The One-minute Cartographer

The One minute Cartographer
Introduce ourselves, explain that our backgrounds combine to include formal cartographic education, in-depth software knowledge, and over 20 years of experience making maps with GIS. This presentation isn’t meant to be a systematic discourse on map design or critique; instead, it’s a review of quick tips and easy things anyone can do to ensure the map they’re making is better than it was a few minutes ago.
Session Description: The credo of the One-minute cartographer rests on three ideas: the need to clearly appraise what the map needs, the knowledge of how to make the appropriate edits, and the ability to evaluate the results. These are the secrets of the One-minute cartographer – One-minute appraisals, One-minute fixes, and One-minute evaluations. Design principles and common-sense cartography underpin the short- and long-term success of your maps. In this session, we teach you some fundamental design principles (color selection, typography, page layout, etc.) and how to use them for map making with ArcGIS. You’ll also learn where to get help when you’re stuck, and how to know you got the job done right. In the end, you’ll be equipped with an arsenal of tips and tricks to design better maps and make them “come to life” with ArcGIS.
1
• • One minute...
• • Appraisals : finding common errors (and identifying
• • Fixes : doing minor repairs (choosing better colors) versus major repairs (overhauling the data … and
• • Evaluations : knowing when the map is right, it
We’ll be presenting the things we do when we design our own maps and review or critique others’ maps. We organized our content based on the best seller “The One
Minute Manager” in which the most common tasks are broken down into manageable one minute segments. For mapping, you have three primary tasks:
1.Finding the mistakes that you make,
2.Correcting them,
3.Making sure that your corrections are right.
Once you know how to appraise the map for errors, you are better able to avoid the same mistakes in the future and you can find opportunities to improve the map even if it is not actually “wrong”.
Once you start making enough corrections to your maps, you can start to gauge which ones will be quick and easy and which will take more time and perhaps require you to work a bit more on your database design.
Evaluation of your map or of a colleagues map is your opportunity to make sure that any fixes you made did not inadvertently affect something else in the design.
2
Caveats to our presentation …
• • Appraisals, Fixes, and Evaluations cannot
• • Great maps require planning and time
• • Some things take more than a One minute
There are a couple of caveats:
One is that you may have an idea of what is wrong and what you want to do to fix it, but sometimes, you can’t do it – this might be due to:
1.Software limitations
2.Data limitations – that is, the data are not in the right format, they don’t have the right attributes, they aren’t for the right date, they aren't at the right resolutions, and so on, or
3.The problem just doesn’t lend itself to any sort of cartographic solution.
Also, remember that a great map that was put together quickly is probably a fluke.
Maps take time to design, make and refine. They can also sometimes take some time to publish.
And finally, some things that would be good to do take more than a minute, so we’ll point these out but not focus on them here.
3
This presentation will be posted on Mapping Center when we get back to Redlands so you can download it there to see the graphics and the details.
4
From the outset …
• • Know your message
• • Know your audience
• • Design for the media
A caveat to this presentation is that we will assume you have already identified the message you want to share, the audience you want to message to be received by, as well as the media that will be used to send the message (Web, paper, projection, etc.)
5
If it ’ ’ s not in the database …
• • … it ’ ’ s not going to be on the map!
• • Symbols for features
• • Hierarchy and variety for labels
• • Special cartographic effects
One overarching concept that we have learned, then confirmed, over the years is that your data need to support your mapping, unless you want maps that are made of what are called “dumb graphics” – graphics that are not smart enough to know what’s under them – that is, the database.
This relates not only to the symbols, such as roads drawn with different line colors and widths, but also to the labels, such as the names of roads. And some special cartographic effects also require database modification. For example, if you want to use a highway shield, you need to have a field in the data that contains just the text to be displayed within the shield symbol. In some cases you will have other text in the field – such as “HWY” or “I-” – these need to be stripped out so that only the highway number is shown in the shield. This example is a case where you can use a special script available on the ArcGIS Resources > Expressions, Queries, &
Statements tab of Mapping center – it will calculate the label you need for highway shields from a field that contains highway numbers and additional text.
You will find that you can either prepare your database up front before you start mapping or you will have to retrofit it later. As you become more familiar with how you can use the power of the database, the focus will shift from retrofits to planned database design. In this presentation, we will show you how you can set some things up in advance to avoid time consuming and diversionary tasks later.
6
Features – roads
Labels – street names
Effects – highway shields
Demo how roads have attributes to symbolize and label them differently. And demo how the highway shield field looks.
7
Again, that script is available on Mapping Center on the ArcGIS Resources tab.
8
Project yourself …
• • Be less geographic!
• • Warning, warning!
• • Transformations
• • Straighten up!
• • Modify the central
• • and standard parallels?
• • Give me a clue!
• • Annotate the map
Let’s start in now on our one minute mapping tips and tricks. The first topic is projections.
We’ll cover a number of subjects, starting with choosing alternatives to the geographic projection that a lot of data are stored in.
9
When you get a data set, it might be stored in a geographic projection. Most often, you want to choose a different projection for your map so that the distortion on this projection is reduced. Note for example that the top of the map is at 90 degrees north – this is the North Pole and really all of that area should converge at one point. On this projection there is distortion increases the closer you get to the poles.
This is not the ideal solution for many maps.
10
You might decide at this point to choose a new projection. One that you often hear about is the Mercator projection, so you might choose it because you are familiar with it. But notice the distortion towards the poles on this map. It is even worse!
This projection is a very good choice for one special use – navigation. But if you are making a map for other reasons, like showing people where things are or how much of something is there, this is not a good solution.
11
Instead, you might want to use an equal area map projection – one that minimizes the distortion of areas across the map. You can see that the polar areas in this map are not as exaggerated – the land areas there appear to be more like what we expect. However, you may also have noticed that the shapes are distorted.
Unfortunately, it is impossible to retain both area and shape.
12
One thing you could do is use a “compromise” projection which attempts to minimize the distortion in both area and shape. This Winkle Triple projection, for example, is a compromise projection that the National Geographic Society uses for many of its maps because it has this property.
13
Warning, warning …
• • Transformations
• • Suggestions are
• • The name is helpful
• • From and to are the
• • Online support
Sometimes when you are adding data to your map document, you will see a warning about the transformation. Don’t just close this window – and especially don’t be tempted to check the box for “Don’t warn me ever again”!. This warning is there to make sure that your data will be aligned. If you click the Transformations button, you are often presented with some possible choices – and often the name of the transformation is your clue to whether it is the right one to use or not.
Note that the name of the transformation works for both the projection you are transforming FROM and the one you are transforming TO – and vice versa!
If you still cannot determine which to choose, then the online support forums can usually provide the help you need.
14
Straighten up …
• • Modify the central meridian
Once you have chosen a projection, you might notice that your area of interest is not “straight up” anymore. This is because the central meridian for the projection is based on a different extent than the area you are mapping. This is really easy to fix.
Simply right click the name of the data frame in the Table of Contents, click the
General tab, and set the Display units to Decimal Degrees. Close the window.
Then note in the lower right corner of your ArcMap screen what the longitude is as you move your cursor over the middle of your map area. An approximate number will do.
Now right click the name of the data frame in the Table of Contents, click the
Coordinate System tab, and click Modify. On the Central Meridian line, enter the longitude for the center of your mapped area. Close the window.
Now your map should “straighten up”.
An added advantage is that you have now reduced some of the scale distortion in your mapped area because the scale factor is 1.0 (there is no distortion) – along the central meridian.
15
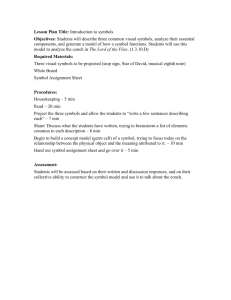
While we
• • “ The 2 -
’ ’ re at it
6 Rule ”
…
Oregon 2-6 rule:
46 N – 42 N = 4 degrees
4 / 6 = 0.6
42 + 1.2 = 43.2
46 – 1.2 = 44.8
46 °
45.4
°
44.8
°
43.2
°
42.6
°
42 °
While we’re at it, why not further reduce the scale distortion? You can also set the standard parallel or parallels which will also have no scale distortion. If you are mapping an east-west trending area, you can use two standard parallels so that there are two lines along which there is no distortion. But how do you choose the parallels or latitudes? You will use the 2:6 rule.
First you determine the total north-south range. In our Oregon example, the northern border is at about 46 degrees north and the southern border is at 42 degrees north (again, approximate numbers are sufficient), so the total range is about 4 degrees of latitude. Divide that range by 6 – in our example, that is 0.6.
Now double that (for our example, this is 1.2). Add it to the smaller latitude, and subtract it from the larger latitude. This essentially divides your area into six strips of latitude. Finally, set the standard parallels down two and up two from the top and bottom edges, respectively.
16
Demo how to set the central meridians and the standard parallels. Both are in the data frame properties, under the Coordinate System tab. Click Modify and type in the new numbers.
17
Give me a clue …
Once you have gone to the trouble of setting up the projection for your mapped area, share that info with your map readers. An experienced map reader will know that you have taken the steps you can to reduce the distortion, and the less experienced reader will have something to refer to if they need to find more information. You can either share all of the info that is provided about the current coordinate system (you can actually just copy and paste what is shown in the upper left part of the Coordinate System tab of the Data Frame Properties page), or you can provide an abridged version. In this example, we indicate that the projection parameters used for this map are listed on a web site – so we give the site’s URL to save space on our page.
18
• • Too many vertices
• • Spikes
• • Line decorations
• • Too few vertices
• • Faceted curves
The next topic is generalization. You have probably seen data that seems way too simple for the amount of area in which it is shown. When this happens, smooth lines appear to be a series of straight line segments. Conversely, and more likely, you have seen a very complex data shown in a small area. When this happens, the line segments start to coalesce and a single line can appear to be very thick or it may even look like a polygon. The complexity of the data and the size of the map are not in sync.
You can test if there are too many or too few vertices per page or screen unit.
If there are too many:
Wide line or outline symbols will spike – an example is a thick outer boundary line.
Line decorations (marker symbols along a line) may not be oriented properly
– an example is railroad lines with ties.
If there are too few:
Things that should be smooth curves look faceted – examples are boundary lines and transportation or hydrographic lines.
19
Demo how the linework looks at differing scales.
20
• • ESRI Data & Maps
• • 2 levels
• States and States_DTL
• Counties and Counties_DTL
• Rivers and Counties_DTL
• Interstates, Highways,
• • StreetMap
• • Symbology
• • Different levels of
• • Resource Center
• • Content tab
• • Imagery
Generalization is not a one minute fix if you were to try to correct all your data. So what do you do? The fastest and easiest thing to do is to switch data sets so that you use something that is more appropriate. For your base map data
(transportation, boundaries, hydrography, cultural feature, and physiography) there are some solutions right at your fingertips.
ArcGIS comes with an ESRI “Maps and Data” DVD as well as “StreetMap” data.
These data come in more than one level of generalization. The Data and Maps
DVD contains two levels – the _DTL in the name indicates that it is the more detailed data. The StreetMap data not only has multiple levels of generalization, it is also symbolized appropriately for different scale maps. This is often a good place to start, and you can simply adapt the symbology to the subject of your map.
Additionally you can check out the data on the ESRI Resource Center -- the
Content tab gives you access to data you can use on your map, including both GIS data and imagery. This content is updated periodically so if you are looking for data today and it is not there, it may be added to the site at a later date.
21
Here is where you can find the Resource Center data. Go to resources.esri.com and click on the Content tab. Click the layers tab to access the data.
22
Rise and shine …
• • Shaded relief
• • Mosaic the DEMs tiles (if necessary), but do not
• • Create the hillshade and then project it
• • Z units – if you have a geographic projection or if the
Now let’s move on to terrain representation.
Often you want to use a nicely shaded terrain model as the base for your map.
There are lots of sources for the DEM data that is used for hillshading – often they are stored in geographic coordinates. If you are not aware of this, it can pose a problem for you.
First, you may need to mosaic a number of tiles together to cover your study area.
If you do this, be sure that you do NOT project the data first or you will end up with some ugly artifacts such as striping. Instead, mosaic THEN create your hillshade.
Some of you may want to project your data before you hillshade it – again – this will lead to some ugly artifacts. Hillshade first THEN project the hillshade.
If your data are in geographic coordinates, then the X and Y values for longitude and latitude will not be the same as the Z values for elevation – which are usually in either meters of feet. Hillshading a DEM with different units results in a dark, overly rugged-looking terrain. The solution is the use the Z factor so that the software will process the X,Y and Z as the same units.
23
We won’t go into the details of this one minute fix right now but there is a really simple solution to this problem. There is a blog entry on Mapping Center called
“Setting the Z Factor Parameter Correctly” that takes you through the steps.
24
It also gives you the Z factors for a range of latitudes.
25
• • Colors
• • Warm grey or browns
• • Save to Style
• • Display Resampling
• • Color ramps
Now that you have the hillshade made correctly, you want to display it. You can of course take the defaults, but the black to white color ramp can be easily warmed up to soften the look of the terrain. You can even save this modification to a style so that you can use it again in the future, speeding up your map making even more.
We also have a couple of other tricks to show you that relate to the display resampling and color ramps.
26
To warm up the colors of the hillshade, right click the hillshade layer and click the
Symbology tab. Right click the color ramp and select Properties.
27
Click the color patch for Color 2 and make sure it is white. Click the color patch for
Color 1 and click More Colors. Set the Color Selector to HSV – you can use the arrow button to set this if you need to change it. Make the H value about 15-20, and the S value similar. Then set the V value to about 30.
Click OK to get back to the Layer Properties dialog.
28
Now you can save that color ramp to a style so you can use it again. Right click the color ramp and select “Save to style…” Type in a name and click OK. The color ramp will be saved in your personal style.
The next time you want to use it, right click the color ramp, click Graphic View to toggle to show the names of the color ramps instead of the graphics, and look for the name of your saved color ramp.
29
Sometimes your hillshade – or any raster, for that matter -- will look very pixelly.
You can easily change the appearance of the raster without changing the data.
30
Right click the layer in the Table of Contents and click the Display tab. Under
“Resample during display using:” choose Bilinear Interpolation and click OK.
31
This smoothes out the appearance of the raster data. It does not CHANGE your data – it is only the display that changes.
32
Remember to only do this with continuous data – data that vary smoothly from place to place. If you do this with discrete data, like land cover, or in this example, vegetation species,…
33
The results are not a good representation of the data! These data really do have discrete boundaries and the edges should not be smoothed.
34
We also said we would talk about color ramps. We are not going to show you how to create or modify them beyond what we have already described because that is usually more than a one minute fix. However, we can tell you that we have a number of color ramps on Mapping Center that you can download. They are named for the mapped area that they were designed to represent – which may be similar to the area you are mapping. These are located on the ArcGIS Resources > Styles page.
Here we can see some examples for the area near Redlands.
35
Here are some examples from other countries.
36
And we also included some color ramps that can be used with bathymetric data.
37
Demo changing the colors of the color ramp, saving it to a style, and changing the display resampling.
38
Water, water, everywhere …
• • Color
• • One color
• • Two colors
• • Coastlines and streamlines
• • Coastlines ½ the width of streams
• • Coastlines and boundaries
• • Use different symbology
Let’s move on now to showing hydrographic features.
Of course, we usually want to use blue as the primary color for water features.
39
A couple of useful tips for choosing colors are to:
1. Use one color solution for all hydrographic polygons and lines when showing where water is not the main point of the map.
2. Use a two-color solution when relatively detailed hydro is shown: one lighter blue color for areas, and another slightly darker blue color for lines & shorelines.
40
Program Files\ArcGIS\Bin\TemplateData geodatabase
When you are showing political boundaries that include shorelines, a good cartographic convention is to show all shorelines in blue. Notice here that the political boundary is grey, but where it follows a river or crosses a lake, it is blue.
You can achieve this effect using the data set that comes with the software – it is located in the Program Files\ArcGIS\Bin\TemplateData geodatabase. It is called
USABln (USA boundary line). Simply symbolize the water boundaries in blue and the other boundaries in a different color, as we have with grey here.
41
Another quick tip is to symbolize the shorelines with a line with that is about ½ the width of streamlines.
42
On this map, for example, the width of the stream lines is 1.6 points and the width of the shorelines is 0.8 points.
43
Demo the colors for hydrographic features, as well as setting the symbology for shorelines with boundaries and with streamlines.
44
Let’s move on now to symbols for qualitative and quantitative distributions. How you choose symbols is related to the type of data you are mapping. If it is qualitative data, you want to show differences between classes and to increase the legibility and contrast of the symbols, you also want to use symbols that have some visual hierarchy.
If you are mapping quantitative data, you want to show the differences in magnitudes between classes, and again, to promote legibility and contrast, you also want to have visual hierarchy.
45
• • Familiar symbols
• • Mimetic or pictographic symbols
• • Label when possible
• • Especially if only one or a few of that class on map
• • No need to restate the obvious (legend)
• • Familiar or labeled symbols
Your map readers will find it easier to decipher the symbols on your map if you use a couple of simple tricks. First, use colors that are familiar to them – we often see blue for hydrographic features and green for vegetative features on maps. A grey or black dash-dot line pattern is often used for political boundaries. Swamps are often shown with the combination of a blue fill and on top of which little tufts of green grass are drawn. Using familiar symbols does half the work for you.
You can also use symbols that look like the feature that is being mapped.
Pictographic symbols look like little pictures of the features. Mimetic symbols are a bit more abstract, but they “mime” the thing that they represent to such a degree that most map readers can easily decipher them.
46
In this map, conventional map symbols are used. The lake is blue, and the vegetation is green. Streams are shown with a blue line, and trails are shown with a dashed line.
47
The points are symbolized with mimetic symbols. The symbol in the middle is one we probably all recognize to indicate rest rooms. The one on the right seems pretty obvious – it probably indicates that there are shower facilities. The one on the left might be a little harder to decipher – it looks like it might have an apple in it and you might guess that the other symbol is a milk jug. To make sure your readers know what the symbols mean, provide a clear legend and make sure that the appearance of the symbols in the legend is exactly the same as on the map (size, color, etc.)
48
You do NOT need to include in the legend any symbols that are obvious or that you can label on the map instead. For this map, it is not necessary to include in the legend the blue lines for streams. Also on this map, there is one feature that is symbolized with a green dashed line --
49
…because it is clearly labeled on the map, there is no need to include it in the legend. A goal is the keep your map reader looking at the map rather than having to look back and forth between the legend and the map to understand the symbols.
Labels for features on the map and clear and familiar symbols helps you to achieve this.
50
• • Immediately deciphered
• • Style consistency
• • Hierarchy
• • Legend exactly like map
In this discussion on symbology, we’ll focus first point symbols, then we’ll look at line symbols, and finally we’ll look at polygon fills.
For all of these, you want the symbols to be as immediately decipherable as possible. You also want the style of your symbols to be consistent so that the overall style of the map is clear. Finally, as we mentioned earlier, hierarchy in your symbology makes it easier for the map reader because it promotes legibility.
51
c e g I
Q _ W V
Again, pictographic and mimetic symbols may be more immediately deciphered.
Here we have a set of mimetic symbols on the top and some pictographic symbols
(very stylized drawings for map features) on the bottom.
52
c e g I
Q _ W V
You probably do not want to mix these two types of symbols on one map since the top set of symbol is geometric, two-dimensional, single color and somewhat abstract. The symbols on the bottom have color variation, they are more threedimensional, and they look more like the features they represent. The use of both types of symbols would introduce style inconsistency on your map.
53
Hierarchy helps your map reader distinguish between the classes of features on your map. Here we see that there are three classes of populated places: towns or villages, small cities, and larger cities. Size, color, and shape are used together to distinguish one class from the other and to give the map reader a clue that there is a magnitude difference that relates to the number of people in the cities.
54
Legend exactly
Whenever you create a legend, make sure the symbology is EXACTLY as it appears on the map. If there are any differences, the map reader may not be able to decipher your symbology. If, for example, we used the legend at the right instead of the legend on the map, the legend symbols would be much larger than they appear on the map. This would not help readers to identify the classes of symbols on the map. Instead, the legend should appear as it does in the upper right corner of the map.
55
• • Road type attribute
• • Cased line symbols
• • Symbol level drawing
• • Underpasses and overpasses
Now let’s move on to line features, like roads. Again, you want to create hierarchy so that your map readers can see the differences in road features. This is done using an attribute – most commonly road type, like Interstate, U.S. Highway, State
Highway, Major Road, Minor Road, Gravel Road, etc.
Many data sets contain they type of attribute – if you use the data on the ESRI
Maps and Data CD, you will find this attribute – it is “Class” attribute for the Major
Highways feature class. If you use the data in the Bin\TemplateData geodatabase, again you will find it -- it is “Type” attribute for the Roads feature class.
56
To symbolize the roads, you can use the default ESRI style – it has symbols for a variety of road types, including highways, highway ramps, expressways and more.
Notice how some of these symbols have a black outline and a color on the inside?
This is called a “cased line symbol”. Let’s take a minute to see how these are created.
Click Tools on the top bar menu, then Styles, and Style Manager. Then in the ESRI default style, right click the Interstate symbol and click Properties. Note that this is a two layer symbol – the bottom layer is black and wider than the top symbol which has a different color.
57
Click Tools on the top bar menu, then Styles, and Style Manager. Then in the ESRI default style, right click the Expressway symbol and click Properties. Note that this is a three layer symbol – the bottom layer is black and wider than the second layer which has a different color (yellow), and it’s thinner than the black line. This allows it to lie on top of the black line but the thicker black line will show along both edges.
For this symbol, there is a third layer to draw the black line down the middle of the expressway symbol.
58
Let’s take a look at a map to see what happens when we use these kinds of symbols. This map is one you can easily access on the ESRI Maps and Data CD.
It is the US base map layer which already has a well organized and symbolizes set of feature classes. Like me, you might want to start with this map and then make any changes you think you need for your own map – this save A LOT OF TIME!
59
We’ll zoom in on an area where line features with cased symbols intersect. Notice how the black casing of the lines are not clearly connected? This can be confusing for the map reader.
The easy fix for this is to use Symbol Level Drawing.
60
Just right click the layer in the Table of Contents and click Properties. On the
Symbology tab, click Advanced in the bottom right corner, and click Symbol Levels.
Here you can specify that you want to use Symbol Level Drawing for this layer
(Draw this layer using the symbol levels specified below), and you can specify exactly how features with the same symbology connect (Join) and how features with different symbology connect (Merge).
For our map, Limited Access highways have a blue interior and other highways have red inside the black casing. The other roads are symbolized with uncased lines. If we turn on Join for our two cased line features, then take a look at the map,
…
61
…we will see that the lines with casings all connect now.
But they all appear to all be at one level. There is an easy thing we can do to fix this, again using Symbol Level Drawing – we can change the order in which they draw. Let’s go back and take a look at who Symbol Levels are set for this layer.
Note that the XXX.
Simply use the arrows at the right of the Symbol Levels box to change the order.
We’ll put our Limited Access highways on top since they usually (though not in all cases) go over other roads in urban areas, like this area we are mapping. If we were mapping a rural area, we would probably put them under the other roads. We
WON’T Merge the Limited Access highways with the other roads – because they are “limited access” they would not connect all other roads where these features cross.
62
You are probably wondering if you can create a map that has the correct drawing order for all road features. It is possible, as you can see here, but it is not a one minute fix. There is a blog entry on Mapping Center that takes you through the steps if you want to spend a little more time making your map more accurate. But even without this refinement, you will make a big improvement on your map if you use the two simple fixes we just showed you – how to join and merge the symbols, and how to change the drawing order.
63
Demo how cased line symbols are built, symbol level drawing for joining and merging features, demo symbol level drawing for changing the draw order of features, and demo symbol level drawing for more complex underpasses and overpasses.
64
Dashed lines – endpoints
Let’s take a quick look at dashed lines which can also be very easily refined to look better on your map.
Notice in this example that when you use dashed lines, the way that the lines stop and start at the endpoints can vary. It will look better on your map if they all started and stopped the same way – for example, with a whole or half dash.
This is easy to do – just create a cartographic representation of the layer and use the defaults.
There is one other easy thing you can do to make the dashed lines look better – this has to do where there are sharp angles at vertices along the lines. At these points, you may also want the lines to stop and start similarly.
The easy fix is to specify that you want to use Control Points, and the default settings will produce a result that is uniform and easier for your map user to read because each feature is symbolized the same way.
65
Demo taking the current dashed line symbols and converting them to cartographic representations and show how it takes care of where dashed lines join at the end of line features. Demo adding control points with the default settings and show how this takes care of obvious cases of dashes at vertices with sharp angles.
66
• • Stream tapering using attributes
• • Flow or width
• • Not stream order
• • Mapping Center data and blog entry
• • Using cartographic representations
• • Stylized
Let’s look at how you can create hierarchy for another type of line feature – streams. Cartographers often use a technique called “stream tapering” in which the features are shown with lines that gradually get wider downstream. This gives the map reader the correct impression that there is increasingly more water downstream.
The way you can achieve this effect is again using an attribute. One that works really well is stream flow – which makes sense since stream tapering is used to symbolize increasing stream flow. You might think that an attribute such as stream order would also work, but it really doesn’t give the same impression.
67
At this time, there aren’t many data sets that have a stream flow attribute in them, so we created one for you and posted it on Mapping Center. This data set has streams for the entire U.S. with a stream flow attribute so that you can achieve the stream tapering effect. The data set is designed to be used for map scales of about
1:500,000 to 1:2,000,000.
Once you download the data and add it to your map, set the symbology to use graduated symbols and set the field to Flow. Then refine the number of classes and their widths for your particular map.
68
Note that you can also use these symbol classes to set the label classes so your larger streams are labeled with type that is larger, and perhaps bold, while smaller streams are labeled with smaller type.
To do this, in the Label Manager, flow class can be used to set up labeling classes to label the rivers with text sizes that reflects the importance or the size (in terms of flow) of the river. To do this you can use the flow class attribute, but it will help if you create fewer label classes than the number of classes for flow class (you will have a harder time distinguishing a larger number of variations in label sizes). In the example on this page, the feature class has a new field that is used to set up three label classes (small = 0, medium = 1, and large = 2). These data are also simplified to a great extent, making it efficient to label.
69
Demo the attributes in the Mapping Center data, demo how the flow class field is used with Graduated Symbols to create stream tapering, demo how the symbol classes can be used to create label classes, and demo how you can copy and paste label class parameters for symbol consistency and speedy label property setting.
70
Cartographic representations tapered streams
You may also have seen demos or descriptions of using cartographic representations to achieve the stream tapering effect. It was used on this map that our colleague David Barnes made.
71
You can see here that the rivers get wider as they flow towards the sea. Using the cartographic representations approach, the streams are greatly exaggerated in width so you probably only want to use this solution for highly stylized maps.
72
Different kinds of things Different values of things
Now that we have talked about symbology for points and lines, let’s talk about symbolizing area features. As we said before, the choice of symbology depends on the type of data you are mapping. You decisions for mapping quantitative distributions will be different than for qualitative distributions.
Qualitative area symbols should show how the area features are different; quantitative area symbols should show how the area features differ in the magnitude of some value.
73
Qualitative area features colors
• • Use familiar colors
• • Vegetation =
• • Water =
• • Cultural differences – motorways in England are blue
• • Use the real color of the feature if possible
• • Maintain the “ look and feel ”
For qualitative area features, use familiar colors to show what types of features are on the map. But try to be aware of cultural differences in your audience. For example, we might want to use blue for the lines on our map that represent streams. In England, blue is also a color that is associated with the major highways, called motorways. If you want to use blue for both these features, you will have to introduce some kind of differences – like a casing for the motorways or a slightly different color of blue.
74
We saw earlier that for this map of Crater Lake we used familiar colors, and colors that are associated with the features they represent – but we also want to use the colors that are really associated with the area that is being mapped.
People who have been to Crater Lake know that one of the most striking things about the area is the color of the lake, so you want to try and capture that on the map. The color blue that we use is therefore really vibrant.
75
Areas that don ’ ’ t have an obvious color
• • Urban areas
• • Black or red – negative connotation?
• • Grey or orange
• • Distinction between qualitative areas
• • Saturation – yes or no?
• • ESRI default styles
But what do you do when an area doesn’t have an obvious color?
For example, what about urban areas? These are areas that have lots of color variations.
Sometimes we are mapping a distribution, like land cover, in which urban areas are the ones we want to emphasize. When there are lots of colors on the map, a prominent color such as red or black will help draw attention to the areas. Also, depending on the scale of the map, using these colors can help draw attention to smaller, isolated areas.
But often we associate red or black with “bad” things in the landscape – especially when we use colors such as blue for water and green for vegetation, as we probably would for a land cover map. But are urban areas really “bad”?
Using a slightly toned down version of the colors is a possible solution – orange instead of red or grey instead of black.
76
If you are trying to distinguish between qualitative areas (which you probably are), you can use different color hues – as we mentioned, orange, grey, blue, and green.
You might also think to use color saturation – that is, the “brightness” of the color.
Be careful with this, though – if you don’t use it right, it will give the impression of magnitude variations – something we want for quantitative data, not qualitative data.
However, it can be very helpful to highlight those small, isolated areas.
77
If you are having problems deciding what to use, start with the ESRI default style.
The symbols in there were designed using cartographic conventions and theory.
And often the name of the symbol gives you a clue as to an appropriate way to use it.
78
Demo symbolizing urban areas, and demo how to use symbols to distinguish between qualitative areas.
79
Quantitative area features
• • ColorBrewer
• • Designing Better Maps appendix
• • ESRI colors
For quantitative area features, you want to show the variations in magnitudes of an attribute. A great resource to use to pick good colors is ColorBrewer, which you can find at colorbrewer.org. These colors are also at the back of the Designing Better
Maps book available through ESRI Press.
At colorbrewer.org, you can spend some time here independently of making your map to learn about:
•Different color schemes
•How you can choose colors that are appropriate for your publication requirements (print maps, PowerPoint maps, online maps, etc.)
•The impact that the number of colors has on the legibility of your map.
In the appendix in Designing Better Maps , it is easy to see all the color schemes and choose one that works for your map.
80
What ’ ’ s in a name?
• • UPPERCASE IN YOUR DATABASE
• • Design – Label Manager
• • Placement – Maplex
• • TypeBrewer
Now let’s move on to the text on your map. We’ll start with the text for the features on the map and move on to the text for the other things on the page – that is, the map elements.
First, if you are labeling features on your map and the field that is used for labeling is in uppercase, your map readers will likely find it harder to read the labels. The combination of upper and lower case, known as “proper case”, is easier to read.
81
If you have an uppercase field (this is pretty common for street names), you can make an easy fix by using a calculate statement that is on the ArcGIS Resources page of Mapping Center to create a field with proper case names.
82
What ’ ’ s in a name?
• • UPPERCASE IN YOUR DATABASE
• • Design – Label Manager
• • Placement – Maplex
• • TypeBrewer
We suggest that you use the Label Manager to design how your labels should look.
Using Label Manger, you can create different classes of labels for different types of features (such as blue, italic text for streams and smaller, brown upright, text for contour labels.)
You can also copy and paste label classes, so once you have a label class for major roads, you could copy it and make the text size smaller for minor roads.
For label placement, using Maplex is a great solution to many of your placement problems. The defaults produce pretty good results, right off the bat. Even better results can be obtained if you spend a bit more time – since that would take more than a minute, we’ll just suggest that you attend one of the Maplex sessions to learn more.
Another great resource is TypeBrewer. It’s similar to ColorBrewer in that it is a webbased resource freely available to you at typebrewer.org. It gives you the option to specify some of the labeling parameters you want for your map, and then you can download the label specifications so you know how to set the type size, color spacing, and more, for your label classes. Again, this will be easier if you use the
Label Manager.
83
• • Halos – single color background
• • Shadows – multi color backgrounds
• • Size
• • Bottom right
Now let’s talk about some type effects, since we often see them used on maps, but not always appropriately.
There are two ways that you can help your map readers see the text on your map against the background. One is halos and one is shadows. Which you use should depend on the background of your map.
84
Halos are small buffers around a piece of text – you can set the color of the halo.
These are best used when you have a single color background and the text is the same color as the conflicting graphics. In this example, the text and the county lines are both white.
85
To resolve this graphic conflict, use a green halo. The result is that the lines are broken where the text overlaps them. The problem is that the halo will not look good where the background is a different color – as with the label for Lincoln County which extends into the water area here.
86
If you have a multicolor background, a better solution is to use a shadow. Here we have grey text overlapping grey lines, and we have are fills that relate to some quantitative measure.
87
Using a shadow, we can distinguish between the labels and lines more easily.
88
One place where the use of halos and legends is really useful is on image maps – maps that have an air photo or satellite image in the background. For these maps, you have little control over the background, except to lighten or darken it and increase or decrease the contrast. So you are often forced into using halos or better yet shadows (these are multicolor backgrounds) to help your map users read your legends.
89
To help you make design choices for image maps, there is a blog entry on Mapping
Center.
If you find yourself using halos and shadows on maps that you create that do not have an image in the background, this is a clue that you are probably not designing well for text legibility. This is especially true if you do not consider the text from the outset. Often novice map makers forget all about putting text on their maps until the very end. At that point, they have spent a lot of time fussing with the symbology for the geographic features and map elements, so they are reluctant to start redesigning so that the text is legible.
If you add the labels for your features as you add the features to your map, you will be better able to design for text legibility. Don’t wait until the end to add labels – the text on your map is a symbol, too – just as important as the geographic features.
90
Figure ground
• • Whitewash
• • Transparency fade to white background
Let’s move on now to something that cartographers refer to as “figure-ground”. A number of times during this presentation we have talked about how legibility is related to visual hierarchy – the organization of information on the map into layers that are on different visual planes.
Related to this is the concept of figure-ground, which is the spontaneous distinction of what is in the foreground from what is in the background. You can think of this as the very first hierarchical distinction that people will see on your map. It’s their ability to tell what the important AREA of the map is from the rest of the map, or even the rest of the page.
There are quite a number of ways you can promote this. We’ll talk about one that is a really easy fix you can make. It’s called a “whitewash effect”.
91
In essence, what you do is emphasize the area you want to map by washing out the area that is not important. In this map of Crater Lake, the area outside the park boundary is lightened up. Can you see in the map on the right that the park area is in the foreground and the rest is in the background?
An advantage of this method is that the world does not stop at the edges of the mapped area. If you clipped the data to the park boundary, and mapped only the area within the park, the irregular polygon, called a “closed form”, would appear to be floating in space. This is great for figure-ground – you definitely see the polygon as the foreground – but it doesn’t help the map reader see the mapped area tied to the earth.
Using the whitewash effect is really easy. All you need is a polygon or polygons that make up the area outside your mapped area. Using a white fill for these polygons and setting the transparency allows you to achieve this effect.
92
Demo how to create the whitewash effect.
93
You could also use a technique we called “Fade to white” but this is more than a one minute fix, so we will write a blog entry on this for Mapping Center.
Again, an advantage is that there is some geographic reference outside the boundary of the mapped area, but it fades out ultimately to a white background.
You can define how far out to set this area and how quickly the fading occurs over the area.
This sort of combines the closed form and the whitewash effects into one.
94
• • “ Legend ”
Ø
use instead:
“ Key to Vegetation Species ”
“ People per square mile ”
“ U.S. Census Population ”
“ 2000 2008 Population Change ”
Now that we have talked about your mapped data, let’s talk about some of the things that go on the same page as your map. We call these “map elements”, and they include such things as legends, titles, scale bars, and text boxes, among others.
Let’s start with legends.
One thing you can do to quickly and easily improve your map is to use the title of the legend to give your map readers more information. They probably already can tell that the thing they are looking at is a legend, so if you title it “Legend” you lose the opportunity to give additional information.
For example, you can note that they legend provides a key to the symbology used for vegetation species.
Instead, you might want to describe how the data were calculated, like “People per square mile”, where the data came from, like “U.S. Census Population”, the date of the data, like “2000-2008 Population Change”, or some other aspect of the data.
95
• • Names
• • Spacing
To change the name of the legend title is really simple – just XXX.
One other quick fix is to change the spacing between the legend boxes. In this example, the population data we are mapping is classified into ranges that are contiguous – that is, the end of one range is the beginning of the next range. To help our map readers understand this more intuitively, we can simply eliminate the space between the legend boxes. Now the legend boxes are contiguous just like the data.
This is easy to do – just right click the legend and select Properties. Set the XXX
(vertical spacing?) to zero and click OK.
96
• • Patch shapes
If, however, we are mapping a qualitative distribution, we should not do this. The spaces between the legend boxes help our readers to understand that this is not a map of a contiguous range of quantitative values.
One other quick fix for a map relates to the legend patch shapes – that is, the shape of the boxes for area feature symbols in the legend. You want to use patch shapes in the legend that are easily associated with the types of features that they represent on the map. In this example, the map of counties in Iowa are rectilinear and fairly uniform. Using a round or oval patch shape, or one that is irregular and curvilinear, makes it harder for your map reader to associate the legend with the symbols on the map.
97
• • 3:5 ratio is pleasing to the eye
Using a 3:5 ratio for the size of the patch shapes is a good rule of thumb. Why?
Because the human eye finds this “Golden Ratio” more pleasing than other ratios, such as 1:1 (a square) or 1:5 (a long rectangle).
You can also use the golden ratio for the size of the legend area, not just the size of the legend boxes.
98
This will work whether you put a bounding box around the legend or not, because the eye will see an unbounded area the same as a bounded area due to the density of content in the area.
99
• • Patch shapes
Use for legend patches of unique features, not all features.
There are some instances in which using a different patch shape can help your map readers. If you have a legend with many types of features (points, lines, and areas) and many categories of features (such as natural features in the landscape and features that represent human modification of the landscape), then patch shapes can help your readers.
For example, you might have urban areas and agricultural areas, which are fairly rectilinear when we see them in the landscape. You could use a rectangle legend patch for these legend items.
You might also have lakes, which are more curvilinear. You could use a “Water
Body” patch shape for these types of features.
You might also have some features that are somewhat unique to the area and can be seen repeatedly in the landscape. An example is circular irrigation. For these features, you might want to create a new patch shape (a circle), or even use one of the features on the map as the legend patch shape.
Choosing a patch shape is a quick one minute fix, but selecting a feature is a little more complex so we’ll again refer you to Mapping Center for instructions on how to achieve this cartographic effect.
100
• • No north arrow on
• • Use graticule
• • Feature class
• • Data frame property
• • Use the geographic
Another map element is an orientation indicator. This is used to tell your map readers which way is north on the map. One way to do that is to use a north arrow.
Do all maps need a north arrow? Well, no – but all maps need some indication of orientation. In some cases you can leave a north arrow off because it is implied that “North is Up”. In other cases you HAVE to leave a north arrow off because it is simply wrong to put it on the map.
Take a look at these maps – notice the graticule (latitude, longitude lines). These tell you which way is north. Yu can clearly see on the top two maps that north varies across the map due to the projection being used – and this is OK! For these maps, you would leave the north arrow off because the graticule lines act as your north arrow, pointing at different locations across the map to where north is.
What about the map at the bottom? You might be tempted to think that this is a map where you could or should use a north arrow. Look carefully at the bottom boundary of the state of Oregon. It aligns with a parallel (the 42 degree latitude line). Notice the slight curve?
This tells you that north varies on this map, too, and a north arrow would not be appropriate to use. Again you could use the graticule, or you could simply leave it off because the boundary lines help to indicate north. And if I added the counties, the map reader would have even more information about the orientation of the map because the north-south boundaries (line the southeastern boundary of Oregon) are aligned with the graticule.
101
• • Use graticule instead
• • No scale bar on many
• • No variable scale bar
• • Scale bars for large
So – not all maps need north arrows. Do all maps need scale bars?
Again, the answer is no. And again, there are some maps that should NOT have a scale bar because, like orientation, scale varies across the map, especially at smaller and smaller scales.
Knowing that scale varies across the map, you might be tempted to use what is called a “variable scale bar” – but be careful – this only works for a Mercator projection since scale variation is consistent at any latitude. The Mollweide projection at the top does not have this property so you cannot use a scale bar or a variable scale bar for this map. For this small scale map, you can again use the graticule to indicate scale.
If you are making a larger scale map, say 1:250,000 or larger, you should probably use a scale bar – especially since larger scale maps are often used to determine distances.
102
• • Decisions for the whole map
• • Projections
• • Generalization
Before we go on, let’s take a moment to review all that we have seen so far.
We started out talking about the important decisions you have to make that relate to your whole map – this includes selecting an appropriate projection and the right level of detail for your mapped features.
103
• • Types of data
• • Raster
• • Physiography – hillshades
• • Line
• • Hydrography – streams
• • Transportation – roads
• • Point
• • Cultural features – mimetic/pictographic symbols
• • Area
• • Qualitative area features – urban areas
• • Qualitative area features – counties, census units, zip code
Then we talked about various kinds of data you would add to your map, such as raster data to create a hillshade, line data for streams and roads, point data for cultural features, and area data for either qualitative or quantitative distributions.
104
• • Cartographic design for mapped features
• • Hierarchy
• • Figure ground
We talked about the importance of creating hierarchy in the display of these data as well as the overall impression of figure-ground.
105
• • Type
• • Map elements
• • Orientation indicators – north arrows, graticule
• • Scale indicators – scale bars, graticule
• • Legends
We talked about type and how it is also a symbol on the map, and we talked about some of the other elements you might add to your map, such as legends, as well as scale and orientation indicators.
106
• • Map area – the symbolized, labeled data
• • Orientation indicator
• • Scale indicator
• • Text blocks – e.g., projection information
• • Other map elements
• • Insets
• • Graphs
• • Logos
Really we have talked about most of what you would put on the page.
Now that you have all the pieces you need to make some decisions on how you will place all this information on the page.
107
• • Classic proportions – 3:5 ratio
• • Visual flow
“ Root rectangle ” “ Golden Mean ”
A guiding principle of layout is to consider classic proportions when making decisions about the placement of map elements. Two good models are the “road rectangle” and “mean square” options. Note that both systematically divide the space into smaller yet similarly shaped subdivisions.
You might also be able to see how the use of thee classic proportion leads the eye to flow across the page. Knowing this and how to use classic proportions to lay out your page gives you the advantage of being able to lead your map reader’s eye across the page.
108
On this map, for example, the classic root mean proportions lead the eye first though the major land area at the left, then down to the associated peninsula at the right , then back up to the islands in the middle – thus effectively covering all the areas that are important to read on this map (the Canadian lands that border the
Gulf of St. Lawrence.)
109
It ’ ’ s a balancing act
• • Open space is your
• • Visual association of
• • Don ’ ’ t box me in!
• • Align / distribute
Laying out the map elements on your page is a balancing act. You want to fill up the space but you have to balance that with variation in the density (if there is the same amount of information on all areas of the page, everything appears to be on one visual plane).
Allow your map readers to find some space that does not have a lot of information – this “open space” allows them to know where to focus their attention.
In the map at the top, we can tell that Maine is not where we are supposed to be looking.
110
Elements that are related are positioned near each other, such as the title of the map and the legend.
Boxes can be used to direct the eye to certain locations and to focus attention within the box. Boxes can also be used to show your map readers that things in the box are associated with one another. But boxes also influence the way the reader’s eye moves across the page.
For this layout, the eye is able to move pretty freely across the page. There are no boxed areas and the expanses of connected water allow the eye to flow across the page.
Along the bottom are anchoring elements such as the horizontal scale bar, the two lines of source data text at the bottom left, and the copyright statement at the bottom right. This contextual information is located together so that the map reader knows it is where to go to get information about deciphering the map content.
111
2
For this layout, it was important to guide the map reader through the steps in the hot spot analysis, so you can see that each of the boxes on the page has a number in the upper right corner. In addition, there were a number of page elements that related to any one step so using boxes clearly identifies the related content.
This layout is much more structured – the eye moves into a boxed area, stays there for a while and then moves on to the next box in the sequence.
112
• • One minute...
• • Appraisals : finding common errors (and identifying
• • Fixes : doing minor repairs (choosing better colors) versus major repairs (overhauling the data … and
• • Evaluations : knowing when the map is right, it
We’re out of time so that pretty much brings us to the end of our presentation.
In review, we presented the things we do when we design our own maps and review or critique others’ maps. We organized our content into manageable one minute segments. We talked about these three primary tasks:
1. Finding the mistakes that you make,
2. Correcting them,
3. Making sure that your corrections are right.
We hope that you now know better how to appraise a map for errors so that you are able to avoid some of the mistakes that people make when mapping . We also hope that you can find some new opportunities to improve your map even if it is not actually “wrong”.
113
Again, just a reminder that many of the resources we talked about, including this presentation, are or will soon be available to you on Mapping Center. The URL is mappingcenter.esri.com.
114