Social Media Website
advertisement

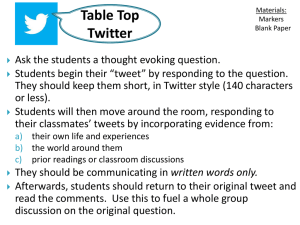
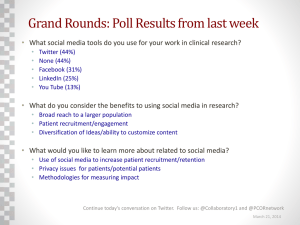
WEB EVALUATION PROJECT Of by John Johnson, Matthew O’Hair, Komal Gandhi 1 Scenario: A home-grown screen printing company is trying to connect to potential customers and retailers to advance their business. Social media is the cheapest option to advertise their brand, and their products. Our evaluation aims to analyze which of these three websites most effectively allows them to connect to consumers for main tasks a small business owner may do on the selected Social Network sites and apply these actions to analyze if the sites support the users aims such as advertising and sales to retailers for potential vending opportunities, and to current customers for updates on product lines and promotional offers. Process: We all open accounts on Social networks we are unfamiliar with and analyze and compare them in the potential pursuit of our scenario. The selected Social networking sites are: Twitter, Pinterest, and LinkedIn. We then selected six main tasks to analyze that we thought would be crucial for our goals. Selected tasks are: 1. Setting up a profile 2. Connecting with people 3. Exchanging media 4. Communicating/Exchanging messages 5. Information acquisition/ dispersion 6. Customizing website for branding purposes Structure of the Web evaluation: We believe that it Interface, Interaction and Information design are intertwined with each other. It would be difficult to categorize a particular element on a website as purely interaction design, interface design or information design. 2 Hence, we analyze the selected tasks under the microscope of all the 3 Is. For example; we analyze how easy it is for a fairly skilled local business owner to create a profile on LinkedIn. We then inspect this task from the 3 different perspectives; How is the interface design when a new user signs up, how does the website communicate with the user and how does it convey certain information to the user. Further we rate the 3Is on a scale from 1-5 (5 being the best). Evaluation Criteria: GOALS INTERACTION INTERFACE Setting up a profile Reason Connecting with people Reason Exchanging media Reason Communicating/e xchanging messages Reason Information acquisition/disper sion Reason Customizing website for branding purposes Reason 3 INFORMATION Using these criteria we distributed the evaluation of each website (from the point of view of Interaction, Interface and Information design) as followed: LinkedIn: Komal Gandhi Twitter: Matthew O’Hair Pinterest: John Johnson LinkedIn is a professional social networking site. It is different than the other social networking sites because of its own specialized role as a career-building network. It is primarily used for establishing contacts within the user’s area of specialization. It gives users a chance to network with other people with similar interests, similar careers, job opportunities and companies in their field. Since one of our aims as a home-grown printing company was to network and communicate with new, existing and potential customers, we chose LinkedIn as one of the sites. Setting up a profile: (1) 4 (2) (3) GOALS Setting up a profile Reason INTERACTION INTERFACE 5 It guides the user throughout the process. It shows the user how much progress he/she has made and what is needed to complete the profile. To give 5 Clear separation of sections with distinguished colors makes it easy to understand content. The top most, 5 INFORMATION 5 I think they do a great job in delivering information about what they expect from the user. For example: The blue box title states the question and the Answer box instant gratification to the user the to do list cuts out the completed actions (refer to image 1) dark blue box at the center of the screen attracts the users attention to fill in the required information. Despite being apparent on the screen it also provides an option to skip filling the information The website maintains uniform color code throughout the website making it easy to use. For example, every interaction between the computer and the user is formatted uniformly in blue, all the alerts are green. (refer to image 2) 6 describes the statement further. In some places there is also an option to view examples of correct answers. The website also lets users search for people, companies, jobs etc. through the search box. (refer to image 3) Connecting with people: (4) GOALS Connecting with people Reason INTERACTION INTERFACE INFORMATION 3 4 4 Suggests people only if the user gives his email address and password. Some people might not be comfortable with doing that. Well grouped connections make it easy to understand the overall context. Associating images and short descriptions of the profile give quick information about the contact. The Connect button with the “+” sign is very clearly seen next to the contact and makes it easy to add people in your network. Information is well organized and well presented on this website, thus preventing information overload. Suggested people, groups, companies and The search bar does an excellent job because you can not only However, to make up for that the website suggest not only new contacts but groups, jobs and organizations that may be relevant to the user based on his profile. (refer to image 4) 7 Suggested contacts and companies are relevant to the profiles career field and work experience. Separate sections for suggested people, jobs, and companies make it easy for the user to find and select exactly what he is looking for. job are well organized and appear on the right side of the screen in small boxes, this keeps the user focused on the main task but also makes it clearly visible search for people but it also allows you to limit your searches to jobs, companies, groups, people etc. INTERFACE 0 INFORMATION 0 Exchange media: GOALS Exchange media publicly and individually Reason INTERACTION 1 LinkedIn is not made to share media. Hence it does not have a feature where in the user can share media with his/her network. However, the user may share links on the web or he may also upload and share their latest resume and have one picture on their profile. 8 Communicate/Exchange messages: (5) GOALS Communicate/ exchange message (publicly and privately) Reason INTERACTION 4 INTERFACE 4 INFORMATION 4 Like any other Social networking site, LinkedIn lets users share an update and send messages to all connections, some contacts and individual members. It makes a user’s life easier by letting them post on twitter simultaneously. The user can enter a maximum of 100 characters in a status update. There is bright blue box under the name of a member on LinkedIn lets users send private message to other members. A pop box comes up to let the user focus on sending a message. (refer to image 5) When a user profile is selected, his activity, contact information, experience, portfolio etc. is visible at the same time. 9 This website does not give an option to view only specific categories such as contact information only. The dark blue box saying “Send an email” is very obvious on a user’s profile. There is a “share an update” option is located in the center of the homepage and thus it is very easy to find. It is easy to navigate within the website and it is also very easy to contact members via email, messages and phone(if published on user profile.) Information Acquisition/Dispersion: (6) 10 GOALS Information acquisition/disper sion Reason INTERACTION INTERFACE INFORMATION 5 5 4 It is easy to search for people and companies in LinkedIn. It is easy to navigate to find what you want be it information about other groups, companies and people or updates from organizations. By suggesting connection and providing a follow option next to it, LinkedIn makes it easier to be updated about the latest happenings in companies and job market. Information about a person or company is well organized and presented under categories such as contact information, summary, previous experience, skills, interests etc. This is an information rich website. Some of the components of this website are customizable, such as contact you wish to follow, feeds you wish to see on your wall. And there are some stable tool bars/ navigation menus throughout the website such as the top account options and the global navigation. Hence, the customizable options keeps the user from getting overloaded with unimportant information but the stable options let him find relevant information whenever needed from anywhere in the site. Customizing website for branding purposes: GOALS Customizing website for branding purpose Reason INTERACTION 4 INTERFACE 3 INFORMATION 3 Navigation on a company profile is pretty easy. It is set up like a mini website with multiple pages and an escape hatch. Other than showing a cover photo and a logo, the website does not offer the opportunity to create customize branding. Information is well organized into section. However, the “About” section is located at the very bottom of the page. 11 Overall, LinkedIn scored 63/90. Although it is very efficient at doing what it is meant to do (professional networking), it is not very useful for the purpose of our context i.e networking and growing business. LinkedIn is a very well organized and laid out website. From the point of interaction design it is very intuitive and easy to navigate. However, it has some drawbacks; it does not let users share media and customize their LinkedIn page. Twitter : The first social networking site we considered for promoting our business is the micro blogging website Twitter. Users can easily follow and read short messages that other users broadcast. The ease with which we could connect to vendors and customers made this site initially attractive to us, and we could track and send pertinent messages with hash tags applicable to our business (e.g., #screenprinting, #t-shirtdesign, ect..). We have six goals that are necessary for promoting our business. Let’s see how Twitter scores on Interaction, Interface and Information design as we attempt to accomplish our goals on their website. GOALS Setting up a profile Reason INTERACTION INTERFACE 5 5 - responsive text boxes on the signup page (e.g., they light up and the words get grayed out when you click them) - after clicking “Sign up for Twitter” it takes the user to - signup page is very readable. the only prominent page elements are the ones the user needs to either sign in or sign up for the first time - it doesn’t show 12 INFORMATION 5 - all the information needed to sign up is present and easily findable - users can get more info about twitter by clicking on the (very small) About link but perhaps this design Connecting with people Reason screen that gives feedback with checkmarks next to the information the user gave (e.g., “Name looks great,” “Password could be more secure,” ect...) - if the user’s information is inaccurate the system either gives suggestions or shows you a red “X” and says that information isn’t valid - the intro to how to use the site gives good feedback with a blue progress bar on individual steps but a progress bar showing how close you are to completing all the steps would improve the interaction the user too much as once. The initial page only asks for Name, Email and Password (eases user into the experience) - then shows the user more options but still isn’t overwhelming and has a big call to action button at the bottom page clearly showing the the last step in creating an account - then takes the user through an easy to follow introduction to Twitter that simultaneously builds your profile (continues to ease user into the experience and makes setting improve the interaction could be improved by allowing the user to take a tour of twitter without having to sign up - the information given in the intro to twitter is very clear and the user is constrained in such a way that they get a logical sequence of information - but the intro only focused on connecting to people you may know and finding people to follow and didn’t talk about tweeting or the different kinds of tweets (posting to your timeline versus tweeting at someone) - initially, from the information given, it’s somewhat unclear if it’s asking for you to make a new password or to give the password you use for your email 5 4 5 -Connect lights up on rollover -important content areas change depending on what is clicked (e.g., click on Mentions, Find Friends, Browse Categories, etc...) and it the main content area changes) - Initially shows suggested followers together in a row: obviously the same page element w/ big “Follow” buttons under each pic - Universal navigation stands - easily find who you’re following and who’s following you in the top left under your name and profile pic - universal navigation contains informative icons but user already has to be familiar with twitter for @ and # to make sense 13 - Clicking in the Find Friends text field makes it light up and I get a dropdown of past searches - Everything is subtly responsive (e.g., hashtag text field, ect...) - rolling over any twitter icons results in their name popping up out with heavy black color and the subtle drop shadow makes a nice separation from the rest of the page and it contains all the links needed for this goal - Some important links for achieving this goal are prominent and have their own buttons (e.g., Interactions and Mentions) but Browse Categories and Find Friends are small and don’t have their own buttons so they get lost on the @Connect page but they have their own buttons on the #Discover page - consistency might improve this design - grouped elements with lots of white space makes pages easy to read and navigate - easy to find search bar and browse features to find other people and/or companies associated with screenprinting 14 - action items/ information the user interacts with usually appear initially on the right and then the subsequent information shows up on the left. good for user base b/c they read from left to right - any mention of another twitter account (who you’re already following, suggested for you to follow and accounts that mention you, etc..) appears along with the avatar/icon associated with that account, which makes it instantly recognizable (two ways to get info: through the pic and through the text) - all buttons are informatively labeled (e.g., “Find Friends”) - constantly tries to build a web of pertinent contacts for you - i felt that i’m only shown important/accurate info as in my attempt to build contacts Exchanging media 4 4 Reason - clicking on the “Compose a Tweet” box makes it drop down and a media/pic icon appears and clicking on it allows you to upload an image - spinning loading icon gives clear feedback that your image is being uploaded - and gives you a clear message when your upload has “timed out”/failed to load - it then tells you that your image will appear as a link and the “Tweet” button lights up to tell you that you can now send the pic - it then gives you clear and immediate feedback about your tweet being posted but your tweet counter does not update unless you refresh the page if you include an image file - unclear that sending a pic to someone is private or not(where exactly does a pic show up when it’s sent to @<someone> and who all can see it?, and if I delete it am I - initially unclear on how to send media to someone - but having “Compose a Tweet” in the top left and prominent successfully directs the user to where he needs to go to send media - twitter then uses your computers uploader, which ensures that the user will be familiar with the interface - “Tweet” button is big and bright when the image is ready to be sent - the interface does not signify exactly where your image went after tweeting it nor is there an initially clear way to send a pic privately or publicly or to differentiate between which you’re currently doing - easy to view the links and images of the people you’re following because that page element is prominent, 15 4 - the text “Compose new Tweet...” is ambiguous to a first time user (e.g., what is a tweet and can it include an image file?) -> assumes that the user is already knowledgeable - the information given is also unclear about where a tweet is going and who all can see it - the icon used for image uploading is very clear and recognizable - easy to find the links and images of the people you’re connected to and that information is constantly being automatically updated along with the date, who sent it and whether or not it’s a retweet deleting it from just my wall or am I deleting so that that other person can’t see it either?) the system should answer those questions Communicating/e xchanging messages Reason separate from all other elements and grows as others tweet 4 4 4 - clicking on the “Compose a Tweet” text box causes it to drop down and your text cursor sits inside the text field and blinks showing the user that they can type - the “Tweet” button is initially grayed out telling the user that they can’t send the message yet and appears blue after the user types something - the character counter goes down as the user types letting them know how many they have left - gives clear and immediate feedback telling the user that “you Tweet has been posted” and the tweet counter immediately goes up after tweeting text and/or links - but, again, the system lacks feedback about exactly where your Tweet went and who - the interface is initially successful if the user knows what a Tweet is but if he doesn’t then sending a message might be unclear - the text box for sending a message is prominently displayed in the top left and is attached to other important elements (e.g., where the user’s name and pic is displayed and their Tweet, Following and Followers count is), so it’s a place where the user will be looking at a lot - “Tweet” button is big and bright when the message is ready to be sent - the interface does not signify exactly where your message - if a user knows what a Tweet is then the information given is very clear as to how to send a message - the messages of other people are very easy to find and are up to date along with information about who the message is from, when it was sent and whether or not it’s a retweet - simple and clear information about ways to interact with others’ tweets (reply, retweet and and each option as an informative icon associated with it - very clear information about what you’re doing when interacting with others’ messages (e.g., “Retweet this to your followers?) - more information could be present about sending private messages and what happens when you delete @<someone> tweets 16 Information acquisition/disper sion Reason can see it for both general Tweets and @<someone> Tweets (e.g., can the followers of the person I Tweeted at see my Tweet?) (same goes for deleting Tweets insofar as it’s unclear whether or not you deleted your Tweet from the wall of the person you tweeted at) - rolling over other peoples’ messages changes the background of that message so it’s clear which one you’re interacting with and additional options immediately pop up (e.g., reply, retweet and favorite) - very clear feedback when interacting with others’ messages (e.g., dropdown text field when replying, pop up confirmation when retweeting and an orange star label when something is favorited) went after tweeting it nor is there an initially clear way to send a message privately instead of publicly or to differentiate between which you’re currently doing - easy to view messages from the people you’re following because that page element is prominent, separate from all other elements and grows as others tweet - clear navigation options for interacting with other peoples’ tweets 5 5 3 - the primary way to get and receive information is through Twitter’s tweeting capabilities so everything in the - again, everything that was mentioned in the previous section applies here - although this is usually considered a strength of Twitter for our purposes the 140 character limit on tweets and the 160 17 Customizing website for branding purposes Reason previous sections applies here - rolling over an account name makes it blue and underlined indicating it’s clickable and clicking on it immediately makes a pop-up appear that shows a profile summary for that account, but perhaps this would be improved if there was some indication that account names are clickable (e.g., blue and underlined) without having to roll over - it’s easy to navigate to others’ profiles by simply clicking on their account name or profile pic - the profile summaries are clean and easy to read and have an intuitive layout with the most general information at the top (account name and pic then account summary, a follow button and then the account’s latest tweets and an option to visit the accounts full profile) character on profiles would be a major limitation. We could only send limited information out to customers and get limited information from vendors, but Twitter’s features are very efficient for getting and receiving lots of short updates and summaries via tweets and profiles - profile summaries are easy to find and offer a comprehensive quick glance of others’ accounts - no quick way to access and read archives 4 5 4 - clicking the settings icon brings up a drop down menu - the settings page contains a responsive button called “Design” that, when clicked on, changes the content in the main window - choosing options in this screen instantly edits the look and feel of your site - clicking a link to an external site (Thermeleon) allows - settings icon in the top right on the main nav is easy to find - after clicking settings the “Design” button appears on the left in a distinct settings navigation page element - all the customization options appear in their own large panel on there’s a - the settings icon (the cog) is clear to me but I wonder if it’s clear to everyone? Maybe the design could be clarified with the word settings to the right of the icon (which would be consistent with the rest of the universal navigation) - the sub-headings in the customization menu make clear distinctions between the different sections but the title “Select a 18 for further customization - would be good to get feedback about what would change if you changed your header (e.g., scrolling over the header option would highlight the header like Firebug does). I tried to change it but nothing happened. If it was unsuccessful then it should give me feedback about what went wrong continuity of different kinds of options as you scroll down the page - it’s clear that changes you make aren’t made saved until you click the big blue save changes button premade theme” makes me think that there might be the option to upload your own theme, but I don’t see that option (I found it later - maybe the text should say “Upload your own background” rather than “Choose existing image”) - tells me that I can change header but it’s unclear what that actually changes (tried to change it but nothing happened). More info needed Twitter rated highly (79 out of 90). The site has an attractive, usable layout and is very responsive to the users actions. However, to a first time user the privacy level of tweets is ambiguous. How private is an @<someone> tweet? Can we send private information to a user that no one else will see? The system should explicitly answer those questions. Also, the limited ability to message is not conducive to achieving our goal of promoting our business. The 140 character limit would be good for sale promotions but we’d like the capability of sending larger messages especially ones that contain a lot of images. Also, there does not seem to be a good way to archive, access an archive or build a persistent gallery of images, all of which we would need to successfully showcase our inventory. Twitter is a highly usable site with efficient micro blogging features, and we could use it in conjunction with another social media site, but if we had to choose one site Twitter would not be it. 19 Pinterest is a social network whose primary function is to facilitate the finding, saving, and sharing of things. When you come across something on the Internet you like such as a lamp, a shirt, or a meme, you “pin” it to a “pinboard” on your profile page. The pins and pinboards can be categorized and organized. People can “repin” items from your board, and you from theirs. This allows for widespread sharing of interesting items. In the context of our scenario we felt that this would be a good medium to help get attention and generate sales for our screen printing company. Setting up a profile: Setting up a profile in Pinterest is very similar to signing up for any other website/ social network, with the exception of the last step, which requires you to search and choose from a wall of pictures. This acclimatizes you to the website as well as allows Pinterest to customize it’s content to your tastes. GOALS Setting up a profile Reason INTERACTION INTERFACE INFORMATION 3 3 5 The interaction is very simple. It guides you through the entire process and allows you to sign up using existing accounts with Facebook, Twitter or by your email. There are several steps however, and while the first page says “step 1 of 2, that ends up being inaccurate as there are two distinct steps before you get to “step 2 of While the homepage is very busy, it is clear where you go to sign up. The space is prominently featured in the top center of the page and the background color is different than the rest of the page. Once you click “sign up” you are taken to a new page with very few items on The information is clear and easy to understand. All forms and buttons have a few meaningful words on them. There isn’t a lot of information on any one page so it’s hard to get confused. 20 2”. The buttons do not highlight but the cursor does change to indicate it is a clickable area. If your username is already taken it alerts you before you try to create the account. Once your account is created “step 2 of 2” begins and it asks you to pick 5 images. This Interaction is very pleasant, you just click on pictures that you like, it highlights them and places them on the bottom of the screen to let you know how many you’ve chosen. Then your account is set-up. it. There are two large buttons one with the Facebook logo and one with the Twitter logo. It is clear these are the ways they would like you to sign in. In much smaller print towards the bottom, you are told you can create an account with just your email. The size, and placement of this information suggests they would rather you not do that. After you’ve signed in using Facebook you are taken back to the Pinterest site to create your account. There are very few elements on the page, it is simple and the entry fields are well labeled, as is the place to upload your profile picture. For the final step it asks you to help Pinterest “personalize” for you. Most of the text is grey or black, but “personalize” is in red, making it stand out. The 21 rest of the page is a long list of images with no context or writing. They don’t seem related other than the fact that they are near each other. You can only do two things scroll or click on photos. It is very clean and simple. It doesn’t initially tell you how many pictures you need to click on but five spaces pop up at the bottom, which makes it seem like you need to pick five. Communicate/exchange messages (both publicly and privately): The only way to communicate a message directly on Pinterest (without clicking on someone’s links to their other social networking profiles) is to make comments on pins. Everyone can see these, and there is no way to make them private. Communicating/e xchanging messages Reason 3 Clicking on “comment” brings up a comment bar with your picture in it. Once you hit comment The letters turn black and a new bar appears to allow 5 The Interface is easy to understand. The button is clearly labeled. The comment bar is obviously a comment bar as 22 5 The only information needed is where to comment. The white window that says “add a comment...” conveys the message very well. you to comment further. The Interaction makes it clear your comment was made. found on any other site or program and is located directly beneath the pin you are commenting on. The background of the comment section is a different color than the background of the rest of the page. Connecting with people: Connecting with people is the most important feature of any social network. Pinterest has taken their lead from other social networks in terms of the way in which you do that, and even uses other social networks to make making that connection easier. Connecting with people Reason 5 5 5 The Interaction design for finding friends is simple but appropriate. It tells you which of your friends is already on Pinterest and allows you to follow them, and once they are being followed, the follow button turns grey. The interaction is the same for people who aren’t yet on Pinterest that you can invite. It can get all of your friends from Facebook, Gmail, or Yahoo. You The interface for finding people is clean and easy to use if you’ve ever used another social network. To get to the page you click on your profile in the upper right corner. A drop down menu appears and “Invite/Find Friends” is at the top of the list. A very simple page appears with a long list of people There is no irrelevant information anywhere on the page when trying to find a friend. Pictures of people are clearly connected to their names. It is easy to understand why that information is being shown, and what you can do with it. 23 can add friends by entering in their email address, and that interaction is simple enough. Just type in their email, it tells you “invite sent.” While there isn’t a ton of interaction here, for the task at hand it seems like plenty. In terms of new people following you, the user has little control over that so the interaction is almost non-existent. It will tell you who is following your board, and who you are following you already know through Facebook or your email account. You can see their picture, their name, and a button that says “follow” if they are already on Pinterest, or “invite.” if they are not. Each person is separated by lines and white spaces. There is also a clearly labeled search bar to search for specific people. As with most of this site, it is clean and simple, nearly the whole page is white, and only important things are on the page. You cannot suggest friends so there is no interface for that. On your own board you can see who is following you and whom you are following, and it is prominently featured near the center of the page, separated from everything else. 24 Exchanging media: This is the main feature of Pinterest, and drives the entire site. The primary method of exchange is taking media (Pins- Pictures with links) from other people. People can see what you’ve pinned if they follow you, or if they see it on the main board. You cannot post directly to someone’s board, or send them something privately (other than through another social network, provided they are linked). Exchanging media Reason 4 The Interaction design is simple. When you’ve rolled over a pin it lets you know what you can do with it with buttons that pop up over the photo. Depending on the button, a form will appear, a pop up window, or a new page entirely. It tells you explicitly what you have done, and gives you the option to undo it. Your options are to pin it, repin it, “like” it, or comment on it. 4 5 Most of the website is laid it out like a picture manager/news feed. The interface is easy enough. There is a long scrolling window of pictures with short descriptions (Pins) with the newest things at the top. On individual boards you can see a set of categories set up in the same fashion, which when selected become a new series of Pins in rows and columns. All of the Pins are close together but clearly separated by lines and drop shadows, and there is essentially nothing else on In terms of pinning and repinning items the information couldn’t be simpler. You can clearly see what it is and decide if you want it or not. Most of the information is visual and there is a lot of it, but you don’t have to do anything with the information but decide if you like it or not. I think for that purpose the information design is excellent. There is some metadata available about who pinned it, what category, the source of the link, and how many “likes it has.” 25 the page. Depending on where you are on the site, they may or may not be related in any way. It’s easy to tell where you are though by looking at the top of the page. The category will be in bold, you will see the person’s board you are on, or otherwise you are on the main page. Information acquisition/dispersion: The main information that can be acquired and dispersed is user name, location, “Followers,” “Following,” interests (via Pins), a short statement, and other social media accounts. It will also allow you to put a link to your website. Information acquisition/disper sion Reason 2 4 The interactivity of this primarily consists of being able to visit their other social network pages by clicking on those icons. The mouse pointer turns into a hand when you roll over them, but there is no other information given. There just isn’t very much interactivity The information available is all located on the users main board, toward the top, underneath their profile picture. It’s mainly black text on a white background. Everything is grouped together except for the “Followers” and “Following” which 26 5 The information is laid out very simply, there aren’t a lot of words but their meaning is clear. possible. are towards the center of the page on the right. The layout is minimalist, and it’s easy to find the info you’re looking for, and know what those links do. Customizing website for branding purposes: The main things that can be customized are the profile photo, the general description of the user/business, and the cover photos of pinboards. Customizing website for branding purposes Reason 4 4 4 In terms of interaction it allows you to customize the title, description, category, and who else can pin on your board. It will also allow you to put up a new profile photo through the settings. The Interaction for setting the coverboard photo is very nice. There is a window that shows how much of the photo will be shown, and you can drag it around to suit your tastes. Even though there aren’t many customizing and branding options, the interaction for the The interface for editing user profile information and customizing boards is nearly identical. There is a grey page with some white text boxes, which are labeled as to what you are supposed to put into them. You can change your image by clicking a button that brings up a browser window to your hard drive, or you can click on “refresh from Facebook.” The interface for setting the main The information is laid out very simply, there aren’t a lot of words but their meaning is clear. Most of the information conveyed on these forms, as throughout the site consists of single words that indicate simple actions or required information. 27 Options that there are, are simple and easy to use. picture for individual boards is a pop up with only 4 buttons. Move forward, back, accept changes and cancel. In analyzing the three I’s of Pinterest from the point of view of completing specific tasks you get an accurate portrayal of what an average person would experience when using the site. However, as the criteria were broad, and the goals very specific (including tasks that Pinterest was not intended for or does not really support) it makes sense to address the three I’s of Pinterest in a more general sense. In assigning number values to the different criteria I tried to balance how good the sight was at what it could do, with how good it was at doing the thing we wanted it to do. For example, there aren’t a lot of ways to customize the site for branding purposes, but in terms of the things you can do the interaction, interface, and information were pretty good. In the end as stated in the introduction Pinterest is about finding, saving, and sharing things you want or find interesting. It is not a fully fleshed out social network, and it doesn’t try to be. The primary interaction that is afforded you is the ability to click on something to see it, click on it again to save it to your board. After that you can arrange it with other things, and make comments about it. That’s basically it. The interface is clean, white, simple, lots of pictures in rows, and little else. The information is primarily visual that may or may not be organized and a limited amount of metadata. The site does one thing, and it does it well: expose you to things and allow you to save them. There are no distractions, and there are few options. Anything else you might want out of a social network is easily afforded by its ability to connect to other social networks. In terms of the three I’s Pinterest if beautiful and efficient. It is a pleasure to use after the initial learning curve, engaging, and addictive. Despite that fact that it may not be able to fulfill all of our initial criteria it is an excellent website for promoting and selling items. 28 Results and Discussion: According to our evaluation, Twitter scored the highest. Hence, Twitter would be the best to tool for a small-scale printing business. After closely studying the information architecture, interface design and navigation in each web site we came to a conclusion that Pinterest should be redesigned. Two things that we found to be a problem with Pinterest were the navigation system and the inability to message individuals directly. The buttons to go from your own page, to those of your friends, and to the main page are not in the same area or even on the page all at once depending on where you are in the site. Adding a simple hierarchical menu would be easy and incredibly helpful. In addition there is no way to message someone directly which is simple, essential and for some reason lacking in this site. In the photo below you can see the original page for a person I’m following. If you try to find the way back to your own page or the main page you’ll see it isn’t immediately obvious. Redesign of Pinterest: In the next photo you can see that I’ve added a menu and a way to message that person directly. It does not drastically alter the visual style of the site, but the addition of these interface and interactive features makes the site much more usable. 29 On some pages there is a menu in that position, but it is much less helpful as the menu items are less specific and some important options are missing. 30 Work load distribution: JOHN JOHNON: - Came up with the context for the web-evaluation Evaluated Pinterest for Interaction, Interface and Information Design Redesigned Pinterest using Photoshop Took one screen capture to show one bad point of Pinterest Contributed toward the web evaluation presentation MATTHEW O’HAIR: - Helped with structuring of the evaluation process Evaluated Twitter for Interaction, Interface and Information Design Took one screen capture to show a good point of Twitter Contributed toward the web evaluation presentation KOMAL GANDHI: - Helped with structuring of the evaluation process by coming up with the goals to evaluate the websites Evaluated LinkedIn for Interaction, Interface and Information Design Contributed toward the web evaluation presentation 31 - Wrote the process, scenario, results and discussion and work load distribution and assembled the final report THANK YOU! 32