1 HTML Basics
advertisement

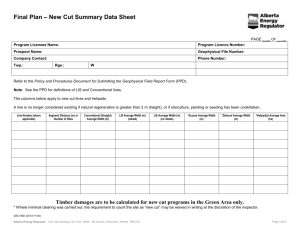
NATO UNCLASSIFIED HTML BASICS 1 HTML Basics 1.1 Introduction It is not necessary to understand HTML to build web pages in WISE and in general, the use of HTML should be avoided as it can cause problems if used inexpertly. However, there are some useful things you can do in the Htmllet object, with just a little knowledge of basic HTML. Since an Htmllet has its own built-in HTML editor, many things can be done with no coding, using the text editor buttons shown below. With the button bar you can use preformatted text (explained later), format and justify your text using the familiar tools common in word processors and even select from six choices of Header font styles (1 is largest, 6 is smallest. However, there are no buttons for tables or hyperlinks and to create these you will need to go into HTML Mode. HTML Text Editor Button Bar The HTML Editor Capabilities are built into Internet Explorer not WISE. If you don't use Internet Explorer you will not get these Capabilities The purpose of the following sections is to provide some basic HTML Codes that will enable you to create simple tables and hyperlinks in Htmllets. 1.2 What is HTML? HTML stands for HyperText Markup Language, which, in very simple terms, tells a Web Browser how to display the page. In fact a web browser can be considered as a parsing and display engine for HTML files. A typical HTML document has a head, body, style sheet, script and frame set. The head contains information that is implemented by the browser or used by search engines. The body contains all the content to be displayed. The style sheet defines how the document should appear on the browser, the script sets up interaction with the user using a simplified programming language and the frame set may divide the browser window into sets of smaller windows that can each hold its own HTML document. In WISE all of these document parts are preset, but the Htmllet object in WISE (and 1 or 2 others) will let you make some changes to sections of the body to enable you to create things like tables and hyperlinks. In fact trying to add anything other than body, say in the head or style sheet, may result in an incorrect rendering in the browser or even cause errors in WISE and so should not be attempted. For this reason, cutting and pasting the HTML code from other HTML documents or from applications like Front Page should be avoided (unless you are an HTML expert) as non-body information can be carried over also. In this manual we will look at some simple HTML code that may be of use to you in creating Htmllets. In creating HTML code you will be using Tags. A tag is a code that identifies certain elements of a document’s structure like Title, Paragraph, List, November 04 1 NATO UNCLASSIFIED NATO UNCLASSIFIED HTML BASICS Table etc., so that the browser knows how to display them. Tags can be recognized, by the special delimiter characters (< >) that surround them e.g., <P> represents a paragraph tag and <TABLE> represents a table tag. Some elements also require closing tags, which tell the browser that the element is finished. A table closing tag looks like </TABLE> and is necessary for the browser to know when to stop table formatting. Note: The HTML Editor text box appears in several WISE objects complete with its own button bar. Some of these buttons may be familiar to you, others may not be. Ignoring the first two for now, we have buttons for Bold, Italics, Underline and Justify (left, center and right) your text. There are also six Header font styles (1 is largest, 6 is smallest) to provide you with choices of how your text appears on the page. The “P” button actually inserts HTML paragraphs tags but it is more likely to be used as a quick way to get back to plain paragraph body text if you are in one of the Header styles. The “PRE” button (which stands for preformatted) generates text in a fixed-width font. Remember, if you highlight existing text and change the heading size, existing font tags are overridden. Wise has a style of it's own. This style applies to HTML fields. Part of this style specification includes the styles for H1, H2 etc. The Internet Explorer editor also affects tags. If these buttons are not sufficient to give the appearance you need, the HTML Mode button allows experienced HTML users to inject their own HTML Code. 1.2.1 Paragraphs In a standard text document you would use a Carriage Return (Enter) to create a new paragraph. You may also leave a blank line between paragraphs. HTML does not recognize carriage returns or any “white space” in documents. In fact any spaces or blank lines are automatically compressed into a single space. HTML requires a <P> tag to tell it that a new paragraph is required. The <P> tag also generates a white space equivalent to one blank line between paragraphs. If you do not wish to have this white space, for instance in a mailing address, you need to use a forced line break <BR>. In HTML editors the tags are created for you. E.g., a carriage return will produce a <P> tag and a Shift_carriage return will produce a forced line break <BR>. Since the Htmllet allows simple text formatting, we need not elaborate further. The P button on WISE HTML editors can be used as a quick way to get back to plain paragraph body text if you are in one of the Header styles. 1.2.2 Preformatted Text Use the <PRE> tag (which stands for "preformatted") to generate text in a fixedwidth font, which facilitates using spaces to indent text (spaces and all letters take up the same width). This tag makes spaces, new lines, and tabs significant i.e., multiple spaces are displayed as multiple spaces, and lines break in the same locations as in the source HTML file. This is useful for lists and anywhere you need white space. The HTML editor in an Htmllet has a <PRE> button in text mode. However, if you do not like the fixed width font, instead of using preformatted text, you can go into HTML mode and manually enter <P>. November 04 2 NATO UNCLASSIFIED NATO UNCLASSIFIED 1.2.3 HTML BASICS Tables 1.2.3.1 Creating Tables Manually. Tables can be useful in Htmllets for displaying text in tabular format or for displaying multiple images. As there is no “table” function in the Htmllet editor, HTML code for tables can be manually typed in HTML mode (reached by clicking the HTML Mode button in “Manage”). An example of the HTML code for the 3 columns, 2 rows table shown above is: <TABLE border="1" width="100%"> <TBODY> <TR> <TD width="33%"></TD> <TD width="33%"></TD> <TD width="33%"></TD> </TR > < TR > <TD width="33%"></TD> <TD width="33%"></TD> <TD width="33%"></TD> </TR> </TBODY> </TABLE> The first line contains a table tag and provides further information concerning borders and the total width of the table. Actually, this tag need only appear as <TABLE> and the browser would apply its default settings for border and width. If no border is desired, border=0 can be used. The width of the table here is specified as 100%, which means that it will occupy the full width of the browser window. Width can also be specified in pixels e.g., “width=500” will create a table 500 pixels wide. In general the percentage value is preferred to allow for a variety of displays November 04 3 NATO UNCLASSIFIED NATO UNCLASSIFIED HTML BASICS and resolutions, but for fixed width content like images, pixel values can be more useful. Tags are not case sensitive. Lower case works just as well as the upper case examples shown here. The indentation shown above is not necessary either but it helps to visualize how the code is structured. The following layout works just as well: <TABLE border=1 width="100%"><TBODY><TR><TD width="33%"></TD><TD> width="33%"></TD><TD width="33%"></TD></TR><TR><TD> width="33%"></TD><TD width="33%"></TD><TD> width="33%"></TD></TR></TBODY></TABLE> The WISE Htmllet will take the code as above and restructure it for you (type in as above and then return to text mode to view the table and then go back to HTML mode). It will finally appear like: <TABLE width="100%" border=1> <TBODY> <TR> <TD width="33%"></TD> <TD width="33%"></TD> <TD width="33%"></TD></TR> <TR> <TD width="33%"></TD> <TD width="33%"></TD> <TD width="33%"></TD></TR></TBODY></TABLE> The beginning of a row inside the table body is marked by <TR> and individual cells are marked by <TD>. The above table has cell widths that are equal. Different percentage values would be needed for non-equidistant columns e.g., 25%, 25% and 50%. Note that the total cell widths in a row cannot exceed the table width. More rows and columns can be added by using additional <TR> and <TD> tags. 1.2.3.2 Dragging a Table from other Applications. If you have Internet Explorer 5 (IE 5) or later, a table can be created in applications like MS Word or Front Page, selected and then dragged into an Htmllet. This will inject some extra elements that are the default attributes of Tables in those applications, but the result is more or less the same. Assuming a similar table had been “dragged” into the Htmllet from MS Word, the code viewed in HTML mode might look like this: <TABLE border=1 cellPadding=7 cellSpacing=1 width=590> <TBODY> <TR> <TD vAlign=top width="33%">&nbsp;</TD> <TD vAlign=top width="33%">&nbsp;</TD> <TD vAlign=top width="33%">&nbsp;</TD></TR> <TR> <TD vAlign=top width="33%">&nbsp;</TD> <TD vAlign=top width="33%">&nbsp;</TD> <TD vAlign=top width="33%">&nbsp;</TD></TR></TBODY></TABLE> November 04 4 NATO UNCLASSIFIED NATO UNCLASSIFIED HTML BASICS Although this looks different to the earlier table, there is actually very little significant difference. This table has more defined settings for border and has a fixed pixel width. The cell formatting (vAlign means Vertical Alignment) has been inherited from the Word table default settings. Deleting these would result in the browser default settings e.g., vAlign=middle. The Word table also contains “&nbsp” codes which represents a “no break space”. No break spaces are hard coded spaces that are mandatory. Normally HTML editors will strip anything more than one space between words, so, unless you are using preformatted text, if you want more than a single space you have to put in no break spaces manually. In the Word Table above, it is putting a mandatory space at the end of each cell (no break spaces between words will also prevent those words from wrapping on a web page as the browser treats the combination as one word). If you want to change any of these elements e.g., make the table 100% width, edit it in HTML mode and save the changes. Caution: Only save changes while in Text Mode or the HTML Code appears in your Htmllet rather than the table. After editing the code, click the Text Mode button to view the table before saving. If you accidentally hit the save changes button while in HTML mode, you can recover by clicking the “back” button to an earlier unsaved version, or by copying the new code in text mode, then deleting it and finally pasting it back into HTML mode. Return to Text Mode and the table should be visible again. Save the changes. 1.2.3.3 Commonly Used Table Elements and Attributes. Some useful elements and attributes for tables are summarized below: Table Elements Description defines a table in HTML. If the BORDER attribute is present, your browser displays the table with a border. defines the caption for the title of the table. The default position of the title is centered at the top of the table. The attribute ALIGN=BOTTOM can be used to position the caption below the table. NOTE: Any kind of markup tag can be used in the caption. <TR> ... specifies a table row within a table. You may define default attributes for </TR> the entire row: ALIGN (LEFT, CENTER, RIGHT) and/or VALIGN (TOP, MIDDLE, BOTTOM). See Table Attributes at the end of this table for more information. <TH> ... defines a table header cell. By default the text in this cell is bold and </TH> centered. Table header cells may contain other attributes to determine the characteristics of the cell and/or its contents. See Table Attributes at the end of this table for more information. <TD> ... defines a table data cell. By default the text in this cell is aligned left and </TD> centered vertically. Table data cells may contain other attributes to determine the characteristics of the cell and/or its contents. See Table Attributes below for more information. Table Attributes NOTE: Attributes defined within <TH> ... </TH> or <TD> ... </TD> cells override the default alignment set in a <TR> ... </TR>. Attribute Description ALIGN (LEFT, CENTER, RIGHT) Horizontal alignment of a cell. VALIGN (TOP, MIDDLE, BOTTOM) Vertical alignment of a cell. COLSPAN=n The number (n) of columns a cell spans. Used Element <TABLE> ... </TABLE> <CAPTION> ... </CAPTION> November 04 5 NATO UNCLASSIFIED NATO UNCLASSIFIED ROWSPAN=n NOWRAP HTML BASICS to merge columns in a cell. The number (n) of rows a cell spans. Used to merge rows in a cell. Turn off word wrapping within a cell. There is much more that could be added on Tables and there are more efficient ways of generating tables with advanced HTML coding but this is beyond the scope of this document. There are many books on and courses in HTML if you wish to know more. 1.2.4 Hyperlinks Hyperlinks (Hypertext Links) are the foundation of the web. Hyperlinks, often abbreviated to links, are mainly used so that a web site can be broken down into several different HTML pages, rather than having one long and unwieldy page with unrealistic download times. Links to non-HTML files can also be made such as images (GIFs, JPEGs and PNGs), however, if the file is not supported by the browser, then the parent application needs to be resident on the system so that the file can be displayed. For instance, PDF files need Adobe Acrobat reader to view them. 1.2.5 Links to Files HTML's hypertext-related tag is <A>, which stands for anchor. To include an anchor in your document: start the anchor with <A (include a space after the A) specify the object you're linking to by entering the parameter HREF=URL or Pathname to the File Object you are linking to followed by a closing right angle bracket (>) enter the text that will serve as the hypertext link in the current document enter the ending anchor tag: </A> (no space is needed before the end anchor tag) Here is a sample hypertext reference to a file called Applyform.htm: <A HREF="Applyform.htm">Apply</A> This entry makes the word Apply the hyperlink to the application form Applyform.htm, which, in this case, is in the same directory as the first document (only the filename is necessary then). URL stands for Uniform Resource Locator, which is a web address or pathname for where the target files or pages are located. There are 2 main types. Absolute URLs contain the full address including the protocol, host, path and filename e.g., http://uds.saclant.nato.int/WISE/ index.htm. Relative URLs are pathnames relative to the current file. E.g., /library/MCCIS42/ouhch1.pdf points to a file called ouhch1.pfd located in the directory MCCIS42, which in turn is located in a sub directory called library which is in the same directory as the current file. A link to this file from the same page entitled Chapter One, would be coded as <A HREF="library/MCCIS42/ouhch1.pdf">Chapter One</A>. The absolute link to this same file would be:<A HREF="http://uds.saclant.nato.int/WISE/MCCIS/Training/library/MCCIS42/ouhch1.p df">Chapter One</A> In general, relative links are more efficient in accessing a server. They also have the advantage of making your documents more "portable" - for instance, you can move November 04 6 NATO UNCLASSIFIED NATO UNCLASSIFIED HTML BASICS your web site to another server and the links remain the same. Also there is less to type! However, in WISE there is a problem when editing URLs (caused by Internet Explorer software, which WISE uses). In WISE the HTML editor defaults to Absolute URLs (despite what you type in, the editor fills in the rest of the path for you on saving). This means if you are exporting between servers, the path will remain that of the old server. So you will have to edit the links. The easiest way to do this is to delete that part of the absolute URL prior to the relative path. After saving, the new absolute URL will have been filled in by the editor. 1.2.6 Dragging Links With IE 5, it is also possible to drag a link into an Htmllet. Browse to the destination that you wish to link to, in a new window and then select and drag the URL into the text edit box of the Htmllet or similar object. The link name appears as the absolute URL but this can then be edited to the name of your choice (the link itself remains unchanged). 1.2.7 Links to Images Most Web browsers can display images that are in GIF, or JPEG format. Other image formats like the Portable Network Graphic (PNG) are also being incorporated into Web browsers but may not be supported by earlier versions. Because images tend to be larger than text files, they take additional time to download and can significantly slow the initial display of a document. The size and number of images in a document should be carefully considered. To include an image, enter: <IMG SRC=ImagePathname> where ImagePathname is the URL of the image file which must include the file extension (e.g., *.gif for GIF images). The size of the display of the image can be edited using size attributes. For example <IMG SRC=”Harrier.gif” style=“HEIGHT=100 WIDTH=65”> will display as a 100 X 65 pixel picture in the browser. Note that the image file size remains the same – it is only how the browser renders it that is affected. In this way it is possible to display a thumbnail of an image and then make it a link that points to the full image. A thumbnail link to this image would appear as: <A href="http://uds.saclant.nato.int/WISE/Demo/Images495/Harrier.gif"><IMG src="http://uds.saclant.nato.int/WISE/Demo/Images495/Harrier.gif" style="HEIGHT: 100px; WIDTH: 65px"></A> 1.2.8 Mail to Links You can make it easy for a reader to send electronic mail to a specific person or mail alias by including the “mailto” attribute in a hyperlink. The format is: <A HREF="mailto:name@host">Link Name</A> An example of a mailto hyperlink is included in the last couple of lines of the object code for Figure 9-2 below, with the word “e-mail” acting as the link name to metoc@southlant.nato.int. 1.2.9 Dragging Images Multiple Images can be dragged into Htmllets. The easiest way to do this is to create an images container on the same page (place in the hidden content area if you do not want it viewed). Open them in a new window (press shift while clicking) and place the browser windows so that both image and Htmllet are visible. Now drag the November 04 7 NATO UNCLASSIFIED NATO UNCLASSIFIED HTML BASICS images one at a time into the Htmllet main editing area or into a table cell within that area. You can resize in the Htmllet editing window by selecting the image and dragging the image sizing handles. Going to HTML mode reveals the image source HTML code. 1.2.10 Images in Tables Tables can be a useful way of presenting images, which can then be turned into links. Sizing different images to fit table cells equally can be tricky. It is easier to make them roughly the same and then edit them in HTML mode so that they are the same pixel size. To have the images look the same on different size monitors, it is better to give the table a fixed pixel width. For example, if you want 4 images, each 100 pixels wide in a row, then make a 4 cell row in a table about 412 pixels wide. The cells could have a percentage width of 25% i.e., about 103 pixels each. The figure below shows an example Htmllet with linked images in a table (1 X 4) of border width 0. Example Htmllet with Linked Images in a Table The HTML for this whole object is: <H1 align=center>Welcome to<BR><IMG src="http://uds.saclant.nato.int/WISE/Demo/environment/990205181/Images495/M etoclogo2.jpg"></H1> <H3 align=center>Today's Weather Charts</H3> <DIV align=center><PRE>Click on the images to view products<BR><TABLE border=0 width=412><TBODY><TR><TD width="25%"><P align=center><A href="http://uds.saclant.nato.int/WISE/Demo/environment/990205181/Images495/ November 04 8 NATO UNCLASSIFIED NATO UNCLASSIFIED HTML BASICS ASXX.gif"><IMG src="http://uds.saclant.nato.int/WISE/Demo/environment/990205181/Images495/c urrAnal.jpg" style="HEIGHT: 100px; WIDTH: 100px"></A></P></TD><TD width="25%"><P align=center><A href="http://uds.saclant.nato.int/WISE/Demo/environment/990205181/Images495/ FSXX.gif"><IMG src="http://uds.saclant.nato.int/WISE/Demo/environment/990205181/Images495/2 4prog.jpg" style="HEIGHT: 100px; WIDTH: 100px"></A></P><TD width="25%"><P align=center><A href="http://uds.saclant.nato.int/WISE/Demo/environment/990205181/Images495/ FS48.gif"><IMG src="http://uds.saclant.nato.int/WISE/Demo/environment/990205181/Images495/4 8prog.jpg" style="HEIGHT: 100px; WIDTH: 100px"></A></P></TD><TD width="25%"><A href="http://uds.saclant.nato.int/WISE/Demo/environment/990205181/Images495/ SATPIC.gif"><IMG src="http://uds.saclant.nato.int/WISE/Demo/environment/990205181/Images495/s atimage.jpg" style="HEIGHT: 100px; WIDTH: 100px"></A></TD></TR></TBODY></TABLE></PRE></DIV> <P align=center>Please <A href="mailto:metoc@southlant.nato.int">email</A>&nbsp; any comments you have on this web site. </P> The numbers that begin with 99 above are not significant and have nothing to do with HTML coding – they are file names generated by MCCIS for certain objects. 1.2.11 Font Colors In general, to maintain the consistent look and feel to WISE, changing the default Font Colors is not recommended, but within the body of an Htmllet this can be used to good effect to emphasize text. For example the following code, <FONT color=blue size=4>Today’s Weather</FONT> results in Today’s Weather when viewing in text mode. Note that the American spelling of color is required in HTML coding. 1.2.12 Summary This has been a very basic introduction to HTML to enable you to put tables, images and hyperlinks into Htmllets and objects with HTML editors. There are many books and courses in HTML if you wish to know more. November 04 9 NATO UNCLASSIFIED