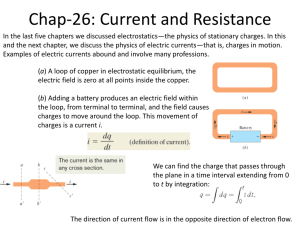
Time to reflect
advertisement

QuickStart Computing Lesson plan: micro:bit string, number, animation Topic Show - Blinking LED Class Year 7 Prior learning/place of lesson in scheme of work Learn how to control a blinking LED. We will be learning how to create a blinking apps using a while loop as well as simple commands, such as show string, show number, and show animation. What the teacher needs to know Script: Script: A computer program typically executed one line at a time through an interpreter, such as the instructions for a program for a blinking LED. ** Program: A stored set of instructions encoded in a language understood by the computer that does some form of computation, processing input and/or stored data to generate output.** Creative Commons: A licensing scheme where the creator of an original work allows others to use it without seeking further permission, subject to a number of agreed conditions. This lesson plan is under creative commons ** Algorithm: An unambiguous set of rules or a precise step-by-step guide to solve a problem or achieve a particular objective. The guided tutorial follows a algorithm and is a precise step-by-step guide to solve a problem** Loop: A block of code repeated automatically under the program’s control. ** The blink program introduces a While Loop. While Loop is a while loop that will repeat © Digital Schoolhouse 2014. This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License. QuickStart Computing code forever while - true. Command: An instruction for the computer to execute, written in a particular programming language.** Plot: Plot (x: Number, y: Number) -- Turn on the specific LED using x, y coordinates (x is horizontal, y is vertical) Pause: Pause (milliseconds: Number) -- Pause for the specified time in milliseconds Clear Screen: Turn off all LEDs String: show string (string : Number, speed : Number) -- shows a string on the LCD screen, one character at a time. Number: show number (value : Number, delay : Number) -- shows a number on the LCD screen, one digit at a time. Animation: show animation (leds: String, milliseconds: Number) -- create and show a series of image frames on the LCD screen, pausing the specified time after each frame. **QuickStart Computing Glossory Resources Activity: Guided Tutorial: https://live.microbit.co.uk/td/tutorials/blink Extended Activity: Worksheet: https://live.microbit.co.uk/td/guides/basic-LED-show Objectives -Learn How to show a string on the LED display -Learn How to show a number on the LED display -Learn How to show a animation on the LED display Links to the National Curriculum Programmes of Study for Computing Assessment Progression Pathways: © Digital Schoolhouse 2014. This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License. QuickStart Computing Computational Thinking Framework Algorithms Uses logical reasoning to predict outputs, showing an awareness of inputs. (AL) Understands that iteration is the repetition of a process such as a loop. (AL) Shows an awareness of tasks best completed by humans or computers (EV) Understands that iteration is the repetition of a process such as a loop (AL) Programming & Development Creates programs that implement algorithms to achieve given goals. (AL) Uses a variable and relational operators within a loop to govern termination. (AL) (GE) Uses a range of operators and expressions e.g. Boolean, and applies them in the context of program control. (AL) Data & Data Representation Understands the difference between data and information. (AB) Defines data types: real numbers and Boolean. (AB) Hardware & Processing Knows that computers collect data from various input devices, including sensors and application software. (AB) Communication & Networks Selects, combines and uses internet services. (EV) Recognizes what is acceptable and unacceptable behaviour when using technologies and online services Information Technology Collects, organises and presents data and information in digital content. (AB) Makes appropriate improvements to solutions based on feedback received, and can comment on the success of the solution. (EV) Computational Thinking Concept: AB = Abstraction; DE = Decomposition; AL = Algorithmic Thinking; EV = Evaluation; GE = Generalisation © Digital Schoolhouse 2014. This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License. QuickStart Computing Time 10 Activity Supporting different student groups Activity: Guided Tutorial: Vocabulary Review: -While Loop -Plot -Pause -Clear Screen https://live.microbit.co.uk/td/tutorials/blink 20 Extended Activity: Worksheet: Vocabulary Review: -While Loop -Plot -Pause -Clear Screen -Number -String -Animation https://live.microbit.co.uk/td/guides/basic-LED-show Homework Extended Activity: Worksheet https://live.microbit.co.uk/td/guides/basic-LED-show Assessment opportunities Intended follow on Publish scripts to the group, micro:bit forums © Digital Schoolhouse 2014. This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.