Web Redesign Case Study: University of Washington Information
advertisement

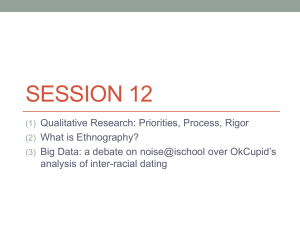
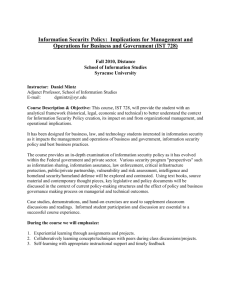
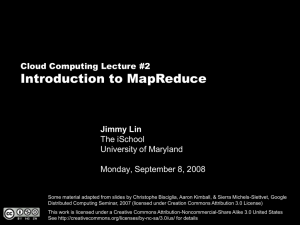
Web Redesign Case Study: University of Washington Information School www.ischool.uw.edu 1. SUMMARY The University of Washington Information School is a community of diverse disciplines, professional fields, and areas of expertise engaged with the study of information and its use by people and organizations. It is globally recognized as one of the top schools in the field of library and information sciences, informatics and information management and offers bachelors, masters and doctorate degrees. The former website for the iSchool suffered from the absence of centralized content oversight and strategy. It was in need of a redesign to more accurately reflect the school’s level of authority and expertise and to more effectively address the needs of its diverse audiences. Additionally, the website needed to serve as an example of best practices in usability, information architecture and social media integration to highlight the high standards in technology and innovation to which the school is committed. 2. ANALYSIS Evaluation Process In the evaluation process, we conducted a competitive analysis that looked at other Information School websites as well as sites that were innovative, modern and won awards. We also performed a content inventory of the 660 pages of the site, categorized the types of content and assigned content matter experts to assist in creating the new information architecture. An online survey was delivered to an audience of internal users (mainly faculty and staff) to determine the needs and opinions of this group. We also looked carefully at the analytics and traffic of the site to assist with developing a hierarchy of content. The results of these evaluation exercises helped confirm some basic assumptions we had about the site’s issues and helped us prioritize our work on the project. Site Issues The issues that needed to be addressed in the redesign: • Ambiguous look and feel that doesn’t project the iSchool brand • Inconsistent and overly complex navigational structure • Copy that contains errors and lacks a consistent voice • Bloated and redundant content • Page text that is difficult to read due to formatting and font problems • Design that is dated, dark and heavy • Lack of social media integration and mobile content strategy • Lack of content for alumni, industry partners, donors Constraints We had two main constraints in this project: • Time. We were given only 9 months to redesign the site, which seemed fairly ambitious given the goals. • Design. We were beholden to conform to the main university’s branding guidelines, which we initially thought included a template. The former we resolved with ruthless prioritization and involved breaking the project into two phases. The latter we addressed by embracing only the most basic UW branding and choosing from their extended color palette, which became an asset for us. Ultimately, university’s branding guidelines did not require us to use a template. 3. DESIGN AND DEVELOPMENT To solve the issues that we identified as most important, we established the following set of goals for the project: • Navigation that is useful, effective, learnable and user-based • Content that is timely, accurate, concise and inviting • Visual design that is clean, modern, consistent and open • Social media strategy that engages users to connect with iSchool community • Responsive design that addresses the needs of users browsing on mobile devices • An overall look and feel that focuses on the people of the iSchool and the innovative work of our faculty and students The information architecture immediately began taking shape after the content inventory and a series of meetings with content matter experts in student services, advancement and academics. Draft navigation in hand, we began a design process in which we generated a large amount of paper prototypes and wireframes based on the multi-column, fluid grid system. We produced high-fidelity design mockups of the homepage and asked for feedback from users before creating the final design. Because we were somewhat new to responsive design concepts, we knew we needed outside assistance. We attended the WebVisions conference and consulted with David Conrad, co-founder of Design Commission. We also enlisted faculty experts in usability and accessibility as well as picked the capable brains of 22 students, in both graduate and undergraduate programs at the iSchool. To save time, our developer built the backend framework of the site as we got approval on the architecture. This allowed us to load the page content into the skeleton site and conduct the review process within the test site CMS and train CMEs at the same time. We did a soft launch to the internal iSchool community and delivered two feedback surveys that did double duty by serving as part of the QA process. Our developer built an amazing responsive custom theme with Drupal 7 (site upgraded from Drupal 6) that features: • Moderated publishing workflow to ensure high-quality content • UW NetID groups are Drupal roles in moderation process • Student directory and course websites pull from main university database • Faculty directory pulls from Activity Insight, an internal database that tracks in-depth faculty information • Boost module for huge performance increase The site launched on time and within scope. As an added bonus, we created a fun, interactive feature, which calls out the personalities of the iSchool. We call it the people mover and it can be accessed from the bottom of every page by clicking on this image: We are currently working on the elements we had to put on the backburner due to time constraints: research content, more information on courses, on-page social integration for content sharing, more audio and video content with better UI. 4. CONCLUSIONS We used several ways to measure our progress, including this web usability guidelines evaluation that contains 247 questions divided into nine categories. (See Resources section) Heuristic Evaluation Summary: Former Website Heuristic Evaluation Summary: New Website* *We intend to address the lower scoring areas of search and help by creating a Google custom search and a feedback form. In the area of forms and data entry, our site does not contain a significant amount of that type of content, so that score will likely not change. Web Feedback Survey/QA As previously mentioned, we created two feedback mechanisms at the internal launch that assisted us with the QA process. One form asked the user why they visited the site and if they were able to complete their task. The results from 74 respondents include: • • • 27 people who offered criticism or found issues 32 people accomplished their task 15 people accomplished their tasks and gave positive feedback The other was a mini-survey delivered to the faculty and staff. We received 17 responses, predominantly positive. The results can be seen from the link in the Resources section below. Direct Feedback: Highlights Selected iSchool staff and faculty comments: “I applaud your efforts in making it more coherent. You had little to work with of substance! I’m glad we have such a responsive web team. Great for the School.” “I really love the new website. So much work but it’s a thing of beauty.” “Thanks for moving the quick links--I know you had a lot of early feedback about that!” “Much cleaner and brighter, much easier to use and navigate-- great job!!” “With the lighter background, content was easier to read.” “I really wanted to thank you and congratulate you on launching such a huge project. It is a clean, modern layout that I know you have put a lot of work into.” Selected comments from the UW community: “You guys have to be feeling pretty good about this! The transformation of your site is impressive… it feels iSchoolish, which is a good thing.” -Gina Hills; Associate Director of Web Communications, UW “The site is very easy to use! I really like the new layout.” -iSchool student “You all did a great job of organizing information and giving the site the feel of interactivity with the customizer tabs (undergrad, grad, PhD) in the content blocks. I'm a little jealous.” -Liz from Computer Science and Engineering at UW “Great navigation, great info. The meet-us page is awesome!” -MSIM alumna “Wow, now that’s what I expect from the UW iSchool website! The website should impress me and it does. It’s fun to use. It’s a testament to what the iSchool is all about and why students should consider getting an iSchool degree. It should bring all iSchool staff, faculty, and students pride to be part of this school, I know I am.” -Tony Chang; UW IT and web development teacher “It's great to have such a fantastic example of responsive design, especially when sharing that idea with the same students that will already have used it and will eventually learn about it. It looks fantastic. My hats off to you and your crew for bringing this all together!” -Jacob Morris; UW IT, web development teacher, MSIM candidate 5. SCREENSHOTS Former homepage New homepage Former program page New program page People mover page Mobile versions 6. PERSONNEL • Lisa Gettings, web producer/content strategist/project lead • Lori Dugdale, director of communications • Daisy Fry, designer • Nick West, developer 7. RESOURCES, REFERENCES AND PEOPLE WHO HELPED ALONG THE WAY Responsive design article from web team blog: http://blogs.uw.edu/iweb/2012/05/04/responsive-web-design-challenges/ Web redesign plans and schedules, including timeline, content strategy and philosophy, web style guide, survey results and more: http://blogs.uw.edu/iweb/web-redesign-plans-and-resources/ 247 Web Usability Guidelines from Userfocus: http://www.userfocus.co.uk/resources/guidelines.html David Conrad at Design Commission - http://www.designcommission.com/ WebVisions conference presenters that inspired us: • • • • Taylor Winters and Matt Fordham from WINTR - http://wintr.us/ Luke Wrobelowski - http://www.lukew.com/about/ Sara Wachter-Boettcher - http://sarawb.com/ Chris Risdon - http://chrisrisdon.com/