A Concept of a Web Application Blending Thin and Fat Client
advertisement

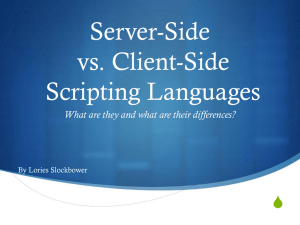
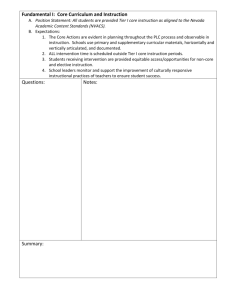
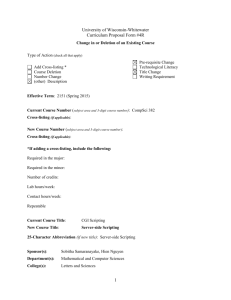
2009 Fourth International Conference on Dependability of Computer Systems A Concept of a Web Application Blending Thin and Fat Client Architectures Hugo Dworak∗ Faculty of Cybernetics Military University of Technology Warsaw, Poland hugo@dworak.info Abstract Rich Internet applications and Web application frameworks treat user agents as either thin or fat clients. Whereas the former approach does not take advantage of the increasing potential of modern Web browsers, the latter requires the availability of their scripting engine. Although the majority of users allow the source code to be interpreted by their clients, some consider it to be a security threat and forbid its use. Moreover, not all user agents support scripting, thus the requirement of code execution constitutes a Web accessibility issue. We propose an architecture allowing software developers to build modern Web applications with equivalent functionality regardless of whether the user agent supports client-side scripting. The concept eliminates the need to rewrite the code base in a server-side language and requires no customisation of other layers of a Web application. 1. Introduction Gone are the days when the World Wide Web consisted mainly of personalised home pages featuring static content organised in framesets and creepy background music. Modern Web applications tend to push Web browsers beyond their limits in order to deliver an unmatched experience to the broad audience of Internet users. A capable user agent is able to reduce the latency, bandwidth usage, and server resources by autonomously requesting and parsing data stored on a server followed by selective updates of regions of a Web page in a manner resembling traditional desktop applications. By way of contrast, some clients are not able to benefit from the aforesaid solution because of the absence or a blockage of an appropriate scripting engine. Unless an alternative, accessible version of a Web site is available (which is seldom developed since it increases the overall cost of the project and targets a minority of users), its contents remain unreachable to them. We conceptualise a Web application framework which enables a seamless blend of thin and fat client architectures. Should an ECMAScript interpreter be present, a Web browser will act as a fat client. Otherwise, the user agent will continue to operate as a thin client. No extra development time will be necessary to meet this criterion. The rest of the paper is organised as follows. Section 2 explains what problems are caused by the reliance on the availability of a client-side scripting engine by Web applications. Section 3 describes related works in terms of architectural patterns and development of rich Internet applications. Section 4 introduces the concept of a Web application blending thin and fat client architectures. Section 5 encompasses an outlook for the impending implementation. We conclude the paper in section 6. ∗ This work was partially supported by the research project number PBZ-MIN-/011/013/2004. 978-0-7695-3674-3/09 $25.00 © 2009 IEEE DOI 10.1109/DepCoS-RELCOMEX.2009.9 82 84 Authorized licensed use limited to: UNIVERSITY TEKNOLOGI MALAYSIA. Downloaded on May 07,2010 at 01:58:48 UTC from IEEE Xplore. Restrictions apply. Figure 1. The percentage of samples of Web sites using JavaScript in the period from January 2000 to December 2006 (numerical data come from Technology Penetration Reports by SecuritySpace) 2. Background The evolution of the World Wide Web introduced Web applications i.e. applications that are accessed using a Web browser. These programmes utilise the client-server architecture, where the aforementioned user agent acts as either a thin or a fat client. When assuming the former role, it merely gets the input and the output across, whereas the latter approach mimics the behaviour of traditional desktop software and allows the browser to autonomously perform significant processing. However, the fat client architecture implicates the availability of client-side scripting or an appropriate plug-in (be it Adobe Flash Player, Microsoft Silverlight, Java Runtime Environment, and the like). These facilities may not be available due to the lack of support for the user agent in use1 , security concerns (preventing malicious code to be executed), and other reasons (such as unwillingness to install proprietary software). Monthly statistics illustrated in Fig. 1 show that an increasing number of Web sites contain scripts meant to be interpreted on the client-side. JavaScript is the most common dialect of the ECMAScript standard, a crossbrowser scripting language2 . Although the number of users which allow client-side scripting has been growing (Fig. 2), it is still lesser than the purported market share of browsers capable of client-scripting, because of the reasons given in the previous paragraph. In particular, this means that Web crawlers (often identifying themselves as a popular Web browser) and people with disabilities (using user agents with no support for scripting languages) cannot experience the World Wide Web in its fullest, unless, as the World Wide Web Consortium Recommendation entitled “Web Content Accessibility Guidelines 1.0” [2] requires, the scripts are written in an unobtrusive manner or an alternative accessible Web page is available (checkpoint 6.3; priority 1). The problem of the limitations of user agents with regard to the presence of a scripting engine is a subject to two Web design strategies. The first one, called graceful degradation, boils down to notifying the user about the need to abandon their current user agent in favour of a supported one. The second, called progressive enhancement, encourages developers to build the Web sites on top of the lowest common denominator of the facilities provided by the user agents. This goal is difficult to accomplish for complex projects without a dedicated architecture. [3] 1 for instance, altogether, the aforesaid plug-ins are officially compatible with just seven browsers: Microsoft Internet Explorer, AOL Explorer, Netscape, Mozilla Firefox, SeaMonkey, Safari, and Opera (as of December 31, 2008) 2 VBScript is understood only by Microsoft Internet Explorer and its derivatives, which have a 70% market share as of November 2008, in contrast to more than a 99% of the market share for Web browsers with a JavaScript engine [1] 85 83 Authorized licensed use limited to: UNIVERSITY TEKNOLOGI MALAYSIA. Downloaded on May 07,2010 at 01:58:48 UTC from IEEE Xplore. Restrictions apply. Figure 2. The percentage of samples of visits of user agents supporting JavaScript in the period from January 2000 to December 2006 (numerical data come from JavaScript Stats by TheCounter.com) 3. Related work Several architectural patterns fitting into the client-server model have been proposed. Model-View-Controller (dating back to 1979) separates the business logic from the user interface and is a subject to numerous implementations (both as Web application frameworks3 and in other areas4 ) and refinements (Naked Objects, ModelView-Presenter, etc.). Alternatives to this idea include: Model 1 (featuring no application layers), Presentation Abstraction Control (which employs a hierarchical structure of agents), and the multitier architecture (where the information flow is linear). Asynchronous JavaScript and XML (Ajax; where XML stands for the Extensible Markup Language) is an advanced technique allowing developers of Web applications to retrieve data from a local Web server in the background within a loaded Web page in order to build Rich Internet Applications. Although it has certain advantages over the traditional approach to building Web applications (such as lower latency and bandwidth usage), its dynamic nature contributes to the deep Web phenomenon [4]. Hijax [5] is a method of progressive enhancement of static Web sites (so that they can benefit from the availability of a client-side scripting engine) by intercepting hyperlinks and form submissions to forward them via the XMLHttpRequest object. Various concepts of indexing dynamically driven Web applications have been proposed. The domain based approach [6, 7] relies on filling the forms found across the World Wide Web with keywords belonging to a specific context. However, the provided implementation is not capable of handling forms generated using the client-side scripting. The browser-oriented approach [8] builds upon firing events (such as mouse clicking or key stroking) in order to analyse a modified version of a Web page. In contrast to programming of the server-side of a Web application, where developers can make assumptions of the target platform, user agents are heterogeneous and vary in terms of their implementation of the ECMAScript standard [9], the Document Object Model (DOM) [10], etc. A solution to this problem is to use an abstraction layer as offered by Ajax frameworks5 which are written with the compatibility with major Web browsers in mind. However, these increase the footprint of a Web application from the user perspective, because they are loaded along with the rest of the Web site. 3 CakePHP, PureMVC, Ruby on Rails, Spring MVC Framework, etc. Cocoa, PyGTK MVC, Qt, Swing, etc. 5 Ext, jQuery, Prototype, script.aculo.us, etc. 4 86 84 Authorized licensed use limited to: UNIVERSITY TEKNOLOGI MALAYSIA. Downloaded on May 07,2010 at 01:58:48 UTC from IEEE Xplore. Restrictions apply. Moreover, the usage of different programming languages to develop the server-side and the client-side code base may pose another difficulty. This can be solved by either using server-side JavaScript6 (which can be compiled to another language such as Java), by compiling the target server-side programming language to JavaScript beforehand7 , or by providing a virtual machine on the client-side8 . An example of the thin client approach to the Web applications development is the server-side event model, where the sole purpose of a Web browser is to display the initial Web page, forward the DOM events, and synchronise with the DOM tree generated on the server-side either by reloading a Web page (JavaServer Faces) or incremental updating (IceFaces, ItsNat). Web applications adhering to the fat client principle are discussed in the book of Ref. [11]. Echo3 offers developers to use either a client-side JavaScript framework or a server-side Java framework. [12] 4. Concept The following constraints are prerequisites to the proposed architecture: • functionality irrespective of the presence of a client-side scripting engine user agents are able to access data despite not being a script host, although it may still be necessary to provide credentials or submit forms; • general purpose a Web application framework implementing the architecture can be used as a foundation of a rich Internet application regardless of its subject matter; • no N-version programming at no point should a redundancy of the efforts of a Web developer occur—one will not write an alternative version of a fragment of the code base responsible for a particular task; • no reliance on a particular solution stack the architecture can be implemented notwithstanding the programming languages used, the data interchange format, the object model representing a document, and the application programming interface used to access it (although ECMAScript and the DOM are de facto ubiquitous in modern Web browsers); • single programming language a Web application is written in a programming language of choice which provides both server-side and client-side capabilities—if it is not the one used in the target platform, it can be translated into one; • transparent transformation into a fat client if possible should the user agent provide essential facilities for Ajax, it will automatically act as a fat client; What follows are the requirements for a user agent accessing a Web application: • thin client a user agent capable of parsing documents written in the Extensible Hypertext Markup Language (XHTML); • fat client a user agent (likely a Web browser) encompassing the aforementioned functionality and additionally providing a client-side scripting engine capable of inflating and deflating objects using the data interchange format of choice (preferably XML or JavaScript Object Notation—JSON), sending requests to the server and receiving a response (using a technique such as JavaScript Remote Scripting, inline frames, or the XMLHttpRequest object), as well as manipulating the object model of an XHTML document (probably using the DOM or ECMAScript for XML—E4X). 6 AppJet, Helma, Jaxer, JSEXT, etc. Google Web Toolkit, haXe, pyjamas, SMLtoJs, etc. 8 Cappuccino, HotRuby, O’Browser, Orto, etc. 7 87 85 Authorized licensed use limited to: UNIVERSITY TEKNOLOGI MALAYSIA. Downloaded on May 07,2010 at 01:58:48 UTC from IEEE Xplore. Restrictions apply. Result Query Abstraction layer Data tier Presentation tier HTTP request Request Result Server-side scripting engine Response Client-side scripting engine Server-side scripting engine HTTP response Client-side scripting engine XHTML Logic tier Query Logic tier Presentation tier Server-side scripting engine Server-side scripting engine Client-side scripting engine Read-only Request Response Client-side scripting engine Event XHTML Abstraction layer Data tier (a) A multi-tier architecture featuring a thin client—no client-side scripting engine involved Update (b) A multi-tier architecture featuring a fat client—no server-side programming involved Query Abstraction layer Data tier Result Result Read-only Presentation tier Request Server-side scripting engine Client-side scripting engine Response Request Response Server-side scripting engine Client-side scripting engine HTTP request HTTP response Event XHTML Logic tier Query Update (c) A concept of a Web application blending thin and fat client architectures Figure 3. Multi-tier architectures, of which the first two are special cases of the third one, concerning a Web application framework In order to present the concept that is the subject of this paper, we are going to consider three multi-tier architectures shown in Fig. 3. The first one (Fig. 3a) illustrates the traditional thin client approach to the user agent. The second one (Fig. 3b) pictures the fat client architecture, where the client is self-sufficient in terms of the logic tier and the presentation tier. Finally, the last one (Fig. 3c) represents a generalisation of the first two—a concept of a Web application blending thin and fat client architectures. 88 86 Authorized licensed use limited to: UNIVERSITY TEKNOLOGI MALAYSIA. Downloaded on May 07,2010 at 01:58:48 UTC from IEEE Xplore. Restrictions apply. The roles of the tiers are the following: • The data tier is the interface to the database (optionally using an abstraction layer), which accepts CRUD (create, read, update, and delete) queries from the logic tier and returns the result (such as data or the number of deleted rows). • The logic tier constitutes of the implementation of the business logic (decision making processes, calculations, etc.). It accepts requests from the presentation tier and returns the information that is meant to be displayed to the user. • The presentation tier is responsible for accepting incoming HTTP requests and outputting an appropriate response. It interacts with the logic tier to call functions contained therein and generates the source code of the resulting XHTML document. The code base of tiers of the server-side architecture from Fig. 3a cannot be viewed by the client, therefore it can contain sensitive data, incorporate business logic rules that should not be made public (the ones dealing with authorisation, price calculation, etc.), and has the write-access to the database. The sole purpose of the client is to view XHTML documents, to request them, and to submit data (using forms). The concept shown in Fig. 3b relies on static, read-only data (the client cannot write anything on the server per se) when it comes to the data tier. In contrast to the architecture described in the preceding paragraph, it does not reload the whole Web page on every request, but instead updates its source code. The logic tier is capable of performing advanced calculations (such as finding the MD5 hash of a given string), matching regular expressions, parsing XML, etc. The architecture presented in Fig. 3c is capable of taking advantage of both approaches. When a client-side scripting engine is present, the presentation tier makes use of it relieving the resources of a server. The same happens within the logic tier, whenever the task can be accomplished using only client-side facilities. If that is not the case, the client sends a request to an appropriate component of the server-side logic using the Hypertext Transfer Protocol (HTTP) and awaits the results. Should the client-side scripting engine be unavailable, the Web application will fallback to the thin client architecture shown in Fig. 3a. The programmer needs to write each component of the logic tier and the presentation tier just once. Each component is then marked as being universal, i.e. capable of being run on the server-side and on the client-side, or belonging only to the server-side. Thanks to this data, the client-side presentation tier will automatically determine where to formulate the request (the server-side presentation tier will always use the server-side logic tier). The Web application framework is not designed to handle on-the-fly changes of the availability of a client-side scripting engine since this would hardly have any practical purpose. 5. Further work The efforts concerning the proposed architecture will be continued at the non-trivial concept-to-prototype stage. When it comes to a free and open source solution stack, haXe is likely to be a good choice for the programming language, since its compiler is capable of outputting the source code in ECMAScript and Neko. The latter language has a virtual machine that can be run on the server-side as a module for the Apache HTTP Server (mod neko). The reasons why haXe can be a better choice than ECMAScript are given in the book of Ref. [13, page 422]. The standard library of haXe has all of the required components, viz. a database abstraction layer and the support for XML and Ajax. SQLite seems to be a reasonable choice for the database backing the prototype version of the Web framework. The output will consist of well-formed XHTML 1.0 Strict documents. Unit tests and examples of Web applications based on the developed Web framework will be an important part of the implementation, which could then be applied in the research project entitled “Models of Threats in the Urban Agglomeration within the Crisis Management System.” [14] 89 87 Authorized licensed use limited to: UNIVERSITY TEKNOLOGI MALAYSIA. Downloaded on May 07,2010 at 01:58:48 UTC from IEEE Xplore. Restrictions apply. 6. Conclusion Equal access to Web applications regardless of disability is a crucial factor for a secure and dependable information society. [15] And such is the case of removing the barriers to the indexing activities of search engines when it comes to Internet marketing. The cost of maintaining and synchronising two separate versions of a resource can be prohibitive, therefore the architecture introduced in this paper, allowing seamless development of a progressively enhanced Web application, can bring considerable benefits to both users and programmers. The author recognises some of the possible shortcomings of the presented concept. The adoption of a new approach entails the necessity to apprehend not only the resulting Web application framework, but possibly also a new programming language. Since, as yet, there is no implementation of the proposed architecture, its advantages over existing solutions have not been empirically proved. Furthermore, only a certain aspect of the traversal of the deep Web (the dependence on a client-side scripting engine) can be resolved in the propounded fashion. References [1] Vizzaccaro, V., “Firefox Share Tops 20% for November” [online]. Net Applications, 2008 [cited 31 December 2008]. Available from World Wide Web: <http://www.netapplications.com/newsarticle.aspx?nid=45>. [2] Chisholm, W., Vanderheiden, G., Jacobs, I., “Web Content Accessibility Guidelines 1.0” [online]. W3C Recommendation, World Wide Web Consortium, 1999 [cited 31 December 2008]. Available from World Wide Web: <http://www.w3.org/TR/1999/ WAI-WEBCONTENT-19990505/>. [3] Dillard, B., “Accessibility and Ajax: Progressive enhancement vs. side-by-side UIs” [online]. Blog, Pathfinder Development LLC, 10 Oct. 2007 [cited 31 December 2008]. Available from World Wide Web: <http://www.pathf.com/blogs/2007/ 10/accessibility-a/>. [4] Ast, T., Kapfenberger, M., Hauswiesner, S., “Crawler Approaches and Technology” [online]. Graz University of Technology, Styria, Austria, 2008 [cited 31 December 2008]. Available from World Wide Web: <http://www.iicm.tugraz.at/cguetl/ courses/isr/uearchive/uews2008/Ue01%20-%20Crawler-Approaches-And-Technology.pdf>. [5] Keith, J., “The Future of DOM Scripting”. In DOM Scripting, friends of ED, ch. 12, 2005. [6] Pandya, M.C., “A Domain Based Approach to Crawl the Hidden Web” [online]. MSc thesis, College of Arts and Sciences, Georgia State University, Altanta, GA, 2006 [cited 31 December 2008]. Available from World Wide Web: <http://etd.gsu.edu/theses/ available/etd-12012006-111157/unrestricted/pandya_milan_c_200612_ms.pdf>. [7] Desai, L., “A Distributed Approach to Crawl Domain Specific Hidden Web” [online]. MSc thesis, College of Arts and Sciences, Georgia State University, Altanta, GA, 2007 [cited 31 December 2008]. Available from World Wide Web: <http://etd.gsu. edu/theses/available/etd-07272007-215621/unrestricted/desai_lovekeshkumar_200707_ms.pdf>. [8] Su, J., et al., “On Design of Browser-Oriented Data Extraction System and the Plug-ins” [online]. Tech. report, Internet Application Technology Laboratory, Department of Computer Science and Information Engineering, National Chiao Tung University, Hsinchu, Taiwan, 2008 [cited 31 December 2008]. Available from World Wide Web: <http://java.csie.nctu.edu.tw/extLink/ tech/200805BODED.pdf>. [9] Lakshman, P., “JScript Deviations from ES3” [online]. [cited 31 December 2008]. Available from World Wide Web: <http:// wiki.ecmascript.org/lib/exe/fetch.php?media=resources:jscriptdeviationsfromes3.pdf>. [10] Hammond, D., “Web browser DOM support” [online]. 2008 [cited 31 December 2008]. Available from World Wide Web: <http://www.webdevout.net/browser-support-dom>. [11] Mahemoff, M., “Performance Optimization”. In Ajax Design Patterns, O’Reilly, ch. 13, pp. 317–326, 2006. [12] Liebeck, T., “Architectural Overview” [online]. NextApp, Inc, 9 Dec. 2007 [cited 31 December 2008]. Available from World Wide Web: <http://echo.nextapp.com/site/node/67>. [13] Ponticelli, F., McColl-Sylvester, L., “Professional haXe and Neko”. Indianapolis, IN: Wiley, 2008. [14] Najgebauer, A. et al., “Systemy wspomagania zarządzania kryzysowego” [Crisis Management Systems], In Badania operacyjne i systemowe a zagadnienia społeczeństwa informacyjnego, bezpieczeństwa i walki [Operational and Systems Research against Challenges of the Information Society, Security, and Combat] (Badania systemowe Series 62), Kacprzyk J., Najgebauer A., Sienkiewicz P., Eds. Warsaw, Poland: IBS PAN, 2008, pp. 123–136. [15] Commission of the European Communities, “Communication from the Commission to the Council, the European Parliament And the European Economic and Social Committee and the Comittee of the Regions—eAccessibility” [online]. Brussels, Belgium 2005 [cited 31 December 2008]. Available from World Wide Web: <http://ec.europa.eu/information_society/policy/ accessibility/policy/com-ea-2005/a_documents/com_2005-0425-f_en_acte.pdf>. 90 88 Authorized licensed use limited to: UNIVERSITY TEKNOLOGI MALAYSIA. Downloaded on May 07,2010 at 01:58:48 UTC from IEEE Xplore. Restrictions apply.