Lab5 - About Us
advertisement

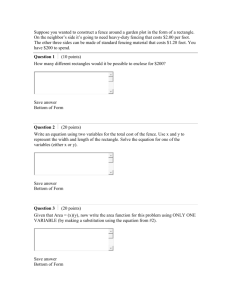
WWU CSCI 101 Lab 5 Fence-Pricing Program This lab will walk you through creating a Fence-Pricing Program using the algorithm we discussed in class on Friday April 24. I highly recommend looking over your notes from that day before coming to lab. We will be using basic programming principles, so I also recommend looking over your notes on Chapter 17 as well as the in-class and book examples. Note: JavaScript requires that instructions be written exactly and does not always give feedback about what may or may not have gone wrong when you begin to test your program. Remember everything is casesensitive and spellings should be exact and consistent throughout your program. Goal: Create a program that will calculate the cost with tax of fencing a rectangular yard. The cost of the fencing will depend on the amount of fencing required (the perimeter of the yard), and the type of fencing used. Gates can also be purchased for an additional cost. Pricing Scheme: Wooden fencing costs $35 per foot Chainlink fencing costs $25 per foot Gates cost $165 each and 1 to 3 can be purchased Tax rate is 9% Note: The perimeter of a rectangle is twice the length plus twice the width. Steps: 1. Practice with the Algorithm Calculate the cost of fencing different sized rectangular lots using different options (fencing type, number of gates). Remember to include the tax. Take note of each step you use to calculate these costs, you will need to use them in your program. Refer to the algorithm we wrote in class during the Chapter 10 lecture if you get stuck. 2. Save the Template Open the file fence pricing.html using Notepad++ and save a copy in your public html folder. You will be coding your fence-pricing program in this file. Notice that there is already some code written in the file. The HTML document has all of the structure of a standard HTML web page and includes a <script></script> section where we will begin defining elements of our JavaScript formula. In the head section of the HTML file the following code is included: WWU CSCI 101 Lab 5 When you open the web page you’ll notice there are 5 buttons labeled “Length”, “Width”, “Fence Type”, “Gates”, and “Total”. When you click on any of these buttons a JavaScript pop-up is initiated which will intake the specific values we need to calculate the fence pricing. For example, when you click the “Length” button you are prompted to enter the length of the fence. This is accomplished by running the line: <button onclick="length = prompt(’Please enter the length’, ’length’);">Length</button> Let’s discuss each of the elements found here: <button> Length </button> - this line of code creates the “Length” button displayed on the web page onclick attribute - this attribute performs the action contained in the quotations when the button is clicked length = prompt(’Please enter the length’, ’length’); - this line of code is creating the JavaScript prompt box which displays the phrase ‘Please enter the length’ and stores the value that the user enters in the variable length. 3. Initialize any variables needed In the <script> tag we’ll need to initialize all of the variables we need in the program. Some variable names have already been chosen for us in the <button> tags. For example, the variable length will store the length of the fencing. To initialize the length variable we’ll need to declare it as a variable and initialize it with an initial value. To do this include the line of code: var length=0; Repeat this for each of the variables in the button tags. Remember, JavaScript variables can store numbers or words. The fence type variable should store a word, either Wooden or Chainlink. To store a word instead of a number, the line of code should look like: var fence type=’Chainlink’; Here’s what these two lines of code should look like in your <script> tag: WWU CSCI 101 Lab 5 Be sure to include ALL of the variables that will be used in the algorithm. 4. Build the fence function To start off building the actual programming calculations for the program, we have to define a function called fence function. Notice that this is the onclick action performed when the “Total” buttonispressed.Tobuildthe addthefollowingcodetoyour tag. In this function all of the steps of our algorithm will be run. We’ll calculate the perimeter of the fence, we’ll calculate the price of the fence based on the type of fence chosen, we’ll add the price for the number of gates, then we’ll calculate the tax. Once those steps are complete, we’ll use a JavaScript alert to display our result. 5. Calculate the perimeter Inside the fence function we can calculate the perimeter of the fence using the value stored in the length and width variables. Remember perimeter is twice the width plus twice the length. 6. Calculate the price of the fence using the fence type The price of the fencing depends on what type of fence is being used. If the user has chosen “Chainlink” the cost is $25 per foot, if the user has chosen “Wooden” the cost is $35 per foot. The program has to determine what the user has picked and calculate the costs accordingly. To do this, we will use an if conditional statement which will test what is being stored in the variable fence type: Use this example to create a similar conditional statement which will calculate the price if the user has chosen “Chainlink” fencing. Remember, the operator = assigns values to variables, but the conditional operator == tests the value being stored in a variable so we use the == operator inside conditional tests. WWU CSCI 101 Lab 5 7. Add the price for the gates Each gate costs $165 and the user has selected 1, 2, or 3 gates. The number of gates has been stored in the gates variable. Add a line of code which will add the price of the fencing to the price of the gates. 8. Add the tax The tax rate is 9%. Add a line of code that will add the price of both the fencing and gates (we calculated this amount in the last line) to the tax amount, which will be 9% of the price of both the fencing and gates. 9. Output the Result To output the final result of our calculations we’ll use a JavaScript alert box. We’ll need to variable storing our final price calculation from the step above. If that variable is called price, then we’ll add the line: which will display the result to the user. 10. Test your code Save your work and test your web page with the examples you calculated by hand at the beginning of lab. Fix any errors and pay close attention to the algorithm being used, the structure of the JavaScript code, and the variable names being referenced. You will be using this program in the web page you will construct for Project 2. If you aren’t able to get your program working, the instructor will provide a working copy for the project. What You Should Turn In You should turn in a URL to the web page you created. It should look something like: http://sw.cs.wwu.edu/~(insertyourusername)/fence_pricing.html where (insert your user name) is replaced by your user name. Points Breakdown Working URL - 2pts Variables initialized properly - 4pts Proper inclusion of the fence function - 2pts Conditional statements reflecting different pricing schemes - 4pts Lines of instruction calculating the price with gates and the price with tax - 2pts WWU CSCI 101 Code formatted well and easy to read - 2pts Program provides accurate results for multiple test cases - 4pts Lab 5