- Missouri State University

CIS 375—Web App Dev II
WAP
Introduction to WAP
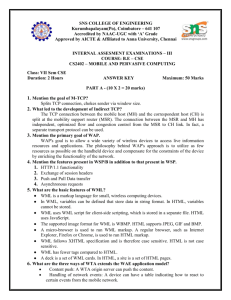
WAP ________________________ is an application communication protocol that uses a ______ Browser in handheld devices, such as digital _____________.
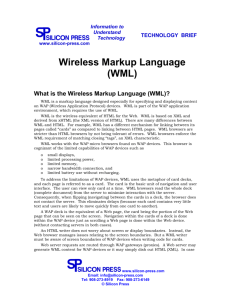
WAP uses the wireless markup language (WML), not
______, and is defined as an XML 1.0 application.
WAP is published by the WAP ______, founded in
1997 by Ericsson, Motorola, Nokia, and Unwired
Planet.
The Micro Browser interprets WML and a reduced version of JavaScript called ___________.
WML is used to create pages (called ______) that are constructed as a set of CARDS.
2
WAP Basics
WML is mostly about ______, since other content would be to slow to deliver.
The use of tables and images is strongly restricted.
A WML DECK (page) is downloaded to a mobile phone from a _____ server.
The CARDS in the DECK are related to each other via links, using only the phone’s __________.
Only one card is displayed at a time.
Each card element has an id and a ______.
WML can use text formatting elements such as b, i, and u. It can also use the table, tr, and td elements.
3
WML Formatting
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card id="no1" title="Card 1">
<p>
<b>Hello<br/>World!</b>
</p>
</card>
<card id="no2" title="Card 2">
<p>
<table columns="2">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</p>
</card>
</wml>
</tr>
</table>
4
WML Links and Images
The <anchor> tag creates a link that can do one of three tasks:
<go>
<prev>
<__________>
<anchor>
Next page
<go href="test.wml"/>
</anchor>
The <a> tag is the same as the __________ tag with the <go> task.
The <img> tag can be used to display images with the file extension _______ only.
5
Example of Links and Images
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML
1.3//EN"
<wml>
"http://www.wapforum.org/DTD/wml13.dtd">
<card id="no1" title="A Tag">
<p>
<a href="#no2">See the man</a>
</p>
</card>
<card id="no2" title="Image">
<p>
This is an image
<img src="man.wbmp" alt="stickman" /> in a paragraph
</p>
</card>
</wml>
6
WML Input
A WML card can accept input from a user.
Name: <input name="Name" size="15"/><br/>
Age: <input name="Age" size="15" format="*N"/><br/>
Sex: <input name="Sex" size="15"/>
The user can also select _______ from a list.
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
The user can display a ________.
<fieldset title="CD Info">
Title: <input name="title" type="text"/><br/>
Prize: <input name="prize" type="text"/>
</fieldset>
7
<anchor>
WML Tasks
Go to new card
Refresh the page and set a variable:
< anchor>
Go To Test
Refresh this page
<go href="test.wml"/>
<go href="thispage.wml"/>
</anchor>
<refresh>
Go to a previous card:
<anchor>
</anchor>
Previous Page
<setvar name=“x” value="30"/>
</refresh>
<prev/>
</anchor>
Noop ( no op eration)—overrides deck-level elements
<do name="back" type="prev" label="Back">
<noop/>
</do>
8
WML Timer
A WML card can use a timer function
(time units are in _____ of a second).
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML
1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card ontimer = "test.wml">
<timer value="30"/>
<p>This message will last 3 seconds!</p>
</card>
</wml>
9
WML Variables
When a user switches from card to card, data can be stored in variables (which are _____ sensitive).
<card id="card1">
<select name="schoolname">
<option value="HTML">HTML Tutorial</option>
<option value="XML">XML Tutorial</option>
</select>
</card>
<card id="card2">
<p>You selected: $(schoolname)</p>
</card>
You can also use the <setvar> tag:
<setvar name="i" value="500"/>
10
Example
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD
WML 1.3//EN"
"http://www.wapforu
m.org/DTD/wml13.dtd
">
<wml>
<card id="card1" title="Tutorial">
<do type="accept“ label="Answer">
<go href="#card2"/>
</do>
<p>
<select name="name">
<option value="HTML">
HTML Tutorial
</option>
<option value="XML">
XML Tutorial
</option>
<option value="WAP">
WAP Tutorial
</option>
</select>
</p>
</card>
<card id="card2” title="Answer">
<p>
You selected: $(name)
</p>
</card>
</wml>
11
Links
WML validator: http://www.w3schools.com/wap/wml_validate.asp
Demos: http://www.w3schools.com/wap/tryit_wap.asp?file=de mo_helloworld.wml
Reference: http://www.w3schools.com/wap/wml_reference.asp
Nokia Mobile Internet Toolkit: http://www.forum.nokia.com/main/1,6566,1_1_30,00.
html (used for examples in this presentation)
The “Wapalizer”: http://www.gelon.net/ (???)
12