[H1]The if Statement
advertisement
![[H1]The if Statement](http://s3.studylib.net/store/data/007457167_1-3dc720aa2ebb8f598f57fd2434e44ad0-768x994.png)
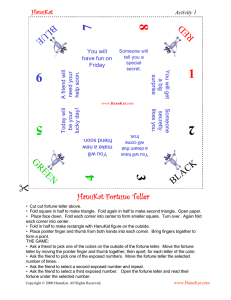
Chapter 02 The Fortune Teller: Random Numbers and The If Statement [H1]Introduction In the last chapter, you learned how to get data from the user, how to manipulate that data, and how to send output back to the user. In this chapter, you'll learn how to do even more with data. Specifically, you'll learn: ***PD: Begin unnumbered list How to generate random numbers. How to manipulate those numbers to be in a specific range. How to build a condition. How conditions are used to branch program logic. How to build more complex conditional structures. ***PD: Begin unnumbered list [H1]The Project: The Fortune Teller ***PD: Please insert Figure jg02Fig.pcx Fortune A ***PD: Please insert Figure jg02Fig.pcx Fortune B Figure The program generates a random fortune each time the page is loaded [H1]Getting Random Numbers Games are most interesting when they are not completely predictable. Game programmers frequently use random numbers to simulate the unpredictability of the real world. The ability to generate random numbers in any specified range is an important skill for game programmers. [H2]The Number Maker ***PD: Please insert Figure jg02Fig.pcx NumberMaker Figure This program generates a random number between zero and one. The Number maker is very limited, yet it gives you the foundation of many games. Every time you load the page, you will get a new random number between zero and one. While such numbers aren't entirely useful by themselves, they do turn out to be very flexible. As you'll see shortly, you can do some clever tricks to turn them into other, more practical kinds of numbers, like dice. Take a look at the code for the Number Maker, to see how it works: ***PD: Begin Code <html> <head> <title>numberMaker</title> <script> // numberMaker // Andy Harris // Demonstrates the random number generator var number; number = Math.random(); alert ("Here's my number: " + number); </script> </head> <body> <center><center> <h1>numberMaker<br></h1> </center> <hr> <h3>Hit the Reload key to see a new number!</h3> </body> </html> ***PD: End Code As you can see, there is very little new here, except for one line. Clearly, number is a variable, and it gets a value, but this value is neither acquired from the user nor directly coded by the programmer. The value of the number variable comes from the Math.random() line. [H2]The Math object JavaScript is referred to as an object-based language. The exact implications of this will become far more important in later chapters, but you have already begun to see the importance of objects. Recall from the last chapter that string variables were objects, and they had methods attached to them. An object is some sort of entity, and a method is something it can do. Math object. JavaScript supplies the This object just holds a bunch of interesting (if you like math) methods and properties. Any time you are looking for some kind of math function (like calculating the cosine of an angle, or figuring out a logarithm or power), you might check in the Math object for a useful function ***PD: begin table Useful Methods and Properties of the Math Object Method Description Example Result abs() calculates absolute value Math.abs(-3) 3 ceil() Returns next higher integer Math.ceil(3.5) 4 cos() Returns cosine of an angle (in radians) cos(Math.PI/2) 0 floor() Returns lower integer Math.ceil(3.5) 3 max() Returns larger of two values Math.max(3,5) 5 min() Returns smaller of two values Math.min(3,5) 3 pow() Returns first number raised to power Math.pow(2,3) 8 random() Returns a random value between 0 and 1 Math.random() 0.348557233 (result varies) round() Rounds to nearest integer Math.round(3.2) 3 sin() returns sin of an angle(in radians) Math.sin(Math.PI/2) 1 sqrt() returns square root of a number Math.sqrt(16) 4 tan() returns tangent of an angle (in radians) Math.tan(Math.PI/4) 1 ***PD: end table [H2]Math.random() [H1] Making Specialized Random Numbers [H2]The die roller [H2]Making larger numbers [H2]Converting to an integer [H2]Getting values larger than zero [H1]The if Statement [H2]The LowTemp Program [H2]Conditions [H2]Indentation [H1]The else Structure [H2]The HighOrLow Program [H2]Using the else clause [H1]Nested if Structures [H2]The ManyTemps program [H2]Layers of if Statements [H2]Indentation and commenting [H1]The switch Structure [H2]The fuzzyDice program [H2]switch Statement [H2]The Break Statement [H2]The += operator [H2]Indentation and commenting [H1]Back to the Fortune Teller [H1]Summary [H1]Syntax Summary [H1]Exercises