Introduction to HTML and CSS What is HTML?

Introduction to HTML and CSS
ECEN 1200
Telecommunications 1
What is HTML?
HTML stands for hyper-text markup language .
HTML is intended to be a language that can be used to describe the logical structure of documents and the relationships between documents stored in different locations.
HTML documents may contain text, images, links, and additional multimedia content and programming scripts.
Is HTML Complicated?
Well, It Depends On…
Well, It Depends On…
What you want to achieve in terms of
Content
Layout
Interactivity
Reusability, document engineering
But also on how dependent the software developers want to make you of their programs ;-).
Overall Structure
Tags to denote an HTML document and split it into HEAD and BODY parts are:
<html>, <head>, <body>
The corresponding end tags are:
</html>, </head>, </body>
The HEAD is used for indexing and classification. Only the BODY part shows in the main browser window.
Structural Tags
<h1>text</h1>, … <h6>text</h6> for headings of size 1…6 (1 is largest)
<p>text</p> for paragraphs
<div>text</div> for (sub)division
<em>text</em> for emphasis
<strong>text</strong> for strong emphasis
<blockquote>text</blockquote> for quotations from other works
Presentation Tags
<b>text</b> for bold face
<i>text</i> for italic style
<u>text</u> for underline
<tt>text</tt> for monospace font
<sub>text</sub> for subscript
<sup>text</sup> for superscript
<center>text</center> to center text
<br> for line break
<hr> for horizontal rule
Tags for Links
<a>text</a> for anchor
<a href=“http://www.google.com”>
<a href=“index.html”>
<a href=“rec.html#sec04”>
<a name=“sec04”>
List Tags
<ul>items</ul> for unordered list
<ol>items</ol> for ordered list
<li>text</li> for list item, e.g.,
<ul>
<li>www.google.com</li>
<li>www.yahoo.com</li>
<li>www.msn.com</li>
</ul>
HTML Skeleton
Simple HTML Page
HTML Page in Browser
Comments in HTML
HTML Page Appearance
New Look in Browser
Cascading Style Sheets
HTML was conceived as a language to describe the logical structure of documents and not their appearance.
As the WWW became more popular and commercial, people started to “abuse” HTML tags to control the appearance of documents.
Cascading Style Sheets (CSS) were introduced as a specific mechanism to control the appearance of web pages.
Adding Style
Styles can be added to a page in various ways:
As style attribute, e.g., for red text
<span style=“color:red;”> text </span>
As style declaration in <head> section:
<head><style>body{color:red;}</style></head>
In an external style sheet, e.g, mystyle.css
<link rel=“stylesheet” type=“text/css” href=“mystyle.css”>
Syntax for Styles
The basic syntax for a style is:
Selector { property: value; }
Example: body { color: orange; background: black;}
Selector can be HTML tag, or a custom selector of type CLASS or ID.
Properties
Examples of properties are: background margin padding border font height, width position
CSS for Appearance
Appearance in Browser
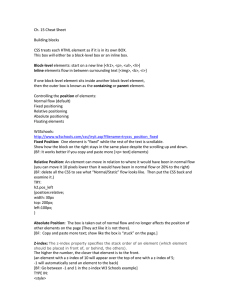
How is Page Rendered?
Block-Level/Inline
Structure Made Visible
CSS1 and HTML Code
Block-Level and Inline
Elements
HTML elements are subdivided into and inline (or text-level ) elements block-level
Block level elements (e.g., <h1>, <p>)
Are “larger than inline elements” and may contain inline and other block-level elements
Generally begin on new lines
Inline elements (e.g., <span>, <b>)
Can contain other inline but not block-level elements
Do not begin on new lines