HTML5 - Sizmek

Sizmek Ad Feature
YouTube
HTML5 Build Guide
Table of Contents
Introduction .......................................................................................................................................................... 2
Overview and Screenshots ............................................................................................................................................. 2
Supported Platforms ....................................................................................................................................................... 2
Demos/Downloads .......................................................................................................................................................... 3
Known Issues .................................................................................................................................................................... 3
Assets .................................................................................................................................................................... 4
Workspaces Available ...................................................................................................................................................... 4
Included Workspace Files ............................................................................................................................................... 4
Implementing the Ad Feature ............................................................................................................................ 5
How to add the Ad Feature to your Workspace code ................................................................................................. 5
Ad Feature Config Variables ........................................................................................................................................... 6
Ad Feature Public Methods ............................................................................................................................................ 7
Setting Up the YouTube Ad Feature in Platform ............................................................................................. 8
Custom Interactions ............................................................................................................................................ 9
Change Log ......................................................................................................................................................... 10
Sizmek
Introduction
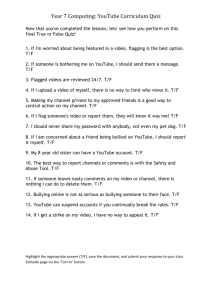
Overview and Screenshots
The HTML5 YouTube Ad Feature easily allows advertisers to leverage their YouTube hosted videos while continuing to fully track all video events, including play, pause, quartiles and more. Additionally, the YouTube player is fully customizable and supports all YouTube player parameters.
Supported Platforms
Platform
Windows
Mac
Platform iPhone iPad
Android
Copyright © 2015 Sizmek. All rights reserved.
Supported Version
Internet Explorer 10+, Edge, Firefox, Chrome, Safari
Firefox, Chrome, Safari
Supported Version iOS 7.0 and later iOS 7.0 and later
Android 4 and later( including tablets)
2
Sizmek
Demos/Downloads
To download the Ad Feature, view a demo, or get the latest copy of the build guide, please visit the Ad Features page on Sizmek Showcase . For more information, contact your Creative Development Specialist.
Known Issues
•
Not supported in Standard Banners.
•
Not supported in APP.
Copyright © 2015 Sizmek. All rights reserved.
3
Sizmek
Assets
Workspaces Available
The HTML5 YouTube Ad Feature includes one Workspace for a working demo. This demo ad is built using the
HTML5 Polite Banner Format.
Included Workspace Files
Filename assets/ DefaultImage300x250.gif config.js index.html scripts/youtube.js styles/styles.css
Description
Sizmek Feature Default Image
Sizmek AdKit Config file
Sizmek Feature HTML5 file.
Sizmek Feature Javascript file.
Sizmek Feature Stylesheet
Copyright © 2015 Sizmek. All rights reserved.
4
Sizmek
Implementing the Ad Feature
Before you begin, make sure you have the following resources available:
• HTML5 YouTube Ad Feature Files from Showcase
• Your YouTube Video Id
How to add the Ad Feature to your Workspace code
The following steps illustrate how to add a YouTube video to your creative Workspace.
1.
Add the youtube.js
included in the download to the head of your index.html file.
2.
Add the Sizmek Video Component include to the head of your index.html file.
3.
Add the Sizmek AdKit include to the head of your index.html file. a.
Make sure AdKit is loaded after the Video Component. b.
Please note: file path has been shortened for simplification.
4.
Add Stylesheet to the head of your index.html file.
<script type="text/javascript" src="scripts/youtube.js"></script>
<script type="text/javascript">EBModulesToLoad = ['Video'];</script>
<script type="text/javascript" src="http://ds.serving-sys.com/…/adkit.js"></script>
<link type="text/css" rel="stylesheet" href="styles/styles.css"/>
5.
Add an HTML div element to your markup with unique id. a.
This div will be targeted by the creative script to house the YouTube video.
<div id="youtube-container"></div>
6.
Add and edit the following to the body of your index.html file. Update the parameters within the config object as needed and instantiate your script, passing the config object to your creative script. a.
Update containerId with the div you wish to load the YouTube player b.
Update youtubeVideoId with your YouTube Video Id c.
Update width and height as needed d.
Update the youtubePlayerOptions object with YouTube player parameters as needed. You can find a full list of the YouTube player parameters at the following link: i.
https://developers.google.com/youtube/player_parameters?playerVersion=HTML5
Copyright © 2015 Sizmek. All rights reserved.
5
Sizmek
<script type="text/javascript">
var config = {
containerId: 'youtube-container',
youtubeVideoId: 'V8XYiA6il_8',
width: '260',
height: '160',
youtubePlayerOptions: {
html5: 1,
enablejsapi: 1,
fs: 1,
controls: 1,
showinfo: 0
}
};
var youTubeVideo = new youTubeAdFeature(config);
</script>
Ad Feature Config Variables
Parameter containerId
Type
String youtubeVideoId width height youtubePlayerOptions
String
Integer
Integer
Object
Description
The unique id of the div you wish to place the YouTube video.
The unique id of your YouTube hosted video. This is the value of the ‘v’ parameter found in the YouTube video
URL. EX = v= XXXXXXXXXXX
The desired width of the YouTube video
The desired height of the YouTube video
An object listing any of the existing YouTube player parameters. A full list of parameters can be found here: https://developers.google.com/youtube/player_param eters?playerVersion=HTML5
Copyright © 2015 Sizmek. All rights reserved.
6
Sizmek
Ad Feature Public Methods
Method pauseVideo(height:Number, width: Number) playVideo
Description
Pauses the currently playing YouTube video.
Plays the currently cued/loaded YouTube video. seekTo(seconds:Number, allowSeekAhead:Boolean) Seeks to a specified time in the video.
• The seconds parameter identifies the time to which the player should advance.
• The allowSeekAhead parameter determines whether the player will make a new request to the server if the seconds parameter specifies a time outside of the currently buffered video data. setSize(width:Number, height:Number) stopVideo
Sets the size in pixels of the <iframe> that contains the
YouTube player.
Stops and cancels loading of the current video. This function should be reserved for rare situations when you know that the user will not be watching additional video in the player. If your intent is to pause the video, you should just call the pauseVideo function.
Copyright © 2015 Sizmek. All rights reserved.
7
Sizmek
Setting Up the YouTube Ad Feature in Platform
1.
Zip and upload the ‘ HTML5 Workspace Folder’ found in each template folder to your Creative Assets folder. Rename the folder if desired.
2.
From the main menu, select Shortcuts > Create New Ad > Create a New Ad .
3.
In the Ad Name field, enter the unique name of your ad.
4.
From the Ad Format drop-down list, select your format type.
5.
Choose the HTML5 Workspace Folder you uploaded to platform.
a.
Is not supported in the Standard Banner Format.
6.
Save .
Copyright © 2015 Sizmek. All rights reserved.
8
Sizmek
Custom Interactions
None
Copyright © 2015 Sizmek. All rights reserved.
9
Sizmek
Change Log
February 26, 2016
Initial Release
Copyright © 2015 Sizmek. All rights reserved.
10
Notice
The information contained in this document is proprietary and confidential to Sizmek and/or any of its affiliated companies. Disclosure, copying, reproduction, storing or any use of this document or any part thereof without the express prior, written consent of Sizmek or its authorized representatives is strictly prohibited. The information furnished in this document is believed to be accurate and reliable. However no responsibility is assumed by Sizmek for the use of this information. Sizmek reserves the right to make changes to the information included in this document at any time and without notice.
Copyright © 2015 Sizmek. All rights reserved.
Flash is either a registered trademark or trademark of Adobe Systems Incorporated in the United States and/or other countries.
Trademark Note: Sizmek, the Sizmek logo, Sizmek Rich Media, Sizmek Mobile, Sizmek Video, Sizmek Channel Connect, Sizmek Workshop, etc. are trademarks and/or registered trademarks of Sizmek. All other trademarks are the property of their respective owners.