Usability Research Paper:
advertisement

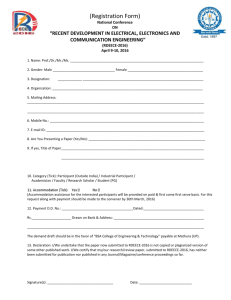
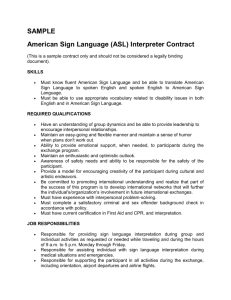
Usability Research Paper: Epicurious.com FoodNetwork.com Allrecipes.com Nathalie Hunt Designs and Strategies for New Media Dr. Min Liu April 18, 2007 1 Table of Contents Introduction………………………………………………………………………3 Site Selection……………………………………………………………………..3-5 User Selection……………………………………………………………………..5 Use Case…………………………………………………………………………..5 Demographics of Study……………………………………………………………5-6 Task Creation………………………………………………………………………6 Task Scenarios……………………………………………………………………..6-7 Test Setting and Equipment………………………………………………………..7 Testing Format………………………………………………………......................7 Data and Results……………………………………………………………………7-19 Discussion…………………………………………………………………………..19-21 Conclusion………………………………………………………………………….21-22 References…………………………………………………………………………..23 Appendix A- Demographics Questionnaire…………………………………………24 Appendix B- Post-test Questionnaire………………………………………………..25 2 Introduction When designers are creating a product they often forget about usability and focus more on heuristic qualities that will appeal to consumers. However, it is vital that designers take the perspective of the user when creating new products or information systems. After all, if a product is aesthetically pleasing, but inoperable what is the point? Usability means making sure that something works well for its intended purpose without causing frustration for the user (Krug, 2006). Well-designed objects are easy to interpret and understand (Norman, 2002). In order to determine if an object is well designed or not, companies need to perform usability tests. When executed correctly, usability tests provide valuable information to designers on how an average user would interact with the object in question. By observing an average user with an object many frustrations can be eliminated making the object more useful and self-explanatory. Site Selection I chose to focus on food websites. Given our fast-paced life styles where convenience foods are accessible at every corner, I thought it would be interesting to evaluate whether an average person finds food websites useful or not. I decided to start with the website foodnetwork.com. I chose this site because the Food Network is a popular television channel with a large viewing audience. The chefs featured on this site are the same as the chefs on television. I wanted a food website that was credible and served as a brand. Then, I did a basic search on google.com using the word “recipes.” Allrecipes.com and epicurious.com where the first two sites to appear using this search. 3 As a user, I often rely on Google searches; therefore I decided to use these two sites for the other food websites. This report describes the results of three usability studies performed at my place of residence using a Hewlett Packard notebook. These studies examined the usability of three food websites: foodnetwork.com, allrecipes.com, and epicurious.com. These websites were chosen using google.com as a search engine. All three websites emphasized recipes, which is a main task scenario for the users. 4 User Selection I purposefully chose three individuals who have full-time jobs (a minimum of forty hours a week) for this study. The subjects ranged in age from twenty-six to thirty-six years of age. One subject was female and two subjects were male. Use Case In a typical day, each of my users must determine whether to eat out, order in, or prepare a meal. If they decide to prepare a meal, they must then choose what kind of meal to prepare given the amount of time they have allotted for the meal. Demographics of Study Participants Three participants took part in this usability study. All of the participants had experience using the Internet both at home and at work. None of the participants had ever used a food website as a resource for recipes. Two of the participants eat out four times a week and one participant eats out five times a week. All three of the participants ate lunch at a restaurant three times a week. Dinner was eaten out once a week for the first two participants and twice a week for the last participant. All of the participants prepared meals at home at least five times a week. I had to be careful with my language here. I chose to define “prepared” meals as requiring the stove, oven, or microwave, as well the blender or food processor. I felt it was important to define “prepared” because some people may consider pouring a bowl of cereal as preparing a meal. I was looking for participants who used ingredients separately, as opposed to convenience foods that just require heating. The participants had very different occupations. One participant was an architect whom worked an average of sixty hours a week. One participant was a social worker whom worked an average of forty-five hours a week. The final participant was a software engineer whom worked an average of fifty hours a week. I thought this might correlate with whom ate out the most, however it did not. Participant Gender A B F M C M Occupation Dine-out per Week Social Worker Software Salesman Architect Task Creation 5 Meals Prepared per Week 4 4 6 5 5 5 The task scenarios used in this usability study followed Nielson’s (2000) model in his ECommerce User Experience: Methodology. In this study, Nielson emphasizes using tasks that are applicable to the websites being tested. Therefore, I tailored his questions to meet the needs of this study. I created tasks that would reflect how everyday fulltime employees might use food websites to find recipes for meals, in particular dinner, since the meal most prepared by all participates was dinner. The first task was a free-exploration task. I used this task to orient the participants to using a notebook without a mouse. Also, I was interested in each participants initial impressions of the website. In particular, I wanted to know what the site was for, who was the intended audience, and the overall reaction to the sites appearance. The second task was a specific task geared toward finding correct information from the site. I wanted to see how long it would take participants to find a recipe for lasagna on each of the sites. I was also curious as to how each participant would attack this specific task. Would they use the search box? Would they use the persistent navigation or the local navigation? The third task was an open-ended task. I chose this task to see how personal interest would motivate the participants to navigate the sites. Nielson illuminated the necessity for personal choice and motivation in usability tests. “When users are pursuing their own goals, they are self-motivated. The trick for task designers is creating scenarios compelling enough to motivate users to behave as if they were working on a task of their own,” (Nielson, 2000). Task Scenarios Free-Exploration Specific Task (information-seeking) Open-ended Tasks Post-test Questionnaire Each participant spent three minutes navigating the site. This was a warm-up exercise to get them acclimated to using a notebook keyboard and mouse. It also allowed them to answer some quick questions about the purpose of the site, audience of the site, and appearance of the site. Each participant was given this scenario-“You are making an Italian meal for dinner this evening. Navigate ________ site to find a recipe of lasagna.” Each participant was given this scenario-“You are hosting a dinner party for four for a close friend. You need to prepare a fourcourse meal including an appetizer, entrée, dessert, and beverage. Navigate __________ site to find a recipe for each course.” Assessed the ease of use of the website, the usefulness of the information, the appearance of the site, any problems that arose while navigating, and anything that they would change and why. Test Setting and Equipment 6 All of the participants used a Hewlett Packard notebook for the task. I chose to do the study at the dining room table, which was juxtaposed with the kitchen. This was a cognizant chose because I was trying to create a lab setting that applies to the task of finding recipes on food websites. Testing Format All participants filled out a consent form agreeing to partake in this usability study. I allotted forty-five minutes for each website usability test to be performed. Part One Participants filled out a pre-test questionnaire. Filled out questionnaire to confirm that the participants met the following criteria: Prepares a meal at least four times a week. At least three times a week this meal was dinner. Part Two The participants were given three minutes a piece for free-exploration of the site. While exploring the participants were asked to answer the following questions: What can you do at this site? Who would use this site? Do you think this site is useful? Why? Why not? The participants then performed the three tasks listed in the Task Scenario Table. Part Three Participants completed a post-test questionnaire regarding: The ease of using the website. The usefulness of the information on the website. The appearance of the website. Would they change anything about the website? If yes, what? Data and Results Epicurious.com Free-Exploration Task- Participants explore the site for 3-4 minutes First impressions of the appearance of this site were favorable. Participants commented that the site appeared to be “high-class” and “visually appealing.” They liked the color 7 scheme on the homepage. One participant even commented that the color was “soothing.” All participants thought that the site was used for searching recipes. However, participant A also emphasized that the site could keep users up-to-date on the newest cooking trends. There were variable responses to whom this site was intended for. Participant A thought is was mainly directed toward chefs. While, participants B and C thought the site was mainly directed toward average citizens (both male and female) who like to cook. When asked if the site was useful, all participants thought that it had some degree of use to it. Participant A commented that it was particularly useful for “collaborative recipes,” which she defined as multiple course meals. Participants B and C commented that it was useful for finding new recipes from different countries. Specific Task- Find a recipe for lasagna All participants were successful at finding the information sought in less than two minutes. Participants A and B chose to use the search box to find the recipe by typing in lasagna. Participant C used the persistent navigation and chose the title Recipes. From here he then used the search box within the Recipes page. 8 The recipe for lasagna was two clicks away for the first two participants and three clicks away for participant C. All participants commented on how easy it was to find this information. Open-ended Task- You are hosting a party for four for a close friend. You are in charge of preparing the four-course meal. You have to find a recipe for an appetizer, entrée, dessert, and beverage. All of the participants attacked this task differently. Participant A chose the title Cooking and then Easy Spring Dinner to find a three-course meal quickly. 9 Participant A went back to the persistent navigation and clicked on the title Drinking to find her beverage for the meal. From this page she clicked on Champagne Primer. It took Participant A two minutes to complete this open-ended task. Her three-course meal was two clicks away as was her beverage selection. Participant B chose a very different approach. He chose to use the Recipes title in the persistent navigation and then find a recipe, which shows a drop box when you scroll over it. He then chose advanced search from this drop box. The advanced search option brings you to a questionnaire to find out what the users specific interests are. It gives a short synopsis of the process at the top of the page and then proceeds to the questionnaire. Below is a part of the lengthy questionnaire provided on the advanced search. 10 Participant B, then selected each course of the meal from the type of course drop box above. Therefore, it took participant B many clicks to find a four-course meal, including a beverage. However, he was not frustrated by the number of clicks he had to commit to in order to find his meal. He felt that the process was “sensible” leading him to information that correlated with the “intended purpose.” Participant C initially typed four-course meal into the search box within the persistent navigation. This search only gave him three choices and they were related to how many forks the recipe received for taste, as opposed to the number of courses. Since this search was not successful he went back to the persistent navigation and chose the Recipes title and find a recipe subtitle. He was not pleased with the lengthy questionnaire provided to help users find a recipe of their choice, therefore he went back to the persistent navigation and chose the title Drinking. From here he selected wine from the subtitle. 11 Participant C quickly found a wine of choice and went back to the task of finding an appetizer, entrée, and dessert. This time participant C went to Recipes and then Most Popular in the local navigation. From here he simple selected three different recipes. Foodnetwork.com Free-Exploration Task- Participants explore the site for 3-4 minutes First impressions of this site were favorable across the board. All of the participants recognized the name of this site because of the television show. Some comments from participants included “I’ve heard of the Food Network before” and “Isn’t Rachel Ray one of the Food Network stars?” At first glance, they were all pleased with the appearance of the interface. One participant commented on the background color and the contrasting color of the tabbed sections. This participant thought the darker background and lightcolored tabs really made the information “pop-out” at them. All of the participants commented on how large the images were running across the main stage of the homepage. They did not like having to scroll down to see the actual content contained within the homepage. When asked what the site was for all of the participants agreed that the primary use was for cooking, however party ideas and travel were also mentioned. This could be a result of the program on television because there are many shows, which infuse food, travel, and entertainment. The intended audience was perceived to be for chefs, aspiring chefs, and those who enjoy cooking. Participant A found this site to be especially useful for aspiring chefs, while participants B and C thought it was useful for finding new recipes and party ideas or themes. Specific Task- Find a recipe for lasagna All participants fulfilled this task with ease. All of the participants chose to use the main search box in the persistent navigation to find the recipe by typing in lasagna. There was a plethora of options that came up. Even thought there were 106 different lasagna recipes available all of the participants felt okay with this. Two participants even commented on how useful the table was because it ranked the recipes based on level of difficulty to prepare. See the table below. 12 Open-ended Task- You are hosting a party for four for a close friend. You are in charge of preparing the four-course meal. You have to find a recipe for an appetizer, entrée, dessert, and beverage. Again, with free choice as a motivator for the open-ended task, all participants approached this task differently. Participant B started by placing the word appetizers in the main search box in the persistent navigation. After finding his appetizer, he then went back up to the same search box and typed in main course, then desserts, and finally beverages. As Krug would point out, he is a loyal search engine user. Participant A chose to use the tab Party Ideas followed by parties in the local navigation. From here she selected Entertaining a Crowd from the center stage (see the table below). Participant C clicked on the tab for Cooking and chose the items listed in the Editor’s Picks (see the table below). 13 Allrecipes.com Free-Exploration Task- Participants explore the site for 3-4 minutes First impressions of this website were favorable for two of the participants and unfavorable for one. Participants A and B liked the contrasting background color and persistent navigation colors. They felt that the white and orange were “dramatic” and “eye-catching,” while participant C found the color scheme to be too visually distracting. Participants A and B also enjoyed the array of pictures that changed frequently in the center stage to display meals found on this site. They used language like “reminded me of a slideshow” and “made me want to explore more.” On the other hand, participant C found them “distracting to the information presented on the page.” All of the participants knew what the site was for, “looking for recipes,” as stated in their rather lengthy tagline (see the table below). 14 When asked who was the target audience for this site, two participants responded “homemakers” and the other felt that it was best suited for “housewives.” All of the participants emphasized people within the home. In terms of usefulness, all participants felt this site was useful for finding “quick” recipes. Even though all of the participants agreed that this site was useful for “quick” recipes, participant C browsed the Tips & Advice section first looking for advice on how to choose a quality bottle of wine. Specific Task- Find a recipe for lasagna All participants were successful at finding a recipe for lasagna in fewer than three clicks. Participant C used the title Recipes in the persistent navigation, then the term pasta from the local navigation, and this brought up a new local navigation with the option for lasagna. Participants A and B typed lasagna into the search box within the persistent navigation, which brought them to a page with 174 different recipes. From there, they each selected a lasagna that appealed to their individual taste buds. Participants A and B were able to find the recipe in two clicks. 15 Open-ended Task- You are hosting a party for four for a close friend. You are in charge of preparing the four-course meal. You have to find a recipe for an appetizer, entrée, dessert, and beverage. All three participants approached the open-ended task differently. Participant A started with the appetizer and chose the course appetizer from the local navigation on the homepage. Next, she searched this page using the search box within the center stage. To find the main course, dessert, and beverage she used a similar technique. Participant A went back to the homepage by clicking on the site ID, and then chose the type of entrée she wanted from the local navigation, then desserts. In order to find a beverage, participant A typed the word beverages into the search box within the persistent navigation. It brought her to a page with 1, 328 options, so she chose to use the area marked Related Searches, which contained a link for beverages. However, when she clicked on beverages, the page kept freezing. It froze three times before she was successful at finding a beverage. Participant B chose the title Menus from the persistent navigation, which brought him to a page with meal ideas by category (see the table below). 16 From here participant B chose the type of cuisine he was interested in preparing, Mexican. He then selected the link Create Your Own Meal Ideas. Participant B learned that this option required him to submit his own recipe to the website, thus requiring him to create a username and password (see the table below). After failing to find an appetizer, entrée, dessert, and beverage in the category of Mexican cuisine. Participant B went back to the homepage using the site ID and chose appetizers and snacks from the local navigation. He then chose Main dish, Desserts, and Drinks using the local navigation. 17 Participant C struggled with the open-ended task on Allrecipes.com. He started on the homepage and used the word dinner to find his meal. This brought him to a page with 13, 588 options. From here participant C went up to the persistent navigation and chose the title Menus, then under the heading Meal Type, he chose Dinner. Next, participant C chose Create your own Meal Ideas, which resulted in the same reaction as participant B, leaving the page. Participant C went back to Menus using the persistent navigation and this time tried the selection Main dishes, however he found himself back on the page with the Create your own Meal Ideas, and this time he clicked on the link to learn more about creating your own meal idea. He left this page again and went back to the title Menus located in the persistent navigation. This time he chose a type of cuisine, Italian, but it brought him to the page with Create your own Meal Ideas, yet again. At this point, participant C asked me for assistance. He wanted to know what he was doing wrong because he could not find the right information to prepare a fourcourse meal. I assured him that there was not right or wrong answer and he was free to take his time. Finally, participant C randomly selected recipes that would satisfy the required criteria for the task to be completed. I could tell that he had lost his motivation and was ready to leave the website. 18 Discussion I will be using information, interface, and interaction designs to evaluate each of the food websites in this study. The three I’s will help me to determine which site is the least usable, therefore requiring design alterations to make it more user friendly. Information- Each site should contain a clear identity and mission that is labeled well and understood by users. The site should clearly state what the site is and what it is for (Krug, 2006). The site hierarchy should be well-labeled and contain an overview of the content and features making navigation effortless. The words chosen for the titles and subtitles should be clear and concise as well as sensible. Interface- The site ID should appear on every page in a consistent place and it should look like a site ID (Krug, 2006). There should be a search box in the persistent navigation clearly labeled search. The persistent navigation should provide links to the main sections and subsections of the site. The page names should be prominent and match what is clicked (Krug, 2006). Local navigation should be clearly labeled and consistent throughout the pages of the site. Visual noise should enhance the experience for the user, not distract them from the content of the site. Interaction- The choices within the site should be obvious or what the user expects. The user should be able to type an item into the search box and get back a list of items that match what was intended. The pages within the site should provide a sense of scale, direction, and location for the user. Buttons, tabs, and links should be clearly labeled and clickable (Krug, 2006). Recommendations The following are recommendations for each website. These recommendations are a result of the reflections of the user data and results collected from this study. Epicurious.com 1. The advanced search option needs to be shortened. Two of the three participants in this study commented on how lengthy the advanced search option was under find a recipe. I would shorten this questionnaire by getting rid of the section where you choose your own ingredients. I would then enlarge the text and change the color of the background for the remaining categories making them more visually appealing. I feel that the drop boxes provided under the different courses and types of dishes are sufficient in assisting users to recipes of their choosing. 19 Foodnetwork.com 1. Reduce the size and position of the images on the center stage of the homepage. The information is second when it comes to the center stage of the homepage. The images across the top of the page take up most of the visual window requiring users to scroll down for content. I would move the timely content and most popular recipes to the top of the page. Frequent visitors want this information to be accessible without having to scroll down. 20 Allrecipes.com 1. Change the persistent navigation by moving the local navigation into tabs below the titles that are already present. All of the participants used the local navigation more than the persistent navigation, therefore the local navigation should be the primary navigation. I would move the text from the local navigation, increase the font, change the color, and place it in tabs. This is my redesign project for Flash. 2. Create a section for four-course meals. All participants took more time to find a four-course meal on this site. They tried many different titles like Recipes and Menus, but it brought them to the link for Create your own Meal Idea, which asked the user for the submission of recipes. 3. Shorten the tagline. The tagline is a paragraph long and takes up a great deal of space in the persistent navigation. I would shorten the tagline into a phrase and emphasize that this is a place for the submission and sharing of recipes. Initially, all participants thought this site was for finding recipes, but they had no idea that it was a venue to share recipes within an Internet community. Conclusion Although this usability study only used three participants it provided me with a great deal of information regarding the usability of websites from an information, interface, and interaction perspective. Foodnetwork.com was the most favorable site. The participants really liked the appearance of the site and the site’s hierarchy, as well as color scheme. They also felt the site was credible because they all recognized the name from the Food Network Channel on cable. They reflected that this site was easy to navigate and search. 21 Epicurious.com was also a favorite website do to its visual appeal. All of the participants liked the green color in the persistent navigation. The participants felt the information was clearly labeled and sensible. However, there was some confusion over who the website was intended for. Some participants thought the target audience was chefs, while others thought is was for an average citizen who liked to cook. This confusion may be a result of the picture of the chefs on the center stage of the homepage. Allrecipes.com was the least favorable site for one participant. This participant found the changing images on the homepage to be distracting and adverting his attention away from the information he was seeking. All participants took much longer on their open-ended tasks on this site. One participant was so frustrated he asked me for assistance after navigating for ten minutes without finding any recipes for a four-course meal. I chose this site for my redesign. 22 References: Krug, S.(2006). Don’t Make Me Think: A Common Sense Approach to Web Usability (2nd ed.). New Riders Press. Nielsen, J., Snyder, C., Molich, R., and Farrell, S. (2000). E-Commerce User Experience: Methodology. Nielsen Norman Group. [Online] Available http://www.nngroup.com/reports/ecommerce Norman, D. (2002). The Design of Everyday Things. New York, NY: Basic Books. Related Links: www.epicurious.com www.foodnetwork.com www.allrecipes.com 23 Appendix A Demographics Questionnaire Demographics Gender Male Female Occupation________________________________________________ Hours you work per week_____________________________________ How often do you dine out a week? ______________________________ Number of times you dine out for breakfast in one week? _____________ for lunch in one week? ________________ for dinner in one week? ________________ How often do you prepare meals during the week? ___________________ How often is that meal: (place an number next to the number of times you prepare each course during the week) _____ breakfast _____ lunch _____ dinner Where do you access the Internet? ____ At home only ____ At work only ____ Both at home and at work About how many years have you been using the Internet? _____ Is your home Internet connection: _____ Dial-up _____ Broadband (cable, DSL, etc.) Which search engines (if any) do you typically use? 24 Appendix B Post-test Questionnaire Please rate your level of agreement with the following questions. Strongly Disagree Somewhat Disagree Neutral This site left me feeling confused. This task was easier than I expected. I had difficulty finding the information I needed. This site was visually appealing (nice color scheme, graphics, pictures, etc.) The content on this site was clear and concise. I trust the information I found on this site. I wouldn’t change anything on this site. I am going to 25 Somewhat Agree Strongly Agree use this site again. I would recommend this site to my friends and family. Additional Comments: (If you stated that you would change something please list what here.) 26