Creating Active Dashboards with Developer Studio
advertisement

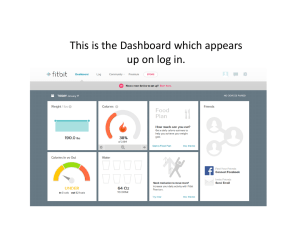
Creating Active Dashboards with Developer Studio Yoshiko Akai Information Builders Information Builders Summit 2010 User Conference June 2010 Author: Yoshiko Akai Company: Information Builders Presentation Title: Creating Active Dashboards with Developer Studio Presentation Abstract: WebFOCUS Active Dashboards allow users to analyze information easily and quickly in multi dimensional ways to monitor the business performance and enhance decision-making process. Building on the power of Active Reports, Active Dashboards allow you to compile multiple tables and charts into a single interactive view. By integrating the Flash technology, we can also generate analytic dashboards in a PDF document with pre-built interactivity including dynamic sorting and filter. In this lab, you will learn, hands-on, how to create enhanced Active Dashboards for Adobe® Flash Player and for PDF with ease. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 1 of 52 3/8/2016 Business Need: In this age of information overload, dashboards have emerged as the primary tool to visualize the state of business in a concise way. Active Dashboards are designed specifically to deploy and distribute interactive dashboards and allow users to work either online or offline. Users can deploy Active Dashboards on Web sites and portals, save them on their personal computers, receive them as e-mail attachments, and forward them to other users without constraints. They provide end users with all the power of interactive dashboards without requiring a connection to the core dashboard technologies. When the Active Dashboard is displayed in a browser, all of the functionality to calculate, re-sort, visualize, graph, and create roll up tables from the data is automatically present. The Active Dashboard does not require users to install any software on their PC to analyze the complex data. Report features simplify the work that users need to complete by providing immediate insight into the data. In this lab, you will create the WebFOCUS U.S. Foreclosure Trends Active Dashboard in an HTML file then convert it into a Flash file and a PDF document. Created in partnership with RealtyTrac, this dashboard is the only one of its kind available today that allows users to analyze, drill down, and assess foreclosure rates across the country over specific periods of time. Directly or indirectly, everyone is affected by the mortgage crisis. This Active Dashboard is a useful tool in providing a clear view of the trends and potential insight into where the market is heading. Your final result will be an Active Dashboard similar to that shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 2 of 52 3/8/2016 The U.S. Foreclosures Trends Active Dashboard We will now create the U.S. Foreclosures Trends Active Dashboard. An Active Dashboard is built from a group of Active Report components. Within the Active Dashboards project, we have provided base reports to use as a starting point. Using the Report Painter, we will turn each base report into the Active Report and Active Chart components that will make up this dashboard. Then, we will compile them into the Active Dashboard using the Document Composer. Once the Active Dashboard HTML version has been created, we will convert it to different interactive output formats available in WebFOCUS, for example, Active Dashboard for Adobe Flash Player, to explore the options available to view and analyze the data in many different ways. Step 1 – Setting Up Component Reports We have prebuilt the reports (WebFOCUS procedure focexec files) that we will use in this section. We will convert each report into an Active Report and explore some of the available Active Report features. 1. Tabular Report: The image below shows the tabular Active Report that we will create. a. Within Developer Studio, under Projects on localhost, expand the Active Dashboards project, click the Procedures folder, and edit labUSForclosureFilingTabular.fex in the Associated Tool, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 3 of 52 3/8/2016 b. The report opens in Report Painter, as shown in the image below. c. Click the Run icon from the toolbar to see the report output. This will generate a standard HTML report as shown in the image below. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 4 of 52 3/8/2016 d. Close the report output in the browser window and return to the Report Painter. e. Change the output format of the report to HTML Active Report using the Output Format drop-down list from the toolbar. f. To view the report settings, click the Options button the Output Format toolbar. from g. In the Output Tab, confirm that the Display repeated sort values option is selected. This ensures that each row within the table displays the sort values as the user interacts with the Active Report. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 5 of 52 3/8/2016 For example, users can filter on the values in each cell in the report. h. Within the Format tab, notice that the Initial Presentation is set to Default, as shown in the following image. The default presentation for an Active Report is Grid (tabular). Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 6 of 52 3/8/2016 i. Click OK to return to the Report palette. j. We can choose to hide certain columns within the Active Report. This allows us to include the column for sorting or later analysis, but not show it in the initial presentation in the Active Dashboard. Within this Active Report, the State Column appears twice. The first State Column is required as a primary sort key when we insert this Active Report into the Active Dashboard. The Control Panel inside the Active Dashboard filters each panel to a single value of the coordinated sort key, in our case, a State. However, we do not need the State Column to appear twice in the report. So we will set the first State Column to display as hidden. i. To edit options for the State column, right-click the State Column (Column 1) and select Options. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 7 of 52 3/8/2016 ii. Within the Style tab under Active Reports, select the Present Hidden check box to enable the option. iii. Click Apply and OK to return to the Report palette. k. Click the Save icon l. Click the Run icon to save the report. within the toolbar to view the report output. m. Notice that you now have an Active Report presenting a grid with the first State column hidden, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 8 of 52 3/8/2016 n. Close the report output in the browser window and return to the Report Painter. o. Change the output format of the report to Active Report Flash/Flex using the Output Format drop-down list in the toolbar. p. Click the Run icon to view the report output. q. Notice that you now have an Active Report presented as a visually enhanced Flash file, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 9 of 52 3/8/2016 r. Close the report output in the browser window and return to the Report Painter. s. Change the output format of the report back to HTML Active Report using the Output Format drop-down list in the toolbar. t. Save the report. u. Exit the Report Painter. v. Close the Procedure Viewer to return to the Developer Studio Explorer window. w. If you are prompted to save, click Yes. 2. Filing Trends Line Graph: The image below shows the Active Report generated as a Line Graph that we will create. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 10 of 52 3/8/2016 The chart engine to generate Active Charts is embedded in the report when we create an Active Report using Active Technologies. It allows us to simply convert a report into one of the available chart types in Active Technologies and display it as a graph without the need of different tools or software. For the remaining reports, we will set each report to display as a different type of graphs to add visual contrast to the dashboard. a. From the Developer Studio Explorer window, edit labUSForclosureFilingTrends.fex in the Associated Tool, as shown in the following image. b. The report opens in Report Painter, as shown in the image below. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 11 of 52 3/8/2016 c. Change the Output Type to HTML Active Report. d. Click the Options icon Active Report options. within the toolbar to setup the i. Within the Format tab, set the Initial Presentation to Line Chart, as shown in the following image. ii. Click Apply and OK to return to the Report palette. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 12 of 52 3/8/2016 e. Click the Run icon to view the report output. Your results should look similar to the following image. Why does this look different than it did in the Active Dashboard we looked at earlier? When we insert this Active Report into the Active Dashboard, it will be automatically filtered by the Active Dashboard Control Panel. The Control Panel filters each panel to a single value of the coordinated sort key. In this case, it will segment our panels to one state at a time. The standalone Active Report is presenting all states across all dates. This information is too much to present clearly in a single line graph. f. Close the report output in the browser window and return to the Report Painter. g. Save the report by clicking the Save icon. h. Exit the Report Painter and return to the Developer Studio Explorer window. 3. Monthly State Foreclosures vs. US Average Line Graph: The image below shows the Active Report generated as a Line Graph that we will create. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 13 of 52 3/8/2016 a. From the Developer Studio Explorer window, edit labUSForclosuresStateVNationAvg.fex in the Associated Tool. b. The report opens in Report Painter, as shown in the following image. c. Change the Output Type to HTML Active Report. d. Open Report Options, and from Format tab, set the Initial Presentation for this report to Line Chart, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 14 of 52 3/8/2016 e. We will not run this report at this point because in the current state without any filter, there are too many series to plot. f. Save this Active Report by clicking the Save icon. g. Exit the Report Painter and return to the Developer Studio Explorer window. 4. State Foreclosures Filings per 10,000 Households Bar Graph: The image below shows the Active Report generated as a Bar Graph that we will create. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 15 of 52 3/8/2016 a. From the Developer Studio Explorer window, edit labUSForeclosuresHHFilings.fex in the Associated Tool. b. The report opens, as shown in the following image. c. Change the Output Type to HTML Active Report. d. Open Report Options, and from Format tab, set the Initial Presentation for this report to Bar Chart, as shown in the following image. e. We will not run this report at this point because in the current state without any filter, there are too many series to plot. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 16 of 52 3/8/2016 f. Save the Active Report by clicking the Save icon. g. Exit the Report Painter and return to the Developer Studio Explorer window. 5. Filing Trends Area Graph in Flash: About 40 additional Flash charts are included in Active Technologies for Adobe Flash Player. We will create the Filing Trends Area Graph in Flash that we will use in Active Dashboard for Adobe Flash Player later in this lab. a. From the Developer Studio Explorer window, edit labUSForclosureFilingTrendsFlash.fex in the Associated Tool, as shown in the following image. b. The report opens in Report Painter, as shown in the image below. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 17 of 52 3/8/2016 c. Change the Output Type to Active Report Flash/Flex. d. Click the Options icon Active Report options. within the toolbar to setup the i. Within the Format tab, set the Initial Presentation to Other Chart, as shown in the following image. ii. Notice the Browse … icon appears next to the pull down menu. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 18 of 52 3/8/2016 iii. Click Browse … icon to open the Chart Tool. iv. The Chart Tool allows us to select additional chart types available in Active Report for Adobe Flash Player technology. Within the Line tab, click Area2D chart image to select Area Chart, as shown in the following image. v. Click OK to return to the Format Tab. vi. Click Apply and OK to return to the Report palette. e. We will not run this report at this point because in the current state without any filter, there are too many series to plot. f. Save the Active Report by clicking the Save icon. g. Exit the Report Painter and return to the Developer Studio Explorer window. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 19 of 52 3/8/2016 Step 2 – Building the Active Dashboard – Tab 1 We will now build the first panel of the Active Dashboard from the Active Report components we have created in Step 1. 1. Create a new procedure, as follows: a. Right-click the Procedures folder and select New, then Procedure. b. Make sure to select the Composer tool to use by selecting the Composer (Layout) tool from the Create with drop-down list. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 20 of 52 3/8/2016 c. Name the procedure: labUSForeclosureDashboard d. Click Open. e. The new report opens, as shown in the following image. 2. Set up Preview settings to work best with Active Dashboards, as follows: a. From the Tools Menu, select Settings, as shown in the following image. b. Within Preview Settings, change the Record limit for reports option to 100, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 21 of 52 3/8/2016 c. Click Apply and OK to return to the Document Composer page. 3. Set up Compound Document properties, as follows: a. Set Coordinate report to On. b. Set Output format to Active Report. c. Set Page orientation to Landscape. The following image shows these Compound document property settings. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 22 of 52 3/8/2016 4. We will now build the page header by adding 2 images and one text box to the page, as follows: a. Click on the Image icon from the toolbar. If the icon is not active in the toolbar, click in the page to make these icons available. b. Use the hairline pointer to draw an image box in the top left corner of the page. c. Select to open IBI.gif in the image object, as shown in the following image. d. Position the logo by either using the arrow keys on your keyboard or entering the following position information for this object into Properties pane. Position: Left Position: Top Size: Height Size: Width 0.25 0.52 0.5 1.5 e. To insert the title text, click the Text icon from the toolbar. If the icon is not active in the toolbar, click in the page to make these icons available. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 23 of 52 3/8/2016 f. Use the hairline pointer to draw a text box next to the Information Builders logo on the top of the page, as shown in the following image. g. Double‐click on the text element to open text entry mode and enter the title text: U.S. Foreclosures Trends Active Dashboard h. Click on the page outside of the text element to leave text entry mode. i. Apply the following font styling: i. Click on the text box to select it and apply text styling. ii. Click on Font Style icon styling. from the toolbar to define text iii. Set the following font styling properties. Font Font Style Size Color Arial Bold 18pt Navy Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 24 of 52 3/8/2016 j. Position and size the text element into place by using either your mouse, the arrow keys on your keyboard, or by entering the following position information for this object into the Properties pane. Position: Left Position: Top Size: Height Size: Width 2.5 0.52 0.31 5.35 k. To insert the RealtyTrac logo, scroll to the right so you can see the right margin of the page, then click on the page to reactivate the toolbar icons. i. Click on the Image icon in the toolbar. ii. Use the hairline pointer to draw an image box in the top-right of the page. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 25 of 52 3/8/2016 iii. Select to open RealtyTrac.gif in the image object. iv. Position the logo by either using the arrow keys on your keyboard or entering the following position information for this object in the Properties pane. Position: Left Position: Top Size: Height Size: Width 8.3 0.52 0.3 1.65 5. Set the title that will be used for this tab within the Active Dashboard, as follows: a. Within the Properties pull-down menu, select Page layout 1. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 26 of 52 3/8/2016 You can also click on the empty area of the page once to select the Page Layout 1. b. The TOC description will be used as the tab label within the control panel to identify each panel of the dashboard. Enter the TOC description: State Filings 6. Add the first Active Report, as follows: a. Scroll on the page so you can see the left margin of the page. b. To insert the first Active Report at the top of the page, click the Report icon in the toolbar and use the hairline pointer to draw the first report on the page, as shown in the following image. c. Right‐click the report object and select Reference existing procedure. Select labUSForclosureFilingTrends.fex and click Open, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 27 of 52 3/8/2016 d. Size and position the Active Report by using the mouse or by entering the following Position and Size in the Properties pane. Position: Left Position: Top Size: Height Size: Width 0.5 1.45 3.2 10 7. Add the second Active Report, as follows: a. Scroll down the page so you can add the second Active Report. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 28 of 52 3/8/2016 b. To insert the second Active Report, click on the Report icon in the toolbar and use the hairline pointer to draw the report at the bottom of the page. c. Right‐click the report object and select Reference existing procedure. Select labUSForclosureFilingTabular.fex and click Open, as shown in the following image. d. Size and position the Active Report by using the mouse or by entering the following Position and Size in the Properties pane. Position: Left Position: Top Size: Height Size: Width 0.5 4.75 3.75 10 Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 29 of 52 3/8/2016 e. Click the Save icon to save your Active Dashboard. f. Click the Run icon within the toolbar to view the first panel of your Active Dashboard. g. Your results should look similar to the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 30 of 52 3/8/2016 h. Notice the Control Panel has been added to the top of your page, displaying the pull-down menu to filter the dashboard by State (the coordinated primary key). i. Use the State drop-down list to view the trends for your home state. j. Close the browser window and return to the Document Composer page layout. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 31 of 52 3/8/2016 Step 3 – Building the Active Dashboard – Tab 2 We will add the second panel to the Active Dashboard from the Active Report components we have created in Step 1. 1. To add the second page to our Active Dashboard, click the New Page Layout icon from the toolbar and select Add New Page Layout. 2. Copy the header elements from first Page Layout, as follows: a. Before we scroll down to the new Page Layout, we need to copy the header from the first page. Hold down CTRL and click on the three items in Page Layout 1 header (the Information Builders image, the RealtyTrac image, and the report title text element), as shown in the following image. b. To place these objects in the clipboard to copy, either press CTRL + C or select Copy from the Edit menu, as shown in the following image. 3. Paste the header elements from the first Page Layout to the second Page Layout, as follows: a. Scroll down the page until you see Page Layout 2. b. Click on the empty area of the page once in the Page Layout 2 to make sure you are in the second Page Layout. c. Select Paste from the Edit menu, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 32 of 52 3/8/2016 d. Scroll down to see the new heading on Page Layout 2. e. If the elements are not placed where you want them, use your mouse to drag and drop them into position on the Page Layout 2. Use the following Position and Size Properties to adjust them. IBI.gif Position: Left Position: Top Size: Height Size: Width 0.25 0.52 0.5 1.5 RealtyTrac.gif Position: Left Position: Top Size: Height Size: Width 8.3 0.52 0.3 1.65 Text Position: Left Position: Top Size: Height Size: Width 2.5 0.52 0.31 5.35 Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 33 of 52 3/8/2016 The following image shows these three elements positioned on Page Layout 2. 4. In Page Properties, set the TOC description for Page Layout 2 to Impact Analysis for use as the tab label for the second panel of the dashboard, as shown in the following image. 5. We will now insert the first Active Report on Page Layout 2, as follows: a. Click the Report Icon in the toolbar and use the hairline pointer to draw the first report on the top of page just below the page heading. b. Right‐click the report object and select Reference existing procedure. Select labUSForclosureStateVNationAvg.fex as shown in the following image, and click Open. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 34 of 52 3/8/2016 c. Size and position the Active Report either by using the mouse or by entering the following Position and Size in the Properties pane. Position: Left Position: Top Size: Height Size: Width 0.5 1.45 3.3 10 The following image shows the Active Report in Page Layout 2. 6. We will now insert the second Active Report on Page Layout 2, as follows: a. Click the Report icon in the toolbar and use the hairline pointer to draw the second report on the bottom of page just below the first report. b. Right-click the report object and select Reference existing procedure. Select labUSForclosureHHFilings.fex as shown in the following image, and click Open. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 35 of 52 3/8/2016 c. Size and position the Active Report by using the mouse or by entering the following Position and Size in the Properties pane. Position: Left Position: Top Size: Height Size: Width 0.5 4.85 3.6 10 The following image shows the second Active Report in Page Layout 2. 7. Click the Save icon to save your Active Dashboard. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 36 of 52 3/8/2016 8. Click the Run icon within the toolbar to view the report output. a. Your results should look similar to the following image. b. Take a look around. i. Notice that each page in your Active Dashboard has become a tab. ii. Click each tab to move between the two panels. iii. Use the State pull-down menu to look at the foreclosure trends for your home state in both panels. c. Close the browser and return to the Document Composer. 9. Click the Save icon to save your Active Dashboard. 10. Close the Document Composer. Congratulations! You have successfully created WebFOCUS Active Dashboard. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 37 of 52 3/8/2016 Step 4 – Converting Active Dashboard into Interactive Flash Dashboard We can leverage the Active Dashboard we have created within WebFOCUS Developer Studio to build a rich interactive dashboard. WebFOCUS Active Reports and Dashboards for Adobe Flash Player take advantage of Adobe Flash portability and interactivity to deliver visually enhanced, user-friendly data without requiring any third party software or additional skills to develop them. 1. Instead of creating a new procedure, copy and paste the dashboard you have created as follows: a. Within the Developer Studio Explorer in the Procedures folder, right-click your completed labUSForclosureDashboard.fex and select Copy, as shown in the following image. b. De-select labUSForclosureDashboard.fex by clicking in an empty space inside the Procedures folder. c. Select Paste from the Developer Studio Edit menu, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 38 of 52 3/8/2016 d. Notice labUSForclosureDashboard1.fex is automatically created, as shown in the following image. 2. Right-click labUSForclosureDashboard1.fex, and select Rename, as shown in the following image. 3. Change the name to labUSForclosureDashboard_Flash.fex. 4. Right-click labUSForclosureDashboard_Flash.fex and select Edit in Associated Tool, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 39 of 52 3/8/2016 5. In the Compound Document Properties, set the Output format to Active Flex, as shown in the following image. 6. Click the Save icon 7. Click the Run icon to save your Active Dashboard. to view the Active Dashboard. a. Your results should look similar to the image below. 8. Close the browser and return to the Document Composer. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 40 of 52 3/8/2016 9. We will now replace the first line chart in the dashboard, the Filing Trends Line Graph, with the Filing Trends Area Graph in Flash that we have prepared to add emphasis to the trend in this dashboard. a. Using the mouse, click on the first report object once in the first page layout to select it. b. Right-click the report object and select Reference existing procedure. Select labUSForclosureFilingTrendsFlash.fex and click Open, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 41 of 52 3/8/2016 10. Click the Save icon 11. Click the Run icon to save your Active Dashboard. to view the Active Dashboard. a. Your results should look similar to the image below. b. Take a look around. i. Notice that each page in your Active Dashboard has become a tab just like the HTML Active Dashboard we saw earlier. ii. Notice that the chart tool bar contains additional icon to open Chart/Rollup Tool. iii. Click the Chart Tool icon to open Chart/Rollup Tool. iv. Select Charts tab and switch to Pie chart tab. v. Click Doughnut 3D chart type to select it. Notice the dashboard updates with the new chart type selected dynamically. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 42 of 52 3/8/2016 vi. Select Data Tab to view the report data. c. Close the browser and return to the Document Composer. 12. Close the Document Composer. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 43 of 52 3/8/2016 Step 5 – Converting Active Dashboard into Interactive PDF Document The interactive dashboard created in Step 4 requires the Adobe Flash Player plug-in installed in the browser separately. The Flash run-time code to render these interactive contents is included in Adobe® Reader starting in Version 9. For wider deployment and distribution, we can leverage the same Active Dashboard to provide the interactive dashboard in a PDF document. 1. Instead of creating a new procedure, copy and paste the dashboard you have created as follows: a. Within the Developer Studio Explorer in the Procedures folder, right-click on your completed labUSForclosureDashboard.fex and select Copy, as shown in the following image. b. De-select labUSForclosureDashboard.fex by clicking in an empty space inside the Procedures folder. c. In the Procedures pane, right-click in an empty space and select Paste, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 44 of 52 3/8/2016 d. Notice that labUSForclosureDashboard1.fex is automatically created. 2. Right-click labUSForclosureDashboard1.fex, and select Rename, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 45 of 52 3/8/2016 3. Change the name to labUSForclosureDashboard_PDF.fex. 4. Right-click labUSForclosureDashboard_PDF.fex and select Edit in Associated Tool, as shown in the following image. 5. In the Compound Document Properties, shown in the following image, set the Output format to Active PDF. 6. Click the Save icon to save your Active Dashboard. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 46 of 52 3/8/2016 7. Click the Run icon to view the Active Dashboard. a. Your results should look similar to the following image. b. Zoom in and out of the PDF by clicking Magnification icons in the PDF toolbar. i. Notice the page orientation is in portrait and scaling distorts the Flash content. We need to use SET commands in the procedure to specify how to fit the Flash SWF file inside PDF document correctly. c. Close the browser and return to the Document Composer. d. Close the Document Composer. 8. Within the Developer Studio Explorer, click in Other folder. a. Right click set_apdf.txt file, and select Open in Text Editor, as shown in the following image. b. When running Active Report for PDF, there is a hidden PDF file created internally. We need to use the following SET commands to Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 47 of 52 3/8/2016 pass down the page size and orientation information to the internal file. SET ORIENTATION=LANDSCAPE SET PAGESIZE=LETTER c. The following command sets the scale property of the Flash file in PDF document. SET ARSCALE=ON d. The PDF requires that the Flash file size to be specified when inserting SWF files. Use the following SET command to specify the size of the Active Dashboard we are inserting into the PDF file. SET ARWIDTH=1100 SET ARHEIGHT=830 e. The following image shows the text file opened in Text Editor. 9. Copy the SET commands from the text file into the clipboard. a. To select all the contents in this text file, either press CTRL + A or select Select All from the Edit menu, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 48 of 52 3/8/2016 b. To place these commands in the clipboard to copy, either press CTRL + C or select Copy from the Edit menu, as shown in the following image. c. Close the Text Editor. 10. Paste the SET commands into Active Dashboard procedure. a. Within the Developer Studio Explorer, click in Procedures folder. b. Right click on labUSForeclosureDashboard_PDF.fex file, and select Edit in Text Editor, as shown in the following image. c. Select Paste from Edit menu or press CTRL + P to paste the SET commands, as shown in the following image. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 49 of 52 3/8/2016 11. Click the Save icon 12. Click the Run icon to save your Active Dashboard. to view the Active Dashboard. a. Take a look around. i. Notice that the Flash dashboard fits and scales inside PDF correctly now. ii. To save the file on the Desktop, click the Save icon the PDF toolbar. in iii. For this lab, we will name it labUSForeclosureDashboard. The following image shows the Save a Copy… PDF dialog box. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 50 of 52 3/8/2016 iv. Open the labUSForeclosureDashboard.pdf file saved on your Desktop. v. From the Control Panel, click the Global Filter icon. vi. In the Global Filter window, shown in the following image, select Phase from the Add Condition pull-down menu. vii. Select Greater than as the filter condition. viii. Select 20 as the value. Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 51 of 52 3/8/2016 ix. Click Filter. x. Notice that the filter is applied to the entire dashboard. b. Close the PDF document and the browser, and return to the Document Composer. 13. Close the Document Composer. Congratulations! You’re done! Q&A Creating Active Dashboards with Developer Studio Copyright © 2010 Information Builders Page 52 of 52 3/8/2016