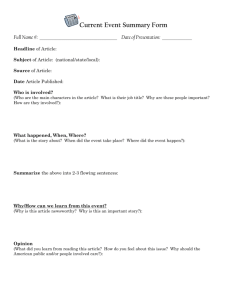
Basic Ogilvy Ad Layout
advertisement

Taken from the following website: http://desktoppub.about.com/od/ads/ss/ogilvy_5.htm By: Jacci Bear 5 Step Formula Based on Work of David Ogilvy Ads and sales fliers are common desktop-published documents. Whether designing ads for clients or for your own business, you can improve the effectiveness of those ads with just a few time-proven design strategies. When readers look at your ad what do they see first? Research indicates that readers typically look at the following in this order: 1. 2. 3. 4. 5. Visual Caption Headline Copy Signature (Advertisers name, contact information) One method of making sure your ad gets read is to arrange elements in that order, top to bottom. However, your ad should also lead with its strongest element. Sometimes the visual may be secondary to the headline. In that case you may decide to put the headline first. A caption may not be necessary at all times and often you'll want to include additional elements such as secondary illustrations or a coupon box. While this isn't the only way to design an ad, it is an easy to implement, successful formula, for many types of products or services. On the next few pages are the basic layout and three variations of this format, also called the Ogilvy after advertising expert David Ogilvy who used this layout formula for some of his most successful ads. Basic Ogilvy Ad Headline First Variation of Ogilvy Ad Layout Coupon Variation of the Ogilvy Ad Layout Headline Right Variation of the Ogilvy Ad Layout Basic Ogilvy Ad Layout Basic Visual, Caption, Headline, Copy, Signature Ad Layout Advertising expert David Ogilvy devised an ad layout formula for some of his most successful ads that became known as the Ogilvy. The illustration on this page is the basic design that follows the classic visual, headline, caption, copy, signature format. From this basic ad layout, other variations are derived. Try changing the margins, fonts, leading, size of the initial cap, size of the visual, and placing the copy in columns to customize the basic format of this ad layout. 1. Visual at the top of the page. If you are using a photo, bleed it to the edge of the page or ad space for maximum impact. 2. For photos, place a descriptive caption below. 3. Put your headline next. 4. Follow with your main ad copy. Consider a drop cap as a lead-in to help draw the reader into the copy. 5. Place your contact information (signature) in the lower right corner. That's generally the last place a reader's eye gravitates to when reading an ad. Coupon Variation of the Ogilvy Ad Layout Coupons attract attention and can increase response to your ad. Even just the appearance of a coupon - using the familiar dashed line around a portion of your ad - can have the same effect. The illustration on this page is the basic Ogilvy ad layout design but with copy in a three-column format and the addition of a coupon in the outside corner. Make additional changes to this ad layout by changing the margins, fonts, leading, size of the initial cap, size of the visual, and changing the column layout. Experiment with different coupon styles. 1. 2. 3. 4. Visual at the top of the page. Caption below photo. Headline next. Place main ad copy in first two columns of a three-column grid. Place your contact information (signature) at the bottom of the middle column. 5. In the third column put a coupon or a faux coupon. Placing the coupon in the outside corner of your ad makes it easier to clip out. Headline First Variation of Ogilvy Ad Layout This ad layout puts the headline above the visual Sometimes the headline carries more weight than the visual. The illustration on this page is the basic Ogilvy ad layout design but with copy in a two-column format and the headline moved above the visual. Use this variation when the headline is the more important element of the message. For more variation try changing the margins, fonts, leading, size of the initial cap, size of the visual, and altering the column layout in this ad layout. 1. Headline first. When your headline packs a bigger punch or is more important than the photo, put it up top to grab the reader first. 2. Visual next. 3. Caption below photo. 4. Place main ad copy in two columns. 5. Place your contact information (signature) at the bottom of the second column in the lower right corner. Headline Right Variation of the Ogilvy Ad Layout Illustrated on this page is the basic Ogilvy design but with copy in a two-column format and the headline moved to the right side of the visual. This ad layout format equalizes the visual and headline as well as makes more room for longer headlines or vertical images. To further customize the look of this ad layout, change the margins, fonts, leading, size of the initial cap, size of the visual, and alter the column layout. You might try a headline left variation if the photo orientation is more suitable to that arrangement. 1. Visual first, to the left. If the visual lends itself to a more vertical arrangement or if you want to equalize the importance of the visual and headline, try this. 2. Headline next, to the right of visual. When you break your headline up into several lines like this, you'll probably want to avoid headlines that are too long. 3. Caption below photo. 4. Place main ad copy in two columns. You might want to use a drop cap as a leadin. 5. Place your contact information (signature) at the bottom of the second column in the lower right corner. Graphic Mechanical Layout: Advertising Assignment Having read over the different types of Ogilvy Ad Layouts and reviewed a variety of ads as a class, it is now time for you to create your own advertisements. Before you begin you must collect 10 different ads that you find attractive and effective. Notice the placement of the visual, caption, headline, copy, and signature. The ads you find interesting provide a good starting point from how you may want to stylistically create your ad. Important points to keep in mind when creating your ad There are two ways to create a path to move from one element to another. This is called rhythm or eye-flow. The ad can be designed to take advantage of the reader’s natural eyeflow or the reader’s eye-flow can be altered to go where the designer wishes. When this flow is smooth, the rhythm is pleasing. In our culture, a natural path causes the eye to start across an image from the upper left-hand corner in a Z path across the page ending in the lower right corner. However, ones true inclination is for the eye to enter the page at the optical center (about 5/8 from the bottom and 1/3 from the left edge). The optical center is an excellent spot to locate a logo, art or a headline. A second option is to use large portions of the design to cause the eye to move to that spot immediately, whether or not it is at the optical center. An eye-catching colour will have the same effect. This is the effect of dominance or emphasis in the design. Advertising Assignment You must promote a product that is original (that means that you cannot use an existing brand name). Using a monochromatic advertisement layout on standard letter size stock, your ad must include a visual, caption, headline, body type (copy), and signature. You must first complete a sample sketch that outlines the information and position that you hope to include in your final copy. You will then have the opportunity to complete your final good copy as: a) an artistic drawing with type being printed on transparent paper which would then be positioned over the art work for the most effective arrangement b) an advertisement created using Photoshop You will be marked on the following: presence of a visual, caption, headline, body type, and signature quality of the visual, caption, headline, body type, and signature cleanliness and accuracy of ad rhythm is smooth and pleasing the design layout is effective The ad creates interest in the product /5 /5 /5 /5 /5 /5