9. GUI: Design and Ergonomics - uni
advertisement

9. GUI: Design and Ergonomics
9.1 Overview
92M
9.2
Menus and
d di
dialogs
l
9.3 Models of the human-computer
interface (HCI)
9 4 Design criteria
9.4
9.5 Usability and interaction
Thomas Ertl
Graphical-Interactive Systems WS 10/11
1
Course Structure
Introduction
Human cognition and perception (aspects of human actions and perception)
Color perception and color models
Graphical
p
output
p devices
Raster graphics
2D graphics
Interaction
GUI: foundation, basics
GUI: toolkits,, development
p
Usability engineering
3D computer
t graphics:
hi
objects, transformations, visibility, illumination, shading
Thomas Ertl
Graphical-Interactive Systems WS 10/11
2
9.1 Overview
Graphical user interfaces: Design
• Use of menus and dialogs
• Element arrangement, grouping, keyboard short
cuts/accelerators
• Placing: pull down, pop up, pie, transparency
• Dialogs: completion, option/list selection
• Models of HCI
– Seeheim, model-view-controller, document-view,
PAC
Thomas Ertl
Graphical-Interactive Systems WS 10/11
3
9.1 Overview
Graphical user interfaces: Ergonomics
• Design criteria
– Standards (ISO)
– Rules (Shneiderman's 8 Golden Rules)
– Metaphors
• Usability
y engineering
g
g
Thomas Ertl
Graphical-Interactive Systems WS 10/11
4
9.1 Overview
Why was the iPod and the iPhone user experience
such a success?
Good Design!
g
Affordance, Mapping, Visibility, Feedback
Thomas Ertl
Graphical-Interactive Systems WS 10/11
5
9.2 Menus and dialogs
9. GUI: Design and Ergonomics
9.1 Overview
92M
9.2
Menus and
d dialogs
di l
9.3 Models of the human-computer
interface (HCI)
9 4 Design criteria
9.4
9.5 Usability and interaction
Thomas Ertl
Graphical-Interactive Systems WS 10/11
6
9.2 Menus and dialogs
Selection of commands by pointing & selecting
• Binary
default
• Arrangement for several elements
– Typically in lines
– Functional, alphabetical, according to importance or relative
frequency
– Grouping by dividing lines
– Width vs. depth
• If more than 7 ± 2 entries
– Cascading menus
– Selection dialogs
– Non-selectable entries: insensitive
Thomas Ertl
Graphical-Interactive Systems WS 10/11
7
9.2 Menus and dialogs
Acceleration by keyboard selection
• Accelerator keys vs. shortcuts
Thomas Ertl
Graphical-Interactive Systems WS 10/11
8
9.2 Menus and dialogs
Pull-down vs. pop-up menus
• Pull-down menus:
– Permanently available via menu bars
– Standardization
Thomas Ertl
Graphical-Interactive Systems WS 10/11
9
9.2 Menus and dialogs
Pull-down vs. pop-up menus
• Pop-up menus:
– Appear by user request
(e.g., right mouse button) or
automaticallyy (interaction
(
required)
q
)
– Depend on
• Selected object
• Underlying windows
– Advantage: minimum cursor movement
– Disadvantage: bad for beginners
because existence may be
unclear (e.g., in xterm: Ctrl-right)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
10
9.2 Menus and dialogs
Menu variants
• Transparent menus
– No occlusion
• Pie menu
– Selection
S l ti via
i di
direction
ti ((e.g. iin S
Second
d Lif
Life))
Thomas Ertl
Graphical-Interactive Systems WS 10/11
11
9.2 Menus and dialogs
Example from Second Life
Link: http://wn.com/pie_menu
http://wn com/pie menu
Thomas Ertl
Graphical-Interactive Systems WS 10/11
12
9.2 Menus and dialogs
Example from Second Life
Thomas Ertl
Graphical-Interactive Systems WS 10/11
13
9.2 Menus and dialogs
Pie menu problem
• Navigating hierarchies
– No hierarchy visible
– Main menu occluded
• Possible
P
ibl solution
l ti
– Pull-down submenus
– But:
Long distances
between submenus
submenu
• Therefore
Second Life 2.0
uses standard menus
Thomas Ertl
Graphical-Interactive Systems WS 10/11
14
9.2 Menus and dialogs
Dialog window
• Combination of interaction elements
– Simultaneous selection
and text/value input
– Explicit completion/activation
– Options
• 1 ffrom n:
• m from n:
– List selection
• 1 from n:
• m from n:
radio
di b
box
check box
combo box
list box
Thomas Ertl
Graphical-Interactive Systems WS 10/11
15
9.2 Menus and dialogs
Is this the right control?
1. Use radio buttons if the meaning of the
cleared check box isn't completely obvious.
2. A check box is an efficient use of screen
space for this peripheral option.
3 Ad
3.
drop-down
d
lilistt ffocuses on the
th currentt
selection and discourages users from
making changes.
Thomas Ertl
Graphical-Interactive Systems WS 10/11
16
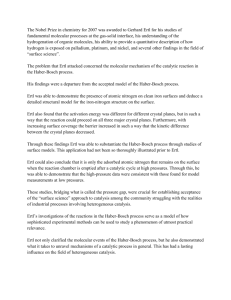
9.2 Menus and dialogs
Faceted Search: Example
facets
(3) update
faceted
search:
result set
(1) select
facet
(2) filter
attribute
Thomas Ertl
Graphical-Interactive Systems WS 10/11
18
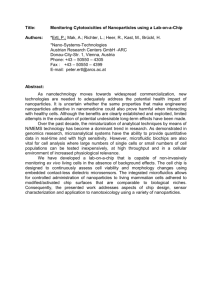
9.2 Menus and dialogs
Faceted Search: Example
number
of results
facet
category
facet count
(3) update
facet attribute
result set
(1) select
(2) filter
Audiobooks
Thomas Ertl
Graphical-Interactive Systems WS 10/11
19
9.2 Menus and dialogs
Faceted Search: Advantages
•
•
•
•
•
•
Facets and their attributes are given (reduced effort)
Attributes are categoriezed (understanding)
No facet attribute can lead to an empty result set
Resulting number of results is shown in advance
Rapid update of result set (dynamic queries)
Selected attributes are shown and can be deselected
Thomas Ertl
Graphical-Interactive Systems WS 10/11
20
9.2 Menus and dialogs
Information access in the Semantic Web
y
Hierarchy:
National team
has
Player
y
born in
Countryy
• Common Web:
Entering words in an input field (e.g. Google or Bing)
• Problem: Ambiguity
Natural language is ambiguous!
Fi di the
Finding
th right
i ht iinformation,
f
ti
h
however, requires
i
th
the semantic
ti off
what should be searched to be specified by the user.
• Solution:
Artificial query languages like SPARQL that are uniquely defined.
Access via SPARQL endpoints (e.g. DBpedia or the LOD cloud).
SELECT DISTINCT ?object ?label
WHERE { ?object rdf:type <URI of Football player> .
?object rdfs:label ?label . }
Thomas Ertl
Graphical-Interactive Systems WS 10/11
21
9.2 Menus and dialogs
Information access in the Semantic Web
• Problem:
P bl
Required
R
i d knowledge
k
l d
SPARQL requires the language to be learned by the user (rather a
task for experts).
)
• Solution:
Intuitive graphical interfaces to express search queries that are
semantically
ti ll unique
i
b
butt d
do nott require
i any extra
t kknowledge!
l d !
How can they look like?
Thomas Ertl
Graphical-Interactive Systems WS 10/11
22
9.2 Menus and dialogs
Information access in the Semantic Web: Facet Graphs
DEMO Æ
Thomas Ertl
Graphical-Interactive Systems WS 10/11
23
9.3 Models of HCI
9. GUI: Design and Ergonomics
9.1 Overview
92M
9.2
Menus and
d di
dialogs
l
9.3 Models of the human-computer
interface (HCI)
9 4 Design criteria
9.4
9.5 Usability and interaction
Thomas Ertl
Graphical-Interactive Systems WS 10/11
24
9.3 Models of HCI
• Reference models for HCI implementations
• Often basis for
– Design of GUIs
– Development of tools for GUI generation
• Two
T
main
i aspects
t
– Separation of user interface and application
– Consistency between application data and visible
representation
• Approaches:
– Layer models: procedural approach
– Object-oriented models: cooperation of objects
– Device
D i models:
d l standardization
t d di ti off iinput/output
t/ t t d
devices;
i
lless
important today
Thomas Ertl
Graphical-Interactive Systems WS 10/11
25
9.3 Models of HCI
Seeheim model (layer model)
•
•
UIMS Workshop 1983 (User Interface Management Systems)
L
Layer
model
d l only
l partly
tl suitable
it bl ffor di
directt manipulation
i l ti
presentation
layer
static part
“look”
(Xlib / Xt)
dialog
control
dynamic part
“feel”
(callback)
application
layer
application
semantic
layer
action
Thomas Ertl
Graphical-Interactive Systems WS 10/11
26
9.3 Models of HCI
Model-view-controller (MVC)
• Object-oriented model:
communication
i i b
between iinteraction
i objects
bj
• Inter-object modeling: Cooperating objects for
– Presentation
P
t ti
– Dialog control
– Application access
• Idea: Separate
– Application
pp cat o data a
and
d logic
og c from
o
– Presentation and manipulation
• Examples: Adobe Flex, Java Swing, Smalltalk
Thomas Ertl
Graphical-Interactive Systems WS 10/11
27
9.3 Models of HCI
Model-view-controller (MVC)
input
output
t t
view
controller
ll
visible representation
of the component
interface to events
data that is represented
updates
model
state of the
component
Thomas Ertl
Graphical-Interactive Systems WS 10/11
28
9.3 Models of HCI
MVC as introduced in SmallTalk (1992)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
29
9.3 Models of HCI
Model-view-controller (MVC)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
30
9.3 Models of HCI
MVC in event-driven systems
Observer pattern [3]
(a subset of the publish/subscribe pattern)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
31
9.3 Models of HCI
MVC in event-driven systems
Observer pattern (a subset of the publish/subscribe pattern)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
32
9.3 Models of HCI
MVC in event-driven systems
Thomas Ertl
Graphical-Interactive Systems WS 10/11
33
9.3 Models of HCI
MVC in event-driven systems
Thomas Ertl
Graphical-Interactive Systems WS 10/11
34
9.3 Models of HCI
MVC in event-driven systems
Benefits
• Minimal coupling between the Subject and the
Observer
• Can reuse subjects without reusing their observers
and vice versa
• Observers
Ob
can be
b added
dd d without
ith t modifying
dif i th
the subject
bj t
• All subject knows is its list of observers
• Subject
S bj t d
does nott need
d tto kknow th
the concrete
t class
l
off
an observer, just that each observer implements the
update interface
• Subject sends notification to all subscribed observers
• Observers can be added/removed at any time
Thomas Ertl
Graphical-Interactive Systems WS 10/11
35
9.3 Models of HCI
MVC Example
A concrete Example
Multiple controllers
Link: http://www.enode.com/x/markup/tutorial/mvc.html
http://www enode com/x/markup/tutorial/mvc html
Thomas Ertl
Graphical-Interactive Systems WS 10/11
36
9.3 Models of HCI
MVC Example
Model:
Minimum=0
Maximum=100
Value=15
Width=5
View:
Controller:
Accept mouse
clicks on end
buttons
Accept mouse
drag on thumb
Thomas Ertl
Graphical-Interactive Systems WS 10/11
37
9.3 Models of HCI
MVC in Java Swing (model-delegate)
View and
Vi
d controller
t ll are
merged into delegate
Thomas Ertl
Graphical-Interactive Systems WS 10/11
40
9.3 Models of HCI
PAC model
• Coutaz [1987]
• PAC = presentation-abstraction-control
• Presentation: handles input/output, the visible
components, is typically changeable
• Abstraction: handles application semantics
• Control: handles interaction and the dialog between
“presentation” and “abstraction”
A
P
user
C
Thomas Ertl
Graphical-Interactive Systems WS 10/11
42
9.3 Models of HCI
PAC model - characteristics
• Input and output are handled together by PAC (in
contrast to MVC)
• Explicit task of the “control” component of PAC
– E
Ensure th
the consistency
i t
b
between
t
“presentation”
“
t ti ” and
d
“abstraction”
– MVC: Consistencyy has to be ensured byy the developer
p
• General problem: Notification between components
Thomas Ertl
Graphical-Interactive Systems WS 10/11
43
9.3 Models of HCI
PAC model
Application as a hierarchy of subsystems
Thomas Ertl
Graphical-Interactive Systems WS 10/11
44
9.4 Design criteria
9. GUI: Design and Ergonomics
9.1 Overview
92M
9.2
Menus and
d di
dialogs
l
9.3 Models of the human-computer
interface (HCI)
9 4 Design criteria
9.4
9.5 Usability and interaction
Thomas Ertl
Graphical-Interactive Systems WS 10/11
46
9.4 Design criteria
Bad design
• Elevator controls and labels on the bottom row all look
the
h same, so iit iis easy to push
h a llabel
b lb
by mistake
i k
instead of a control button
• People do not make same mistake for the labels and
buttons on the top row
row. Why not?
F
From:
htt //
http://www.baddesigns.com/elecon.html
b dd i
/ l
ht l
Thomas Ertl
Graphical-Interactive Systems WS 10/11
47
9.4 Design criteria
Why is this vending machine so bad?
• N
Need
d tto push
hb
button
tt
first to activate reader
• Normally insert bill first
before making selection
• Contravenes well
known convention
From: http://www.baddesigns.com/parking2.html
http://www baddesigns com/parking2 html
Thomas Ertl
Graphical-Interactive Systems WS 10/11
48
9.4 Design criteria
How to build good interactive systems?
• Combine knowledge about
– The technical possibilities
– The physiological, psychological aspects
• Orientation on:
–
–
–
–
–
Laws and regulations
Standards
R l
Rules
Style guides (look-and-feel industry standards)
Development
p
tools ((APIs’ UI builders))
• Standards:
– DIN EN ISO 9241 parts 10-17 (since 1990)
– DIN EN ISO
SO 13407 (1999)
(
)
– DIN EN ISO 14915 (2002) (multimedia)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
49
9.4 Design criteria
• Bild
Bildschirmarbeitsverordnung
hi
b it
d
(geltendes Recht in Deutschland)
Zusammenwirken Mensch – Arbeitsmittel
20. Die Grundsätze der Ergonomie sind insbesondere auf die Verarbeitung
von Informationen durch den Menschen anzuwenden.
anzuwenden
21. Bei Entwicklung, Auswahl, Erwerb und Änderung von Software sowie bei
der Gestaltung der Tätigkeit an Bildschirmgeräten hat der Arbeitgeber
den folgenden Grundsätzen insbesondere im Hinblick auf die
g zu tragen:
g
Benutzerfreundlichkeit Rechnung
21.1 Die Software muss an die auszuführende Aufgabe angepasst sein.
21.2 Die Systeme müssen den Benutzern Angaben über die jeweiligen
Dialogabläufe unmittelbar oder auf Verlangen machen.
21.3 Die Systeme müssen den Benutzern die Beeinflussung der jeweiligen
Di l
Dialogabläufe
blä f ermöglichen
ö li h sowie
i eventuelle
t ll Fehler
F hl bei
b i der
d Handhabung
H dh b
beschreiben und deren Beseitigung mit begrenztem Arbeitsaufwand
erlauben.
21.4 Die Software muss entsprechend den Kenntnissen und Erfahrungen der
Benutzer im Hinblick auf die auszuführende Aufgabe angepasst werden
können.
22. Ohne Wissen der Benutzer darf keine Vorrichtung zur qualitativen oder
quantitativen Kontrolle verwendet werden.
Thomas Ertl
Graphical-Interactive Systems WS 10/11
50
9.4 Design criteria
Core ISO standards for usability
• ISO 9241 parts 1-17
– “Ergonomic requirements for office work with visual display
terminals”
– Parts 1
1-9:
9: hardware,
hardware environment
– Parts 10-17: software
(new parts: 100 and above, e.g. 110 is the update of 10)
• ISO 13407
– “Human-centered design processes for interactive systems”
• ISO committees
– ISO Technical Committee TC 159 “Ergonomics”
– Sub Committee SC 4 “Ergonomics
Ergonomics of Human System
Interaction”
– Working Group WG 5 “Software Ergonomics”
Thomas Ertl
Graphical-Interactive Systems WS 10/11
51
9.4 Design criteria
Criteria of ISO 9241 parts 11 (Guidance on Usability)
• Effectiveness:
– How precisely and completely does a user reach a goal?
• Efficiency:
– What effort was necessary to reach a certain level of precision
and completeness?
• Satisfaction:
– Lack of adverse effects and positive attitude toward using a
program
Thomas Ertl
Graphical-Interactive Systems WS 10/11
52
9.4 Design criteria
ISO 9241 parts 110 (Dialogue Principles)
• Dialog Problems, examples
• Understanding ISO 9241/110
Thomas Ertl
Graphical-Interactive Systems WS 10/11
53
9.4 Design criteria
Terms of ISO 9241 parts 110 (Dialogue Principles)
• Suitability for the task
• Self descriptiveness
• Controllability
• Conformity with user expectations
• Error tolerance
• Suitability for individualization
• Suitability for learning
Thomas Ertl
Graphical-Interactive Systems WS 10/11
54
9.4 Design criteria
EN ISO 9241-110: Suitability for the task
“A di
dialog
l supports
t suitability
it bilit ffor th
the ttask,
k if it supports
t
the user in the effective and efficient completion of the
gp
presents the user onlyy those concepts
p
task. The dialog
which are related to the user’s task. “
Ö Hide internal tasks from user
Ö Task-oriented information input/output
Ö Macros and defaults for recurring subtasks and data
Ö Store old data values for reuse requested by the user
Ö Know users and their tasks
Ö Concentration
C
t ti on iimportant
t t control
t l actions
ti
Thomas Ertl
Graphical-Interactive Systems WS 10/11
55
9.4 Design criteria
EN ISO 9241-110: Suitability for the task
Thomas Ertl
Graphical-Interactive Systems WS 10/11
56
9.4 Design criteria
EN ISO 9241-110: Suitability for the task
Mapping
• Relationship between controls and their movements
and the results in the world
• Why is this a poor mapping of control buttons?
Thomas Ertl
Graphical-Interactive Systems WS 10/11
57
9.4 Design criteria
EN ISO 9241-110: Suitability for the task
Mapping
• Why is this a better mapping?
• The control buttons are mapped better onto the
sequence of actions of fast rewind
rewind, rewind
rewind, play and
fast forward
Thomas Ertl
Graphical-Interactive Systems WS 10/11
58
9.4 Design criteria
EN ISO 9241-110: Self descriptiveness
“A dialog supports self-descriptiveness, if each dialog
step is immediately comprehensible through feedback
from the system or is explained to the user on his or
her requesting the relevant information.”
Ö User-adapted, context-sensitive help
Ö Visibilityy of the system
y
status
Ö Clarify possible actions
Ö Consistent terminology for feedback
Ö Minimize need for reading the manual
Thomas Ertl
Graphical-Interactive Systems WS 10/11
59
9.4 Design criteria
EN ISO 9241-110: Self descriptiveness
Thomas Ertl
Graphical-Interactive Systems WS 10/11
60
9.4 Design criteria
EN ISO 9241-110: Self descriptiveness
Logical
g
or ambiguous
g
design?
g
•
Where do you plug the
mouse?
•
Where do you plug the
keyboard?
•
top or bottom connector?
•
Do the color coded icons
help?
F
From:
www.baddesigns.com
b dd i
Thomas Ertl
Graphical-Interactive Systems WS 10/11
61
9.4 Design criteria
EN ISO 9241-110: Self descriptiveness
How to design
g them more logically?
g
y
(i) A provides direct
adjacent mapping
between icon and
connector
(ii) B provides
id color
l coding
di
to associate the
connectors with the
labels
F
From:
www.baddesigns.com
b dd i
Thomas Ertl
Graphical-Interactive Systems WS 10/11
62
9.4 Design criteria
EN ISO 9241-110: Controllability
“A dialog
di l supports
t controllability,
t ll bilit if th
the user iis able
bl tto
maintain direction and speed over the whole course of
point at which the g
goal has
the interaction until the p
been met.“
Ö Ability to interrupt and continue partial dialogs
Ö Cancelable actions (undo)
Ö Adaptive interface (user’s
(user s choice of input/output style)
• Different hardware (PDA vs. large screen)
• Beginner, occasional, and experienced users
• Different
Diff
t (cognitive)
(
iti ) abilities
biliti
Ö Speak the language of the user
Thomas Ertl
Graphical-Interactive Systems WS 10/11
63
9.4 Design criteria
EN ISO 9241-110: Controllability
Thomas Ertl
Graphical-Interactive Systems WS 10/11
64
9.4 Design criteria
EN ISO 9241-110: Conformity with user expectations
“A dialog supports conformity with user expectations, if
it corresponds to the users task knowledge, education,
experience, and to commonly held conventions.”
Ö Uniform dialog behavior
Ö Similar dialogs for similar tasks
Ö “Principle
Principle of least astonishment"
astonishment
Ö Scalable feedback (e.g. response time)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
65
9.4 Design criteria
EN ISO 9241-110: Conformity with user expectations
Thomas Ertl
Graphical-Interactive Systems WS 10/11
66
9.4 Design criteria
EN ISO 9241-110: Conformity with user expectations
Consistency
Consistenc
• Design interfaces to have similar operations and use
similar elements for similar tasks
p
• For example:
– always use ctrl key plus first initial of the command for an
operation – ctrl+C, ctrl+S, ctrl+O
• M
Main
i benefit
b
fi iis consistent
i
iinterfaces
f
are easier
i to llearn
and use
Thomas Ertl
Graphical-Interactive Systems WS 10/11
67
9.4 Design criteria
EN ISO 9241-110: Conformity with user expectations
When consistenc
consistency breaks down
do n
• What happens
pp
if there is more than one command
starting with the same letter?
– e.g. save, spelling, select, style
• H
Have to
t find
fi d other
th iinitials
iti l or combinations
bi ti
off kkeys,
thereby breaking the consistency rule
– e.g. ctrl
ctrl+S,
S, ctrl
ctrl+Sp,
Sp, ctrl
ctrl+shift+L
shift L
• Increases learning burden on user, making them more
prone to errors
Thomas Ertl
Graphical-Interactive Systems WS 10/11
68
9.4 Design criteria
EN ISO 9241-110: Conformity with user expectations
Internal and e
external
ternal consistency
consistenc
• Internal consistency
y refers to designing
g g operations
p
to
behave the same within an application
– Difficult to achieve with complex interfaces
• E
External
t
l consistency
i t
refers
f
to
t designing
d i i operations,
ti
interfaces, etc., to be the same across applications
and devices
– Very rarely the case, based on different designer’s preference
Thomas Ertl
Graphical-Interactive Systems WS 10/11
69
9.4 Design criteria
EN ISO 9241-110: Conformity with user expectations
Ke pad n
Keypad
numbers
mbers la
layout
o t
• A case of external inconsistency
(a) phones, remote controls
(b) calculators, computer keypads
1
2
3
7
8
9
4
5
6
4
5
6
7
8
9
1
2
3
0
0
Thomas Ertl
Graphical-Interactive Systems WS 10/11
70
9.4 Design criteria
EN ISO 9241-110: Error tolerance
“A dialog supports error tolerance ifif, despite evident
errors in input, the intended result my be achieved with
g to be
either no or minimal corrective action having
taken.”
Ö
Ö
Ö
Ö
Ö
Ö
Ö
Ö
Correction
C
ti hints,
hi t correction
ti alternatives,
lt
ti
automatic
t
ti correction
ti
Draw attention if necessary
Constructive, user-oriented
Help to avoid user errors
Avoid the need to memorize too many things
Combine visual and language-based interaction
Make undo possible
Interpretable error messages
Thomas Ertl
Graphical-Interactive Systems WS 10/11
71
9.4 Design criteria
EN ISO 9241-110: Error tolerance
Thomas Ertl
Graphical-Interactive Systems WS 10/11
72
9.4 Design criteria
EN ISO 9241-110: Error tolerance
Plugging
gg g in a USB connector
•
•
•
•
Which way to plug in?
Wh t about
What
b t vertical
ti l plugs?
l
?
You have to try it out (try
and error)
How to avoid errors?
F
From:
www.baddesigns.com
b dd i
Thomas Ertl
Graphical-Interactive Systems WS 10/11
73
9.4 Design criteria
EN ISO 9241-110: Error tolerance
How to avoid errors?
F
From:
www.baddesigns.com
b dd i
Thomas Ertl
Graphical-Interactive Systems WS 10/11
74
9.4 Design criteria
EN ISO 9241-110: Suitability for individualization
“A dialog supports suitability for individualization, if the
dialog system is constructed to allow for modification
t th
to
the user’s
’ iindividual
di id l needs
d and
d skills
kill ffor a given
i
task.”
Ö No substitute for ergonomically designed dialogs!
ÖC
Choice
o ce o
of language
a guage / vocabulary
ocabu a y
Ö Adaptation to user deficits
Ö Modifiable extent of explanations
Ö Choice of the interaction technique, form of the representation
Thomas Ertl
Graphical-Interactive Systems WS 10/11
75
9.4 Design criteria
EN ISO 9241-110: Suitability for individualization
Thomas Ertl
Graphical-Interactive Systems WS 10/11
76
9.4 Design criteria
EN ISO 9241-110: Suitability for learning
“A dialog supports suitability for learning, if it guides
the user through the learning stages minimizing the
learning time.”
Ö Support relevant learning strategies (learning by doing,
learning by the example)
Ö Recognizing instead of memorizing
Ö Consistency (interior, exterior, metaphorical)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
77
9.4 Design criteria
EN ISO 9241-110: Suitability for learning
Thomas Ertl
Graphical-Interactive Systems WS 10/11
78
9.4 Design criteria
… and some that are only funny
Thomas Ertl
Graphical-Interactive Systems WS 10/11
79
9.4 Design criteria
Shneiderman’s 8 Golden Rules of interface design
1. Strive for consistency
2. Shortcuts for frequently used elements
3. Offer informative feedback
4. Closed dialogs (grouping beginning – end)
p
g
5. Easyy error prevention/handling
6. Reversal of actions (undo)
(
“non-causality”)
y)
7. Controllabilityy (avoid
8. Reduce short-term memory load
Thomas Ertl
Graphical-Interactive Systems WS 10/11
80
9.4 Design criteria
Metaphors
• Language pictures or images / analogy of the terms
–
–
–
–
–
Interface metaphor
Desktop metaphor (office: folder, trash ...)
H
House
metaphor
t h ((virtual
i t l areas))
Travel metaphor (computer games)
Book metaphor (hypertext systems)
• Pros and cons
+ Easier handling
g of systems
y
byy “alleged”
g
understanding
g
+ Can support memory
– New possibilities remain unused
– Possibly country-specific or dependent on cultural background
Thomas Ertl
Graphical-Interactive Systems WS 10/11
81
9.4 Design criteria
Dialogs: Hall of Shame
Thomas Ertl
Graphical-Interactive Systems WS 10/11
82
9.4 Design criteria
Dialogs: Hall of Shame
Thomas Ertl
Graphical-Interactive Systems WS 10/11
83
9.4 Design criteria
Dialogs: Hall of Shame
Controllability interpreted differently… [P. Hummel]
Thomas Ertl
Graphical-Interactive Systems WS 10/11
84
9.5 Usability and Interaction
9. GUI: Design and Ergonomics
9.1 Overview
92M
9.2
Menus and
d di
dialogs
l
9.3 Models of the human-computer
interface (HCI)
9 4 Design criteria
9.4
9.5 Usability and interaction
Thomas Ertl
Graphical-Interactive Systems WS 10/11
85
9.5 Usability and Interaction
… and the users
– Own many different
interactive devices
– Are working mobile in
different places
– Suffer from information
overload
– Are under pressure and
have stress
– Have known cognitive
limitations
– Have a higher average
age every year
Navigation capabilities
of a fly
stamina of a camel
Skills of a
monkey
Memory of
an elephant
Eyes of an
eagle
Thomas Ertl
Graphical-Interactive Systems WS 10/11
86
9.5 Usability and Interaction
Convergence of different worlds
Users
Mental Model,
Expectations,
Behavior, ...
Application & System
Designers & Developers
Functionalityy
User Interface
Technology
Image of
t ti
user expectations
and application
requirements
IZMF
Thomas Ertl
Graphical-Interactive Systems WS 10/11
87
9.5 Usability and Interaction
Convergence of different worlds
The design model and the user's model
(b
(based
d on N
Norman 1986 [4]
[4], p.46)
46)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
88
9.5 Usability and Interaction
What is Usability?
Example: Phone (system)
• Suitability for Task
• Consider the main tasks of
a system for structuring
user access to functions
Thomas Ertl
Graphical-Interactive Systems WS 10/11
89
9.5 Usability and Interaction
What is Usability?
Usability and Software Ergononomics
–Analysis, Design and Evaluation of computerbased work
–Goal: adaptation of technology to abilities and
needs of users and the tasks to be
accomplished
p
with the system
y
–People in the focus with their individual and
social needs
–Vision:
“The old computing was about what
computers
t
could
ld d
do; th
the new computing
ti iis
about what people can do”
Ben Sheiderman (2002)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
90
9.5 Usability and Interaction
What is Usability?
Traditionally:
„Quality of Use“
Perceived
pragmatic quality
Usability of a product: The extent to which it can be used by
a user to achieve goals in a specific context in an
effective, efficient, and satisfactory
manner.
see also DIN EN ISO 9241-11
+
Perceived
hedonistic quality
„Joy off Use““
(new) Usability = Quality of Use + Quality of Experience
Hassenzahl et al. 2000
– Higher acceptance through fun of application
– Better quality of work results (emotional labor)
Thomas Ertl
Graphical-Interactive Systems WS 10/11
91
9.5 Usability and Interaction
Usability – hidden product quality: “Dissatisfyer”
•
•
Good usability is normally not
perceived consciously as a
positive product attribute
But bad / missing usability has
direct influence on satisfaction,
acceptance
t
and
d frequency
f
off
use
Thomas Ertl
Graphical-Interactive Systems WS 10/11
92
9.5 Usability and Interaction
Usability as “Trust Builder”
P iti und
Positive
d negative
ti impact
i
t 60
factors on online trust
•
•
•
•
•
•
•
F1 = Authenticity
F2 = Simple
Si l iinteraction
t
ti
F3 = Competency
F4 = Credibility
F5 = P
Personall / iindividual
di id l
communication
F6 = Advertisements
F7 = Unprofessional
U
f
i
l
Appearance
40
20
0
-20
20
-40
•
•
F1
F2
F3
F4
F5
F6
F7
Source:
Stanford University, 2001
More information:
http://credibility.stanford.edu/
credlit.html
Thomas Ertl
Graphical-Interactive Systems WS 10/11
93
9.5 Usability and Interaction
Classes of test-able prototypes
•
•
•
•
Paper prototypes
The application is being
simulated by paper
Clickable PC prototype
The screen sequence is
simulated e.g. by
Powerpoint slides
Emulator
(PC) software that simulates the
behavior of the device developed
Wi d f OZ prototyping
Wizard-of-OZ
t t i
Hidden operator simulates the interaction with / reaction of
the system
Thomas Ertl
Graphical-Interactive Systems WS 10/11
94
9.5 Usability and Interaction
Wording Tests and Information Architecture
Wording & Information
Definition of
Card Sorting
Structure for / with:
Terms
− Links
Introduction of
Introduction of
a term (e.g.
correlated
− Menu structures
„navigation
navigation
terms on cards
bar“)
− Views / object
representations
− Actions
Typical Results
What does it
How do they fit
mean?
together?
– Identification of vague
Please sort.
sort
and
d iincomprehensible
h
ibl
terms
– Identification of
problems of the content structure
– Ensuring correct wording in conjunction with
graphical representation
Thomas Ertl
Graphical-Interactive Systems WS 10/11
Naming
Introduction of
a functionality
or content
Which
hyperonym
would you
choose (e.g. for
a link)?
95
9.5 Usability and Interaction
How Does Eye Tracking work?
–Basic assumption: Eye movements correspond
to cogniti
cognitive
e processes and reflect the h
human
man
information processing
–Eyes fixate the object currently process by the
brain
–Types of eye movement important to analyze
attention:
– Fixations = eye movement with the retina
oriented quite fixed to a stationary object
– Saccades = fast eye movement from one
fixation point to the next while moving the
focus of attention (no information
perceived!)
– Smooth Pursuits = movements occurring
while following a moving object
Thomas Ertl
Graphical-Interactive Systems WS 10/11
96
9.5 Usability and Interaction
How Does Eye Tracking work?
–Eye
Eye tracking =
Identification of fixation points and the order in
which they are viewed
–Eye tracker =
Devices used to record eye movements of users
–Examples:
– Duration
D ti off fixation
fi ti
– Number of fixations at one object
– First fixation at one object
j
– Order of fixations
– Length and frequency of saccades
– User data like mouse clicks or reaction time
Thomas Ertl
Graphical-Interactive Systems WS 10/11
97
9.5 Usability and Interaction
How Does Eye Tracking work?
If you are interested
i t
t d in
i working
ki with
ith such
h a system!?
t !? W
We h
have one att VIS iinstitute!
tit t !
Thomas Ertl
Graphical-Interactive Systems WS 10/11
98
9.5 Usability and Interaction
Specification of User Requirements
Scenarios
Personas
Scenarios
Description of typical actions of persons
within the planned system
Personas
Vivid descriptions of a user
Use Cases
Use Cases
Precise description of flows, system functionality /
interaction, user tasks and roles
Different methods imply
• different level of detail
different
e e level
e e o
of formalization
o a a o
• d
• different effort necessary
• different formats of documentation of
user characterization and tasks
Thomas Ertl
Graphical-Interactive Systems WS 10/11
99
9.5 Usability and Interaction
Essential Use Cases
[Constantine & Lockwood]
•
•
Based on user goals and sense of
interactions
– Not on concrete actions / steps to
achieve goals
(in contrast to standard use cases)
Essential Use Cases: problem-oriented
rather than solution-oriented
(even more than use cases)
– They leave room for possible design
solutions
so
ut o s and
a d interaction
te act o co
concepts
cepts
Thomas Ertl
Graphical-Interactive Systems WS 10/11
100
9.5 Usability and Interaction
ISO 14915 Software Ergonomics for
Multimedia User Interfaces
Suitability for
communication goal
Suitability for perception and
understanding
- According to goals and tasks of the user
- According to the goals of the provider
- Avoid perceptual overload
- Avoid cognitive overload caused by additional tasks
- Take into account different perceptual and cognitive abilities of the
user
Suitability for Exploration
- Support for orientation, search, and navigation
- Alternative navigation paths
- Involvement of emotion
y for engagement
g g
Suitability
- Aesthetics
- Credibility, transparent security concept
Thomas Ertl
Graphical-Interactive Systems WS 10/11
101
9.5 Usability and Interaction
Guidelines and Norms
• “The
The Windows Guidelines for Software Design”
Design (platform style guide
guide, Microsoft)
• ISO/IEC 11581 and 18035: Symbols (Icons)
• ISO 13407: Human-centered design process
• ISO 14915: Software ergonomics for multimedia user interfaces
• German “Bildschirmarbeits-Verordnung” (BildscharbV) (as part of EU directive)
• ISO 9241: Ergonomic
g
requirements
q
for work with display
p y terminals
– ISO 9241-1 to -7 and -9: (not important here)
– ISO 9241-8: Color design
– ISO 9241-10/-110: Dialogue principles
– ISO 9241-11: Guidance on usability
– ISO 9241-12 to -17: Presentation of information, user guidance, menu / command /
direct manipulation / form-filling
form filling dialogues
Thomas Ertl
Graphical-Interactive Systems WS 10/11
102
9.5 Usability and Interaction
User-Centered Design Process
1) Analyze
User-Centered
Design means...
Follow / design a
development
process
p
of an application
such that
at every point of it,
the needs of the
intended users
are the focal point
Analysis of user and
context requirements
2) IInterpret
t
t
Evaluation
with users
Specification of user
requirements
4) Evaluate
Design of solutions as
user interface
i t f
prototypes
t t
3) Create
ISO 13407
Scenario-based Design - Activity-centred Design - Context-centred Design – Human-centred …
Thomas Ertl
Graphical-Interactive Systems WS 10/11
103
9.5 Usability and Interaction
The Path to Generative User Interfaces
Model-based user interface
development environments
MB-UIDE
User interface
development environments
UIDE
User interface management systems
UIMS
Application programming interfaces
API
Thomas Ertl
Graphical-Interactive Systems WS 10/11
104
9.5 Usability and Interaction
Mobile Devices – Trends Toward Heterogeneity
Personal Agent
–Window to the world
The world of possibilities for technical support is accessed by one
single and personalized (multimodal) user interface. With this
interface, context-adaptive services are accessed.
Usability Challenges:
Personalization, multimodality, adaptivity, application-integrating
control, user models
Ubiquitous Computing
–Networking,
integration, intelligent
environments
The whole
Th
h l socio-technical
i
h i l environment
i
represents the
h user
interface. It is context-adaptive and adapts to the user, too, by
offering a variety of interaction and service offers. Switching
between different input and output devices happens seamlessly and
according to the user
user‘s
s goals and context
context.
Usability Challenges:
Complexity, consistency of applications, heterogeneity of user
groups adaptivity
groups,
adaptivity, new types of interaction
interaction, integration
Thomas Ertl
Graphical-Interactive Systems WS 10/11
105
9.5 Usability and Interaction
Ubiquitous Computing
Thomas Ertl
Graphical-Interactive Systems WS 10/11
106
9.5 Usability and Interaction
Mobile Devices – Ubiquitous Computing [Weiser 91]
Applications
Real world
Augmented
Reality
Sensor data
Tourist
guide
Navigation
Augmented
world model
Federation
Source of
information
Multimedia
WWW Digital
libraries
Thomas Ertl
Graphical-Interactive Systems WS 10/11
107
9.5 Usability and Interaction
Augmented Reality in medicine
Thomas Ertl
Graphical-Interactive Systems WS 10/11
108
9.5 Usability and Interaction
Augmented Reality in games
Thomas Ertl
Graphical-Interactive Systems WS 10/11
109
9.5 Usability and Interaction
CSCW – Computer
C
t S
Supported
t dC
Cooperative
ti W
Work
k
•
•
Support for different functions:
– Communication: exchange of
information
– Collaboration: working together on
objects (documents, concepts, software)
– Coordination: planning, control,
monitoring of dependencies (logical and
temporal) of sub-tasks
Benefits:
– Support for operational tasks
– Exchange of knowledge and experience
– Support for creative teamwork
– Groupware is a class of tools with
different
d
e e t scope a
and
d features
eatu es for
o realizing
ea
g
CSCW
Thomas Ertl
Graphical-Interactive Systems WS 10/11
110
9.5 Usability and Interaction
G
Groupware
– Main
M i Dimensions
Di
i
other place
– Video conferencing
– Chat systems
– Remote presentation
– Application sharing
– Shared media spaces
– E-mail
E mail
– Shared document
repositories
– Group board
– Calendar
– Presentation software
– Whiteboard apps
apps.
– Group decision
support systems
– (Same functions as
above)
– Brainstorming
software
– Rating systems
same place
synchronous
Thomas Ertl
Graphical-Interactive Systems WS 10/11
asynchronous
111
9.5 Usability and Interaction
S
Semantic
ti Wikis
Wiki
Thomas Ertl
Graphical-Interactive Systems WS 10/11
112
References
[1] Flatscher, Rony G.: Skript zur Vorlesung Graphische Benutzerschnittstellen,
Universität GH Essen, WS00
[2] Nievergelt,
Nievergelt J.,
J Weydert,
Weydert J.:
J : Sites,
Sites modes and trails: Telling the user of an interactive system
where he is, what he can do, and how to get to places. In: Methodology of Interaction, R.A.
Guedj, P.J.W. ten Hagen, F.R.A. Hopgood, H.A. Tucker, D.A. Duce (Eds.), North Holland,
1980, pages 327-338
[3] Gamma,
Gamma E.,
E Helm,
Helm R.,
R Johnson,
Johnson R
R.:: Design Patterns
Patterns. Elements of Reusable Object-Oriented
Object Oriented
Software. Addison-Wesley Longman, Amsterdam, 1994.
[4] Norman, D. A.: Cognitive Engineering. In: N. D. A. & D. S. W. (Eds.), User-Centered System
Design: New perspectives in human-computer interaction. Hillsdale, NJ: L. Erlbaum
A
Associates,
i t
1986.
1986
Thomas Ertl
Graphical-Interactive Systems WS 10/11
113