Individual Homework #2
advertisement

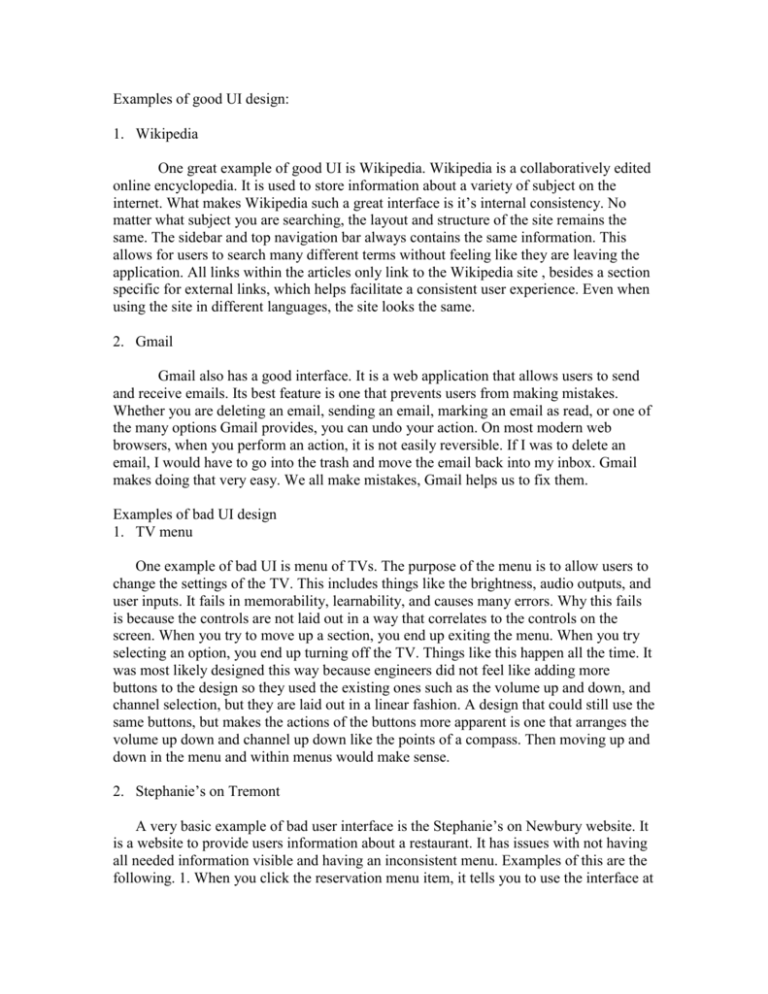
Examples of good UI design: 1. Wikipedia One great example of good UI is Wikipedia. Wikipedia is a collaboratively edited online encyclopedia. It is used to store information about a variety of subject on the internet. What makes Wikipedia such a great interface is it’s internal consistency. No matter what subject you are searching, the layout and structure of the site remains the same. The sidebar and top navigation bar always contains the same information. This allows for users to search many different terms without feeling like they are leaving the application. All links within the articles only link to the Wikipedia site , besides a section specific for external links, which helps facilitate a consistent user experience. Even when using the site in different languages, the site looks the same. 2. Gmail Gmail also has a good interface. It is a web application that allows users to send and receive emails. Its best feature is one that prevents users from making mistakes. Whether you are deleting an email, sending an email, marking an email as read, or one of the many options Gmail provides, you can undo your action. On most modern web browsers, when you perform an action, it is not easily reversible. If I was to delete an email, I would have to go into the trash and move the email back into my inbox. Gmail makes doing that very easy. We all make mistakes, Gmail helps us to fix them. Examples of bad UI design 1. TV menu One example of bad UI is menu of TVs. The purpose of the menu is to allow users to change the settings of the TV. This includes things like the brightness, audio outputs, and user inputs. It fails in memorability, learnability, and causes many errors. Why this fails is because the controls are not laid out in a way that correlates to the controls on the screen. When you try to move up a section, you end up exiting the menu. When you try selecting an option, you end up turning off the TV. Things like this happen all the time. It was most likely designed this way because engineers did not feel like adding more buttons to the design so they used the existing ones such as the volume up and down, and channel selection, but they are laid out in a linear fashion. A design that could still use the same buttons, but makes the actions of the buttons more apparent is one that arranges the volume up down and channel up down like the points of a compass. Then moving up and down in the menu and within menus would make sense. 2. Stephanie’s on Tremont A very basic example of bad user interface is the Stephanie’s on Newbury website. It is a website to provide users information about a restaurant. It has issues with not having all needed information visible and having an inconsistent menu. Examples of this are the following. 1. When you click the reservation menu item, it tells you to use the interface at the bottom of the page rather than directing you to the interface itself. 2. In the “About the Restaurant” section, where one usually finds information about store hours, there is no indication of when the restaurant is open. I found that information in the “Directions” section instead. If the designer put the relevant information in the relevant sections, the site would be vastly improved. They might even want to take out the reservation section totally. Screenshots: 1. 2. 3. 4.



![Canterbury Dietitians Standard Rates [Word Doc]](http://s3.studylib.net/store/data/006955196_1-df7e6f68e2a9d6ab81ac73b20c96f8b3-300x300.png)