Report
advertisement

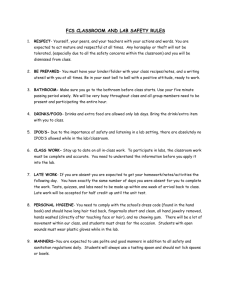
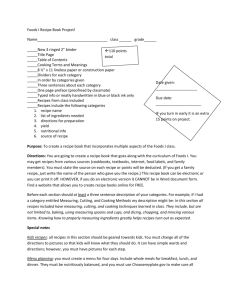
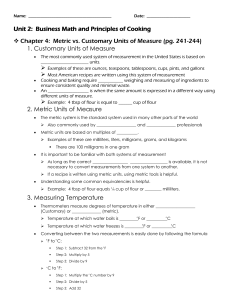
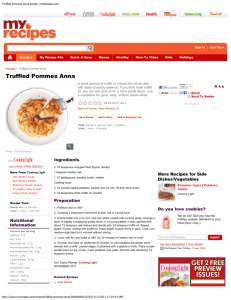
Chefito: Behind the HTML December 5, 2001 SYS 321, Section 2 Group 3 Thor Technologies Juliana Beauvais, Chris Florentine, Juan Carlos Lam, Mariam Lee, Joe Vargas, Jim Zeng Table of Contents I. Introduction to Chefito II. Goals III. Users IV. Background Research/ Market assessment V. Intended Functionality VI. Prototype Development with Screen Shots 1. The Opening Page 2. The Search Page 3. Cooking a Recipe 4. The Dictionary and Index 5. Today’s Menu and Favorites VII. Usability Testing: Response to Feedback VIII. Future Improvements References Instructions on Using Our Prototype I. INTRODUCTION TO CHEFITO Our product, Chefito, is an electronic cooking center that allows the users quick access to thousands of detailed recipes along with video tutorials and an extensive explanation of cooking terminology. Chefito is a portable laptop-sized electronic device that mounts underneath a kitchen cabinet, attaches to a refrigerator, or rest on a countertop. The product consists of a touch screen and a keyboard. Chefito comes with a plastic pen to operate the screen when the user’s hands are messy, but the user can also use his/her hands. The keyboard will be a QWERTY keyboard because it is the most commonly used and will include the following keys: alphabet, numbers, space bar, degree symbol key, print screen button, shift, tab, delete, and backspace. The other keys normally found on a PC keyboard are unnecessary since the keyboard is only used to type in recipes and keyword searches. The keyboard is completely covered in plastic to prevent foreign objects from falling in between the keys. The screen, pen, and keyboard can be cleaned with a damp cloth. II. GOALS Our main goal is to combine the different items for cooking instruction in a way that makes cooking simpler. To do this, we have to design a good user interface based on human-computer interface principles such as natural mapping, affordability, alignment, visibility and emergent features. In addition to being usable, the functions that Chefito performs need to be sufficient to make the product marketable. The user should feel that the product does everything they need it to do. We also did not want to intimidate users who are unfamiliar with either cooking or technology. In general, Chefito should appeal to people who are not knowledgeable about cooking or technology, but are interested in cooking or learning to cook. These consumers will find this product more beneficial than cookbooks, instructional cooking tapes, or other cooking related software. The value added by Chefito needs to be high enough to offset the costs and out-do the competition. III. USERS Chefito’s users can range from professional cooks to people who have enough of an interest in cooking to buy cookbooks or receive them as gifts to those who would like to learn to cook. Because our user population is restricted to those who buy the product as opposed to the general population, Chefito is targeted at an audience one step above a complete novice. Our users will have some idea of what our product is and what they might want to use it for because they purchase the system as opposed to encountering it in public. It is not certain that the users of this product would be comfortable with technology; therefore, this interface does not require any technological skills to navigate. Even though it’s tempting to assume that the population who cooks often enough or enjoys cooking enough to purchase this product would have culinary skills, we designed the product so that no culinary knowledge is required. Chefito includes dictionary definitions and video tutorials of many skills, including the most elementary. Also, the users might be buying this product for quicker and easier access to recipes than flipping through pages and pages of hardcopy cookbooks, so we paid careful attention to the usability of the search functions. Given that the product could be mounted in the user’s home, we designed the product to have a warm, welcoming feel. IV. BACKGROUND RESEARCH/ MARKET ASSESSMENT Through Internet research we discovered there is a bona fide market for cooking related electronic items. Several web sites including foodtv.com and epicurious.com, allow users to search large databases of recipes. Given that there is a market in a medium as potentially intimidating as the Internet indicates there would certainly be a market for a more user-friendly cooking application, such as Chefito. The popularity of the cooking television network also indicates a desire by users to view the recipes being prepared, rather than simply reading them from a book. The only possible hindrance on the success of Chefito would be the price. Because we wanted a touch screen application the price of our item might initially appear quite high. The average cookbook price is $20-$30, according to preliminary Internet research. Considering the large number of recipes available with Chefito compared to a cookbook and the addition of features such as video tutorials and a dictionary, among others, users might be willing to pay several hundred dollars. The price of the product needs to be high enough to cover production costs and still profit, as well as low enough to equal the cost of 10-20 cookbooks. Because many other items in a high-end kitchen are far more expensive and less versatile, we feel that Chefito would be marketable. V. INTENDED FUNCTIONALITY The list of functions includes a quick search, an extensive search, Favorites, Today’s Menu, step-by-step navigation of recipe, video tutorials, timer, notes, an index, a dictionary, Your Recipes, and an intuitive entrance and exit. The quick search, extensive search, and index are all ways of accessing recipes in the system. The extensive search, Favorites, Today’s Menu, the index, the dictionary, and Your Recipes are all accessible through the menu bar. The quick search provides users with direct access to a recipe by typing a specific recipe name. It is located on the first page that the user sees when they enter Chefito. The extensive search has multiple criteria for the user to select including mealtime, course, time to complete, and ingredients. The search will then generate a list of recipes that fit the given criteria. There is also a link to this search on the opening page. When users obtains a list of search results, they can choose to add recipes to Favorites for easy access in the future or if the user wants to cook more than one recipe at a time, they can set aside recipes in Today’s Menu. Once the users have found and decided to start cooking a recipe, they are given the option to go through the recipe one step at a time. Each step includes a video, a text box to hold notes, and, if relevant, a timer. The index allows users to look-up a recipe by browsing through all recipes alphabetically. The dictionary provides an alphabetical list of the terms and techniques unique to cooking. Your Recipes allows users to store and manage their own recipes. The entrance screen appears as soon as the user turns on Chefito and the exit automatically shuts the machine off. VI. PROTOTYPE DEVELOPMENT WITH SCREEN SHOTS 1. The Opening Page Some interfaces target only experts, or only intermediate users, or less often, only inexperienced users. It is easier to focus on one group than it is to focus on many groups at once. Our goal was a cooking assistant interface that would encourage users uncomfortable with technology to use an electronic device, while still satisfying users experienced with technology. A question we repeatedly asked ourselves during our development process was “If this were a human cooking assistant, a real person there to help you, how would we go about making use of him?” This question both resolved and caused controversy about what functions our product should perform. It is, however, this question that led to the basic concept for our “home” page. When a person is in need of cooking assistance, there are two situations to account for. Either the person knows what they want to cook but does not know how, or he/she does not know exactly what to cook. This division seemed reasonable and natural, and was the basis of our early screen. The first version of the home page was quite confusing to users. Figure 1 - First version of the homepage. Please note that this figure does not include the menu bar on the left side of the picture. The confusion arose from the wording we used and the button titles we used. For example, many people originally thought the “view recipes” button would show all the recipes in the database. We still believe that the original division is valid and thus kept the division, but simplified the language, aligned items and made the proper buttons more obvious. We believe that this new version better adheres to good design principles, making it more user-friendly. Figure 2 - Final version of the homepage. You can also appreciate the menu bar. 2. The Search Page The search page was the most challenging aspect of developing our prototype. Again we asked ourselves “what would we provide our human assistant as search criteria?” We decided at the time that all of the following categories were possible search criteria: ingredients, meal time (breakfast, lunch, etc.), meal course (salad, main dish, desert, etc.), recipe country of origin (Chinese, Italian, etc.), Flavor (spicy, salty, etc.), portion size, and preparation time. Each of these categories is valid, but they were far too cumbersome for our purposes. Figure 3 - First version of the search page. There were several problems with this design that arose during testing. The array of drop-down boxes was not inviting to the user. It would also be nearly impossible to correctly control the drop-down boxes with a touch screen. The drop-down boxes were so limited in size that we were unable to offer a complete list of options. To fix these problems, we considered grouping some of the categories by color to clarify the sea of drop-down boxes. This was abandoned as we agreed the search page needed to be changed dramatically. We decided to use a combination of techniques to solve the problem. First, instead of drop-down menus for “meal time”, “meal course”, and “preparation time” we used buttons that serve as check boxes. We had to create our own check boxes because the standard check boxes with HTML are limited, unattractive, and too small for touch screen purposes. Although we originally wanted to limit the amount of keyboard entry by the user we realized a list of all possible ingredients with associated checkboxes would be very cumbersome. We also considered having multiple screens for the ingredients section. For example the user would choose “meat”, and then would choose a particular cut of meat. The problem is that the level of detail on the cuts of meat becomes difficult to determine, and more importantly this procedure would have to be repeated for every type of ingredient. With this in mind, we chose to allow users to enter the ingredients they want as well as the ingredients they do not want to search for. We also kept the keyword feature, so that users could enter additional information not covered by the ingredients and the category selection buttons, such as the nationality of the dish or the level of spiciness. Figure 4 - Final version of the search page. 3. Cooking a Recipe Our goals focused on a balance between two types of expertise or lack of expertise, for a general grouping of four types of users. Some users will have technological and computer expertise, which affects the assumptions and complexity of our interface. Others will have culinary expertise, which affects the level of detail and help that the user will need through the recipe as well as the search format the user would want to use. It was a tremendous task to balance the interface so that someone who was a novice at both cooking and computer technology would be helped while an expert in both fields would still find useful information quickly. There is also the possibility that the user will be an expert in one area and not the other. We tried to ensure that expert cook users could find the recipe and prepare it in a minimum number of steps, if they knew what they wanted. Currently a user can type the recipe name on the opening page and locate it on the results page, then click the “start recipe” button. Two steps, and the expert can locate his or her recipe. The novice, however, is not confused by the complexity of the system and can still navigate and find his or her desired recipe. This was the logic behind the recipe overview page versus the step-by-step feature. Experienced cooks can use the recipe overview page as they would use a static cookbook, while still enabling them to seek assistance or guidance if needed. The step-by-step feature allows the user to follow the entire recipe one step at a time with text and video guidance. Figure 5 – Recipe Overview page. Figure 6 – step-by-Step page. 4. The Dictionary and Index We thought that the dictionary would be an important feature for the user unfamiliar with the mass of cooking jargon used in recipes. We originally envisioned the dictionary much as it operates currently. There is a page dedicated exclusively to the dictionary interface, but particular terms are also accessible from the recipe in which they are used. Our team discussed how the dictionary term should appear in the recipe, and worried that we might be unable to implement it. We did not want to take the user to an entirely different page, for fear it would confuse the user. We also considered having the definitions always appear at a designated spot on the right side of the step-by-step screen. We decided against this both for reasons of space constraints and visibility. We concluded that the best solution would be if a small window appeared near the to-bedefined word with a clearly visible way of returning to the recipe. The window that holds the definition does not obstruct the entire step page, so the user will be assured that their recipe is still there. Figure 7 – step-by-Step page with the Dictionary Pop-up Both the Index and Dictionary pages are similar in layout. Originally we implemented these pages as a single list of all terms and recipes starting with A, B, C, or D, rather than the four sub lists we currently have. Figure 8 - First version of the Dictionary page. We felt the single list was impractical for a database as big as the one Chefito will have. Pressing the appropriate letters at the top of the page took users to those four letters, but there might be thousands of recipes between “A” and “D”, and paging down to the last “C” entry would be tedious. We therefore chose to show all four letters at once. Due to HTML restrictions we were unable to make the lists actually scroll, something we would like to implement this in the future. Figure 9 - Final version of the Dictionary page. 5. Today’s Menu and Favorites The Today’s Menu and Favorites pages did not change dramatically during the development process. One item of debate was whether the distinction between the two was clear. Usability testing however showed that users were comfortable with this terminology. The buttons on the pages changed as we created new designs, as did the buttons throughout the interface. VII. USABILITY TESTING: RESPONSE TO FEEDBACK The usability testing provided helpful feedback on our product. We took into account the results from the tests along with the test subjects’ comments in response to the questionnaire we distributed when redesigning aspects of our product. Our biggest changes were made to our extensive search page. None of the test subjects said they liked it and most said they would prefer not to use it. We previously had nine drop-down boxes with a keyword option at the top. The test subjects were not inclined to use the drop down boxes and complained that the options listed in the boxes didn’t make sense. Since the drop-down boxes were not user-friendly and the keyword search option was prominent, the test subjects tended to only use the keyword option. We completely re-vamped the layout of this page by eliminating the drop down menus, narrowing the possible search criteria, and segmented the search criteria by category, using both lines, position, and color to separate the categories from each other (see Prototype Development with Screen Shots). Further testing showed that this encouraged users to take advantage of the full capabilities of the search, such as searching by completion time. The test subjects disliked some of the other current features. Although “Chefito” can handle more than one recipe at a time, the test subjects did not find this apparent. We devised a way to make the recipes on Today’s Menu more visible and accessible. Due to time and expertise constraints, we were not able to implement our solution. The Future Improvements section shows our proposed implementation. However, we did make many improvements to this section, including implemented increased feedback and a more aesthetic appearance. In addition to recommending changes to current aspects of the product, the test subjects also suggested some new features. Several test subjects requested a notes taking feature. This will allow users to amend recipe instructions if, for instance, their oven tends to be hot and they want to remember to set it to a different temperature or cook it for less time. We also decided to allow the users to add their own recipes to the system. Our test subjects felt that this would be a deciding factor in whether or not to purchase “Chefito.” When asked what they would want to see on the opening page, some test subjects recommended adding a popular recipe as a suggestion to a user who is unsure of what they want to cook. In response to this, we put Today’s Pick on the opening page. The system a randomly chooses two recipes each time the user turns on the product. When the user presses one of the pictures, the recipe overview appears. Our usability tests were very useful at that stage of design in pointing out issues we otherwise might have missed. Further usability testing after we made our adjustments proved that our product and its interface have been greatly improved. VIII. FUTURE IMPROVEMENTS As the interface-oriented project draws to a close, our team feels that with more resources, time, and expertise, we can increase the value-added associated with Chefito. Since the earliest stages of our product, our team has shared a vision of a great tool that aids culinary practices and research. That vision includes four functions that we would like to afford our targeted user: voice recognition, timer, more comprehensive background information on each recipe, as well as better visibility for multi-tasking. Since the team has designed Chefito to have functions that aid users while they are cooking, we feel that voice recognition is essential for the usability of the step-by-step feature. While the user has his/her hands dirty, it would be nice to provide an alternative to touching any part of our apparatus with messy hands. A pre-determined and uncommon verbal command would be all that is necessary to advance to the next step. Note that the verbal commands should be pre-set clash-resistant words that are not likely to be found in daily conversation, as the user would not like to go on the next step inadvertently by saying, “Next Tuesday we will…” The user would have the option of activating/disabling voice recognition, and the gulf of execution would be gapped with clear mapping and feedback. As Chefito evolves, we would like to give the user a more extensive and comprehensive culinary background not currently provided by the dictionary. We would like to include information such as the history of a dish, advanced techniques, differences between cuts of meat as well as numerous other areas of culinary art. Such background information would serve the instructional purposes of this product by giving the user a broader understanding and appreciation of cooking. This product is meant to serve as an extensive and centralized information center as well as provide cooking guidance. We feel that a deeper and broader comprehensive list of culinary terms, techniques, histories, and inside tips will greatly improve the value of the product. Since our product tries to centralize all of the items used to help cook prepackaged recipe, we would like to include a timer. Most kitchens across the nation have a timer in their drawers, but often people forget to set them or set them incorrectly. For each step in a given recipe, we would like to have a customized timer that the user can start to fit his/her needs. Although the timer length is pre-configured, it can be altered to fit unique ovens and taste preferences. The user would also have control over the start and interruption of any timer. Once the time expires, a clear indication (both visual and audio) would alert the user that this timed step is finished, and one should proceed onto the next step. This would also allow users to work on other recipes while they wait for the timer to complete. It is important to have a convenient way for the users to multi-task. When a person cooks, he/she often makes several dishes at once. Currently, a user can store all the recipes they wish to cook in Today’s Menu, but the user needs to return to Today’s Menu each time they want to change recipes. This causes the users to lose their place in the step-by-step feature. After deciding on which recipes to prepare, we would like to give the user the ability to navigate between several active recipes without losing their place in the steps. We envision tabs at the bottom of the screen with the corresponding recipe name, current step, and time left on the timer for that step. This would afford the user the much-needed ability to start and track several dished simultaneously. Below, we have pasted a bitmap onto a screen shot to provide a rough idea of how we would want this feature to look. Figure 10 – Step by Step Page with tabs. REFERENCE: Nielsen, Jakob. Usability Engineering. Academic Press. San Diego, 1993. INSTRUCTIONS ON USING OUR PROTOTYPE To View Chefito, please follow the directions below. 1. Place the provided Chefito CD into your CD drive. 2. Please ensure that your screen settings are High Color (16 bit), with 1024 by 768 pixels. If your settings are not the same, then some aspects of the product may not appear correctly aligned. 3. Open Microsoft’s Internet Explorer (version 5.5 or higher) 4. Open the file “Home.htm” in your browser. 5. Put your browser in “full-screen” mode by pressing F11. 6. Auto-Hide any task bars that may still appear by right clicking when your mouse is on the task bar and selecting “Auto-Hide”. 7. You may now experience Chefito as it is meant to be experienced. Please note that you may search for any recipe, however our database is currently limited to only an “apple pie” and a “chicken” recipe. Thus, if you choose the use the “Quick Search” you will only get results by typing in “apple”, “apple pie” or “chicken” RECOMMENDED SEQUENCE: I. II. III. IV. V. VI. VII. VIII. IX. X. XI. Enter “apple pie” in the text box on opening page - Back to home Search - Click on “desert” * - “Apple” in YES text box “Nuts” in NO text box - Keyword = “crispy” - Press “View Recipes” Add to Favorites Add to Today’s Menu. Go to Favorites - Remove crab cake Go to Today’s Menu and select the apple pie. Ingredients page - Click on step-by-step Step by Step - Type in Notes: “oven works at 375o not 350o” (note that this is only a mock up) - Click on Core - Close the “core” window. - Next step - Next step (3) - Back to Recipe overview Dictionary on Menu bar - Click on “Clarify Butter” Your recipes on menu bar - Click on Add Recipe - Title = “pancake a la hutch” - Ingredients - Do not actually add because it is not fully functional Exit