What is XML
advertisement

What is XML?
XML stands for EXtensible Markup Language
XML is a markup language much like HTML (though they have difference too)
XML was designed to describe data
XML tags are not predefined. You must define your own tags
XML uses a Document Type Definition (DTD) or an XML Schema to describe
the data
From the following simple XML code, you will have a brief idea of the structure of
XML.
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!-- Simple XML Code -->
<note>
<to>Cindy</to>
<from>Mike</from>
<heading>Reminder</heading>
<body>Don't forget to call me this weekend!</body>
</note>
The very first line defines the XML version and the character encoding used in the
document. In this case, the document conforms to 1.0 specification of XML and uses
the ISo-8859-1(Latin-1/West European) character set. The second line is comment
an the third line <note> describe the root elements of the document. The following
four lines describe four child elements of the root. And the last line defines the end of
the root (</note>).
From this example, we will talk about the next topic:
Well formed XML (XML syntax rules)
1. Every element must have a CLOSING TAG.
Example: <to>Cindy</to> is right while <to>Cindy is not right.
2. XML tags are CASE SENSITIVE.
Example: <body> is different from <Body>
<body> Don't forget to call me this weekend!</Body> is INCORRECT
3. No overlapping tags
Example: <b><i>This text is bold and italic</b></i> is not right while
<b><i>This text is bold and italic</i></b> is right.
4. All XML documents must have a root element. (All XML documents must contain
a single tag pair to define a root element.)
Example: In the previous simple code example, <note> and </note> defines the
root element.
5. Attribute values must always be quoted (but either single or double quotes can
be used)
Example: Make a little change to the above code:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!-- Simple XML Code -->
<note date=12/01/03>
<to>Cindy</to>
<from>Mike</from>
<heading>Reminder</heading>
<body>Don't forget to call me this weekend!</body>
</note>
The date attribute of the note element is not quoted and is not correct. The correct
syntax should be
<note date=”12/01/03”>
6. White Space is reserved in XML
Unlike HTML, white space can not be stripped off in XML.
Example:
Hi
How are you doing?
This sentence will display in XML with all the spaces in between “Hi” and “How”
while in HTML, it will display just like: Hi How are you doing?
7. XML elements must follow these naming rules:
Names can contain letters, numbers, and other characters
Names must not start with a number or punctuation character (<2name> is
incorrect)
Names must not start with the letters xml (or XML or Xml , <xmlfile> is
invalid)
Names cannot contain spaces (<last name> is invalid)
Display XML
As you can see from the above example, XML document is much like some
describing text file with self-defined tags. In fact, if you try to see the .xml file using
your IE or Netscape browser, it will just show you the plain text with all the tags and
comments in your code. XML itself can not be viewed as some web page.
In fact, there are different solutions to display XML, and I will give you three major
ones in the following: CSS, XSL and JavaScript
CSS is Cascading Style Sheets, it is a separate file named in .css
To display XML file using CSS, just add another line of code in XML to include the css
file.
<?xml-stylesheet type="text/css" href="cd_catalog.css"?> and the
cd_catalog.css file looks like this:
CATALOG
{
background-color: #ffffff;
width: 100%;
}
CD
{
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
TITLE
{
color: #FF0000;
font-size: 20pt;
}
ARTIST
{
color: #0000FF;
font-size: 20pt;
}
COUNTRY,PRICE,YEAR,COMPANY
{
Display: block;
color: #000000;
margin-left: 20pt;
}
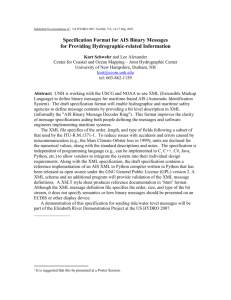
In this way, the modified xml file will display like this:
You can compare to the original xml file display without css file.
The second solution to display XML file is using XSL.
XSL stands for Extensible Stylesheet Language.
Following is an XSL file:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!-- Edited with XML Spy v4.2 -->
<xsl:stylesheet version="1.0"xmlns:xsl="http://www.w3.org/1999/XSL/Transfor">
<xsl:template match="/">
<html>
<body>
<h2>My CD Collection</h2>
<table border="1">
<tr bgcolor="#9acd32">
<th align="left">Title</th>
<th align="left">Artist</th>
</tr>
<!-- <xsl:for-each select="catalog/cd[artist='Bob Dylan']"> --> (select
records with artist equal to ‘Bob Dylan’)
<xsl:for-each select="catalog/cd">
<!-- <xsl:if test="price&gt;10"> --> (select price greater than 10)
<tr>
<td>
<xsl:value-of select="title" />
</td>
<td>
<xsl:value-of select="artist" />
</td>
</tr>
<!-- </xsl:if>-->
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
In the above XSL code, the line
<xsl:stylesheet version="1.0"xmlns:xsl="http://www.w3.org/1999/XSL/Transfor">
declares the document to be an XSL style sheet. Notice, either <xsl:stylesheet> or
<xsl:transform> is correct declaration.
The line <xsl:template match="/"> describe a template element with certain
attribute. The <xsl:template> element contains rules to apply when a specified node
is matched. The match attribute is used to associate the template with an XML
element. The match attribute can also be used to define a template for a whole
branch of the XML document (i.e. match="/" defines the whole document).
Save the above code as cd_catalog.xsl and include this xsl file in the original XML file
as:
<?xml-stylesheet type="text/xsl" href="cd_catalog.xsl"?>
The display of the modified XML file with xsl looks like:
If you add the “if” displaying condition in your XSL file (the commented lines in the
above), the output of the XML will change to
which select all the records with cd price greater than 10 dollars.
The third solution for displaying XML is using JavaScirpt. This will be shown in next
XML application after we introducing the XML Server.
XML Server
You can store XML file on your server, in exactly the same way as save a
HTML file.
You can generate XML file with ASP
<%
response.ContentType="text/xml"
response.Write("<?xml version='1.0' encoding='ISO-8859-1'?>")
response.Write("<note>")
response.Write("<from>Jani</from>")
response.Write("<to>Tove</to>")
response.Write("<message>Remember me this weekend</message>")
response.Write("</note>")
%>
Use your browser to see the .asp file above; you will get the same result as a plain xml
file.
You can get XML from a database without any pre_installed XML software. For
example:
<%
response.ContentType = "text/xml"
set conn=Server.CreateObject("ADODB.Connection")
conn.provider="Microsoft.Jet.OLEDB.4.0;"
conn.open server.mappath("/ado/database.mdb")
sql="select fname,lname from tblGuestBook"
set rs=Conn.Execute(sql)
rs.MoveFirst()
response.write("<?xml version='1.0' encoding='ISO-8859-1'?>")
response.write("<guestbook>")
while (not rs.EOF)
response.write("<guest>")
response.write("<fname>" & rs("fname") & "</fname>")
response.write("<lname>" & rs("lname") & "</lname>")
response.write("</guest>")
rs.MoveNext()
wend
rs.close()
conn.close()
response.write("</guestbook>")
%>
Next, Let us have a look at a XML application using JavaScript and to display.
One XML Application
The following html code will include the cd_catalog.xml we mentioned
before. Meanwhile, it will use the JavaScript for a fancy selected
display.
<html>
<head>
<script type="text/javascript">
function testclick(field)
{
var row=field.rowIndex
xmldso_list.recordset.absoluteposition=row
td_title.innerHTML=xmldso_list.recordset("TITLE")
td_artist.innerHTML=xmldso_list.recordset("ARTIST")
td_year.innerHTML=xmldso_list.recordset("YEAR")
td_country.innerHTML=xmldso_list.recordset("COUNTRY")
td_company.innerHTML=xmldso_list.recordset("COMPANY")
td_price.innerHTML=xmldso_list.recordset("PRICE")
}
</script>
</head>
<body>
<xml id="xmldso_list" src="cd_catalog.xml"></xml> <!—-Load the document
into a Data Island. This is how you get to your xml file inside a HTML
file. With the example code above, the XML file "cd_catalog.xml" will be loaded into an
"invisible" Data Island called "xmldso_list".
-->
<table border="1" bgcolor="yellow"><!—Display the first row of the
table-->
<tr align="left"><th>Title: </th><td id="td_title"></td></tr>
<tr align="left"><th>Artist: </th><td id="td_artist"></td></tr>
<tr align="left"><th>Year:
</th><td id="td_year"></td></tr>
<tr align="left"><th>Country:</th><td id="td_country"></td></tr>
<tr align="left"><th>Company:</th><td id="td_company"></td></tr>
<tr align="left"><th>Price: </th><td id="td_price"></td></tr>
</table>
<p><b>Click on one of the CDs in the list:</b></p>
<table datasrc="#xmldso_list" border="1"><!--To make your XML data visible on
your HTML page, you must "bind" your XML Data Island to an HTML element. To bind your XML data
to an HTML table, add a data source attribute to the table
-->
<thead>
<tr align="left">
<th>Title</th>
<th>Artist</th>
<th>Country</th>
<th>Company</th>
<th>Price</th>
<th>Year</th>
</tr>
</thead>
<tr align="left" onclick="testclick(this)"><!—Call JavaScript to select
the record to be displayed-->
<td><div datafld="TITLE" /></td>
<td><div datafld="ARTIST" /></td>
<td><div datafld="COUNTRY" /></td>
<td><div datafld="COMPANY" /></td>
<td align="right"><div datafld="PRICE" /></td>
<td><div datafld="YEAR" /></td>
</tr>
</table>
</body>
</html>
Conclusion:
XML is a universal data exchange format. It is self-defined and extensible.
XML can do client-side processing and manipulation of data
XML can be used in a variety of areas: Electronic Commerce, Creating other markup
languages (WML, WAP…), Advanced Search Engine, Web-based Control Systems, etc.
XML has been widely used and will be the most important universal markup language
in the near future.
Reference:
1. Applied XML: a toolkit for programmers/Alex Ceponkus, Faraz
Hoodbhoy. 1999
2. www.w3school.com (find all the examples shown in this lecture and
try it yourself)
3. Professional XML and ASP
XML Questions:
Multiple Choices:
1. What does XML stand for?
a. eXtensible Markup Language
b. Example Markup Language
c. X-Markup Language
d. eXtra Modern Link
2. What is the correct syntax of the declaration which defines the XML version?
a. <?xml version=”1.0”?>
b. <?xml version=”1.0”/>
c. <xml version=”1.0”/>
3. Which statement is true?
a. All XML elements must be lower case
b. All XML documents must have a DTD
c. All XML elements must have a closing tag
d. All the statements are true
4. Which is not a correct name for XML element?
a.<Note>
b. All 3 names are incorrect
c.<1dollar>
d.<h1>
5. What is a correct way of referring to a stylesheet called “mystyle.xsl”?
a. <stylesheet type =”text/xsl” href = “mystyle.xsl”/>
b. <link type=”text/xsl” href=”mystyle.xsl”>
c. <?xml-stylesheet type=”text/xsl” href=”mystyle.xsl”?>
True False:
1. XML’s goal is to replace HTML
2. Is this a correct XML document?
<?xml version="1.0"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
3. Is this a correct XML document?
<?xml version="1.0"?>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
4. XML preserve white spaces
5. XML attribute values must always be enclosed in quotes
Fill in Blanks:
1. XSL stands for:______________________________
2. List three of the solutions to display XML file on a browser:____________________,
___________________________, ________________________
3. List the potential areas that XML might be applied (at least two)__________________,
________________, _______________,
4. List three differences between XML and HTML.
___________________________________________,
___________________________________________,
___________________________________________.
5. XML stands for: _____________________________.
Answers:
Multiple choices: 1.a 2. a. 3. c. 4. c. 5.c.
True False: 1. F 2.T 3.F 4.T 5.T
Fill in Blanks:
1. eXtensible Stylesheet Language
2. CSS, JavaScript, XSL
3. Electronic Commerce, Creating other markup Languages, Advanced Search Engines, WebBased control systems
XML must have a closing tag while HTML don’t
XML’s tag can not be overlapping while HTML don’t
XML use “self-defined” tags while HTML use “pre-defined” tags
XML tags are case sensitive while HTML are not.
5. EXtensible Markup Language
4.

![[#CARBON-13743] Key store password of catalina](http://s3.studylib.net/store/data/007841975_2-b5be293be17dfbfd4fa5374476b625ea-300x300.png)