaded as and when information is available.
29
References
V. M. Tatke, A Digital Spectral Correlator for GMRT, MSc Thesis, Center for
Electronics Design and Technology, Indian Institute of Science, Bangalore,
January 1988.
DSP Group, Polarimeter for GMRT, Radio Astronomy Lab, Raman Research
Institute, Bangalore, January 2001.
DSP Group, GMRT Array Combiner ( GAC ), Radio Astronomy Lab, Raman
Research Institute, Bangalore, January 2001.
Gaint Meterwave Radio Telescope ( GMRT ),New DLYDPC,
http;//www.ncra.tifr.res.in/~sirothia/project/newdlydpc/NEWDLYDPC.htm ,
July 14th 2009.
30
31