What is Opacity
advertisement

WHAT IS OPACITY?
The opacity property defines how transparent the object on the screen should be to objects
below it.
The opacity property takes a value of the amount of transparency from 0.0 to 1.0. 0.0 is 100%
transparent - anything below that element will show completely through. 1.0 is 100% opaque nothing below the element will show through.
So to set an element to 50% transparent, you would write:
opacity:0.5;
Neither IE 6 nor 7 support the CSS 3 opacity property. Instead, IE supports a Microsoft-only
property "alpha filter". Alpha filters in IE accept values from 0 (completely transparent) to 100
(completely opaque). To get your transparency in IE, you should multiply your opacity by 100
and add an alpha filter to your styles:
filter: alpha(opacity=50);
example:
div.transbox
{
width: 400px;
height: 180px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
filter:alpha(opacity=60);
opacity:0.6;
}
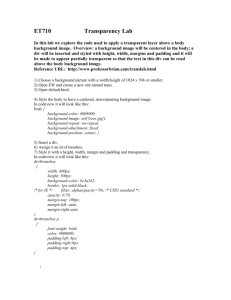
Placing text on images Example
With opacity, you can place text over an image and have the image appear to fade out where
that text is. This technique is a little tricky, because you can't simply fade the image, as that will
fade the entire image. And you can't fade the text box, because the text will fade there as well.
First you create a container div and place your image inside:
<div id="image">
<img src="image.jpg" alt="image" />
</div>
Follow the image with an empty div - this is what you'll make transparent
<div id="image">
<img src="image.jpg" alt="image" />
<div id="text"></div>
</div>
The last thing you add in your HTML is the div with your text in it:
1
<div id="image">
<img src="image.jpg" alt="image" />
<div id="text"></div>
<div id="words">Hello!!</div>
</div>
Style the above syntax with CSS positioning, to place the text above the image. Place text on the
left side, but you can put it on the right by changing the two "left:0;" properties to "right:0;".
#image
{
position:relative;
width:170px;
height:128px;
margin:0;
border: 1 px solid black;
}
#text {
position:absolute;
top:0;
left:0;
width:60px;
height:118px;
background:#ffffff;
padding:5px;
}
#text {
filter: alpha(opacity=70);
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=70);
-moz-opacity: 0.70;
opacity:0.7;
}
#words {
position:absolute;
top:0;
left:0;
width:60px;
height:118px;
background:transparent;
padding:5px;
}
2