Diagramming Systems Analysis relies on visual representations of
advertisement

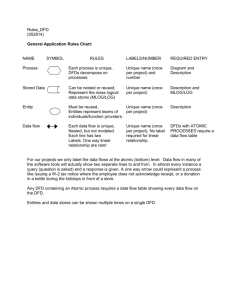
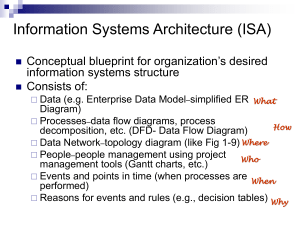
Information Systems Analysis Process Analysis, DFDs, and Diagramming | 1 Diagramming Systems Analysis relies on visual representations of much of its work. In this section we introduce two important activities: process flow diagramming and data flow diagramming. All visual representations have their own language. In systems analysis, the language is from an accepted diagramming language, such as Yourdan, Chan, Universal Modeling Language (UML), or from the less-complex diagrams of Information Architecture. Every organization seems to prefer one model over another so we will not focus on learning one; instead we’ll use a logical, consistent style of our own. This must include, of course, a key to the symbols. We will meet data flow diagrams (DFDs) first and then proceed to process modeling. Note: process modeling and data flow modeling are two related activities and often use the same graphic language but it is to be emphasized that they are separate activities and neophytes often confuse the two. A source of confusion is that some analysts will create multiple process analyses and explode the processes in separate documents, called Level-n diagrams. In addition, some analysts will create Level-n diagrams also for data flows. Be sure to identify clearly what activity the document represents. This section just introduces the concepts. We apply them when appropriate during our analysis. Process Analysis and Process Flow Diagramming Process flow analysis, or work flow analysis, are the tasks people take to achieve a goal and the order in which the tasks must be performed. Work flow analysis may include activities you may not think of as “work”: an end-user who goes to a website as part of his or her work is engaged in a workflow because they’re performing tasks in a certain order. A workflow analysis should be performed to identify the major activities of a system. example, if you’re analyzing a baseball game, you might define the work (or process) tasks as: 1. team goes out on the field 2. batter steps up to the plate 3. pitcher throws ball 4. batter swings 5. team responds to the swing 6. next batter For The analyst examines the current system’s work processes and looks for redundancies and other inefficient or ineffectual work processes and tries at a high-level to streamline the entire work process. Work flow analysis is useful, too, in demonstrating to the client how a new system affects current work processes. Even the concept of how analysis could be applied in a company can be represented as a process. Information Systems Analysis Process Analysis, DFDs, and Diagramming | 2 Warning: this activity is sometimes called process flowcharting. Some analysts reserve the term “flowchart” for the lowest level of process decomposition, where low-level logic decisions (such as “if file is not found, then …”) are expressed. At that point the analyst (or programmer) will describe the system in “Structured English” or pseudocode. Pseudocode will be discussed later; it serves as a guide for computer programming. There are many software applications that aid process analysis, but for our purposes we will do it by hand. Once the analyst has decomposed the entire system into major functions (Context Level Diagram), individual functions are identified and broken out as “sub-processes.” In quality improvement work, flowcharts are particularly useful for displaying how a process currently functions or could ideally function. Flowcharts can help you see whether the steps of a process are logical, uncover problems or miscommunications, define the boundaries of a process, and develop a common base of knowledge about a process. Flowcharting a process often brings to light redundancies, delays, dead ends, and indirect paths that would otherwise remain unnoticed or ignored. But flowcharts don't work if they aren’t accurate, if team members are afraid to describe what actually happens, or if the team is too far removed from the actual workings of the process. Once the major processes have been identified it is useful to create a “system flowchart” of the system. [It is useful, too, to create system flowcharts at the end of the project as part of your presentation to the client of the new system.] “System flowcharts”: The system flowchart is a concrete, physical model that documents the systems discrete physical components (programs, procedures, files, reports, screens, etc.). The symbols used in system flowcharts are standardized. Here is an illustration from OmniGraffle: [Flow chart symbols] Information Systems Analysis Process Analysis, DFDs, and Diagramming | 3 Start/Stop Process Manual Operation Data Input/ Output Manual Input Decision A Connector Disk A Predened Process Document Tape Here’s a simple demonstration of a system flowchart: Here is another, more complete example: Offpage Connector Information Systems Analysis Process Analysis, DFDs, and Diagramming | 4 System Flowchart for an alternative inventory system Sell appliance Rejected order Sales data Item sold Sales receipt Enter data Inventory program Customer Inventory Item ordered Mail merge Physical inventory Record shipment Address labels Mail advertising Financial system Cash ow Process shipment Vendor Return shipment Order Transmit order Shipping Warning: there are many software applications to create process flows and data flows. As will be detailed in the Data Flow Diagram section that follows, there are many visual styles. Be aware that in traditional or formal systems analysis and design, there is a highly iconic form of representing the system to the user, called a User System Diagram (USD), which is performed at the end of the project. It is confusing because increasingly the graphic representation of the system is done in many ways and at many points in the analysis. Here are other examples from industry that as labeled as “process flows”: Information Systems Analysis And another version that uses a timeline: Process Analysis, DFDs, and Diagramming | 5 Information Systems Analysis Process Analysis, DFDs, and Diagramming | 6 http://www.informatics.adelaide.edu.au/images/pre-op_workflow.gif The Benefits for Process Flowchart The process flow chart provides a visual representation of the steps in a process. Flow charts are also referred to as process mapping or flow diagrams. Constructing a flow chart is often one of the first activities of a process improvement effort, because of the following benefits: • • • • gives everyone a clear understanding of the process helps to identify non-value-added operations facilitates teamwork and communication keeps everyone (literally) on the same page A process is some work function that transforms data. The data come from some source into the process; they can also be sent out of a process to another store or to a sink (where the data leave the processes outlined in the context level diagram). The entire system process is expressed through only the major processes in the Context Level Diagram. This diagram is useful for capturing the boundaries of a project and for discussing the gross level work flows with System Administrators and System Managers. This example Context Level Diagram has four processes; it indicates, also, two data stores. Later you’ll see our first draft of the Context Level Diagram for Case 1 that has processes but no data stores. In that example, you’ll see that the data stores are expressed at a lower level. That we can express a system as a hierarchy of levels emphasizes the modularity of any system: one component is a subcomponent of another, which we indicate by numbering the processes (and in this case, the data stores). Information Systems Analysis Process Analysis, DFDs, and Diagramming | 7 This example demonstrates four processes and two data stores. These high level diagrams emphasize the major processes and which processes communicate with which other processes. Also it is obvious which processes interact with which data. In the above example, there are four processes: manage users, search, process artifacts, administer system. There are two data stores: user accounts and artifacts. Notice how manage users (1.0), search (2.0), and administer system (4.0) can access D1 - User Accounts. Process 3.0 (Process artifacts) cannot. The context level diagram is also called a Level-0 diagram because it is the highest view of the system. Each process in the level-0 diagram is assigned a number: (1, 2, 3...); they’re often referred to as “Level-n” diagrams. Here is another sample context diagram: Skeleton context level diagram We are interested in how data are transformed and how data move between processes, so the next diagram we create is the Content Level Data Flow Diagram (DFDs). We examine DFDs in the next section. Expanding the Context Level Diagram So far we have a bird’s-eye view of the system and a superficial knowledge of the data. What we require now is a more evolved understanding of the processes themselves: the work being performed by the organization that affect and transform data. In this diagram you’ll see a few more symbols. One is the data store (where data enters the process), the data sink (where the data leaves the process), arrows indicating the direction of the data as they move through the system (the “data flow”). Notice that directional arrows have labels (e.g., “Lab Accounts”, “Total Hours”. These labels reflect either a noun (such as “statistics”) that describe the data on their way to a sink or a store, or a verb (“Request for Replacement”). Practice reading the following chart, so you understand the activities involved. For instance, there is a data source called “Stdnt” and a process (#7) “Replace Cards”. When the person Information Systems Analysis Process Analysis, DFDs, and Diagramming | 8 responsible for replacing cards requests a new card (in #7), she or he gets data from the Stdnt data store (hence the arrow flows data from the data store going into the process). Once the new card has been issued, #7 sends data back to the Stdnt data store to update the record (“A new ID card has been issued”). The record in that way has been transformed. Some of the data sinks have a triangle on the lower left. This suggests to us that there may be other databases or other data stores that are outside our project, but which we must work with. Once the Context Level diagram is correct and complete, we decompose the individual modules to learn more about the processes inside of them. Ultimately (but not yet!) the lower level processes (sometime called “primitives”) are broken down into their logical behaviors - the flowchart. [Sample context level diagram with data stores, sinks, processes, and labels] Data Flow Diagrams (DFD) The purpose of a data flow diagram is to model the logic of data moving through a system. The diagram shows the boundaries of a system, the processes that make up the system, and what processes transform the data. The diagram helps the analyst determine logical inconsistencies at many levels. By defining the Information Systems Analysis Process Analysis, DFDs, and Diagramming | 9 system boundary (and having the boundary approved by the client), the analyst has permission to study everything within those confines - and license to ignore those that fall outside of it. Managers are helped by visualizing alternatives - but at a high-level. Too much detail may confuse the non-technical client. The elements of the DFD lead to the physical design, with processes suggesting programs and procedures, data flows suggesting composites, and data stores suggesting data entities, files, and databases. Creating a DFD is a process driven task: don’t overlook key data elements and composites. The analyst should strive to balance the DFD to verify the model’s internal consistency. Warning: DFD and Process Flowcharts can appear to be similar but they are not - don’t confuse their purposes. Also, drawing DFD and Process Flow Diagrams is time-consuming. Experienced analysts may be a CASE tool or other software, but neophytes should practice with paper-and-pencil because the heart of analysis is working out the logical inconsistencies. Learning to do this is trial-and-error. When you’re confident that your analysis is sound, convert your paper trial to a more aesthetic version using a tool such as Visio or OmniGraffle. If you have time and the software, experiment with CASE tools. To draw the DFD you need to know the boundaries, data, and processes of your system. In addition, the DFD will be used in the physical part of your design when entity-relation diagrams and the data dictionary are constructed. [The data elements and data composites are documented in the data dictionary.] There are many visual symbols that can be used. All techniques, however, use the same four ideas: a data store/data sink, a data flow, processes that transform data, and sources/destinations. Some models use the same icon for processes and sources/destinations. One technique is Gane and Sarson’s: Process Data Flow Data Store Source and/or Destination Gane and Sarson notation for data flow diagrams A source or destination (sink) is a shaded square. The next example shows that most people don’t shade the square and use the same icon for a process as they do for a source. Sources and destinations are the Information Systems Analysis Process Analysis, DFDs, and Diagramming | 10 boundaries of the system. Each one represents a person, organization, or other system that supplies data to the system, gets data from the system or both. A process (or transform) is an activity that somehow affects the data. A data store represents the data at rest (such as a database). The movement of data between stores and processes is represented by a directional arrow. Another technique is Yourdon and DeMarco where sources and sinks are rectangles, processes are circles, and data stores are horizontal lines. Data flows are arrows. [An example appears below.] Whatever technique the analyst uses, there are some constraints on the flow of data. Data cannot [mysteriously] move from a source to another source. Also the data cannot move from a store to a source [without some process being involved]. Here are the legal and illegal data flows. Information Systems Analysis Process Analysis, DFDs, and Diagramming | 11 Legal data flows Information Systems Analysis Process Analysis, DFDs, and Diagramming | 12 Illegal data flows Here is an example of Yourdan/DeMarco DFD: http://www.excelsoftware.com/processmodel.html Information Systems Analysis Process Analysis, DFDs, and Diagramming | 13 Here is an example of Gane & Sarson’s DFD: Notice that the processes are numbered. Their numbering is for identification, not sequencing. Notice that the data flow arrows have labels. The labels should identify the data (e.g., invoice data) being moved. In the above example, notice the two data stores (Raw Material and Inventory). Many analysts also number the data store and use the name of the data store and its number in the data dictionary. Here are two illustrations of a context diagram (aka level 0) diagram for the data flow. this diagram highlights the sources and destination of the data and the boundaries of the data flow in the system. There is not much detail at this point: this is the 20,000’ image but it does identify clearly the major sources and destinations for the data in the system. The inventory system in this example is a single process. It provides data to the 1. Financial System, 2. Manager, 3. Customer, and 4. Supplier. Information Systems Analysis Process Analysis, DFDs, and Diagramming | 14 Level 0 Data Flow Diagram for an Inventory System 1. Financial System 2. Manager Sale item Reorder Cash flow Invoice Advertising 3. Customer Inventory System Purchase Customer data Overstock Shortage Shipment 4. Supplier Reorder [Context diagram, Level 0 DFD] The next step is to identify the Level 1 data flow. This is the system’s primary processes. Generally, a system’s primary processes are independent and separated from each other by intermediate data stores. Below shows a level 1 DFD for the inventory system. *Start with the upper left with the source/destination 1. Financial System. Data flow to 1. Financial System from process 9, Report cash flow. Data enters process 9 from data store D1, Sales. Data enter D1 from process 2, Sell appliance. Process 2 gets its data from 3. Customer and from data stores D1, D3, D5, and D6, and so on. Note now the intermediate data stores serve to insulate the primary processes from each other and thus promote process independence. A level 1 process is a composite that might incorporate related programs, routines, manual procedures, hardware-based procedures, and other activities. For instance, process 2, Sell appliance might imply (in one alternative) a set of sales associates’ guidelines, while another alternative might include a point-of-sale terminal equipped with a bar code scanner and necessary support software. In effect, the level 1 process Sell appliance represents all the hardware, software, and procedures associated with selling an appliance. As the DFD is decomposed, the various sub-processes are eventually isolated and defined. From this chart (and other activities), the analyst or programmer will define the data for the system and document it in the data dictionary. Examples of data dictionaries are discussed later. Information Systems Analysis Process Analysis, DFDs, and Diagramming | 15 Level 1 Data Flow Diagram for an Inventory System 1. Financial System cash flow 9 Report cash flow cash flow D2 Vendor D1 Sales Invoice Item Sold Vendor data Sales data Item sold 2. Supplier Reorder D3 Item Sold Item sold Order Customer 2 Sell appliance 3 Update inventory 4 Reorder stock Item Ordered D4 Item ordered Invoice Advertising Customer Customer data data 7 Maintain customer data 8 Mail advertising Stock number Description Selling price stock number quantity sold D2 Customer data Order Supplier 1 Process shipment Item ordered stock number stock in hand D6 Inventory stock number quantity sold Customer data stock number stock in hand reorder quantity stock number stock in hand 5 Identify sale items Vendor data D7 Vendor Manager 6 Physical inventory stock number stock in hand D4 Item Ordered [Context diagram for Level 1] Level 2: Note that in the above example, there are many processes. The analyst takes each process and “explodes” them to examine the sub-processes. Each subprocess is defined by the number. Here, the level 1 DFD is the high-level logical map. The key relationships are identified, but the details are hidden. Information Systems Analysis Process Analysis, DFDs, and Diagramming | 16 By exploding the processes, we identify the details. [This is called “functional decomposition”; that term is the equivalent to “process decomposition” used in Process Flow diagramming.] Each level 1 process consists of several sub-processes that are listed on the process description. To explode the DFD, the analyst creates independent level 2 diagrams for each level 1 process. For instance, below shows level 2 DFD for process 4. Reorder stock. Note the numbering scheme: processes 4.1, 4.2, 4.3, 4.4, and 4.5 and sub-processes of level 1 process 4. [We revisit this same idea below in process decomposition.] Information Systems Analysis Process Analysis, DFDs, and Diagramming | 17 [Level-2 DFD for Process 4.] Level 2 Data Flow Diagram for Process 4 of the demonstration Inventory System D1 Sales Date of sale Invoice number Stock number Quantity 4.1 Analyze sales data 4.2 Analyze inventory data Manager Stock on hand Reorder point D3 Item Sold Stock on hand Reorder point Sales/day D7 Reorder Data Expected sales Reorder point Stock on hand Supplier Stock number Supplier code Sales/day Expected sales 4.3 Make reorder decision Supplier code Reorder time Supplier price D6 Inventory Reorder data 4.4 Complete expected sales Reorder time D4 Item ordered Description Reorder quantity 4.5 Generate reorder Supplier name Supplier address D2 Vendor Manager Order Supplier Information Systems Analysis Process Analysis, DFDs, and Diagramming | 18 Notice the data stores in the level 2 diagram. D7, Reorder Data are known only to the processes in level 2. This means these data are “local”. The data dictionary should note this. The data stores identified in the level 1 diagram are visible throughout the system; they are “global.” Many analysts will “balance” the decomposition by tracing the data elements from their source to their destinations. If a source provides data but no process uses them or if a destination expects data but no process provides them, the diagram is unbalanced. Below level 2 When a data flow cannot be broken down further, it has reached the functional primitive level (aka “mini-spec”). The functional primitives and the data stores that appear at the lowest level of decomposition are called configuration items. The configuration items are not specific physical components but point to or suggest them, such as the name of a computer program, the name of the database and the device on which it resides. [Example tba] Flowcharting Finally, we’ve reached an example of a flowchart. This is the lowest level decomposition of a system. It is a common (and dangerous) mistake to skip from context level directly to flowcharting because important activities can be overlooked. After decomposing a work process (usually no more than 2 levels), the analyst considers the decision-making involved in a given subprocess. This decision phase results in flowcharts. Although flowcharts look similar to data flow diagrams, they are not the same! Note, too, that DFDs and flowcharting are iterative processes: they are the heart of analysis and can be time consuming and frustrating; but ultimately they embody the very purpose of analysis: removing the logical inconsistencies that cause the older system to fail. Do not practice these yet. We return to the topic of flowcharting after the section on data models and pseudocoding. Information Systems Analysis Process Analysis, DFDs, and Diagramming | 19 Accept ID & Password Validate form Extract parameters all fields completed? N Build search string Y Send to server Full-text Check ID Search MySQL Paint Screen 1 Determ. Access 3 Search full-text array Rank Results 2 Public User Staff User Admin User Return Results Paint screen Get Query Search Flowchart WDDI (World Dance Digital Initiative) Client: Prepared by: G. Benoit, 617-xxx-xxxx, benoit@simmons.edu Date: October 22, 2005; 10:00 pm Version: 1.0 Activity: Refer to the handout. file name: InfoSystemsDesign-4B-DFD.rtf filename: DFD2-Flowchart1.ai