Detailed-Design-Document-current
advertisement

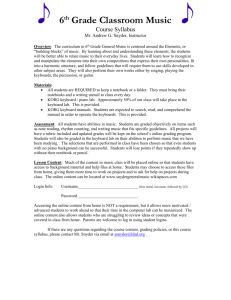
High-Level Design Document Design Document – Smart-phones for Community project "Scripto" Group 6 Noaa Barber 038695102 noaabar@gmail.com Jasmine Tamuz 015685175 jasmnt@yahoo.com Yuval Peleg 066479296 yuval.pelegg@gmail.com Table of Contents Design Document – Smart-phones for Community project .......................................................................... 1 Introduction – this section specifies what you are actually implement (usually subset of the top-level design) ................................................................................................................................... 2 2 3 4 5 6 1.1 Overview ....................................................................................................................................................2 1.2 Design Goals and Non-Goals .........................................................................................................................4 1.2.1 Goals ..................................................................................................................................................4 1.2.2 Non-Goals ............................................................................................................................................6 1.3 Dependencies ..............................................................................................................................................6 1.3.1 Feature Dependencies ...........................................................................................................................6 1.4 Audience ....................................................................................................................................................6 1.5 Assumptions and Design Constraints List ........................................................................................................6 1.6 Issues List ..................................................................................................................................................6 1.7 To-do List + Expected time-tables .................................................................................................................7 Logical Architecture ......................................................................................................................... 8 2.1 Application Context (may be same as Top Level) .............................................................................................8 Design ........................................................................................................................................... 9 3.1 Classes .......................................................................................................................................................9 3.1.1 Class Diagram ......................................................................................................................................9 3.1.2 Class details ....................................................................................................................................... 16 3.2 Flows ....................................................................................................................................................... 18 3.3 Synchronization and Protection Mechanisms.................................................................................................. 20 3.4 Setup ....................................................................................................................................................... 20 Physical Architecture ...................................................................................................................... 20 References – to external papers/packages ........................................................................................ 20 Revision History ............................................................................................................................ 20 High-Level Design Document Introduction – this section specifies what you are actually implement (usually subset of the top-level design) 1.1 Overview Our goal is to make the touch-screen mobile phone more accessible to people whose vision is severely impaired and/or are partially blind. One of this population's main difficulties is distinguishing between different shades, and seeing small details on the screen. We offer the following Windows Phone 7 applications which are designed with attention to the aforementioned difficulties. I. Alternative keyboard cell-phone application and tutorial. We came to realize that people with these kinds of disabilities have a hard time using one of the main tools that the phone's touch screen has to offer – the virtual keyboard. The virtual keyboard consists of small icons which require a fair amount of accuracy in order to be efficiently used. We offer two types of alternative keyboards which present a solution to the difficulties mentioned above. Scripto6: A self-explanatory, easy-to-use keyboard in which the characters are shown on the screen at all times. The characters are divided into 5 groups of 8-15 characters each. The main screen consists of 6 buttons representing the 5 groups and a caps lock button. Pressing one of these buttons transfers the user to another, similar page, with 8 buttons, each one represents the character written on it. Pressing one of these buttons adds a character to the text (in some cases one of these buttons transfers the user to a third page with more characters.) On the main page there is also a space bar button and a small text box which shows the last few letters typed by the user. Erasing is also possible. The use of this keyboard requires no training, but typing speed is slower than that of Scripto4. Scripto4: This keyboard requires some amount of training which can be done with the help of the Scripto Tutorial (see below). The main screen has 4 buttons. Each character has a unique gesture (tap, double tap, hold or slide) that is preformed on the squares in order to add the character to the text. There is also a space bar and a text box (as in Scripto6). On the bottom left hand side there is a "query" button which sends the user to the Scripto6 keyboard, there the user can find a specific character and be reminded of the gesture that correlates with it. Choosing the desired character adds it to the text and also gives the user vocal instructions of its gesture in Scripto4. In both keyboards, a tilt to landscape mode displays the full text to the user and reads the text outloud. Both keyboards have large icons with high contrast and read the letters that were entered back to the user. Scripto Tutorial ("Learn Scripto"): This feature teaches the user how to use Scripto4. It offers a general introduction and familiarity with the buttons. Teaching is done in six lessons. In each lesson 8-10 characters are taught. First, by offering a short instruction of the characters’ gestures. Then, a practice session which randomly presents the user with letters from the current lesson and from previous lessons. Each session gives the user feedback of his/her success. II. Graphic user interface designed for the visually impaired. SpeakerBox: We came to realize that visually impaired people cannot fulfill the full potential of their touch-screen mobile device. In order to make websites and applications more accessible to the visually impaired, High-Level Design Document we offer a highly portable graphic user interface with full text-to-speech capabilities. This interface is extremely user-friendly and requires a minimal ability to see. Our GUI is built on the notion of dividing information into different levels. For example a newspaper will have 2 levels. The first level will be headlines and the second level will be the actual article associated with the headline from the previous level. (Alternatively, it could also be divided into 3 levels: sections in the newspaper, headlines and articles) In any given time the user interface displays a single item (e.g. headline) from a menu on the screen, transition between menu items on the same level (e.g. headlines) is done by horizontal flicks, transition to another level (e.g. articles) is done by vertical flicks. Every menu item has instructions which the user can listen to or read by pressing a button on the screen. Text input to the menu items is done via Scripto4 or Scripto6 (up to the user). All the text displayed on the screen (e.g. the headline itself) is read via a TTS engine powered by Bing. We have built SpeakerBox to be extremely portable in order to allow 3 rd party developers to our GUI and the notions it encapsulates. The UI can be operated with very poor sight since a small amount of accuracy is need for operating it. The screen itself is composed of a help button, a button for getting input from the Scripto4 or Scripto6 keyboards, arrows for showing available flick directions and a large scrollable text block to display the data of the current menu item. We offer an example dictionary class, however lots of other implementations are possible (Twitter reader, newspapers, text-message box and more). High-Level Design Document 1.2 Design Goals and Non-Goals 1.2.1 Goals I. Write two keyboards: Scripto4 and Scripto6. Write a tutorial for Scripto4. Our two models are: 1. Scripto6: Figure 1 (a) describes the first screen that opens when this keyboard is called. One touch on the top right square will result in the appearance of the second screen (b). One touch on the appropriate square here will result in an audio instance of the letter "m" and the first screen will reappear, along with the last character that was chosen, as seen in (c). Figure 1 (a) (b) (c) High-Level Design Document 2. Scripto4: Figure 1 (a) describes the first screen that opens when this keyboard is called. A slide of the finder from the bottom left square to the bottom right square will result in an audio instance the letter "d" and it's appearance on the top of the screen as seen in figure (2). A double tap on the top left square will result in an audio instance of the letter "s" along with its appearance alongside the previous letter that was entered, as seen in (c). Figure 2 (a) (b) (c) 3. Scripto4 Tutorial: The first screen offers first-time users a short and general introduction to Scripto4. It introduces each element and its function The tutorial is divided into 6 lessons which can be accessed through the “Lessons” button on the first screen. Each lesson is composed of an instruction stage and a practice stage. The instruction stage introduces the characters that will be learned in the current stage and their gestures. In the practice stage the user is given a character and has one chance to input it to the keyboard using the correct gesture. At the end of the practice stage, the user is notified of his/her success rate. 4. SpeakerBox: Create a template on which future developers would be able to easily develop apps for the visually impaired. High-Level Design Document The template will require a low level of accuracy, will be in high contrast as support full TTS capabilities. 5. Vox Verbum: Create an example application showing the ease of developing apps based on Scripto's keyboards and SpeakerBox template. The app will be a simple dictionary that will require downloading from the internet and an good division of data. All of the aforementioned applications will use a text-to-speech engine in order to save time and storage. 1.2.2 Non-Goals The applications will not serve the completely blind. The keyboards will not be the phone's default keyboard since this is not possible under this version of the windows 7 phone. For now all our code will be exposed to external app developers who want to develop apps based on our application. 1.3 Dependencies 1.3.1 Feature Dependencies Bing's text-to-speech engine (for both the keyboards and SpeakerBox) Google's dictionary API (for the example dictionary implementation) 1.4 Audience The primary audience for these applications is visually impaired people who are not completely blind. The keyboards are also suited for fat-fingered individuals who have trouble using the small-icon standard virtual keyboard. 1.5 Assumptions and Design Constraints List A constantly available internet access is required, in order to access the text-to-speech engine and the dictionary database. 1.6 Issues List High-Level Design Document 1.7 To-do List + Expected time-tables To-Do By… Write Scripto6 20 December 2010 Write Scripto4 31 January 2011 Write SpeakerBox 31 January 2011 Write the tutorial 27 February 2011 Test the keyboard interface 9 March 2011 Test SpeakerBox interface 9 March 2011 High-Level Design Document 2 Logical Architecture 2.1 Application Context (may be same as Top Level) High-Level Design Document 3 Design 3.1 Classes 3.1.1 Class Diagram High-Level Design Document High-Level Design Document High-Level Design Document High-Level Design Document High-Level Design Document High-Level Design Document High-Level Design Document 3.1.2 Class details Namespace: Keyboards Classes: MainPage – This class holds the page that opens when the user enters the application. From here the user can choose to open SpeakerBox, Scripto6, Scripto4, or Learn Scripto. Scripto6Page – This class manages the one-level keyboard interface, and its different features. From here a tap on one of the buttons sends the user to the respective page (The following three classes). TopLeftPage BottomLeftPage Hold character buttons and their handlers. BottomLeftPage2 Scripto4Page – This class manages the two-level keyboard interface, and its different features. TutorialMainPage – This class holds the page that opens when the user taps "Learn Scripto" in MainPage. Gives the user the option of choosing between lessons and introduction and then the choice between 6 lessons. IntroductionPage – This class holds a Scripto4 screen, when the user presses any of the buttons, it turns red and an explanation about that button is hear. LessonPage – This class holds the page in which the user chooses instructions/practice for a chosen lesson. This class also handles the lesson itself. It gives the users a letter to enter and gives them feedback for the way they entered. InstructionPage – This class holds the page that gives the user instruction on the chosen lesson's letters. Lesson – This class holds lessons. When entering the TutorialMainPage 6 instances of this class are created (one for each lesson) the instance includes the lesson's attributes such as letters in the lesson and previous lessons. Text – This class manages the text typed by the user so far. An instance of this class is created when Scripto4 or Scripto6 is opened. When the user adds or removes a character the instance is altered respectively. Square – This class holds the four black-and-white squares on the Scripto4's TouchingArea. Since the whole area is one element, 4 instances of this class are created when the Scripto4Page is entered, each instance holds different attributes such as the squares coordinates on the TouchingArea. These squares are used in order to map the location of the gestures on the TouchingArea. Utils – This class holds different static functions that the other classes use. Most of these functions have to do with the matching of gestures and their characters. CommonStatics – This class is for the sole purpose of preventing code duplication. It contains static functions needed by two or more components of the Scripto application. Namespace: SB High-Level Design Document Classes: App - Base class for all WP7 apps. We added our own back navigation function to it. HelloVV – A hello world example class for SB Meanings – class representing of MenuItem's containing meaning of a given word from a dictionary MenuHelpItem – An input-less MenuItem in which the help for a given a MenuItem is displayed. MenuItem – The basic building block for a SpeakerBox based app. A MenuItem is a single piece of data in a menu. for example: if we have a newspaper app which consists of headlines and then actual article then a single headline is a MenuItem and so is a single article. TTS – Class representing our TTS service. SpeakerBox – A template for writing apps for the visually impaired. VoxVerbum – An example MenuItem class, a dictionary powered by Google's dicionary API. NoInputUserMenu – A general menu item which receives no input, used to give messages to menu. Used in "error" and "loading" messages. High-Level Design Document 3.2 Flows Scripto4/Scripto6: *These stages are relevant only for the one-level keyboard High-Level Design Document SpeakerBox: High-Level Design Document 3.3 Synchronization and Protection Mechanisms We give an invoker and a delegate object to external MenuItem implementing classes in order to allow for signaling the completion of an async process on their behalf. Before the invoker is dispatched a "Loading…" message is displayed. In TTS we cancel any old downloads so no concurrent downloads ever occur. 3.4 Setup 4 Physical Architecture Irrelevant 5 References – to external papers/packages TTS – Bing's text-to speech engine. Google's dictionary API 6 Revision History Date Author Description (include reviews with reviewer lists) 4.12.2010 Noaa Barber, Yuval Peleg and Jasmine Tamuz The dictionary idea is changed into the SpeakerBox idea 30.12.2011 Noaa Barber, Yuval Peleg and Jasmine Tamuz 5.2.2011 Noaa Barber, Yuval Peleg and Jasmine Tamuz We decide to implement a dictionary with the SpeakerBox interface in order to demonstrate how it works. Preliminary document.