Career Web Portfolio User Guide
advertisement

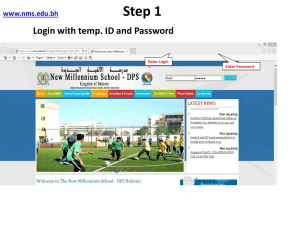
Career Web Portfolio User Guide CWP User Guide Contents 1.0 What is CWP? ......................................................................................................................................... 2 2.0 Activating Your Account .......................................................................................................................... 2 3.0 Logging into Your Account ...................................................................................................................... 4 4.0 Logging into cPanel................................................................................................................................. 6 5.0 Using cPanel ........................................................................................................................................... 8 6.0 Using File Manager ................................................................................................................................. 8 7.0 Creating a New Site .............................................................................................................................. 10 8.0 Uploading Content to Your Site (FTP) .................................................................................................. 11 1 CWP User Guide 1.0 What is CWP? The DeVry University Career Web Portfolio (CWP) application is provided to students as a means for developing a professional presence on the Internet by demonstrating course and project work and building a professional network in their industry community. The Career Web Portfolio is provided to WGD, MDD, and GSP students in support of their academic career with DeVry and extending 180 days beyond graduation. Students will have an opportunity to acquire their URL upon graduation and may link, or move their portfolio to their personal website as they enter their professions. By activating the MyDeVryPortfolio.com Career Web Portfolio, a unique and personal website URL will be generated. Students will be their own site administrator and will have an admin cPanel at their disposal. Your Hostable.com account is provisioned and supported through DeVry University’s Academic Technology Services (ATS) team. Prior to each session, a provisioning list is generated from course registration information. Once you register for a course which provisions the Career Web Portfolio (CWP) process, you will have access to the portfolio and portfolio management tools until you A) graduate; B) change majors to a major that does not utilize the Career Web Portfolio program, or C) drop out of DeVry. In each case, you will have up to 6 months to manage, move, or take ownership of your Career Web Portfolio URL. 2.0 Activating Your Account 2.1 Open a browser window. 2.1 Navigate to https://mydevryportfolio.com. NOTE: You may wish to bookmark this site. 2.3 Enter your DeVry default email address in the DeVry Email Address field. NOTE: In some cases, students who do not normally utilize their my.devry.edu account have been provisioned for CWP using the my.devry.edu email account. If you are unable to activate your account, try using this email account instead. 2 CWP User Guide 2.4 Enter your D# in the DeVry Student ID field. 2.5 Click GO. NOTE: You might be presented with 2 pop up boxes like the one below. 2.6 Click Ok and continue If you are unable to activate your account, contact the DeVry Help Desk at 877-496-9050, option 2. Explain that you are trying to activate your Career Web Portfolio account. Be sure to also notify your professor. 2.7 Fill out your personal information 2.7.1 If you wish to change your account to use a different email address, you can do so on this screen. 2.7.2 You will also enter a password which will then be used for your login. 2.7.3 Make a note of your website address below the password field. 3 CWP User Guide 2.8 Click on Activate My Account at the bottom of the screen to complete the activation process. 3.0 Logging into Your Account 3.1 Click the Click Here to Login button to go to the login screen. 3.2 Enter your email address and password. 3.2.1 If you changed your email address during the activation process, you will enter the email address you changed to. 3.2.2 The password is the same password you created during the activation process 3.2.3 If you forget your password, you can always click on the Forgot your password link. 3.3 Click Login. 4 CWP User Guide The first screen you see after logging in may seem a little misleading. This is the screen for managing support tickets with Brinkster, the company DeVry has contracted with for CWP. Once you have activated your account, if you have any technical issues with CWP, you will need to submit a support ticket to Brinkster for assistance, using this screen. 3.4 Click on the Account Details tab. 3.4.1 Notice that this tab contains the information you entered during the registration process. 3.4.2 If you need to change any information, including your password, this is the screen to use 3.5 Click on the Products & Services tab. NOTE: You currently have a free account, as it is being supplied by DeVry. You will have access to this account until 180 days after graduation. You will need to move your website or obtain your own account to continue to use the site after that time. 3.6 Click on the play button to go to the Details page where you can view details about your site and login to your cPanel. 5 CWP User Guide 4.0 Logging into cPanel The cPanel is where you are able to access all administrative functions of your CWP web site. There are two different ways you can login to cPanel. The first is by logging into http://mydevryportfolio.com and going to the Details page through the Products and Services tab, as noted above. The second is by going directly to the cPanel page. We will start by examining the first option of logging in through the Details page of mydevryportfolio.com. 4.1 Make note of the information available on the Details page. NOTE: There are 2 distinctly different logins used for CWP. The first login, which is your email account, is used to login to http://mydevryportfolio.com. The second login is used for logging into the cPanel. DO NOT use a “SAVE PASSWORD” function on this screen. This is a password CHANGE screen, not a user authentication screen. This may result in an issue where you are unable to login to the cPanel. 4.2 Make note of your cPanel username, as it is not your email address. 4.3 Make note of your cPanel password, which is after your 8 character username. NOTE: YOU NEVER HAVE TO ENTER A PASSWORD ON THIS SCREEN TO ACCESS THE CPANEL. The cPanel username and password are only necessary if you go directly to the cPanel without logging into http://mydevryportfolio.com. 6 CWP User Guide 4.3.1 Your username for the cPanel and the password that has been automatically setup for you are displayed the first time you access this screen. For security purposes, you should change your cPanel password. 4.3.2 Enter a new password and click Update. 4.3.3 After you have changed your password, the actual password will be obfuscated. 4.3.4 If you forget your password for the cPanel login, you can always reset it from this screen. 4.4. Make note of your domain name for your CWP under Product Details. This is your website URL. 4.5 Click on the Login to cPanel button to proceed to the cPanel. 4.5.1 This is the first method of logging into cPanel. 4.5.2 As stated previously, you do not need to enter the password, as it is automatically stored in your account and retrieved when you use this screen. 4.6 Make a note of the URL for the cPanel. 4.6.1 The section of the URL through 2083 is what you need to directly access your cPanel without first logging into mydevryportfolio.com. This is not your website URL. 4.6.2 Using this URL is the second method that can be used to login to the cPanel. 4.7 Open a browser window and navigate to the URL for your cPanel. 4.7.1 In the example above, it is https://cp1.mydevryportfolio.com:2083/. 4.7.2 Your URL may be the same or might have a different number after “cp”. 4.8 Enter your cPanel username and password 4.8.1 This is the 8-digit username that was displayed under Login Details, not your email address. 4.8.2 In the example above, the username is "tharring". 7 CWP User Guide 4.8.3 The password is the new password you created for the cPanel under Login Details. 5.0 Using cPanel After logging in, you will notice there are many different panels available to you. The first panel is DeVry Services. As WGD/MDD students, you will be learning how to create websites, therefore, you WILL NOT use this panel. You can expand and collapse panels so only the ones you use most frequently are exposed. 5.1 Click on the triangle on the far right side of a panel to collapse. 5.2 Click on the same triangle to expand a collapsed panel. 5.3 Move the individual cPanels so your most frequently used panels are at the top of the screen. 5.3.1 The panel that will you will probably access the most is the Files panel. For MDD students, you might also use the Databases and Software/Services panels in later courses in the program. 5.3.2 Click on the heading bar of a panel and then drag it up or down on the screen to the desired location. 6.0 Using File Manager The File Manager is a browser-based utility that allows you to manage your website files. 6.1 Locate the Files panel within cPanel. 8 CWP User Guide 6.2 Click on the File Manager icon. NOTE: Be sure you select “File Manager” and not “Legacy File Manager”. The order of the icons as seen below may appear different on your screen. 6.3 Select “Document Root for” from the Directory Selection screen. This will take you to your portfolio website directory, as indicated in the dropdown window. 6.4 Place a checkmark in the “Show Hidden Files” checkbox to ensure all files are displayed. 6.5 Place a checkmark in the “Skip this question…” box at the bottom of the screen if you do not want this window to pop up in the future. 6.6 Click GO to open the File Manager web page. 6.7 Familiarize yourself with the different areas of the File Manager screen and how it functions. 6.8 Note that the Document Root for your CWP site is public_html. You will create all of your sites under this Document Root, but "public_html" will not be part of your URL. 9 CWP User Guide 6.7 Highlight different files and folders within the File Management Window and note how different tools become active or inactive on the File Manager Toolbar, depending on what is selected. (File Manager Toolbar) 7.0 Creating a New Site 7.1 Return to the Document Root (public_html) by selecting it from the directory tree on the left. 7.2 Click on the New Folder icon on the File Manager Toolbar. 7.3 Enter a name for your site folder in the New Folder Name box. NOTE: Choose your name carefully. CWP uses Apache web server, which is case sensitive. "WGD210" and "wgd210" are two different values on the server. 7.4 Check the path in the New Folder will be created in box. 7.4.1 If there is another folder name after /public_html/ then you are not in the root folder. 7.4.2 Edit the value, if necessary, to ensure the new site is located directly under the public_html root folder. 10 CWP User Guide 7.4.3 Alternatively, you may wish to add a sub-folder to an existing site. Then you would want to make sure that site folder is listed after public_html. NOTE: To keep your course work organized, you might want to create a separate site folder for each course. In the real world, you would not put all of your sites in the same folder, so this will get you in the habit of organizing your information. 7.5 Expand the directory under public_html by clicking on the plus sign next to the folder name in the directory tree on the left side of the screen. 7.5.1 You should see your newly created folder under the public_html directory. 7.5.2 You can create multiple sites on CWP by creating additional new folders under public_html. 7.5.3 Each site would then be accessed by simply adding the folder name to the end of your URL. For example, if your URL is http://student.mydevryportfolio.com and you create a site folder named WGD210, then the URL for that site would be http://student.mydevryportfolio.com/WGD210. NOTE: If you want to display your final portfolio site without a folder extension, then you would put your index.html page directly under public_html. 8.0 Uploading Content to Your Site (FTP) When you transfer files from one machine, such as your personal laptop, to another machine, such as the CWP server, you utilize a File Transfer Protocol (FTP) connection to do so. This guide provides you with three different methods for transferring files to and from CWP; FTP within the CWP File Manager, FTP using Dreamweaver and FTP using an FTP utility such as FileZilla. You only need to use one of the following methods to transfer files to and from CWP. 8.1 Using the built-in FTP capabilities of the File Manager web page. 8.1.1 Locate the file(s) or folder(s) on your local computer that you wish to upload to CWP. 8.1.2 Use a zip utility to zip the items into a single file if uploading more than a single file. 8.1.3 Locate the folder in the CWP File Manager where you want to load the files. 8.1.4 Click on the Upload icon on the File Manager Toolbar. 8.1.5 Click Browse to select the location of the file you want to upload. 11 CWP User Guide 8.1.6 A file progress bar at the bottom of the window will indicate when the file transfer is complete. 8.1.7 Using the File Management window in the middle of the screen, navigate to the file you just uploaded. 8.1.8 Right click on the file and click Extract to unzip if it was loaded as a zip folder. 8.2 Setting up an FTP account in CWP for external use. The following instructions are for students using Dreamweaver. If you are using another IDE, you may or may not find these instructions to be useful. To use Dreamweaver to FTP your files as you are building them or to use an FTP utility, you first need to create an FTP account in CWP. 8.2.1 Go to the cPanel. 8.2.2 Click on FTP Accounts in the Files panel. 8.2.3 Enter a login name for this FTP account. NOTE: This can be anything you choose, but will automatically create a site folder with the same name. Therefore, it is easiest to use the name of your site folder, such as WGD210. 8.2.4 Enter a password and then reenter the password in the second password box. 8.2.5 Verify the directory path. NOTE: By default, whatever you entered in the Login box will be your FTP location. If you want to use a different name for the login than the name of your site folder, you must change the folder name now. Since the Apache server is case-sensitive, if your original site folder is named "WGD210" and you create the FTP account for "wgd210", a new folder will be created that uses the lower-case letters and that is where your FTP connection will be directed. 8.2.6 Click Create Account. 8.2.7 Locate your newly created account in the FTP Accounts section. 8.2.8 Click on the Configure FTP Client link on the far right of the account. 8.2.9 Copy the login and username information from the Manual Settings section. You will use this information to setup a connection within Dreamweaver or in an FTP utility. 8.2.10 Below the Manual Settings, there are also configuration files you can save that can be used for a few of the common FTP utilities. 12 CWP User Guide 8.3 Using the FTP capabilities within Dreamweaver. 8.3.1 Go to Manage Sites in Dreamweaver. NOTE: If you do not already have your site setup in Dreamweaver, you will need to first go through the steps for creating a site. Refer to Adobe resources for more information. 8.3.2 Select your site from the list. 8.3.3 Double click on the site name or click on the Edit icon to open the Site Setup window. 8.3.4 Click on Servers. 8.3.5 Click on the plus sign (+) at the bottom left corner of the servers display box. 8.3.6 Using the information from the FTP account you setup on CWP, fill in the server information as follows: Server Name: Choose any name you wish, but it will be easier to keep track of if the name is the same as your site. Connect using: Leave the default selection of FTP. FTP Address: Copy and paste the FTP Server URL from your FTP account on CWP. Username: Copy and paste the FTP username from your FTP account on CWP. Password: Enter the password you created for your FTP account on CWP. Click the Test button. If you get an FTP error, check all of the above information with an eye for minute mistakes, a misplaced period, an extraneous comma, or an incorrect username/password combination. Root Directory: Leave blank. Web URL: Edit the URL to remove the "ftp" that is right after http and before your domain name. Add your site name (folder on CWP) to the end of the URL. Remember that it is case-sensitive so your folder name must be exact. If there is a public_html/ or www/ anywhere in the URL, remove them. Your correct URL should look similar to this: http://yourusername.mydevryportfolio.com/WGD210 Protocol Domain Name Site Folder 13 CWP User Guide 8.3.7 Click Save. 8.3.8 Click OK if you get a warning message about updating your site locations. 8.3.9 Click Save on the Site Setup window. 8.3.10 Click Done on the Manage Sites window. 8.3.11 Within Dreamweaver, locate the Files panel on the right side of the screen. 8.3.12 Click on the dropdown menu on the far right side of the panel and select Remote Server. You will know you have a successful FTP connection when the site folder on CWP displays in the window. 8.3.13 Change back to Local view. 8.3.14 Select the file or folders you want to transfer to the Remote server and click the up arrow to "Put" the files on the server. 8.4 Using an FTP utility. 8.4.1 Download and install the FTP utility of your choice. 8.4.2 Using the FTP account you created earlier on CWP, follow the instructions for your FTP utility for making the connection. Example of the Filezilla Site Manager window: Host = FTP Server in CWP User = FTP username in CWP Password = password setup for FTP account in CWP 14