
JavaServer Faces
(JSF) Overview
1
OK, this session is about JSF basics. As some of you probably
know, JSF is an extremely important Java technology going
forward.
1
Topics
?
?
?
?
?
?
?
Evolution of Web Application Framework
What is and why JSF?
JSF design goals
Quick overview on JSF architecture,
concepts, and features
Developer roles (in Web app development)
Managed Beans
Page navigation
2
These are the topics we will talk about in this presentation. The goal of
this presentation is to go over the basic features of JSF so that you get
some clear sense on how to build and deploy a basic JSF application.
2
Evolution of Web
Application Design
Architecture
3
Now let's talk about the evolution of web application design architecture.
3
Evolution of MVC Architecture
1.No MVC
2.MVC Model 1 (Page-centric)
3.MVC Model 2 (Servlet-centric)
4.Web application frameworks
?
Struts
5.Standard-based Web application framework
?
JavaServer Faces (JSR-127)
4
Now when we talk about Web application framework, we are basically
talking about the evolution of MVC architecture, which stands for
Model, View, and Controller.
So in the beginning, we used no MVC. Then we had JSP Model1 and
Model 2 architecture. And people came up with so called Web
application frameworks such as Apache Strut based on Model 2
architecture. And finally we are at the phase there will be a standard
based Web application framework.
So let's talk about these in a bit more detail.
4
Model 1
(Page-Centric
Architecture)
5
Let's see Model 1 architecture first. The model 1 architecture is page-centric
architecture.
5
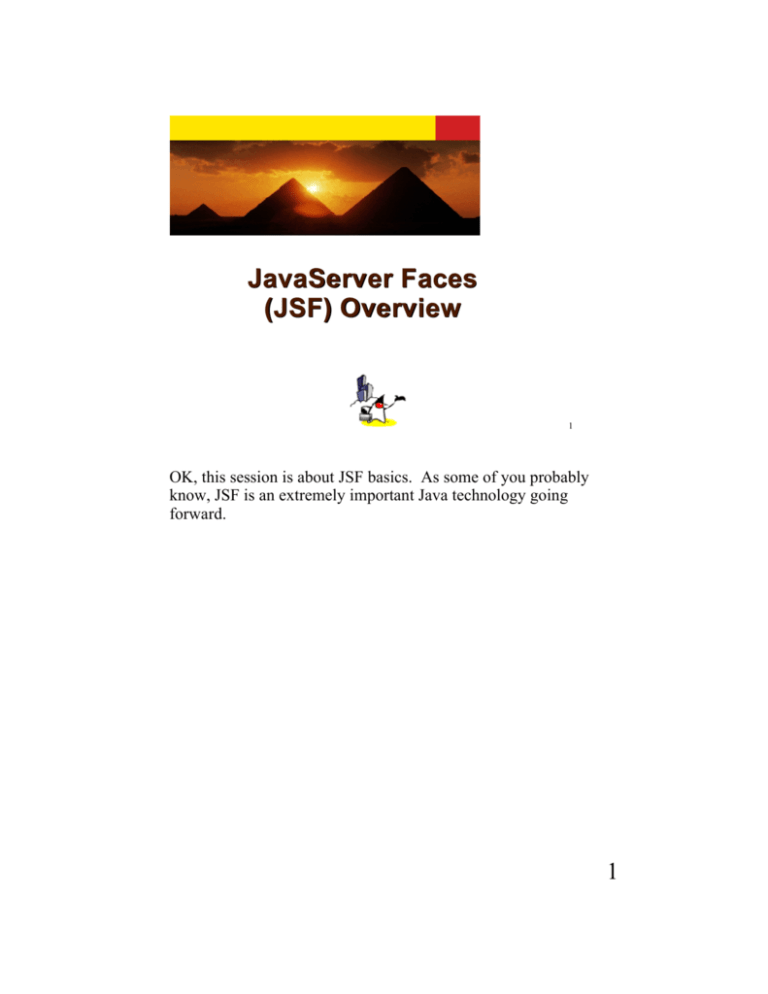
Model 1 Architecture (Pagecentric)
1
Request
BROWSER
4
JSP
pages
Response
2
Java
Bean
Servlet
Container
3
Enterprise
Information
Systems (EIS)
6
The literature on Web-tier technology in the J2EE platform frequently uses the terms
“Model 1” and “Model 2” without explanation. This terminology stems from early
drafts of the JSP specification, which described two basic usage patterns for JSP
pages. While the terms have disappeared from the specification document, they
remain in common use.
Model 1 and Model 2 simply refer to the absence or presence (respectively) of a
controller servlet that dispatches requests from the client tier and selects views.
A Model 1 architecture consists of a Web browser directly accessing Web-tier JSP
pages. The JSP pages access Web-tier JavaBeans that represent the application
model. And the next view to display (JSP page, servlet, HTML page, and so on) is
determined either by hyperlinks selected in the source document or by request
parameters.
In a Model 1 architecture, view selection is decentralized, because the current page
being displayed determines the next page to display. In addition, each JSP page or
servlet processes its own inputs (parameters from GET or POST). And this is hard
to maintain, for example, if you have to change the view selection, then several JSP
pages need to be changed.
6
In some Model 1 architectures, choosing the next page to display occurs in scriptlet
code, but this usage is considered poor form.
Page-centric Architecture
memu.jsp
catalog.jsp
checkout.jsp
dataBase
page–centric catalog application
7
This picture shows what I mentioned in the previous slide. In page-centric
architecture, the next page selection is determined by each JSP page. So
the page selection is distributed. (On the other hand, servlet-centric
approach, which we will learn later, the page selection will be handled by a
single servlet which is a centralized approach in terms of page selection.)
The same thing can be said about input handling. Here each page has to
handle input handling such as translation or transformation. So controller
function is also distributed among different pages.
7
Model 2
(Servlet-Centric
Architecture)
8
Now let's talk about model 2 architecture which we call servlet-centric
architecture.
8
Model 2 Architecture (Servletcentric)
MVC Design Pattern
1
Request
Redirect
5
Response
3
(View)
JSP
te
tia
tan
Ins
BROWSER
(Controller)
Servlet
2
(Model)
Java Bean
4
Servlet Container
(EIS)
9
A Model 2 architecture introduces a controller servlet between
the browser and the JSP pages.
The controller centralizes the logic for dispatching requests to the
next view based on the request URL, input parameters, and
application state. The controller also handles view selection,
which de-couples JSP pages and servlets from one another.
Model 2 applications are easier to maintain and extend, because
views do not refer to each other directly. The Model 2 controller
servlet provides a single point of control for security and logging,
and often encapsulates incoming data into a form usable by the
back-end MVC model.
For these reasons, the Model 2 architecture is recommended for
most web applications.
9
Why Model 2 Architecture
(instead of Model 1)?
?
What if you want to present different JSP
pages depending on the data you receive?
–
?
JSP technology alone even with JavaBeans and
custom tags (Model 1) cannot handle it well
Solution
–
–
Use Servlet and JSP together (Model 2)
Servlet handles initial request, partially process the
data, set up beans, then forward the results to one
of a number of different JSP pages
10
I mentioned in previous slide, under Model 1 architecture, a view
selection is done by each JSP page. And this poses a maintenance
problem.
Now there is another limitation of using Model 1 architecture. In
many cases, you want to select JSP pages depending on the data
you received from the client. This means there has to be some
software entity that handles the processing of the data and then
selection of the view. And JSP is not really a good place that you
can put this programming logic.
So what is the solution? Model 2 architecture. In Model 2
architecture, both servlet and JSP are used together. In other
words, Servlet handles initial request, partially process the data,
then forward the results to different JSP pages.
10
What is & Why JSF?
11
So let's talk about what is and why JSF first.
11
JavaServer™ Faces (JSF)
Framework Is…
A server side user interface (UI)
component framework for Java™
technology-based web applications.
Drag-and-drop UI components to
build a web Application.
12
In short, JSF is a server side user interface component
framework for Java technology based Web applications.
Please note that it is server side instead of client side framework.
What this means is that, in JSF architecture, many things that
are related to UI management are handled at the server instead
of at client side. Of course, the prime example of client side UI
framework is Swing.
Please also note that JSF is a UI component framework. What
this means is, under JSF architecture, UI is handled by a set of
UI components as we will learn later on. The concept of UI
component is very important in understanding JSF.
12
What is JSF?
?
Next generation Web application framework
based on component model
–
–
–
?
UI Components
Events-based interaction model
Back-end-data integration
Designed to be leveraged by tools (as
opposed to be used by developers directly)
–
–
Example: Sun Java Studio Creator
You can still create JSF application by writing JSP
pages yourself
13
In a bit more technical definition, JSF is a specification and
reference implementation for Web application development
framework. And the specification defines various things such as
UI component model, event and listener model, validator model,
back-end data integration model.
The goal of JSF is to allow tool vendors to provide easy to use
tools leveraging JSF underneath so that developers can build
Web applications using, for example, drag and drop model as
they do in standalone Swing based applications. And a good
example of the tool that leverages JSF underneath is Sun Java
Studio Creator.
13
Why JSF?
?
Higher abstraction for Web application
development
–
?
?
MVC for web applications
Extensible Component and Rendering
architecture
–
?
?
Event-driven programming model (as opposed to
HTTP request/response programming model)
Support for client device independence
Standard
Huge vendor and industry support
14
Now let's talk about value propositions of JSF. You can
consider JSF provides the MVC based Web application
framework. Again it provides clean separation of roles as we
will talk about later in this presentation. JSF is easy to use. And
it provides UI component framework which is extensible. It also
provides rendering architecture in which UI components can be
associated with multiple renderers. JSF is also designed with
multiple client types in mind.
14
Why JSF? (Continued)
?
Offers finer-grained separation of behavior
and presentation than JSP
–
–
?
Component-specific event handling
UI elements as stateful objects on the server
UI-component and Web-tier concepts
without limiting you to a particular view
technology (markup language)
–
–
Can work with any presentation technology
including JSP
Facelets is getting popular
15
One of the greatest advantages of JavaServer Faces technology is that it offers a clean
separation between behavior and presentation. Web applications built with JSP technology
partially achieve this separation. However, a JSP application cannot map HTTP requests to
component-specific event handling or manage UI elements as stateful objects on the server.
JavaServer Faces technology allows you to build Web applications that implement finergrained separation of behavior and presentation traditionally offered by client-side UI
architectures.
The separation of logic from presentation also allows each member of a Web application
development team to focus on their piece of the development process, and provides a
simple programming model to link the pieces together. For example, Page Authors with no
programming expertise can use UI component tags to link to application code from within a
Web page without writing any scripts.
Another important goal of JavaServer Faces technology is to leverage familiar UIcomponent and Web-tier concepts without limiting you to a particular scripting technology
or markup language. While JavaServer Faces technology includes a JSP custom tag library
for representing components on a JSP page, the JavaServer Faces technology APIs are
layered directly on top of the Servlet API. This layering of APIs enables several important
application use-cases such as: using another presentation technology besides JSP pages,
creating your own custom components directly from the component classes, and15
generating
output for different client devices.
Most importantly, JavaServer Faces technology provides a rich architecture for managing
component state, processing component data, validating user input, and handling events.
Why JSF?
?
JSP and Servlet
–
?
A few words on Struts first
–
–
?
No built-in UI component model
I am not saying you should not use Struts
Struts and JSF can be used together
Struts
–
–
–
–
No built-in UI component model
No built-in event model for UI components
No built-in state management for UI components
No built-in support of multiple renderers (Struts is
more or less tied up with HTML)
16
So in summary, why do we need JSF when we have Servlet and JSP? Furthermore,
why do we need JSF when we have a popular web application frameworks such as
Struts?
As was mentioned in previous slide, JSP and Servlet do not provide built-in UI
component model.
What about Struts? Struts is designed with a different focus. The focus of Struts is to
provide a controller framework while the focus of JSF is to provide UI component
framework. So Struts does not provide the built-in UI component model. And
because of that, it does not support UI component event model, nor state management
of UI components, and because Struts is more or less tied up with HTML, it does not
support the independence between UI components and a particular renderer.
16
JSF Design Goals
17
17
JavaServer Faces Must Be ...
?
?
?
?
?
?
Tool friendly
Client device / protocol neutral
Usable with JavaServer Pages (JSP)
Usable without JSP
Useful in the context of HTML and today's
browsers
Scalable
18
When JSF expert group started working on JSF specification, they had a few
things in mind.
First, JSF should be tool friendly. If you think about how developers are
building Swing application, they don't write their apps directly using Swing
APIs. Instead, they would use an IDE in which they can do drag and dropping
UI widgets. And the JSF expert group expect the same thing for building Web
applications. They expect tool vendors will provide a way in which developers
can drag and drop UI widgets for building Web applications.
The next goal is to make JSF to be client device and protocol neutral. That is,
there has to be a clean separation between UI component model and how UI
components are rendered to a particular client using a particular protocol. Of
course, HTML browser using HTTP protocol is the most pervasive form of
client device and protocol and they should be well supported. But the point is
the UI component model should be able to accommodate other client types and
protocols easily as they come.
Given that JSP is the most popular presentation technology, JSF should be able
to work well with JSP but JSF should also work well with other presentation
technologies.
18
How the JSF Specification Fits In
JSF App
JSF App
JSF Tags
JSP (1.2)
JSF API
Servlets (2.3)
19
This picture shows where JSF fits in with other Web-tier technologies.
First of all, just like all the other Web-tier technologies, JSF is built over
Servlet. In fact, most of JSF APIs are built over Servlet directly. JSF also
leverages JSP as well. And JSF custom tags which we will talk about in
detail later on are based on JSP custom tag technology.
19
Quick Overview on
JSF Architecture,
Concept, & Features
20
Now I would like to spend the next 10 or so minutes giving you a
quick overview of JSF architecture, concept, and features. Again
we will go over these in detail later on. But given that all the
features of JSF are somewhat interrelated, it is good to know the
big picture first.
20
JSF is a UI Framework for Java Web
Applications
Server
request
Client
(events)
UI
Response
(markup)
21
As I mentioned, JSF provides User interface framework, which runs on
the service side.
Let's say a client makes a request. The request goes across the network to
the server, where JSF framework builds up UI representation and renders
back to the client in whatever mark up language that is appropriate to the
client.
The user interacts with that page, and submit a request to the server for
processing. The JSF framework then interprets the request parameters, and
decode them and converts them into events and dispatch them to event
handling logic.
21
JSF Architecture
Server
JSF Page
Desktop
Browser
HTML
HTML
RenderKit
Front
ctrl
JSF Page
App
Backend
WML
RenderKit
Phone
WML
22
This picture shows JSF architecture in a somewhat simplified manner.
Just like any other MVC-based architecture, JSF architecture has its own
Front controller called FacesServlet. The role of this controller is basically
a gatekeeper.
As we will learn later on, a JSF page is made of a tree of UI components.
These UI components can be associated with backend model objects
called backing beans. These backing beans handle application logic (or
sometimes called business logic) handling.
When a page has to be rendered to a particular client type, whether the
client type is a HTML browser running on a desktop or WML browser
running on a wireless phone, a particular renderer is used for displaying
the data maintained in the UI components. In other words, a same UI
component is used for displaying information on different client types
using different protocols.
22
Important Basic Capabilities
?
?
?
?
?
?
?
Extensible UI component model
Flexible rendering model
Event handling model
Validation framework
Basic page navigation support
Internationalization
Accessibility
23
So just to repeat the important JSF features and capabilities here
one more time, JSF UI component model is extensible. That is,
you as a developer can use the built-in UI components that come
with a typical JSF implementation or you can extend them. JSF
also provides flexible rendering model as was mentioned. That
is, UI components in JSF are not tied with a particular rendering
technology such as HTML. This means any rendering
technology can be used for displaying information maintained in
the UI components.
JSF also supports event handling model. For example, when you
click on a UI component on a JSF page, it will generate an event
and any server side programs which registered to receive event
notifications will be notified.
JSF also supports page navigation through a configuration file.
In this sense, this is quite similar with Struts.
JSF also supports internationalization and accessibility.
23
Key JSF Concepts
?
UIComponent
–
–
?
Standard UIComponent Subclasses:
–
?
UICommand, UIForm, UIGraphic, UIInput,
UIOutput, UIPanel, UISelectBoolean,
UISelectMany, UISelectOne
FacesEvent
–
?
Render-independent characteristics
Base class with standard behaviors
Base class for request and application events
Validator
–
Base class for standard and application defined
validators
24
So let's go over some of the key JSF concepts. Again, we talked about these
concepts already a bit.
First, the concept of UI component is extremely important for you to understand.
I would say that if you understand the concept of UI component, you understand
90% of JSF architecture.
24
Key JSF Concepts
?
Converter
–
?
Plug-in for String-Object conversion
FacesContext
–
–
–
Servlet request, response, session
JSF request, response trees
Model reference expression evaluators
?
?
Syntax similar to the expression language of the JSP
Standard Tag Library (JSTL) 1.x
Primary interface between components and the data
provided by (or to) the application
25
25
Key JSF Concepts
?
Renderer
–
–
–
?
Converts components to and from a specific
markup language
Supports render-dependent attributes on
components
May support more than one component type
RenderKit
–
–
–
Library of Renderers
Extensible at runtime
Basic HTML RenderKit is part of the specification
26
26
Relationship to Other JSRs
?
JSF is based on:
–
–
?
JSF must be synergistic with:
–
–
?
Servlet 2.3 (JSR-53)
JSP 1.2 (JSR-53)
JSTL 1.0 (JSR-52)
Portals (JSR-168)
JSF is not part of J2EE 1.4 standard yet
–
–
Will be considered for J2EE 5.0
It is included in J2EE 1.4 SDK, however
27
27
Developer Roles
28
28
JSF Developer Roles
Application
Page
Author
Application
Developer
Extensions
Tools
Developer
Component
Developer
JSF
Implementor/
Extender
29
Because of the division of labor enabled by the JavaServer Faces
technology design, JavaServer Faces application development and
maintenance can proceed quickly and easily.
The members of a typical development team are those mentioned in the
picture above. In many teams, individual developers play more than one
of these roles, however, it is still useful to consider JavaServer Faces
technology from a variety of perspectives based on primary responsibility.
So let's talk about each of these roles in the following slides.
29
Roles Definition
?
Page Author – Creates the user interface of
a web application
–
–
–
?
Familiar with markup language(s) to be used
Assembler of prebuilt components
Uses “Drag and drop” IDE like Sun Java Studio
Creator
Component Writer – Creates reusable
components, renderers, and libraries
–
–
Components – Render-independent properties
Renderers – Render-dependent properties
30
Page Authors, who use a markup language, like HTML, author pages
for Web applications. When using the JavaServer Faces technology
framework, page authors will most likely use the tag library
exclusively. They play the role of assembler of prebuilt custom tags
typically by using “drop and drop” IDE like Sun Java Studio Creator.
A typical custom tags is, as we will see later on, in the form of
combination of a UI component and a renderer.
Component Writers, who have user-interface programming
experience and prefer to create custom components using Java
programming language. These people can create their own
components directly from the component classes, or they can extend
the standard components provided by JavaServer Faces technology.
They might also create renderers for a particular client type. JSF
implementation comes with HTML renderers.
30
Roles Definition
?
Application Developer – Creates the serverside functionality of a web application not
directly related to the user interface
–
–
–
–
Business logic components implemented in
standard J2EE ways (EJBs, JavaBeans,
Connectors)
Persistence tier components implemented in
standard J2EE ways (EJBs, JDBC, Connectors)
Model data exposed to user interface via
JavaBean programming model
Validator, Convertor, Event handler
31
Application Developers are people who program the server side
objects called backing beans or model objects, the event
handlers, the validators, and the page navigation.
Application developers can also provide the extra helper classes.
31
Roles Definition
?
Tool Provider – Creates tools to assist page
authors, component writers, and application
developers
–
–
–
–
–
?
GUI-oriented page development tools
IDEs to facilitate creation of components
Application generators (from high level
description)
Web application frameworks that utilize JSF
components for their user interface
Example: Sun Java Studio Creator
JSF Implementor – Provides runtime
environment to execute JSF webapps
–
J2EE SDK 1.4
32
Tools Vendors provide tools that leverage JavaServer Faces
technology to make building server-side user interfaces even
easier.
32
Important Built-in
Classes
33
Having a good grasp on UI component model of JSF is
absolutely critical because after all JSF is all about UI
component model.
33
UIViewRoot
?
?
UIViewRoot is a UIComponent that
represents the root of the UIComponent
tree.
Serves as the root of the component tree,
and as a place to hang per-view
PhaseListeners
34
.
34
UIViewRoot
?
?
UIViewRoot is a UIComponent that
represents the root of the UIComponent
tree.
Serves as the root of the component tree,
and as a place to hang per-view
PhaseListeners
35
.
35
FacesContext
?
?
Contains all of the per-request state
information related to the processing of a
single JavaServer Faces request, and the
rendering of the corresponding response.
It is passed to, and potentially modified by,
each phase of the request processing
lifecycle
36
.
36
PhaseListener
?
?
An interface implemented by objects that
wish to be notified at the beginning and
ending of processing for each standard
phase of the request processing lifecycle
You can provide your own implementation of
PhaseListener and plug it into the application
for custom request handling
–
?
Ajax request handling
Before and after each phase handling
–
“around” semantics
37
.
37
Application Class
?
?
?
Represents a per-web-application singleton
object
Maintains application wide objects
– set of supported locales
– converters
– validators
Serves as a factory for creating components,
converters, and validators
public abstract UIComponent createComponent(String
componentType) throws FacesException
38
.
38
Application
Configuration
39
39
Application Configuration File
?
XML file for configuring resources required
at application startup time
–
?
?
navigation rules, converters, validators, render kits
Usually named as faces-config.xml
A <faces-config> tag must enclose all of the
other declarations
<faces-config>
....
</faces-config>
40
The application configuration file is an XML file, usually named facesconfig.xml, whose purpose is to configure resources for an application. These
resources include: navigation rules, converters, validators, render kits, and
others.
The application configuration file must be valid against the DTD located at
http://java.sun.com/dtd/web-facesconfig_1_0.dtd.
40
faces-config.xml of guessNumber
<?xml version="1.0"?>
<!-Copyright 2003 Sun Microsystems, Inc. All rights reserved.
SUN PROPRIETARY/CONFIDENTIAL. Use is subject to license terms.
-->
<!DOCTYPE faces-config PUBLIC
"-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.0//EN"
"http://java.sun.com/dtd/web-facesconfig_1_0.dtd">
<faces-config>
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>de</supported-locale>
<supported-locale>fr</supported-locale>
<supported-locale>es</supported-locale>
</locale-config>
</application>
41
Here is the first part of faces-config.xml file of the guessNumber
application.
41
faces-config.xml of guessNumber
<navigation-rule>
...
<from-view-id>/greeting.jsp</from-view-id>
...
</navigation-rule>
<navigation-rule>
...
<from-view-id>/response.jsp</from-view-id>
...
</navigation-rule>
<managed-bean>
...
<managed-bean-name>UserNumberBean</managed-bean-name>
...
<managed-bean>
</faces-config>
42
This is the continuation of the faces-config.xml file of the guessNumber
application. Please note that the configuration file contains one or more
<navigation-rule> elements and zero or more <managed-bean> elements.
42
Application Configuration File
?
?
You can have more than one application
configuration file
There are three ways that you can make
these files available to the application]
–
–
–
A resource named /META-INF/faces-config.xml
in any of the JAR files in the Web application's
/WEB-INF/lib directory
A context init parameter,
javax.faces.application
A resource named faces-config.xml in the
/WEB-INF/ directory of your application (most
common)
43
You can have more than one application configuration file, and there are three
ways that you can make these files available to the application. The JavaServer
Faces implementation finds the file or files by looking for:
* A resource named /META-INF/faces-config.xml in any of the JAR files in the
Web application's /WEB-INF/lib directory. If a resource with this name exists, it
is loaded as a configuration resource. This method is practical for a packaged
library containing some components and renderers. The demo-components.jar,
located in <JWSDP_HOME>/jsf/samples uses this method.
* A context init parameter, javax.faces.application.CONFIG_FILES that
specifies one or more (comma-delimited) paths to multiple configuration files
for your Web application. This method will most likely be used for enterprisescale applications that delegate the responsibility for maintaining the file for
each portion of a big application to separate groups.
* A resource named faces-config.xml in the /WEB-INF/ directory of your
application if you don't specify a context init parameter. This is the way most
simple applications will make their configuration files available.
43
Application Class
?
?
?
When an application starts up, the JSF
implementation creates a single instance of
the Application class
Is automatically created for each
application
FacesContext.getApplication()
44
To access resources registered with the application, you use the Application
class, which is automatically created for each application. The Application class
acts as a centralized factory for resources that are defined in the XML file.
When an application starts up, the JavaServer Faces implementation creates a
single instance of the Application class and configures it with the information
you configure in the application configuration file.
When you need to access the Application instance, the easiest way to retrieve it
is to call the getApplication method of the FacesContext instance.
44
Backing Bean
(Model Object)
Management
45
45
What are Backing Beans?
?
?
Server-side objects associated with UI
components used in the page
Define UI component properties, each of
which is bound to
–
–
?
a component's value or
a component instance
Can also define methods that perform
functions associated with a component,
which include validation, event handling,
and navigation processing.
46
A typical JavaServer Faces application includes one or more backing
beans, which are server-side objects associated with UI components used
in the page. A backing bean defines UI component properties, each of
which is bound to either a component's value or a component instance. A
backing bean can also define methods that perform functions associated
with a component, which include validation, event handling, and
navigation processing.
46
Why Backing Beans?
?
Separation of Model from View (MVC)
–
–
Model handles application logic and data:
Backing Beans are Model objects
View handles presentation: UI components
47
Another critical function of web applications is proper management of
resources. This includes separating the definition of UI component objects
from objects that perform application-specific processing and hold data. It
also includes storing and managing these object instances in the proper
scope.
47
How to Specify Backing Beans
in JSP page?
?
A page author uses the JavaServer Faces
expression language (JSF EL) to bind a
component's value or its instance to a
backing bean property
–
?
JSF EL is in the form of "#{...}"
A page author also uses the JSF EL to
refer to the backing-bean methods that
perform processing for the component
48
A page author uses the JavaServer Faces expression language (JSF EL) to
bind a component's value or its instance to a backing bean property. The
expression must be enclosed in the curly brackets of "#{}". A page author
also uses the JSF EL to refer to the backing-bean methods that perform
processing for the component.
48
Example: Binding Component Value
to Backing Bean in greeting.jsp
<h:inputText id="userNo" value="#{UserNumberBean.userNumber}"
validator="#{UserNumberBean.validate}"/>
?
userNo component's value is bound to the
UserNumberBean.userNumber backingbean property
49
For example, consider the inputText tag from the greeting.jsp page of the
guessNumber application:
<h:inputText id="userNo"
value="#{UserNumberBean.userNumber}"
validator="#{UserNumberBean.validate}" />
This tag binds the userNo component's value to the
UserNumberBean.userNumber backing-bean property.
49
UserNumberBean in faces-config.xml
<managed-bean>
<description>
The "backing file" bean that backs up the guessNumber webapp
</description>
<managed-bean-name>UserNumberBean</managed-bean-name>
<managed-bean-class>guessNumber.UserNumberBean</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>minimum</property-name>
<property-class>int</property-class>
<value>0</value>
</managed-property>
<managed-property>
<property-name>maximum</property-name>
<property-class>int</property-class>
<value>10</value>
</managed-property>
</managed-bean>
50
Here is the new greeting.jsp page with the validator tags (minus the
surrounding HTML):
50
Page
Navigation
51
51
Define Page Navigation
?
Application developer responsibility
–
?
Navigation rules are defined in the application
configuration file
Navigation rules
–
Determine which page to go to after the user clicks
a button or a hyperlink
52
Another responsibility that the application developer has is to define
page navigation for the application, which involves determining which
page to go to after the user clicks a button or a hyperlink. The
JavaServer Faces navigation model, new for this release, is explained in
Navigation Model. Navigating Between Pages (page 890) explains how
to define the navigation rules for an entire application.
The application developer defines the navigation for the application in
the application configuration file, the same file in which managed
beans are declared.
52
Navigation Rule 1 for
guessNumber Example (V1)
<navigation-rule>
<description>
The decision rule used by the NavigationHandler to
determine which view must be displayed after the
current view, greeting.jsp is processed.
</description>
<from-view-id>/greeting.jsp</from-view-id>
<navigation-case>
<description>
Indicates to the NavigationHandler that the response.jsp
view must be displayed if the Action referenced by a
UICommand component on the greeting.jsp view returns
the outcome "success".
</description>
<from-outcome>success</from-outcome>
<to-view-id>/response.jsp</to-view-id>
</navigation-case>
</navigation-rule>
53
Each navigation-rule defines how to get from one page (specified in the
from-tree-id element) to the other pages of the application. The
navigation-rule elements can contain any number of navigation-case
elements, each of which defines the page to open next (defined by to-treeid) based on a logical outcome (defined by from-outcome).
53
Navigation Rule 2 for
guessNumber Example (V1)
<navigation-rule>
<description>
The decision rules used by the NavigationHandler to
determine which view must be displayed after the
current view, response.jsp is processed.
</description>
<from-view-id>/response.jsp</from-view-id>
<navigation-case>
<description>
Indicates to the NavigationHandler that the greeting.jsp
view must be displayed if the Action referenced by a
UICommand component on the response.jsp view returns
the outcome "success".
</description>
<from-outcome>success</from-outcome>
<to-view-id>/greeting.jsp</to-view-id>
</navigation-case>
</navigation-rule>
54
Each navigation-rule defines how to get from one page (specified in the
from-tree-id element) to the other pages of the application. The
navigation-rule elements can contain any number of navigation-case
elements, each of which defines the page to open next (defined by to-treeid) based on a logical outcome (defined by from-outcome).
54
Navigation Rule
?
<navigation-rule>
–
–
?
defines how to get from one page (specified in the
from-tree-id element) to the other pages of the
application
can contain any number of <navigation-case>
elements
<navigation-case>
–
defines the page to open next (defined by to-treeid) based on a logical outcome (defined by fromoutcome)
55
(just to repeat what I just said in the previous slide)
Each navigation-rule defines how to get from one page (specified in the
from-tree-id element) to the other pages of the application. The
navigation-rule elements can contain any number of navigation-case
elements, each of which defines the page to open next (defined by totree-id) based on a logical outcome (defined by from-outcome).
55
Where can Outcome come from?
?
?
Outcome can be defined by the action
attribute of the UICommand component that
submits the form
“action” attribute can be a string or action
method (#{<BackingBean>.<Method>})
<h:commandButton id="submit"
action="success" label="Submit" />
<h:commandButton
action="#{carstore.buyCurrentCar}"
value="#{bundle.buy}" />
56
The outcome can be defined by the action attribute of the UICommand
component that submits the form, as it is in the guessNumber example:
<h:command_button id="submit"
action="success" label="Submit" />
The outcome can also come from the return value of the invoke method
of an Action object. The invoke method performs some processing to
determine the outcome. One example is that the invoke method can
check if the password the user entered on the page matches the one on
file. If it does, the invoke method could return "success"; otherwise, it
might return "failure". An outcome of "failure" might result in the
logon page being reloaded. An outcome of "success" might result in the
page displaying the user's credit card activity opening.
56
Passion!
57
57