Online Dictionary
advertisement

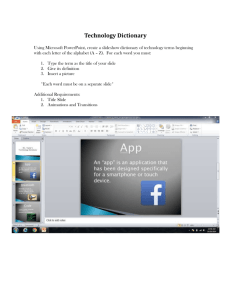
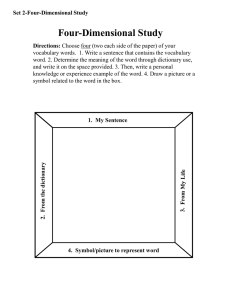
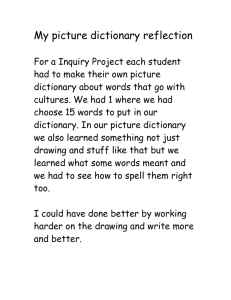
Online Dictionaries Web Evaluation and Suggestions EDC 385G Designs and Strategies for New Media By Benjaporn Wattanawaha (Ben) Hyo-Jin Yoon (Helena) Web Sites Evaluation Q: Based upon your experience (as a user), which site is most useful in accomplishing your task and why? A: As web users, we first expected that all web sites would provide searching features with basic functions that help users find the definitions in an easy way. However, we found that some sites have many navigation links that aim for commerce. They provide English learning section and products promoting section. The table below shows the goals of each site. Web Sites http://dictionary.reference.com Goals Basic: Offer dictionary and Thesaurus function Additional: Offer shopping function, learning resources, games, tools. http://www.yourdictionary.com Basic: Offer dictionary and Thesaurus function Additional: Offer shopping function, learning resources, games, foreign language dictionaries, tools. http://www.m-w.com Basic: Offer dictionary and Thesaurus function Additional: Offer dictionary shopping function, learning resources, games, kids’ dictionary, and tools. http://www.onelook.com Basic: Offer dictionary sites Additional: Offer today’s word, translation function, links to other learning sites. http://dictionary.cambridge.org Basic: Offer dictionary and Thesaurus function Additional: Offer dictionary shopping function, and learning resources. http://www.wordsmyth.net Basic: Offer dictionary and Thesaurus function Additional: Offer learning resources, games, kids’ dictionary, and tools. http://www.alphadictionary.com Basic: Offer dictionary sites Additional: Offer reading, learning resources, games, kids’ dictionary, and tools. 1 To evaluate the sites, we compare each site from three design perspectives: information, interface and interaction. As users, we look up the word “epistemology” from each site and evaluate each site in three perspectives by using 5 scores ranking. One refers to the least positive impression and five refers to the highest positive impression. Web Sites 1. http://dictionary.reference.com 2. http://www.yourdictionary.com 3. http://www.m-w.com 4. http://www.onelook.com 5. http://dictionary.cambridge.org 6. http://www.wordsmyth.net 7. http://www.alphadictionary.com Information design 4 4 4 4 5 3 3 Interface design 2 2 4 4 5 3 3 Interaction design 4 3 5 5 4 4 4 The site that is most useful in accomplishing our task is Cambridge’s site. We know exactly what we can do on the homepage. Once we see the searching box in the center of the page, we know we can look up the word without any hesitation. The color and logo of the site reflects the publishing company effectively. The company is very famous and so makes us feel that the information is credible. The searching result is presented in the way that is easy to understand. It shows lists of the word like noun, adjective, or adverb, and also provides example of the word used in the sentence. Suggestions for Improving Q: Are all sites designed well in terms of their information design, interface design, and interaction design? Are there shortcomings in design and if so, what are they? A: Based on our experiences, we thought that some of the sites listed above have accomplished their goals. There might be some tradeoffs of focusing on the interaction design over interface design, however, we felt that as long as it fulfills users’ needs, the site have become successful. Following information is the comments about each site. 1. http://dictionary.reference.com information: As a user who want to find a word and the definition, this site shows many proper resources that are related with the language learning such as language game, translators etc. And the result shows the definition of a word quite clearly. But have too many menus that do not need to be shown at the first glance. Interface: As the main information that the users want is to find a definition of a word, the site should make it easy to find the word search function, but this site 2 does not. Moreover, the central image on this site is a commercial that is peripheral information in the DICTIONARY SITE. And all information is offered with only texts. Interaction: As we find word, it shows organized definition. And if I search with wrong spells, the site shows possible choices. But if we want to listen to a pronunciation of a word, we should register or log in. 2. http://www.yourdictionary.com Information: Basically, it contains a lot of information such as dictionary, grammar learning, dictionary for each language, other linguistic resources etc. But information is scattered and not organized well in the index page. Interface: There are tiny and abundant words. It contains several menus and the design does not have consistency. The main information is show on the bottom of the site. The index page is to complex to find what the site has and what the users want to find. Interaction: If I want to find a definition of a word, users should clicks once or twice more than other dictionary sites. This site is not a dictionary sites, but a site for finding dictionaries. After I choose a dictionary, we can go to the definition through the dictionary links. 3. http://www.m-w.com Information: A lot of information such as games, word of the day etc. is embedded in the site. As an online site, the dictionary search function and the thesaurus function is separated. Too much information is shown on this site, so it is difficult to cognize about the data exactly. Interface: The dictionary search function and the thesaurus function catch users’ eyes quite soon, but there are too many menus on the first page. The back ground color, the dark blue, hit eyes hard. It seems that the background color make the eyes focus on the central page, though. The tags are not so eye-catching, so users would lose it easily. Interaction: As we find word, it shows definition but the information is quite overwhelming. And if I search with wrong spells, the site shows possible choices. But sometimes, it shows unexpected result. If we type ‘fi’, the result is hi-fi. 4. http://www.onelook.com Information: In the index page, there is little information except the search function and information that is related with it. But the main information that is dealt in the site is dictionaries, not the word search function. Interface: The interface is clear. We can easily find the central, basic, and fundamental function of the site. But the texts are close to each other too much. 3 Interaction: As it is a dictionary finding site, if we want to find a definition of a word, users should clicks once or twice more than other dictionary sites. This site is not a dictionary sites, but a site for finding dictionaries. 5. http://dictionary.cambridge.org Information: Information is organized and clustered. With one click, we can go to the information that we want to use. The word search function is related with several dictionaries that have different features. This can become the weakness in the case that the users do not know which dictionaries they should select. Interface: The interface is clear. We can easily find the central, basic, and fundamental function of the site. The top image of the site is same with the cover of the dictionary book. The logo is big and clear enough to impress users’ eyes. Interaction: As we find word, it shows organized definition. After we type a word, we should select a word again in the page. And if I search with wrong spells, the site shows possible choices. But if we type wrong spells, the site shows too many alternatives and sometimes it is not related with the word that we want to find. 6. http://www.wordsmyth.net Information: The site contains a lot of information such as games, special tools, learning and support tools. However, menus are overlapping, and the central function (word search function) is on the left side so users should have a time to find the search function. The information structure is quite visible, but the information is not organized well. But the most important information, the definition is so well organized. Interface: There are too many texts. The bright and light colors scatter eye sights. The logo is simple and does not catch users’ eyes. Interaction: As we find word, it shows organized definition. But sometimes, links do not work. 7. http://www.alphadictionary.com Information: Information is organized and clustered. The site contains a lot of information that are closely related with language learning. But good information such as grammars is place lower and invisible. Information and commercial are mixed together, so users should figure out information. Interface: Basically, it looks elegant and calm. But every menu is adjacent too close. The site interface design gives heavy feeling to the users. Information and commercial are mixed together, so users should figure out information. Interaction: As it is a dictionary finding site, if we want to find a definition of a word, users should clicks once or twice more than other dictionary sites. This site is not a dictionary sites, but a site for finding dictionaries. 4 Procedure The process of web site evaluation is as follows: 1. User perspectives The first step is that we look at the web site through the users’ eyes. This step allows us to understand how users actually use the site, how they might feel and what they might think about it. We also see the weaknesses in the sense of information, interface, and interaction design. 2. Findings Findings or data gathering is the step which we note down what parts of the design are good and bad and what parts should be fixed. 3. Analyzing This step involves with the interpretation of the gathered data by applying the key knowledge of web designs and strategies. It is the step which we determine how to fix or redesign the web. 4. Redesign The redesign seems to be the last step, but in practical we think the redesigned web site still need to be evaluated again. The evaluation should not only be done by the intended users, but also the stakeholders to confirm the design is efficient to the target users and company’s goals. Evaluation Criteria Designs Information Design Interface Design Interaction Design Others Criteria Provide information that corresponds to the user’s needs Information accuracy Well-organized information Sufficient information Further information relevant to user’s needs Up-to-date information Clear titles and descriptions Meaningful pictures Clear indicators of the site Attractive to target users Appropriate number of graphics and media Consistent format Usability 1. Searching ability 2. Workable links 3. Registration system Download speed Browsers compatibility 5 Evaluation Results & Discussion The picture above is the homepage of Wordsmyth site. We elaborate the components on this page based on the criteria we specified previously. The following lists are the result and discussion we have about each designing aspect. Information Design 1. Provide information that corresponds to the user’s needs. The site provides information that user’s needs. We can look up the word simply by typing the word into the search box. However, the first time we saw this page; it was ambiguous if we needed to register before using the site. The result is that users can use online dictionary without registration, but there will be the warning that asks users to register. 2. Unorganized information As circled in light green connected to the link “tools”, these are the links that actually go to the same page. “Vocabulary” link on the top menu is the same as “Vocabulary” link on the subsection line, as shown in blue circles. 6 3. Information accuracy We only look up few words and that might not be sufficient to guarantee the accuracy of the information. So we assume that the site provides the definition accurately. 4. Sufficient information The side provides the definition of the word in many functions such as noun, adjective, and adverb. Also, the site provides the descriptions of each product. 5. Further information relevant to user’s needs The site provides links to other relevant sites. 6. Up-to-date information We assumed that the site is up-to-date. However, it would be better if the developers show the last updated information. Interface Design 1. Clear titles and descriptions The site provides Logo consistently throughout the page such as on the top left corner and on the top section of searching boxes. 2. Meaningful pictures The homepage uses the picture showing the feature of Wordsmyth NOW, a toolbar button that helps users look up the word more quickly. However, the “giraffe” picture used in the “Children’s dictionary” does not provide us about the meaning of children’s dictionary. 3. Clear indicators of the site Some labels are unclear and redundant on the homepage. For example, the link “talk” does not give us the sense of discussion board or forum and the links “glossary maker”, “quiz builder”, “anagram solver”, and “crossword puzzle helper” are redundant because they all link to “tools” page. 4. Attractive to target users The homepage uses very plain color. The combination of colors does not have strong eye appealing. 5. Appropriate number of graphics and media The homepage is very plain and does not have any animation or colorful graphics. 6. Consistent format The site overall uses the same background color. The site shows the searching box on every page. The list of the menu on the top also appears on every page and so as the drop-down menu. However, the links on the sub-section line are shown only on the homepage. Interaction Design Usability is the key feature of the online dictionary. Considering other sites as the competitors, Wordsmyth should provide more effective searching ability. 1. Searching ability The site provides searching feature, however requires users to become membership. The reason of becoming the membership seems to be unclear. Even though one of us has not registered, she can look up the word. Only one thing that 7 is different is that the page reminds her to register to gain more benefits, which are unknown in this case. 2. Workable links All links work appropriately. 3. Registration system The registration system also works properly. Only one suggestion we would like to provide is that the site should let users look up the word without registration. And when the users would like to use “tools” or join the “talk”, they need to register at that time. Others 1. Downloading speed The site seems to be downloaded in slow speed even though the site does not have many graphics. Considering the users’ needs, mostly they would want to know the definition within few seconds. If the site takes a long time to open, the users might go to other sites instead. 2. Browser compatibility According to the features of Wordsmyth NOW, it is compatible with Netscape Navigator and Internet Explorer. The site might lose the users who mainly use other browsers like Firefox or Mozilla. Listing of “bad” designs We looked at Wordsmyth’s homepage in more details and found some weaknesses as follows: Redundant links on the homepage. It shows that the structure is not wellorganized. Labels do not provide sufficient meanings for the users to understand what is behind the link. The site does not provide any reason for membership registration The site is not eye appealing. 8 Improved design The image above is the improved design. What we have improved is mainly based on the goal of the web site and the needs of the users. Web site’s goal: To provide the effective online language portal. Users’ Needs: To be able to look up the word easily and quickly; and to be able to use the word correctly. The list below is the area we redesigned. Eliminate the redundant links by regrouping them. The menu listing on the top area is moved to the left side. Since some of the labels do not provide sufficient meanings, we then rename some of them. Vocabulary is changed to “words of the week”, which makes it more explicit to the users. The link “tools” which includes “glossary maker”, “quiz builder”, “anagram solver”, and “crossword puzzle helper” are grouped and put into the subsection of “learning zone”. The link “talk” is renamed to “discussion” and finally the link “shop” becomes “products”. According to the needs of the users that they want to look up the word easily, we think that it would be better if the site provides the easy searching function without log-in process. So, we take out the register section on the homepage. 9 However, if the users would like to join the discussion or access into the learning zone, they need to register on that certain page. The site uses plain colors which are not attractive to the users. So, we use more bright color but still try to keep it look simple. Icons and other graphics aim for communicating to the users visually. The site’s product “Wordsmyth toolbar button” is promoted on the left side below the navigation menu. The links on the bottom line are aligned so that the spaces between each word look equally. Our tasks Web users Web evaluators Brainstorming & discussion Web designers (Homepage redesign) Image Source Some images used in the redesigned homepage are from this web site. http://www.school-clip-art.com/book_clipart.shtml 10