HTML – Basic Markup and Text

Basic Markup and Text
Writing HTML
‣
Line breaks in the code are ignored
‣
Which means that we need to add markup to create line breaks
‣
But we should indent and code to keep it readable
‣
Multiple consecutive spaces are also ignored!
<h1> Black Goose Bistro </h1>
<h2> The Restaurant </h2>
<p> The Black Goose Bistro offers casual lunch and dinner fare in a hip atmosphere. The menu changes regularly to highlight the freshest ingredients.
</p>
<h1> Black Goose Bistro </h1><h2> The Restaurant </h2> <p> The Black Goose Bistro offers casual lunch and dinner fare in a hip atmosphere. The menu changes regularly to highlight the freshest ingredients.
</p>
!
!
<h1> Black Goose Bistro </h1>
<h2> The Restaurant </h2> <p> The Black Goose
Bistro offers casual lunch and dinner fare in a hip atmosphere.
!
The menu changes regularly to highlight the freshest ingredients.
</p>
Block-Level Formatting
The Building Blocks
‣
Blocks are the basic organizational unit of HTML
‣
Usually called “paragraph formatting” in InDesign or
Word
‣
They start in their own new line in the document
‣
They will typically add a bit of space above and below themselves
Block-Level Formatting
The Building Blocks
‣
Use elements that describe content
‣
Don't use elements just because of how they look!
(you can always change that with CSS)
‣
Semantic Markup
Block-Level Formatting
The Building Blocks
‣
A note about spaces:
‣
Consecutive spaces in the code are always rendered as just a single space (the workaround is a nonbreaking space... more about that later)
‣
Line breaks are completely ignored (workaround: line-break element)
<p>There are spaces here!</p>
There are spaces here
Block-Level Formatting
‣
Paragraphs
‣
The most basic block of text
‣ <p>This is a paragraph!</p>
‣
May contain other inline tags (more about these later)
‣
May NOT contain other block-level elements
Block-Level Formatting
‣
Headings
‣
Six levels available: h1 through h6
‣ Use them to provide an outline to your document
‣
Start with h1 (semantically proper and points search engines in the right direction)
‣
Be consistent in their use
‣
May contain other inline tags
‣
May NOT contain other block-level elements
Block-Level Formatting
The Building Blocks
Headings: H1 through H6
<h1>Major Dilemma</h1>
<h2>Minor Inconvenience</h2>
<h3>Nagging problem</h3>
<h4>Mosquito</h4>
Paragraph
<p>This is just...</p>
Block-Level Formatting
The Building Blocks
NO NESTING P's and H's:
<h1> This is a Major Title <p> But this paragraph should not be here!!
</p></h1>
Block-Level Formatting
‣
Lists
‣
For itemizing information
‣ Types:
‣
Unordered List:
‣
Ordered List
‣
Definition List
Block-Level Formatting
The Building Blocks
‣
Unordered Lists
‣
Collections in which order does not matter
‣
Default look: bullets
‣
Markup: ul (unordered list) and li (list item)
<ul>
<li>Funky</li>
<li>With it</li>
<li>A life</li>
<li>A room</li>
</ul>
Note: Nothing other than an <li> is allowed inside <ul>
BUT: You can put anything inside <li>
Block-Level Formatting
The Building Blocks
‣
Ordered Lists
‣
Collections in which order is important
‣
Default look: numbers
‣
Markup: ol (ordered list) and li (list item)
<ol>
<li>Turn left</li>
<li>Keep going for 2 blocks</li>
<li>Turn right</li>
</ol>
1. Turn left
2. Keep going for 2 blocks
3. Turn right
Block-Level Formatting
‣
Definition (Dictionary) Lists
‣
Terms with their definitions
‣ Not nearly as common as OL or UL
‣
Markup: dl (definition list), dt (def. term), dd
(definition)
<dl>
<dt>Intertubes</dt>
<dd>A series of...</dd>
!
<dt>Interwebs</dt>
<dd>A mixture of...</dd>
</dl>
Block-Level Formatting
The Building Blocks
‣ Preformatted Text
‣ Respects spaces and line breaks written within the tag
‣ Useful for code or other texts in which preserving spaces is important
‣ DO NOT USE FOR TEXT LAYOUT, ALIGNMENT OR CENTERING
‣ Default look: monospaced font
‣ Markup: pre
<pre>S p a c e s Tabs!
!
...
more tabs! and new lines!</pre>
S p a c e s Tabs!
!
...
more tabs! and new lines!
Block-Level Formatting
‣
Blockquote
‣ Used to denote long quotations
‣
DO NOT USE FOR TEXT LAYOUT
‣
Use other block-level elements within it to mark up text
‣
Default look: left-indented text
<p>Sir Winston Churchill once said:</p>
‣ Markup: blockquote
<p>Criticism may not be agreeable, but it is necessary. It fulfils the same function as pain in the human body. It calls attention to an unhealthy state of things.</p>
</blockquote>
Block-Level Formatting
‣
Horizontal Rule
‣ Can be used as a divider
‣
Browser renders as shaded line
‣
It is more presentational than semantic: I would avoid it
‣
Empty Element
<hr>
‣ Markup: hr
<p>Lets continue</p>
XHTML:
<p>Lets put a divider at the end of the paragraph</p>
<hr />
<p>Lets continue</p>
HTML vs. XHTML
‣
Two different "flavors" of a similar thing
‣ XHTML: Combines XML and HTML
‣ More strict and consistent than HTML in its syntax
‣ All elements MUST have a closing tag
‣
So empty elements must be closed with a space and a trailing slash:
‣ <hr / >
‣ <br / >
‣
We will be using HTML
Block-Level Formatting
‣ Line Break
‣ Adds line breaks in the rendering of text
‣ Useful for things that semantically are in the same element, but need their own line
‣ Ex: Addresses
‣ Empty Element
‣ Markup: br
HTML:
<p>4841 Cass Avenue<br>Detroit,
Michigan <br>48201</p>
Inline Elements
‣
Elements that stay in the flow of text
‣
In other words: They don't cause a line break
‣ Two informal types:
‣
Presentational
‣
Semantic
Inline Elements
‣
Emphasis
‣
Two types:
‣ em (emphasized text)
‣ strong (strongly emphasized text)
‣
Default look is italics for em, bold for strong, but always remember to use the elements semantically
‣
Markup: em, strong
<p>I told him to <em>try</em>, but I should have told him to
<strong>try</strong> instead</p>
Inline Elements
‣
Abbreviations and Acronyms
‣ Provide useful additional information
‣
Make the document easier to read for screen readers and search engines
‣
Both use the title attribute to provide the full version of the term
‣
Markup: acronym, abbr
!
<abbr title="Points">pts.</abbr>
Inline Elements
‣
Citations
‣ Identify a reference to another source
‣
Markup: cite
<p>The word cyberspace was first mentioned in
<cite>Neuromancer</cite> by William Gibson</p>
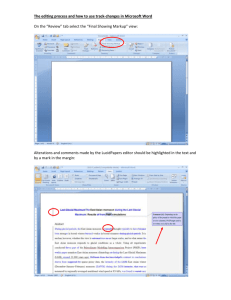
Inline Elements
‣
Inserted and Deleted text
‣ Identify parts of a text that have changed
‣
Think of the "track changes" feature in word
‣
Markup: del, ins
<p>I told him to <del>give up</del> <ins>try</ins></p>
Inline Elements
‣
Code elements
‣
Used to identify parts of a computer program in HTML
‣ code
‣ var (variables)
‣ samp (program samples)
‣ kbd (user-entered keyboard strokes)
‣ code is commonly used, the others are rare
Inline Elements
‣
Others
‣ dfn: Markup defining terms
‣ q: Short quotations (very useful, but not supported in IE7)
‣
And some we will review later:
‣ a: Anchor tag. Links
‣ img: Image tag
Inline Elements
‣
DON'T USE THEM
‣
There are many inline elements that are just presentational:
They just alter the "look" of our document
‣
Remember: Always mark up semantically
‣ b (bold), i (italics), big, font, small, strike (strikethrough), sub, sup, tt, u (underline)
‣
Some of these elements have been deprecated
‣
Danger! Some editors will still mark up with these elements!
(word processing programs especially)
Generic Elements
‣
Provide a customized way to semantically mark up text when no other tag fits
‣ div : Generic block-level element
‣ span : Generic inline element
‣
By default they have no presentation qualities
‣
But: They will be extremely useful provide presentation when we use CSS
‣
They usually have "id" and/or "class" attributes... more on those later
Special Characters
‣
Characters that are not part of the standard ASCII set, or that can't be written in the source document (such as < ) need to be escaped
‣ Escaping: Representing a character by its code, instead of by typing it
‣
Two methods:
‣
By numeric value (all characters can be referenced this way)
‣
By name (only some characters have a name shortcut)
‣
Codes start with & and end with a ;
‣
Sometimes these escaped characters are referred to as HTML entities
‣
Entities
Is 3 < two?
Special Characters
Brick & Mortar
<p>Is 3 < two?</p>
<p>Is 3 < two?</p>
<p>Brick & Mortar</p>
<p>Brick & Mortar</p>