Learning WML

http://www.developer.com/xml/article.php/1377381
Learning WML - WAP Basics
By Steve Schafer
This series of articles describes how to provide Web content to mobile devices through WML (Wireless Markup
Language). This first article covers the background of WAP, how it works, and what you need to get started.
Future articles will introduce the WML language, tips and tricks to provide content, and how to integrate other technologies such as PHP to make your pages more flexible.
What Is WAP?
WAP stands for Wireless Access Protocol, a general term used to describe the multi-layered protocol and related technologies that bring Internet content to mobile devices such as PDAs and cell phones.
Such devices are referred to as thin clients because they have one or more constraints in the form of display, input, memory, CPU, or other hardware or usability limitations. The platform constraints and the slower (and more expensive) bandwidth of cellular and related networks make standard Internet protocols difficult to utilize.
Using the growing set of WAP tools and protocols, however, the mobile Internet is quite a capable tool.
A Brief History of WAP
As previously stated, WAP refers to a wide range of technologies and protocols, all related to mobile Internet functionality. This functionality has roots dating back to the mid 1990s. At that time, several vendors were working on the mobile Internet problem as mobile device sales skyrocketed, and several competing technologies emerged:
* Nokia's Narrow Band Sockets (NBS) and Tagged Text Markup Language (TTML)
* Ericsson's Intelligent Terminal Transfer Protocol (ITTP)
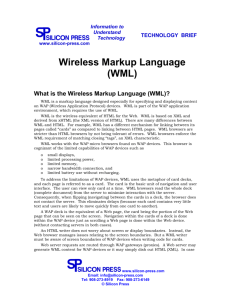
* Unwired Planet's Handheld Device Markup Language (HDML)
Each technology had its own purpose, but some overlapped with others in various areas. This diversity threatened to fragment the wireless industry along provider lines. In mid 1997, the WAP Forum was founded to aid in communication among the developers and to spur a common set of protocols and technologies. In the same year, the industry took another step forward with the formation of the Open Mobile Alliance (OMA), which combined several distinct development and standards bodies into one.
How Does WAP Work?
These articles will focus on the delivery of WML content to mobile devices over a cellular or related technology network. However, the delivery of many protocols and technologies takes the same route-namely, through a proxy server that bridges the gap between the wired Internet and the wireless service provider's network.
Figure 1.1 The WAP Gateway provides wireless networks with Internet access and optional content translation and filtering.
This proxy server manages the communication between the wireless client and the Internet server(s), acting as a gateway to the wired Internet. It caches content and in some cases even translates raw HTML into WAPcompatible protocols such as WML.
Many mobile devices have a built-in wireless browser. Although several different browsers are in use today among the various wireless providers, most browsers support WML, either natively or translated into HDML. A popular precursor to WML, the Handheld Device Markup Language (HDML), is still supported on several mobile platforms. However, due to the limitations of HDML (supporting only a handful of navigation tags and virtually no formatting tags), WML is becoming the most widely used mobile markup language. That said, if you plan to support a particular platform, it's best to test your code extensively on that particular device.
Note: When coding for the general public, be careful to stick to the standards and avoid using proprietary extensions to the various languages, no matter how tempting the feature set of the extensions. If you decide to provide the extensions to those who can use them, you should take the necessary server steps to identify the connecting browser and deliver code customized for that browser.
What Is WML?
WML (Wireless Markup Language) is the dominant language in use with wireless devices today. Essentially,
WML is a subset of HTML, but has its roots in XML. Those developers with a solid base in XML should have a relatively easy time coding WML.
The current WML standard is 1.3, although many mobile devices in use today support only the WML 1.1 standard. Therefore it's prudent to stay away from 1.3-specific features, unless you know that your target market's devices are 1.3-ready.
There are several key differences between WML and standard HTML, including the following:
* WML is highly structured and very particular about syntax. Several current HTML browsers allow for
"messy" code such as missing tags and other formatting snafus. Such mistakes are not allowed in WML; the mobile browser will complain and generally won't display the page.
* WML is case sensitive. The tags <b> and <B> are treated as different tags, although they accomplish the same purpose (bold text). Therefore, you must be careful to match the case of your opening tags with your closing tags (for example, <b>This is bold</B> will not work as expected).
* Many tags have required attributes. Developers accustomed to HTML may be used to including only attributes they need-in some WML tags, you must include a few attributes, even if they are blank or default.
* WML pages are structured in "decks" (see the next section), allowing for multiple pages to be defined in each WML file.
WML also has a client-side scripting language, WMLScript, to help automate particular tasks, validate input, and so on. WMLScript is a subset of JavaScript and will be covered in a later article.
Understanding Decks
WML pages are structured within "decks," allowing several pages ("cards") to be defined in each WML file.
This deck analogy allows multiple pages to be delivered to the mobile client at the same time, minimizing the loading time between related pages. However, the limited memory on most devices constrains the deck size, usually to less than 1024 bytes. Therefore, careful consideration and planning should go into any WAP application; don't start coding without investing time in planning.
Note: Remember your audience. Mobile users generally scroll through cards rapidly and will be reading on a display that's a mere handful of characters wide (usually less than 20 characters) and usually less than 10 lines high. Keep your content to a minimum, provide an intuitive navigation structure, and optimize your decks to maximize links within the deck and minimize links outside of the deck.
Visualizing a physical "deck of cards" structure can help in understanding the principles of WML. For example, suppose we have three simple cards (pages) as shown below:
Figure 1.2 - The physical card analogy to WML decks helps visualize how they work.
These cards together form a deck and are delivered to the mobile device in one file. Now suppose that each card links to the next (card one links to card two, which links to card three, and so on), and that each card also has a
"back" link to take the user back to the previous card. As the user navigates the deck, the cards stack in memory as shown below:
Figure 1.3 - As the user follows the links through the deck, the cards stack up in memory.
A developer accustomed to HTML might be tempted to implement the "back" feature by providing a link to the deck, specifying the previous card. However, this would cause the mobile device to re-request the whole deck before redisplaying the card-a card it already had in memory.
Instead, you should use the tag, which tells the browser to remove the current page and display the previous page in the history list (like using the Back button on a PC browser). Of course, the content of the previous page might need to be refreshed each time it's accessed; in that case, valid techniques could include recalling the whole deck or specifying that the page not be cached. Proper navigation will be covered in future articles.
Figure 1.4 - The <prev> tag "pops" the top card off the stack (out of the history list), redisplaying the previous card in the history.
Setting Up Your Server for WML
To configure your Web server to deliver WML, you must define the related MIME types for WML content. Web servers and client browsers use MIME (Multipurpose Internet Mail Extensions) to communicate the type of data that is being sent. Before sending data, the server sends a MIME identifier to the client browser, identifying the format of the following data. The client browser can then properly decode and apply the data. Most WML applications require three MIME types, as listed in the following table.
File Extension MIME Type Definition Use
.wml text/vnd.wap.wml WML source file
.wmls text/vnd.wap.wmlscript WML script file
.wbmp image/vnd.wap.wbmp Wireless bitmap file (image)
To add MIME types to your Web server, you must have administrator access to the server. The following sections cover setting up Microsoft's Internet Information Server (IIS) and Apache for WML. If you're using another type of server, read your server's documentation for more information on adding MIME types.
Adding MIME Types to Internet Information Server (IIS)
To add the MIME types to IIS, open the Internet Information Services Management Console (MC). Access to this console varies depending on which specific operating system you're using and how you installed IIS, but can usually be found under Administrative Tools (Windows 2000) or Option Pack (Windows NT).
Open the IIS MC, click on the server to expand its tree, and then right-click on Default Web Site and choose
Properties. (Note: If you don't want all the sites on your server to be able to deliver WML, right-click on those sites you want to be WML-enabled and then continue following these steps.)
Click on the HTTP Headers tab and then click on the File Types button under the MIME Map section. In the File
Types dialog, click on New Type and enter the extension and MIME definition ("Content Type") from the preceding table. Click on OK. Repeat this process for the other two MIME types.
When you're finished, close the Web Site Properties dialog by clicking on OK. On some servers, there may be nodes or devices that also define HTTP codes and need to inherit the new setting(s). Choose the appropriate options for your system. Exit the IIS MC. Usually you won't need to restart the IIS service, but it wouldn't hurt to do so just in case.
Tip: Before exiting the Web Site Properties, you may want to add an entry for WML on the Documents tab (such as index.wml). This causes the server to display that document by default, eliminating the need for your visitors to specify a particular file in the URL to access your site.
Adding MIME Types to Apache
To add MIME types to Apache, you must edit the httpd.conf file. This file's location varies from system to system.
This file uses "AddType" lines to define MIME types. Find the section where these appear and add the following lines:
AddType text/vnd.wap.wml .wml
AddType text/vnd.wap.wmlscript .wmls
AddType image/vnd.wap.wbmp .wbmp
Save and close the file and restart the Apache server to reload the configuration with the new MIME types.
Tip: You may want to add "index.wml" or comparable entry to the DirectoryIndex section of the Apache configuration file (requires running mod_dir). This causes the server to display that document by default, eliminating the need for your visitors to specify a particular file in the URL to access your site.
A Sample WML Deck
Now that your server is set up to handle WML correctly, let's try serving up a sample page. The following listing shows the bare minimum coding necessary to contain a WML deck, consisting of a single, blank card:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="Card1" title="Sample ">
</card>
</wml>
The first line of the preceding code specifies that the file is XML and version 1.0-compatible. The second line defines the XML scope of the file; namely, that its DOCTYPE is WML, and where the Document Type
Definition (DTD) can be found.
Tip: If you're unfamiliar with XML and don't fully understand these lines, just make sure that they appear at the beginning of all your WML documents.
The next line begins the WML definition with the <wml> tag.
The <card> tag defines a card in the deck. Note that the id and title attributes can be anything you choose, but should be short and to the point, and the id must contain only letters and numbers (no punctuation or spaces).
If you want to try the preceding example, create the file on your Web server (in plain text form), adding the following lines between the <card> tags to provide content for the card:
<p>
A Sample Card
</p>
Place the file in an accessible directory with adequate permissions to access it from an external browser. Now visit the Wapalizer at http://www.gelon.net. Type the URL to the file in the Wapalizer box and click on the
Wapalize button. You should see a screen similar to the output below.
Figure 1.5 - Your sample page in the Openwave simulator.
Image courtesy Openwave Systems Inc. (Openwave, the Openwave logo, Openwave SDK, Openwave SDK
Universal Edition, Openwave SDK WAP Edition are trademarks of Openwave Systems Inc. All rights reserved.)
Next Time
The next article will cover some essential tools used to develop WAP content, as well as how to create basic
WML pages.
About the Author
Steve Schafer is president and CEO of Progeny Linux Systems, a Linux-based consulting company in
Indianapolis, Indiana. He has written several technical books and articles and can be reached at sschafer@synergy-tech.com.