Prototyping in User Interface Design
advertisement

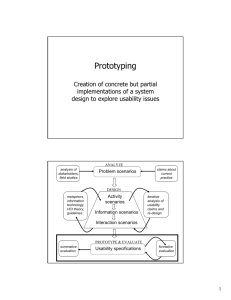
Prototyping in User Interface Design Abbas Moallem, Ph.D. COEN 296-Human Computer Interaction and Usability Eng Overview User Friendly Interface Prototyping User Interface Prototyping process Building Prototype Different Methods of Prototyping Evaluating & Testing Prototype User Friendly Interface Intuitive user interface is: Easier to train Easier to support Liked by users Prototyping User Interface Prototyping is an iterative analysis technique in which users are actively involved in the mocking-up of screens and reports. The purpose of a prototype is to show people the possible design(s) for the user interface of an application. Prototyping helps create more intuitive user interfaces. Prototyping process There are three steps to the prototyping process: Determine Users’ Needs Building Prototypes Prototyping Methods Prototyping Type Prototyping Techniques Prototyping Tools Prototyping Design Guidelines Prototyping Methods Low Fidelity Prototyping (paper prototyping): A hand-drawn prototype that shows its basic/rough functionality. High Fidelity Prototyping (Electronic prototyping) Shows the screens but not the data that will be displayed on them, Screens with data. Types of Prototyping Horizontal Prototyping Demonstrate a broad spectrum of the product's features, but without extensive functionality behind each function Vertical Prototyping Demonstrate the exact functionality of a product but for only a small section of the entire product Paper Prototyping Decide on the tasks that you'd like the user to accomplish. AM/SCU/11/3/04 1 Make screen shots and/or hand-sketched drafts of the windows, menus, dialog boxes, pages, popup messages, etc. Evaluate and test with a few users by manipulating the pieces of paper to simulate how the interface would behave. Paper Prototyping Benefits Tests the design with users before coding. Makes fast changes possible. Finds out what users really want. Eliminates technology variables from the equation. Gives complete control over how the interface should behaves. Provides a faster and cheaper approach Creating a Paper Prototype Use screen shots of an existing design or hand-sketch them, especially in the early stages of design. Hand-drawn elements are actually more readable than screen shots that use a dark background color. Mix and match screen shots and hand-drawn components. Paper Prototyping Tools Simple office supplies Flip-chart, felt pens, construction paper, and acetate (overhead), screen shots of an existing design Visio Diagramming and Drawing Tool for Business and Technical Professionals Tips for creating Paper Prototypes Use words instead of images or icons. Use grayscale printouts of screen shots, or sketches using any dark-colored marker. Consistent sizing of components is not an absolute necessity. Use of straight lines or typed text is not necessary. Use Paper Prototyping For: Concepts and terminology Navigation/workflow Content Page layout Functionality Paper Prototyping Is Not Ideal for: Technical feasibility Download time or other response time Colors and fonts High Fidelity Prototyping Prototyping Tools Design Guidelines Evaluation and Testing AM/SCU/11/3/04 2 High Fidelity Prototyping Tools Dreamweaver MicroSoft Frontpage Prototypes Design Guidelines Do not spend time making web page 'pretty' by building images or unique buttons Architecture web prototypes for design ideas Evaluating Low Fidelity Prototypes Low Fidelity Prototypes Work directly with the participant to encourage the participant to think aloud. Optometrist tests. Design walkthrough or structured walkthrough. Evaluating High Fidelity Prototypes High Fidelity Prototypes Usability Testing Questions AM/SCU/11/3/04 3