07c Content View Specification
advertisement

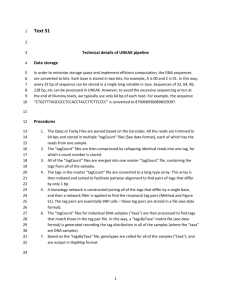
Content View Specification Version Description 0.1 Creation of initial document. 0.2 Added sections for Content Controls, Content Layout Controls and content viewing. 0.2.5 Converted the document to new documentation standard. 0.3 Merged the video player spec into this document and updated all other sections. Author Corey Shaw Corey Shaw Date 10/18/2007 10/18/2007 Felipe Serrano Felipe Serrano 10/24/2007 10/24/2007 Contents Overview ....................................................................................................................................................... 2 Content Controls and Abstraction ............................................................................................................ 2 Content Layout Controls and the Visitor .................................................................................................. 3 Text (Markup) Content ................................................................................................................................. 3 Image Content............................................................................................................................................... 4 Video Content ............................................................................................................................................... 4 High-Level Overview ................................................................................................................................. 4 User Interface ....................................................................................................................................... 5 Custom Control Hierarchy..................................................................................................................... 5 SilverLight Application Design ................................................................................................................... 5 Overview The content view classes are integrated into the WebApp project so they can be accessed by the web pages. Most of that is placed in the Controls folder. In short, a control is an ASCX file that serves as a “piece” of a webpage that can be placed on any page. Thus it is possible to add content to any page simply by adding a control. In the future there might be differences between content displayed on its own page, and perhaps a smaller version of that for pages where that content isn’t the focus. Currently, there are three different types of content: Text (markup), Images, and Video. Each of these is displayed by its own specific renderer, and pages that contain content might look different depending on the type of content. In addition, Text content may contain embedded image, video or even text content. (See below for a description of embedding content). Content Controls and Abstraction Most of the content is displayed through a hierarchy of controls. For instance, a page with video content might contain the video player itself, a list of related videos, a comment box and list of comments, some metadata (including who authored the video and when), and so on. Each of these would be its own control, such that the same control for comments could also be placed on, say, a page with text content, or a user’s profile. Controls can also contain other controls. For instance a list of related links might have multiple copies of a control that displays a single link. Designed this way, changing how a link is displayed in one place changes it everywhere that it is used. For these to work on any page, the controls need to know exactly what data to show. This is done through the use of properties. The page, or a higher level control, can set properties on a control that it contains, and once that control has learned all the information it needs to know, it can display itself. All controls that display content inherit from the AContentControl class, inheriting the Content and ContentId properties. Once the user sets either of these, the other one is set (NOTE: if ContentId was set, the database needs to be queried first in order to get the content), then the control goes ahead and displays its information, for instance the author of that content. If the property is not set in this case, then the control doesn’t know which content to show the author for, and can’t display anything. It is the responsibility of the containing page or control to make sure all of the properties are set. See next page for a list of all controls and a short description of each. Content Class AContentControl.ascx Description An abstract class which is a parent of all controls that display content. See above for a more in-depth discussion. CommentControl.ascx Displays a comment associated with the control. CommentListcontrol.ascx Displays the list of comments associated with the content. Uses CommentControl. CommentPostControl.ascx Displays an area accessible for adding comments to something that it’s related to. CommentPreviewControl.ascx Displays a preview of the content for use in listing content (such as search results, or related content). IN PROGRESS ContentTagControl.ascx Displays a tag associated with the content. ImageControl.ascx Displays image content. For now, no real custom processing is done. PlaceholderControl.ascx Simply a placeholder for a control to be added later. TextControl.ascx Displays Text content, including any embedded content, using the controls for the respective kinds. UserContentListControl.ascx Displays a list of the content created by the user. Uses ContentPreviewControl to display each content in the list. UserInfoControl.ascx Displays a logged-in user’s basic information. VideoControl.ascx Displays the content video in a Silverlight player with the tags scrolling on the right (See the Video Content section below for a more complete description) Table 1: Content classes and their roles. Content Layout Controls and the Visitor The controls in the ContentLayoutControls folder are an amalgamation of simple controls that determine how the page that displays content will be laid out. For example, the VideoContentLayoutControl might have a VideoContent control (the video player), and controls for comments and related results, and those can (and probably would) all be laid out differently than the text or image content pages. With this design, the Content web page needs only to add the ContentLayoutControl for the correct type of content, and the subcontrols will all be added and laid out properly. This selection process is done using a visitor, the interface for which is defined in the Common project. This visitor automatically decides, based on the type of content, which ContentLayoutControl the content page should display. NOTE: It is important to add both a ContentLayoutControl and the appropriate method in the visitor when a new type of content is added. Text (Markup) Content Markup content is an extension of text content that allows the author to specify formatting. The formatting is done with XHTML, but only a very specific subset of the standard tags are allowed. TAG LIST TO BE ADDED LATER. This gives the user more control of the look of their content, without exposing the site to attacks. For users who are unfamiliar with writing markup, a WYSIWYG (What You See Is What You Get) editor is provided, that behaves much like a word processor and displays what the content will look like to the user while it creates the markup in the background. Advanced users can switch between the WYSIWYG text editor and the simple markup editor seamlessly if they would like to work with both. An important extra functionality of the markup is the ability to embed other content from the site in a Text content. For this purpose, the embed tag is provided which holds the name and GUID of the content referenced. Since the embed tag is not part of standard markup, it is parsed by the system through an XmlDocument and the ContentView control displays the content as a block with the other text content around it. Functionality to modify the position/size of the content will be added eventually. Image Content Image content has minimal support, currently, but we are investigating ways to use javascript and have an interactive display of images, and the ability to hover over and see tags and other information related to that image. The ImageControl simply displays an image, with the URL of ServeImage.aspx, which serves the image to the page. Video Content High-Level Overview The video player is a mostly self-contained SilverLight1 application, written in JavaScript. Its goal is to present the video content to the user in a familiar and intuitive way. The player provides controls for play, pause, fast forward, rewind, volume, etc., but it also displays the video’s tags, in a way that informs the user which tag is currently active, and allows the user to find related information and skip to a particular part of the video. The player is embedded onto a page by its corresponding User Control, which passes relevant parameters to the video player. The video player can also extract data from the Back-end through AJAX. 1 http://silverlight.net User Interface Figure 1 – Video User Interface with the tag section on the right. The video player is on the left, and takes up most of the space. (Aside: this can expand with larger resolution monitors as well.) Controls are below the video, keeping with most other video players available. Tags are displayed on the right side of the video, and will scroll upward with time. The current tag will be in the middle, while tags that have already been watched are above and the next tags are below. Also, the tag that is currently being shown, or the one the user is hovering over, is expanded on the right. More data is displayed here, including a description, an area for the user to give feedback, and previews of related content. Custom Control Hierarchy The Web Application contains many custom controls that can be placed anywhere on any number of pages. There will be controls for each of the different types of content, including video. The video control will embed the video player on the page, and pass the Guid as a parameter. The page that displays content will use a visitor on the type of content to display a user control specific for that type of content. For instance, for video content, a video user control might be returned that contains the video player custom control, with comments and links controls below it. SilverLight Application Design The Silverlight application consists of JavaScript functions, and XAML layout. The XAML consists of static layout and definition of the non-dynamic objects of the player, such as the buttons and media player itself. Also defined in the XAML is some simple event handling, hooks to the Javascript, and a few simple Animations for use by the Javascript. The Javascript has three major components: the main code and standard event handling, the Slider definitions, and the tag definitions. The main code consists of initialization of components, the update method, and basic event handling. The component initialization takes care of thing such as creating the Tag Manager and tags (discussed later,) and calling the update method the first time. The update method calls itself a few times every second, and updates all sliders and the tag manager to allow for constant time updates to the video player and tags. The basic event handling takes care of all static buttons, such as play, pause, and stop, and also handles some mouse events. The Sliders definition mostly consists of the Javascript Slider class. It provides basic functionality for a slider when provided some Silverlight object names and some functions to be called when the position of the slider is changed via mouse events. The tag definition comes in two parts: the tag manager definition and the tag definition. The TagManager is created using the name of a canvas object in the XAML which is created for the purpose of containing tags. It maintains its own timeline, which represents progress in the video. This is not the video timeline, however, since it can deviate from the video timeline for scrolling tags separately from the video progression. Tags are created via the tag manager using the start time, short description, and full text of the tag. From there, they dynamically generate their own XAML and dynamically insert themselves into the video player. They also, upon creation, create and attach their own event hooks, and event handling functions to deal with mouse events. Tags also provide their own update function that handles resizing and z-positioning based on a time provided by the tag manager.