Grey_level_enhancement
advertisement

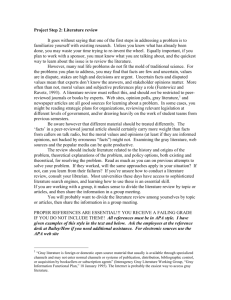
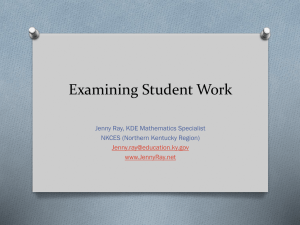
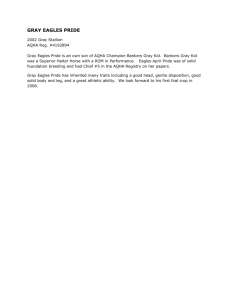
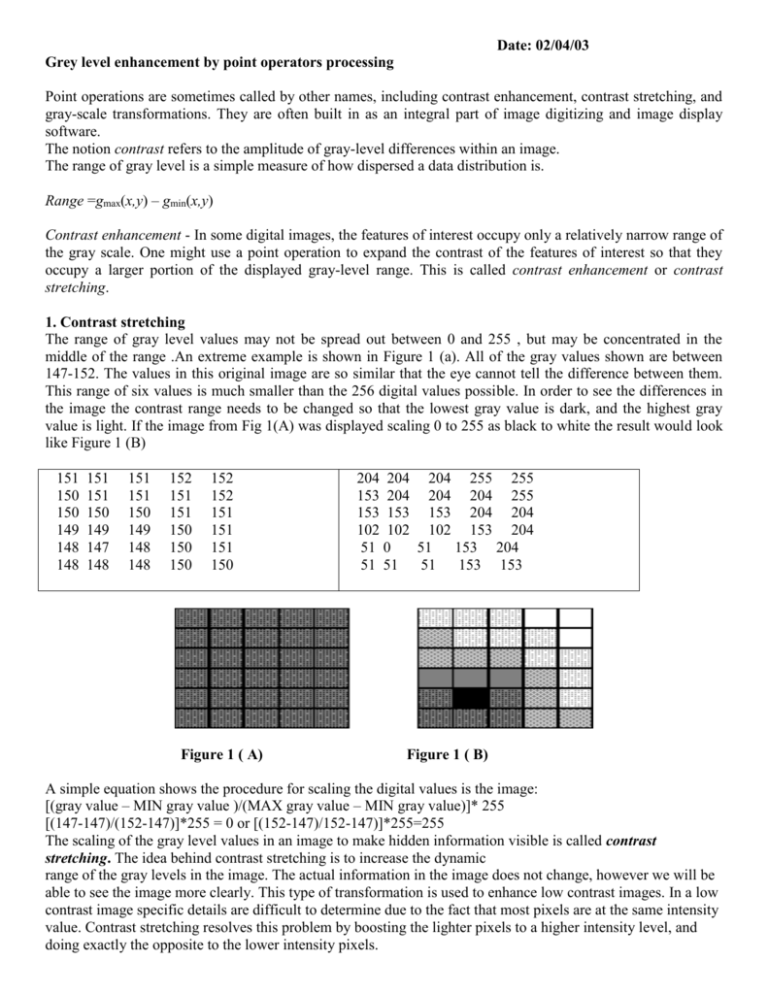
Date: 02/04/03 Grey level enhancement by point operators processing Point operations are sometimes called by other names, including contrast enhancement, contrast stretching, and gray-scale transformations. They are often built in as an integral part of image digitizing and image display software. The notion contrast refers to the amplitude of gray-level differences within an image. The range of gray level is a simple measure of how dispersed a data distribution is. Range =gmax(x,y) – gmin(x,y) Contrast enhancement - In some digital images, the features of interest occupy only a relatively narrow range of the gray scale. One might use a point operation to expand the contrast of the features of interest so that they occupy a larger portion of the displayed gray-level range. This is called contrast enhancement or contrast stretching. 1. Contrast stretching The range of gray level values may not be spread out between 0 and 255 , but may be concentrated in the middle of the range .An extreme example is shown in Figure 1 (a). All of the gray values shown are between 147-152. The values in this original image are so similar that the eye cannot tell the difference between them. This range of six values is much smaller than the 256 digital values possible. In order to see the differences in the image the contrast range needs to be changed so that the lowest gray value is dark, and the highest gray value is light. If the image from Fig 1(A) was displayed scaling 0 to 255 as black to white the result would look like Figure 1 (B) 151 150 150 149 148 148 151 151 150 149 147 148 151 151 150 149 148 148 152 151 151 150 150 150 152 152 151 151 151 150 204 204 204 255 255 153 204 204 204 255 153 153 153 204 204 102 102 102 153 204 51 0 51 153 204 51 51 51 153 153 Figure 1 ( A) Figure 1 ( B) A simple equation shows the procedure for scaling the digital values is the image: [(gray value – MIN gray value )/(MAX gray value – MIN gray value)]* 255 [(147-147)/(152-147)]*255 = 0 or [(152-147)/152-147)]*255=255 The scaling of the gray level values in an image to make hidden information visible is called contrast stretching. The idea behind contrast stretching is to increase the dynamic range of the gray levels in the image. The actual information in the image does not change, however we will be able to see the image more clearly. This type of transformation is used to enhance low contrast images. In a low contrast image specific details are difficult to determine due to the fact that most pixels are at the same intensity value. Contrast stretching resolves this problem by boosting the lighter pixels to a higher intensity level, and doing exactly the opposite to the lower intensity pixels. The process of taking the original data numbers and changing them to new values is called mapping. A mathematical description of the mapping is called a mapping function. 2. Linear mapping We can adjust the overall brightness of a greyscale image simply by adding a constant bias, b to pixel values: g(x,y) =f(x,y) + b (1) If b> 0, overall brightness is increased: if b<0, it is decreased. The operation merely shifts the gray level values of all pixels up or down. The effect of this is to make the entire image appear darker or lighter when displayed. Similarly, we can adjust contrast in a greyscale image through multiplication of pixel values by a constant gain, : g(x,y) =f(x,y) (2) If > 1, contrast is increased , whereas if < 1 it is reduced. If is negative, dark areas become light, light areas become dark. We can combine two equations ( 1) and (2) to give a general expression for brightness and contrast modification. In this case, the gray scale transformation function takes the form: g(x,y) = T[f(x,y)] = f(x,y) + b (3) This is linear mapping of pixel gray level Often, we do not want to specify a gain and a bias, but would rather map a particular range of gray levels [f1,f2], onto a new range [g1,g2]The formula for mapping is : g g1 f ( x, y) f1 g ( x, y) g1 2 f 2 f1 (4) Light Light g g2 255 g1 Light b Light Dark 0 f1 f2 Figure 2 ( A) f 0 25 5 Figure 2 (B) It is easy to show that Equation (4) is a linear mapping of pixel gray level too. Figure 2 (A) shows how we can plot output gray level versus input level. When dealing with 8-bit images, the mapping must produce values in the range 0-255. Consequently, a real mapping function may contain horizontal segments, as in Figure 2 (B).Example: A B Figure 3 The raw image (A, on the left), and the contrast stretched image (B, on the right) The detail in Figure 3 (A) is contained almost between the gray levels 40 and 110. If we scale the image from 40 to 110 into 0 to 255 the entire grey level range will be used. The actual information in the image does not change, however we will be able to see the image more clearly. The scaled, or contrast stretched image is shown in Figure 3 (B). The diagram in Figure 4 A) shows how the original data numbers were stretched out so that the lowest value (~40) was set to 0 (black) and the highest value (~110) was set to 255 (white). The original values are represented by the lower axis, and the new mapped values by the upright axis. Figure 4 ( B) shows a diagram of the mapping function used to contrast stretch Figure 3 ( A) into Figure 3 (B). There are two special cases of linear mapping that are worthy of note. In the first, we increase the gain factor until two adjacent gray level f1 and f2, are mapped onto the extremes of the 8-bit range (0-255). Consequently, gray levels up to and including f1 are mapped onto 0, whereas gray levels greater than f1 are mapped onto 255. We can say that f1 acts as a threshold. This limiting case produces a twolevel (binary ) image The mapping operation is then termed thresholding ( see Digital Image Processing a practical introduction using Java , pp106).. The second special case of linear mapping is where , the gain factor applied to grey levels is negative. If is negative, dark areas become light, light areas become dark (image negatives). The idea is to reverse the order from black to white so that the intensity of the output image decreases as the intensity of the input increases. In general the locations of point ( f1(x,y), g1(x,y)) and (f2(x,y) and g2(x,y) ) control the shape of the transformation function. 1. If f1(x,y) =g1(x,y) and f2(x,y) = g2(x,y) – the transformation is linear that produces no changes in gray level. 2. If f1(x,y)=f2(x,y) , q1(x,y) =0 and g2(x,y) = 255 – the transformation becomes a thresholding function that creates a binary image. 3. Intermediate values of ( f1,g1) and (f2,g2) produce various degrees of spread in the gray levels of the output image, thus effecting its contrast. ( see Digital Image Processing a practical introduction using Java, GreyMap Tool) 3. Non -linear mapping Non-linear mapping functions have a useful property. Sometimes the dynamic range of a processed image far exceeds the capability of the display device, in which case only the brightest parts of the image are visible on the display screen. An effective way to compress the dynamic range of pixel values is to perform the logarithmic intensity mapping (transformation) function g ( x, y) c log( 1 f ( x, y) ) (5) where c is a scaling constant, and the logarithm function performs the desired compressing of dynamic range. The gain, applied to input grey levels – as measured by the slope of a tangent to the function – can vary. Thus the way is which contrast is modified depends on input grey level. For example we can use logarithmic mapping function and two ranges of input grey level, f1 and f2, of equal width , are shown. Range f1 , which occurs at low gray level, is mapped onto a wider range, g1: thus, contrast is increased. However, at the high end of the scale, g2 < f2 – so contrast is reduced here. In general, logarithmic mapping is useful if we wish to enhance detail in the darker regions of the image, at the expense of detail in the brighter regions. If we apply exponential mapping of gray level, the effect is the reverse of that obtained with logarithmic mapping; contrast in the brighter parts of an image is increased at the expense of contrast in the darker parts. In this case g1 < f1 and g2 >f2. We also can use square root function as a non-linear transformation of gray level Algorithm: ________________________________________________________________________ Define a scaling factor c 2 b 1 ( where b is bits per pixel) for all pixel coordinates, x and y , do g ( x, y) c f ( x, y) end for Algorithm - look up table (LUP) _______________________________________________________________________ Define a scaling factor c 2 b 1 Create an array table with space for 2b elements for all gray levels, i, do table[i ] c i end for for all pixel coordinates, x and y, do g ( x, y) table f ( x, y) end for ________________________________________________________________________ Conclusions Gray level mapping o used to adjust brightness and/or contrast of an image o point processes - operations at a pixel depend only on that pixel Linear mapping g(x,y) = a*f(x,y) + b o o o o o o o o a is called the gain - adjusts contrast b is called the bias - adjusts brightness overall may want to map input range [f1, f2] onto output range [g1, g2] gain a = (g2-g1)/(f2-f1) bias b = g1 - a*f1 need to clamp g(x,y) to valid range for image type thresholding - gain is so large that all pixels are mapped to either black or white negation - gain is negative, resulting in the negative of the image Java2D interface BufferedImageOp (in package java.awt.image) Java2D class RescaleOp implements BufferedImageOp RescaleOp rescale = new RescaleOp(2.0f, 0, null); BufferedImage newImage = rescale.filter(image, null); o o piecewise linear mappings gray-level slicing Non-linear mapping o function must be single-valued o allows you to stretch contrast in part of the range, reduce contrast in other parts o i.e. the gain varies depending on the input value o logarithmic mapping increases contrast in the darker areas of the image o exponential mapping increases contrast in the brighter areas of the image Efficient implementation of mapping algorithms o computed versus lookup table o use a lookup table if N2 >> 2b o Java2D class LookupOp implements BufferedImageOp byte[] table = new byte[256]; for (int i = 0; i < 256; i++) table[i] = (byte)(255 - i); ByteLookupTable invertTable = new ByteLookupTable(0, table); LookupOp invertOp = new LookupOp(invertTable, null); BufferedImage newImage = invertOp.filter(image, null); Design of classes to support gray level mapping o StandardGreyOp.java o GreyMapOp.java o InvertOp.java o GreyMapTool application .