2. Creating and Editing a Graphic Image
advertisement

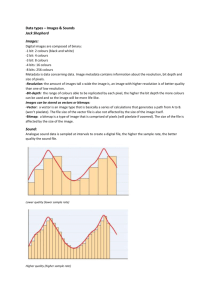
S6/CA/Graphic/P.1 CUHK FAA Thomas Cheung Secondary School S6 Computer Applications Graphics Name : Class: Class No.: 1. Concepts and Terminology 1.1 Pixel short for Picture element a single point (i.e., smallest element) in a graphic image, such as a letter, a number or a graphics picture graphics monitors display pictures by dividing the display screen into thousands (or millions) of pixels, arranged in rows and columns. pixels are so close together that they appear connected each pixel is assigned a binary codes specifying location and colour value the number of bits used to represent each pixel determines how many colors or shades of gray can be displayed. VGA (short for Video Graphics Array, which is a graphics display system for PCs developed by IBM in 1987) systems display 640 by 480, or about 300,000 pixels SVGA (Super VGA) systems display 800 by 600, or 480,000 pixels True Colour systems use 24 bits per pixel, allowing them to display more than 16 million different colors 1.2 Resolution, colours, grayscale, clipart A. B. C. D. Resolution the quality of a display system largely depends on its resolution, how many pixels it can display, and how many bits are used to represent each pixel the fineness of details attained by a printer, or a monitor in producing an image measured in dots per inch, or dpi Colours more number of bits, the higher representation of colours 1 bit, 2 colours; black and white 4 bits, 16 colours 8 bits, 256 colours 16 bits, 65536 colours; high colour 24 bits, 224 colours. VGA system has a resolution of either 640 by 480 (with 16 colors) or 320 by 200 (with 256 colors) True Colours Refers to any graphics device or software that uses at least 24 bits to represent each dot or pixel Using 24 bits means that more than 16 million unique colours can be represented. Since humans can only distinguish a few million colours, this is more than enough to accurately represent any colour image Grayscale a colour mode that is made up of 256 shades of gray S6/CA/Graphic/P.2 the 256 colours include absolute black, absolute white, and 254 shades of gray in-between black and white images in grayscale mode are represented in 8 bits e.g., black and white photographic images are the most common examples of the grayscale color mode E. Clipart ready-to-use graphic images provided by software companies usually bundled with application software, also available in stand-alone package e.g. Taskforce, MS Clipart gallery 1.3 Bitmap Graphics also called raster images use a grid of small squares known as pixels to represent images resolution-dependent; that is, it contains a fixed number of pixels to represent its image data. As a result, a bitmap image can lose detail and appear jagged if viewed at a high magnification on-screen or printed at too low a resolution suitable for representing subtle gradations of shades and colour; e.g., in photographs or painted images software: PaintBrush, Photoshop, PaintShop Pro, Photo Impact popular formats: bmp, pcx, gif, jpg, png, rle, dib 1.4 Vector or Object-Oriented Graphics made of lines and curves defined by mathematical objects called vectors describe graphics according to their geometric characteristics – position, length and direction e.g., a bicycle tire in a vector graphic is made up of a mathematical definition of a circle drawn with a certain radius, set at a specific location, and filled with a specific colour can move, resize, group, ungroup or change the colours of the objects without losing the quality of the graphic resolution-independent; that is, it can be scaled to any size and printed on any output device at any resolution without losing its detail or clarity suitable for type and bold graphics that must retain sharp lines when scaled to various sizes; e.g., logos software: CorelDraw, AutoCAD file formats: wmf, eps, emf, cdr 2. Creating and Editing a Graphic Image 2.1 Drawing shapes Line object AutoShape objects 2.2 Editing graphic images Change line style and colour Filling drawing objects with solid colour, pattern and textures Adding shadows 3-D extruding S6/CA/Graphic/P.3 2.3 Transformation of graphic images Moving drawing objects Resizing drawing objects Changing shapes Adjusting objects Rotating and flipping drawing objects Duplicating drawing objects 2.4 Transformation of graphic images Moving drawing objects Resizing drawing objects Changing shapes Adjusting objects Rotating and flipping drawing objects Duplicating drawing objects 2.5 Grouping, ungrouping and layering 2.6 Loading, saving and printing graphical files 3. Importing and Exporting of Graphics 3.1 Capturing and Importing of Graphic Images From clipart library From image scanner From digital camera 3.2 Exporting of Graphic Images To printer or plotter (as hard copy) To web page (as soft copy) To different file formats