Multimedia & Webpage Design: Raster Graphics Guide
advertisement

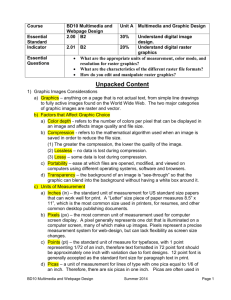
Course Essential Standard Indicator Essential Questions BD10 Multimedia and Webpage Design 2.00 B2 2.01 Unit A Multimedia and Graphic Design 30% Understand digital image design. B2 20% Understand digital raster graphics What are the appropriate units of measurement, color mode, and resolution for raster graphics? What are the characteristics of the different raster file formats? How do you edit and manipulate raster graphics? Unpacked Content 1) Graphic Images Considerations a) Graphics – anything on a page that is not actual text, from simple line drawings to fully active images found on the World Wide Web. The two major categories of graphic images are raster and vector. b) Factors that Affect Graphic Choice a) Color depth - refers to the number of colors per pixel that can be displayed in an image and affects image quality and file size. b) Compression - refers to the mathematical algorithm used when an image is saved in order to reduce the file size. (1) The greater the compression, the lower the quality of the image. (2) Lossless – no data is lost during compression. (3) Lossy – some data is lost during compression. c) Portability – ease at which files are opened, modified, and viewed on computers using different operating systems, software and browsers. d) Transparency – the background of an image is “see-through” so that the graphic can blend into the background without having a white box around it. c) Units of Measurement a) Inches (in) – the standard unit of measurement for US standard size papers that can work well for print. A “Letter” size piece of paper measures 8.5” x 11”, which is the most common size used in printers, for resumes, and other common desktop publishing documents. b) Pixels (px) – the most common unit of measurement used for computer screen display. A pixel generally represents one dot that is illuminated on a computer screen, many of which make up images. Pixels represent a precise measurement system for web-design, but can lack flexibility as screen size changes. c) Points (pt) – the standard unit of measure for typefaces, with 1 point representing 1/72 of an inch, therefore text formatted in 72 point font should be approximately one inch with variation due to font designs. 12 point font is generally accepted as the standard font size for paragraph text in print. d) Picas – a unit of measurement for lines of type with one pica equal to 1/6 of an inch. Therefore, there are six picas in one inch. Picas are often used in print BD10 Multimedia and Webpage Design Summer 2014 Page 45 design, as they are more easily divisible than inches, such as with the Rule of Thirds. d) Resolution a) Resolution – the amount of detail stored for an image. The higher the resolution, the higher the level of detail in the image. (1) PPI (pixels per inch) - The number of pixels in one inch. More pixels per inch means better image quality but larger file size. (a) On-screen resolution - monitors can display an image at a resolution of 72 ppi. Additional resolution beyond 72 ppi will increase file size without a noticeable increase in image quality. (b) Print resolution - documents that are being sent for print should be 300 PPI to ensure image quality (2) DPI (dots per inch) - the number of dots of ink or toner per inch on a printed image. (a) The lower the DPI the less detailed the image. (b) Images that will be printed need a higher resolution in order to print clearly without pixilation or blurriness. b) Color Mode (note to teacher: this design element is also covered in objective 1.01 and is intended to be reinforced in this content) – a mathematical model that describes the way colors can be represented as numbers or percentages, typically with three or four values. (1) RGB (red, green, blue) – assigns an intensity value to each pixel that ranges from 0 to 255 for each of the red, green, and blue components in an image. If all of the RGB values are 0 the result will be black. If all of the RGB colors are 255 the result will be white. RGB color is best used for on screen display. (2) CMYK (cyan, magenta, yellow, black) – assigns a percentage value for each of the process inks. If all of the percentages are set to 0, the result will be white. An image should be converted to CMYK color mode before exporting when images are being prepared for print. 2) Raster Graphics a) Raster graphics – also called bitmaps, are images composed of grids of pixels that have a fixed resolution (number of pixels per inch) and cannot be resized without losing image quality. Raster graphics are edited in paint programs. (1) Characteristics (a) Comprised of small dots called pixels, with each pixel assigned a color value. (b) Can support high color depths. (c) Edited in paint programs. (2) Commonly used for: (a) The most common raster image is a digital photograph. (b) Modifying or adding effects to images, such as filters or blurs. (c) Raster programs are very effective for web design. (d) Images for print mediums, such as magazines. b) Advantages BD10 Multimedia and Webpage Design Summer 2014 Page 46 (1) Handle small details, such as those in photographs, fairly well. (2) Handle modifications and effects well. c) Disadvantages (1) Resolution Dependent – the quality of the image is determined by the number of pixels in the image, which cannot be resized without affecting image quality. (2) File sizes can become very large. 3) Raster Graphic Formats a) Native file formats – editable file formats that are proprietary to a specific program that generally lacks portability and is not meant to be used with other software. b) Standard file formats – file formats that can be used with a variety of software programs. Standard file formats are usually created by using the “Save As” command or through exporting. Standard file formats include, but are not limited to: .gif, .jpg, .png, and .tif. c) Formats used for Raster Graphics (1) PSD – Photoshop Document (a) Characteristics (i) Native file format for Adobe Photoshop (ii) Supports layers, transparency, text, and effects (iii) Large file size (b) Commonly used for: (i) The industry standard for raster graphic creation and editing (2) GIF – Graphics Interchange Format (a) Characteristics (i) Standard format on web for animation (ii) Supports transparency (iii) Uses lossless compression (iv) Supports 256 colors (b) Commonly used for: (i) Clip art, animations, icons, logos (ii) Simple diagrams, line drawings (iii) Graphics with large blocks of a single color (iv) Graphics with transparent areas (v) Graphics displayed on computer screens (3) JPEG – Joint Photographic Experts Group (a) Characteristics (i) Does not support animation (ii) Does not support transparency (iii) Uses lossy compression (iv) Supports 16 million colors (v) High quality (b) Commonly used for: BD10 Multimedia and Webpage Design Summer 2014 Page 47 (i) Desktop publishing images (ii) Photographs and natural artwork (iii) Scanned images (iv) Emailing photographs (v) Digital camera photographs (4) PNG – Portable Network Graphic (a) Characteristics (i) Supports transparency (ii) Uses lossless compression (iii) Supports several different color depths; including 256 colors and 16 million colors 1. PNG 8 – 256 colors (Small graphics, line art, logos) 2. PNG 24 – Supports 16 million colors (Basic graphics, line art, logos) (b) Commonly used for: (i) Replacing GIF and TIFF images (ii) Online viewing of images (5) TIFF – Tagged Image File Format (a) Characteristics (i) Does not support animation or transparency (ii) Available in compressed (lossless) and uncompressed formats (iii) Supports up 16 million colors (b) Commonly used for: (i) Storing raw bitmap data by some programs and devices such as scanners (ii) High resolution printing (iii) Desktop publishing images (iv) Storage container for faxes and other digital images (6) PDF – Portable Document Format (a) Characteristics (i) Open standard, platform independent format that embeds fonts, images, layouts, and graphics (ii) Allows choice of lossy and lossless compression (iii) Supports 16 million colors (iv) Viewable with Acrobat Reader, a free program by Adobe (b) Commonly used for: (i) Sharing files regardless of available software (ii) Share files that can be protected from copying or editing (iii) Publishing electronic documents and ebooks 4) Image Editing a) Aspect Ratio – relationship of an object’s width to its height. a) Knowledge of required aspect ratios can assure proper proportions when creating BD10 Multimedia and Webpage Design Summer 2014 Page 48 b) c) d) e) f) g) h) i) j) k) l) m) new files, cropping, or making selections. b) Maintaining aspect ratio while modifying an objects size ensures the object is not distorted. Cropping – removing a part of an image. a) The original image retains the same file size. b) The cropped image can be saved as a new object. Layering – compiling multiple pictures or objects together into one image. a) Layers can be turned on or off. b) Elements can be colored, layered, and resized individually. Selections – identifying a specific area of a layer or image that allows you to move or apply techniques to only that specific area on that specific layer. a) Transparency - removing the background color of a raster image making it “seethrough” in order to allow the image to blend in with its background. Transforming – changing a graphics size or dimensions through commands such as scaling and rotating. a) Scaling – enlarging or shrinking a graphic. b) Rotating – pivoting an object around its center point. Layer Styles – One or more effects applied to a layer or layer group. Effects include shadows, stroke, glows, bevels, and overlays. Layer Masks – A non-destructive method which allows you to apply transparency to a specific portion of a layer with precise control. Fill - putting a color, gradient, pattern, or texture into an object or area. Gradient – filling an object with a smooth transition from one color to another. Adjustment Layers – Non-destructive layers that can be added to allow you to apply image tonal and color adjustments. Filters – used to apply special effects or unique transformation to an image. Clone Stamp – samples and area of an image and then allows you to paint over another area of the image with the sampled area. Blend Modes – change the way layers interact by determining how a layer will blend with the layers below it. BD10 Multimedia and Webpage Design Summer 2014 Page 49 Instructional Activities Resources Going Green – Please refer to the Going Green document in the Curriculum Guide Introductory Materials for suggestions on how to conserve resources while teaching this course. NOTE: The graphic organizers included in the curriculum guide are used to guide students in taking notes. The teacher may use alternative methods suggested in the Going Green document to provide this material to students. NOTE: Image editing (raster) software is required for this objective. Work with the technology personnel, your CTE director, and your network administrator to have the software installed. Graphics manipulation software and a variety of graphic images are required for this objective. Make sure that graphics software is available for students and determine the source of the images that students will use. Downloaded copyright free images preselected and placed in student files, photographic images students have scanned, or clip art images are a few examples. 1. The teacher will discuss the graphics and the factors that affect graphic choice by using the 2.01 Graphics Format Factors PowerPoint. The students will take notes using the 2.01 Graphic Format Factors Graphic Organizer. 2.01 Graphic Format Factors PowerPoint 2.01 Graphic Format Factors Graphic Organizer 2.01 Graphic Format Factors Graphic Organizer key 2. 3. The students will complete the 2.01 Graphics Format Factors activity independently. 2.01 Graphics Format Factors activity The teacher will review the 2.01 Graphics Format Factors with the students. 2.01 Graphics Format Factors activity key The teacher will discuss the concept of resolution by using the 2.01 Units of Measurement Resolution and Color Mode PowerPoint. The students will take notes using the 2.01 Measurement, Resolution, and Color Mode Terms and Definitions organizer. 2.01 Units of Measurement Resolution and Color Mode PowerPoint BD10 Multimedia and Webpage Design Summer 2014 2.01 Measurement, Resolution, and Color Mode Terms and Definitions organizer 2.01 Measurement, Resolution, and Color Mode Terms and Definitions organizer key Page 50 4. The students will complete the 2.01 Determining Image Resolution activity. The teacher will review the 2.01 Determining Image Resolution with the students. 5. The students will complete the 2.01 Units of Measurement, Resolution, and Color Mode Activity. The teacher will review the 2.01 Units of Measurement, Resolution, and Color Mode Activity. 6. The teacher will discuss raster graphics with the student by using the 2.01 Raster Graphics PowerPoint. The students will take notes on raster graphics and the common formats for raster graphics using the 2.01 Raster Graphics Graphic Organizer. Note: More information about various file formats can be found at the following websites: 2.01 Determining Image Resolution activity 2.01 Determining Image Resolution activity key 2.01 Units of Measurement, Resolution, and Color Mode Activity 2.01 Units of Measurement, Resolution, and Color Mode Activity key 2.01 Raster Graphics PowerPoint 2.01 Raster Graphics Graphic Organizer 2.01 Raster Graphics Graphic Organizer key http://logodesignjuice.com/process/file-formats.html http://www.fieggen.com/ian/g_formats.htm 7. The teacher will conduct a demonstration on how to save images in various raster file formats using available raster graphics software. Using a digital projector, display the 2.01 Saving Raster Graphics in Various File Formats – Class Demonstration activity. 2.01 Saving Raster Graphics in Various File Formats – Class Demonstration activity sheet. There is no student handout for this activity; however, it is important that students understand how to save images in various file formats. Facilitate class discussion about the characteristics and differences between each. BD10 Multimedia and Webpage Design Summer 2014 Page 51 8. The students will complete the 2.01 Compare Raster File Characteristics activity. Answers may vary slightly, so there is not a key for this exercise. The teacher will assess student comprehension through observation and will provide individual feedback as needed. 2.01 Compare Raster File Characteristics I LOVE CTE.eps file The teacher will review the 2.01 Compare Raster File Characteristics activity with the students. 9. The teacher will distribute the 2.01 Identify the Raster Image File Type activity to students and instruct them to complete the activity independently. The teacher will review the 2.01 Identify the Raster Image File Type with the students. 10. The teacher will discuss image editing by using the 2.01 Image Editing PowerPoint. The students will take notes using the 2.01 Image Editing Graphic Organizer handout. 2.01 Identify the Raster Image File Type activity 2.01 Identify the Raster Image File Type activity key 2.01 Image Editing PowerPoint 2.01 Image Editing Graphic Organizer 2.01 Image Editing Graphic Organizer key 11. The teacher will conduct a demonstration/guided practice covering the following topics: creating new files, aspect ratio, cropping with aspect ratios, working with layers, basic selections, and transforming objects. The teacher will review with the requirements for the 2.01 Cropping and Aspect Ratio Project. The students will complete the 2.01 Cropping and Aspect Ratio Project. 2.01 Cropping and Aspect Ratio Project 2.01 Cropping Project Template 2.01 Cropping Project Sample One The teacher will assess student comprehension through observation and will provide individual feedback as needed. BD10 Multimedia and Webpage Design Summer 2014 Page 52 12. The teacher will conduct a demonstration/guided practice covering the following topics: creating and formatting test layers, creating and saving layer styles: shadows, stroke, glows, bevels and overlays. The teacher will review with the requirements for the 2.01 Layer Styles Activity. The students will complete the 2.01 Layer Styles Activity. 2.01 Layer Styles Activity The teacher will assess student comprehension through observation and will provide individual feedback as needed. 13. The teacher will conduct a demonstration/guided practice covering the following topics: layer masks. The teacher will review with the requirements for the 2.01 Masking – Incongruous Image Activity. The students will complete the 2.01 Masking – Incongruous Image Activity. 2.01 Masking – Incongruous Image Activity. The teacher will assess student comprehension through observation and will provide individual feedback as needed. 14. The teacher will conduct a demonstration/guided practice covering the following topics: creating a border with selections and fills, transforming, and adding adjustment layers. The teacher will review with the requirements for the 2.01 Selective Saturation – Ecotourism Poster. The students will complete the 2.01 Selective Saturation – Ecotourism Poster. 2.01 Selective Saturation – Ecotourism Poster 2.01 Ecotourism Poster Sample The teacher will assess student comprehension through observation and will provide individual feedback as needed. 15. The teacher will conduct a demonstration/guided practice covering the following topics: selections with fixed ratios, transformations: scaling and distorting, and applying filters. The teacher will review with the requirements for the 2.01 Working with Filters – The World’s Greatest. The students will complete the 2.01 Working with Filters – The World’s Greatest. The teacher will assess student comprehension through observation and will provide individual feedback as needed. BD10 Multimedia and Webpage Design Summer 2014 2.01 Working with Filters – The World’s Greatest 2.01 Museum Template Page 53 16. The teacher will conduct a demonstration/guided practice covering the following topics: the clone and healing brush tools, layer opacity, and creating blending modes. The teacher will review with the requirements for the 2.01 Retouching and Blend Modes – Digital Makeover. The students will complete the 2.01 Retouching and Blend Modes – Digital Makeover. The teacher will assess student comprehension through observation and will provide individual feedback as needed. 2.01 Retouching and Blend Modes – Digital Makeover 17. The students will complete the 2.01 Image Editing Matching activity. 2.01 Image Editing Matching activity The teacher will review the 2.01 Image Editing Matching with the students. 18. SUPPLEMENTAL The teacher will conduct a class discussion on magazine covers and the types of items usually found on magazine covers. The teacher will review with the requirements for the 2.01 Design a Magazine Cover project. The students will complete the 2.01 Design a Magazine Cover project. The teacher will assess student comprehension through observation and will provide individual feedback as needed. BD10 Multimedia and Webpage Design Summer 2014 2.01 Image Editing Matching activity key SUPPLEMENTAL 2.01 Design a Magazine Cover 2.01 Create a Magazine Cover Client Questionnaire Page 54 2.01 GRAPHIC FORMAT FACTORS GRAPHIC ORGANIZER Graphics are Factors that Affect Graphic Format Color depth Refers to: Compression Lossless Lossy Portability Transparency BD10 Multimedia and Webpage Design Summer 2014 Page 55 2.01 GRAPHIC FORMAT FACTORS GRAPHIC ORGANIZER KEY Graphics are anything on a page that is not actual text, from simple line drawings to fully active images found on the World Wide Web. Factors that Affect Graphic Format The number of colors per pixel that can be diplayed in an image. Color depth Refers to: How an image is saved in order to reduce the file size. Compression Portability Transparency Lossless Lossy No data is lost during compression. Some data is deleted during compression. How easily files are opened, modified, and viewed between different software and browsers The background of an image is “see-through” so that the graphic can blend into the background without having a white box around it. BD10 Multimedia and Webpage Design Summer 2014 Page 56 2.01 Graphics Format Factors Directions: Select the correct answer for each description. 1. The image below was emailed to another person and it opened quickly. a. Color depth c. Portability b. Compression d. Transparency 2. The clouds in the image below contain 256 colors. a. Color depth c. Portability b. Compression d. Transparency 3. The original image file size was 2.84 MB. It is now 350 KB. a. Color depth c. Portability b. Compression d. Transparency 4. Changing the background color of the publication on which the image displays does not make the image look different. a. Color depth c. Portability b. Compression d. Transparency BD10 Multimedia and Webpage Design Summer 2014 Page 57 2.01 Graphics Format Factors KEY Directions: Select the correct answer for each description. 1. The image below was emailed to another person and it opened quickly. a. Color depth c. Portability b. Compression d. Transparency 2. The clouds in the image below contain 256 colors. a. Color depth c. Portability b. Compression d. Transparency 3. The original image file size was 2.84 MB. It is now 350 KB. a. Color depth c. Portability b. Compression d. Transparency 4. Changing the background color of the publication on which the image displays does not make the image look different. a. Color depth c. Portability b. Compression d. Transparency BD10 Multimedia and Webpage Design Summer 2014 Page 58 2.01 Measurement, Resolution, and Color Mode Terms and Definitions Directions: Record key terms and definitions on this chart as your instructor covers the 2.01 Units of Measurement Resolution and Color Mode PowerPoint. Units of Measurement Inches Pixels Points Picas Em space Percentage Resolution Choice Resolution PPI On-screen Resolution Print Resolution DPI Color Modes RGB CMYK - BD10 Multimedia and Webpage Design Summer 2014 Page 59 2.01 Measurement, Resolution, and Color Mode Terms and Def. Key Directions: Record key terms and definitions on this chart as your instructor covers the 2.01 Units of Measurement Resolution and Color Mode PowerPoint. Units of Measurement Inches – The standard unit of measurement for U.S. standard size papers. Pixels - A pixel represents one dot that is illuminated on a computer screen, many of which make up images Points - The standard unit of measure for typefaces. 1 point represents 1/72 of an inch. Picas - A unit of measurement for lines of type with one pica equal to 1/6 of an inch. Em space - An em space refers to the size of a capital letter “M” for the current font. Percentage – Defining sub elements of a web page as a percentage to the width of the entire web page, allowing for responsive layouts as screen sizes change. Resolution Choice Resolution - The amount of detail stored for an image. PPI - Pixels Per Inch. The number of pixels in one inch. More pixels equals high quality. On-screen Resolution - 72 ppi Print Resolution – 300 ppi DPI - the number of dots of ink or toner per inch on a printed image. Color Modes RGB - (red, green, blue) assigns an intensity value to each pixel that ranges from 0 to 255 for each of the red, green, and blue components in an image. RGB color mode is best for on-screen display. CMYK – (cyan, magenta, yellow, black) assigns a percentage value for each of the process inks. An image should be converted to CMYK color mode before exporting when images are being prepared for print. BD10 Multimedia and Webpage Design Summer 2014 Page 60 2.01 Determining Image Resolution Directions: Answer the following questions about PPI and DPI. One photo is saved twice. One image contains 150 PPI and the other image contains 300 PPI. Which image will print with the best quality? 1. DPI, or dots per inch, is a term related to how an image is: a. Copied b. Printed c. Scanned d. Viewed 2. If planning to edit and manipulate an image, is it better to start with a higher resolution or a lower resolution? Why? 3. Which image will need a higher resolution, one that will be printed or one that will be displayed on a website? Why? 4. The appearance of an image on a website is dependent upon: 5. a. The DPI of the printer b. The SPI of the printer c. The PPI of the monitor d. The SPI of the monitor Consideration should be given to the type of output that will be used for an image. What are the two output options? a. b. 6. What is the result of a printing a low resolution image that looks great on the monitor? BD10 Multimedia and Webpage Design Summer 2014 Page 61 2.01 Determining Image Resolution Key Directions: Answer the following questions about PPI and DPI. 1. One photo is saved twice. One image contains 150 PPI and the other image contains 300 PPI. Which image will print with the best quality? The photo with 300 ppi because it contains more pixels per inch. 2. DPI, or dots per inch, is a term related to how an image is: a. Copied b. Printed (Dots of ink or toner in a printed image) c. Scanned d. Viewed 3. If planning to edit and manipulate an image, is it better to start with a higher resolution or a lower resolution? Why? It is better to start with a higher resolution. Some of the image data will be lost during the editing and compression process. Once you have made all edits, you can optimize compression settings to balance image quality with file size. 4. Which image will need a higher resolution, one that will be printed or one that will be displayed on a website? Why? A printed image needs a higher resolution. A monitor will display images at a lower resolution than that need for a quality printed image. 5. The appearance of an image on a website is dependent upon: 6. 7. e. The DPI of the printer f. The SPI of the printer g. The PPI of the monitor h. The SPI of the monitor Consideration should be given to the type of output that will be used for an image. What are the two output options? c. Monitor d. Printer What is the result of a printing a low resolution image that looks great on the monitor? The quality of the image will not be as high when printed. BD10 Multimedia and Webpage Design Summer 2014 Page 62 2.01 Units of Measurement, Resolution, and Color Mode Activity Directions: Read each scenario and answer each question below. Jeremy is designing a flyer for the Future Business Leaders of America to promote an upcoming membership drive. He only needs a handful of flyers to post around the school, so he will be printing on his color printer. What is the most likely unit of measurement Jeremy selected when beginning his flyer? What color mode should be selected before printing the flyer? When creating the new document for the flyer, what should the resolution be? Marsha is designing a banner that will only be used on her company’s web page. The banner design is simple and does not have any photographs in the design. Marsha wants to ensure small file size to help the webpage load quickly. What is the most likely unit of measurement selected when designing the banner? What color mode should be selected? Sasha is designing a webpage and she wants to ensure that it will display well on different types of devices, such as tablets, smart phones, and computer monitors. What units of measurement can Sasha use to help the webpage display more easily on multiple devices? Why? BD10 Multimedia and Webpage Design Summer 2014 Page 63 Eleanor is designing a newsletter that will be sent to the printer to have 500 copies made. She began designing the newsletter with inches set as the measurement unit, but she is having difficulty dividing with inches. What unit of measurement should Eleanor switch to in order to make dividing easier? What color mode and resolution should be set for the flyer? What is the recommended font size for the paragraphs that will be in the newsletter? Antonio is creating a print document that is 11” wide, but has decided to switch from using inches to using picas. How many picas would be in an 11” wide document? If Antonio wanted to create three equal columns across the page, how many picas wide would each column be? If Antonio had kept the units in inches and wanted to create three equal columns across the page, how wide would each column be? Maurice has designed a graphic for his webpage that measures 5” wide and 4” tall. Maurice designed the graphic using the recommend ppi for on screen design. How many pixels wide would the graphic be? How man pixels tall would the graphic be? BD10 Multimedia and Webpage Design Summer 2014 Page 64 2.01 Units of Measurement, Resolution, and Color Mode Activity Key Directions: Read each scenario and answer each question below. Jeremy is designing a flyer for the Future Business Leaders of America to promote an upcoming membership drive. He only needs a handful of flyers to post around the school, so he will be printing on his color printer. What is the most likely unit of measurement Jeremy selected when beginning his flyer? Inches, since that is the standard for US paper sizes. What color mode should be selected before printing the flyer? CMYK, as it will be printed. When creating the new document for the flyer, what should the resolution be? 300 ppi for print documents. Marsha is designing a banner that will only be used on her company’s web page. The banner design is simple and does not have any photographs in the design. Marsha wants to ensure small file size to help the webpage load quickly. What is the most likely unit of measurement selected when designing the banner? Pixels is the most common unit of measurement for on-screen display. What color mode should be selected? RGB for on-screen display. Sasha is designing a webpage and she wants to ensure that it will display well on different types of devices, such as tablets, smart phones, and computer monitors. What units of measurement can Sasha use to help the webpage display more easily on multiple devices? Why? em or percentage as both allow for flexible layouts since the sizes can change as the display size of the screen changes. BD10 Multimedia and Webpage Design Summer 2014 Page 65 Eleanor is designing a newsletter that will be sent to the printer to have 500 copies made. She began designing the newsletter with inches set as the measurement unit, but she is having difficulty dividing with inches. What unit of measurement should Eleanor switch to in order to make dividing easier? em. What color mode and resolution should be set for the flyer? CMYK and 300 ppi. What is the recommended font size for the paragraphs that will be in the newsletter? 12 point Antonio is creating a print document that is 11” wide, but has decided to switch from using inches to using picas. How many picas would be in an 11” wide document? 66 picas If Antonio wanted to create three equal columns across the page, how many picas wide would each column be? 22 picas If Antonio had kept the units in inches and wanted to create three equal columns across the page, how wide would each column be? 3.666666667 Maurice has designed a graphic for his webpage that measures 5” wide and 4” tall. Maurice designed the graphic using the recommend ppi for on screen design. How many pixels wide would the graphic be? 360 pixels How man pixels tall would the graphic be? 288 pixels BD10 Multimedia and Webpage Design Summer 2014 Page 66 2.01 Raster Graphics Graphic Organizer Directions: Record notes about raster graphics while viewing the Raster Graphics PowerPoint. What is another term for Raster Graphics? What is a raster graphic made of? What happens when a raster graphic is resized? What software is used to edit a raster graphic? 1. ________________________________________ 2. ________________________________________ 3. ________________________________________ Formats: 4. ________________________________________ 5. ________________________________________ 6. ________________________________________ Continued on next page BD10 Multimedia and Webpage Design Summer 2014 Page 67 PSD – Photoshop Document Characteristics: Native file format for Adobe Photoshop Supports layers, transparency, text, and effects. Large file size Uses: 1. ___________________________________________________________ GIF – Graphics Interchange Format Characteristics: Standard format on web for animation Supports transparency Lossless compression Supports 256 colors Most Common Format For: 1. _____________________________________________________________ 2. _____________________________________________________________ 3. _____________________________________________________________ 4. _____________________________________________________________ 5. _______________________________________________________ 6. _______________________________________________________ JPEG – Joint Photographic Experts Group (also called JPG) Characteristics: Does not support animation Does not support transparency High quality; larger size than GIF Lossy compression Supports 16 M colors Standard Format For: 1. ____________________________________________________________ 2. ____________________________________________________________ 3. ____________________________________________________________ 4. ____________________________________________________________ 5. ____________________________________________________________ BD10 Multimedia and Webpage Design Summer 2014 Page 68 PNG – Portable Network Graphics Characteristics: Does not support animation Supports transparency Lossless compression PNG 8 supports 256 colors; PNG 24 supports 16 Million colors Uses: 1. __________________________________________________________ 2. __________________________________________________________ TIFF – Tagged Image File Format Characteristics: Does not support animation or transparency Available in compressed and un-compressed formats; compressed is advised. Supports 16 Million colors Uses: 1. _____________________________________________________________ 2. _____________________________________________________________ 3. _____________________________________________________________ 4. _______________________________________________________ PDF – Portable Document Format Characteristics: Open source, platform independent format that embeds fonts, images, layouts, and graphics Allows choice of lossy and lossless compression Supports 16 million colors Viewable with Acrobat Readers, a free program by adobe Most Common Format For: 1. _____________________________________________________________ 2. _____________________________________________________________ 3. _____________________________________________________________ BD10 Multimedia and Webpage Design Summer 2014 Page 69 2.01 Raster Graphics Graphic Organizer Key (Answers May Vary) Directions: Record notes about raster graphics while viewing the Raster Graphics PowerPoint. What is another term for Raster Graphics? What is a raster graphic made of? Raster graphics are also called bitmap graphics. They are composed of grids of tiny dots called pixels. They have a fixed resolution that cannot be changed without degrading the image quality. What happens when a raster graphic is resized? If made larger, it becomes pixilated and the quality is degraded. What software is used to edit a raster graphic? Paint Programs 1. PSD – Photoshop Document 2. GIF – Graphics Interchange Format Formats: 3. JPG – Joint Photographic Experts Group 4. PNG – Portable Network Graphics 5. TIFF – Tagged Image File Format 6. PDF – Portable Document Format Continued on next page BD10 Multimedia and Webpage Design Summer 2014 Page 70 PSD – Photoshop Document Characteristics: Native file format for Adobe Photoshop Supports layers, transparency, text, and effects. Large file size Uses: 1. Industry standard for raster graphic creation and editing GIF – Graphics Interchange Format Characteristics: Standard format on web for animation Supports transparency Lossless compression Supports 256 colors Most Common Format For: 1. Clip art, animations, icons, and logos. 2. Simple diagrams and line drawings. 3. Graphics with large blocks of a single color. 4. Graphics with transparent, or see-through, areas. 5. Images displayed on computer screens. 7. _____________________________________________________________ BD10 Multimedia and Webpage Design Summer 2014 Page 71 PNG – Portable Network Graphics Characteristics: Does not support animation Supports transparency Lossless compression PNG 8 supports 256 colors; PNG 24 supports 16 Million colors Uses: 1. To replace GIF and TIFF images 2. Online viewing of images TIFF – Tagged Image File Format Characteristics: Does not support animation or transparency Available in compressed and un-compressed formats; compressed is advised. Supports 16 Million colors Uses: 1. To store raw bitmap data by some programs and devices, such as scanners 2. Images used in high resolution (quality) printing 3. Images used in desktop publsihing 4. Storage container for faxes and other digitial images requiring high quality PDF – Portable Document Format Characteristics: Open source, platform independent format that embeds fonts, images, layouts, and graphics Allows choice of lossy and lossless compression Supports 16 million colors Viewable with Acrobat Readers, a free program by adobe Most Common Format For: 1. Sharing files regardless of available software 2. Sharing files that can be protected from copying or editing 3. Publishing electronic documents and ebooks BD10 Multimedia and Webpage Design Summer 2014 Page 72 2.01 Saving Raster Graphics in Various File Formats – Class Demonstration Download a high resolution JPG image from the Internet to use during this demonstration. Display the image for the class and demonstrate how to determine the image file size. Record the file size on the board for the JPG. Conduct a demonstration on how to save the image in a different format using the Save As command. Use the GIF (CompuServeGIF) format. Identify the file size for the GIF and record it on the board. Discuss what happened to the file size with the class. Ask the class why the change in file size occurred. After discussing the file size, display both images side by side on the screen. Zoom in to various magnification levels, comparing each image to each other as you change levels. Ask the class if they notice any difference in the color and the quality of the image as you continue to zoom. Ask the class why there might be differences in color or quality? Image #1 Swimmer1 .JPG File Size 1.6 Mbytes Image #2 .GIF File Size 556 Kbytes BD10 Multimedia and Webpage Design Summer 2014 Page 73 2.01 Compare Raster File Characteristics Activity 1. Using available raster graphics software open the 2.01 I LOVE CTE.eps file provided by your instructor. Identify the size of the file and record the size in the space provided on the chart below. 2. Resave the graphic image in each of the formats listed in the table below. Use the following settings for each file type: a. b. c. d. TIF – select the discard layers checkbox. Accept all other defaults. JPG – select Max Quality. Accept all other defaults. GIF – accept all defaults. PDF – accept all defaults. 3. Record the file size and changes in color and quality for each format. You may need to zoom in significantly or print some of the images in order to evaluate the colors and quality. 4. Rate the Color and Quality on a scale of 1-5, with 5 being the highest. EPS TIF JPG GIF PDF File Size Color Quality If you were going to put this graphic on your webpage, which of the file formats would you use? Why? If you were going to send this graphic out to be printed, which of the file formats would you use? Why? BD10 Multimedia and Webpage Design Summer 2014 Page 74 2.01 Identify the Raster Image File Type Directions: Match the description of the file type with its definition. Description Definition Good for photographs and natural artwork 1. Lossy compression A. PSD Supports 16 M colors B. GIF Storage container for faxes and other digital images 2. 3. Can be lossy or lossless C. JPEG Can be compressed or un-compressed D. PNG Open source, platform independent E. TIFF Allows choice of lossy or lossless F. PDF Allows sharing of files, with protection from editing or copying Supports transparency 4. Lossless compression Can support 256 colors or 16 million colors Replacement for GIF and TIFF images Common format for text, clip art, animations, and icons 5. Supports transparency Lossless compression Supports 256 colors 6. Industry standard for editing raster graphics Supports layers, transparency, text, and effects BD10 Multimedia and Webpage Design Summer 2014 Page 75 2.01 Identify the Image File Type KEY Directions: Match the description of the file type with its definition. Description Definition Good for photographs and natural artwork C 1. Lossy compression A. PSD Supports 16 M colors B. GIF Storage container for faxes and other digital images E F 2. 3. Can be lossy or lossless C. JPEG Can be compressed or un-compressed D. PNG Open source, platform independent E. TIFF Allows choice of lossy or lossless F. PDF Allows sharing of files, with protection from editing or copying Supports transparency D 4. Lossless compression Can support 256 colors or 16 million colors Replacement for GIF and TIFF images Common format for text, clip art, animations, and icons B 5. Supports transparency Lossless compression Supports 256 colors A 6. Industry standard for editing raster graphics Supports layers, transparency, text, and effects BD10 Multimedia and Webpage Design Summer 2014 Page 76 2.01 Image Editing Graphic Organizer Directions: Record notes while viewing the 2.01 Image Editing PowerPoint. Concept 1. Aspect Ratio 2. Cropping 3. Layering 4. Selections 5. Transforming 6. Layer Styles 7. Layer Masks 8. Transparency 9. Fill Description/Use 10. Gradient 11. Adjustment Layers 12. Filters 13. Clone Stamp 14. Blend Modes BD10 Multimedia and Webpage Design Summer 2014 Page 77 2.01 Image Editing Graphic Organizer Key Directions: Record notes while viewing the 2.01 Image Editing PowerPoint. Concept Description/Use 1. Aspect Ratio Relationship of an object’s width to its height. 2. Cropping Removing a part of an image. 3. Layering Compiling multiple pictures or objects together into one image. 4. Selections Identifying a specific area of a layer or image that allows you to move or apply techniques to only that specific area on that specific layer. 5. Transforming Changing a graphics size or dimensions through commands such as scaling and rotating. 6. Layer Styles One or more effects applied to a layer or layer group. Effects include shadows, stroke, glows, bevels, and overlays. 7. Layer Masks A non-destructive method which allows you to apply transparency to a specific portion of a layer with precise control. 8. Transparency Removing the background color of a raster image making it “see-through” in order to allow the image to blend in with its background. 9. Fill Putting a color, gradient, pattern, or texture into an object or area. 10. Gradient 11. Adjustment Layers Filling an object with a smooth transition from one color to another. Non-destructive layers that can be added to allow you to apply image tonal and color adjustments. 12. Filters Used to apply special effects or unique transformation to an image. 13. Clone Stamp Samples and area of an image and then allows you to paint over another area of the image with the sampled area. 14. Blend Modes Change the way layers interact by determining how a layer will blend with the layers below it. BD10 Multimedia and Webpage Design Summer 2014 Page 78 2.01 Aspect Ratio, Cropping and Selections Project Objective: The student will successfully demonstrate the ability to create crop an image and make selections with specific aspect ratios utilizing graphic design software. Key Concepts Utilized: The students will demonstrate the ability to work layers, cropping, aspect ratios, transforming, moving selections, and type. The students will also utilize the Principles of Design when creating this project. Procedures: Every good designer knows that how you compose an image is one of the most important factors in creating dynamic works. One quality image may have any number of other images hidden inside, just waiting to be found. Pulling out parts of an image and placing them next to the original image is a great way to begin to understand the possibilities that exist within. The key to this project is finding the right image. The image should have several stories to tell and has multiple areas of interest. Take a few moments to look for an image that you can use for this project that is dynamic and has a high enough resolution (at least 800 or more pixels wide and tall) to allow you to show the hidden gems inside. The image to the right is an example of a good choice. Procedures: 1. Search the Internet to locate a dynamic picture as described above. Save the picture to your computer as CropMaster. 2. Open the image in a graphic design program. Use the cropping feature and an aspect ratio of 4:5, crop the image create the best version of the big picture. 3. Open the cropped image template. Notice that the larger picture will go in the center and then smaller interesting pieces of the image will be pulled from it to surround the larger image. 4. Move the cropped image from the CropMaster file to the template file. Position and scale the image so that it perfectly covers the larger rectangle. Remember to constrain proportions when scaling. Place a small italicized hyperlink reference below the picture. 5. Now go back to the CropMaster file and using the rectangular marquee selection tool, with an aspect ratio of 1:1, make a smaller selection that shows an interesting facet of image. Move the selection from the CropMaster file to the template file. Position and scale the image so that it perfectly covers one of the smaller rectangles. Remember to constrain proportions when scaling. BD10 Multimedia and Webpage Design Summer 2014 Page 79 6. Repeat step 5, making new selections each time, until you have all six of the smaller squares covered. Remember to get each piece to fit perfectly over the rectangles. 7. Use the Internet to search for “texture” under images. Find a texture with a high enough resolution that will complement your picture. Remember to apply color theory and the principles of design when selecting your texture. Move the texture to your template file and place toward the bottom of the layers, so it will function as a background. 8. Use the text tool to create a simple title, with an appropriate font, size, and color to enhance the project. 9. If you are using Adobe Photoshop, save the file as [LastName]Cropping.psd. If you are using GIMP, save the file as [LastName]Cropping.xcf. Use the “Save As” command to save the project as a JPEG with the filename [LastName]Cropping.jpg. Make sure you keep access the native file as we will return to this project to add some enhancements at a later time. BD10 Multimedia and Webpage Design Summer 2014 Page 80 Unit 2.01 Layer Styles Activity Objective: The student will successfully demonstrate the ability to a apply and create a variety of layer styles utilizing graphic design software. Key Concepts Utilized: The students will demonstrate the ability to work layer styles, to include: shadows, strokes, glows, bevels, and overlays. ADOBE PHOTOSHOP Tutorial Link for Drop Shadows, etc. Procedures: 1. Create a new document with the dimensions of 8.5” x 11”. 2. Use the type tool to put your first name, last name, or a nickname (school appropriate) on a layer. Change the font size to 72 pt and a font type of your choice. A thicker font type will work best for this exercise. Move the name toward the top left of your document. 3. Duplicate the layer five times, so that you have a total of six name layers. Arrange them in two columns with three rows. 4. Select the layer for the top left name and apply the following layer styles: a. Drop Shadow: Blend mode – Normal, Opacity – 100%, Distance – 10 px, Spread – 10%, Size – 10 px. b. Stroke: Size – 3 px, Color - #f8fb03 5. Select the layer for the top right name and apply the following layer styles: a. Bevel and Emboss: With the Contour and Texture checkboxes selected. Accept all other defaults. b. Outer Glow: Color - # fb0338, Size – 15 px. 6. Select the layer for the top right name and apply the following layer styles: a. Bevel and Emboss: With the Contour and Texture checkboxes selected. Accept all other defaults. b. Outer Glow: Color - # fb0338, Size – 15 px. 7. Select the layer for the middle left name and apply the following layer styles: a. Stroke: Size – 5 px, Color - #000000. b. Gradient Overlay: Gradient type – Spectrum. c. Drop Shadow: Blend mode – Multiply, Opacity – 75%, Distance – 20 px, Spread – 0%, Size – 5 px. 8. Select the layer for the middle right name and apply the following layer styles: a. Bevel and Emboss: With the Contour and Texture checkboxes selected. Accept all other defaults. b. Stroke: Size – 5 px, Color - #000000. c. Pattern Overlay: Pattern type – Tie Dye. d. Outer Glow: Color - # d243fc, Noise – 100%, Spread – 20 px, Size – 20 px. BD10 Multimedia and Webpage Design Summer 2014 Page 81 e. Drop Shadow: Blend mode – Multiply, Opacity – 75%, Distance – 20 px, Spread – 0%, Size – 5 px. 9. Now create a set of styles of your own choosing for the bottom left name. Try to create a style that uses a variety of settings that go well together. When you are satisfied with your choices, before you click the OK button to apply the styles, click the New Style button and name the style as [YourLastName]Style1 and then accept all other defaults and click OK. The new style you just created will now appear as a thumbnail in the Styles panel for future use. 10. Now create a second set of styles of your own choosing for the bottom right name. Try to create a style that uses a variety of settings that go well together. When you are satisfied with your choices, before you click the OK button to apply the styles, click the New Style button and name the style as [YourLastName]Style2 and then accept all other defaults and click OK. The new style you just created will now appear as a thumbnail in the Styles panel for future use. 11. Since you are using Adobe Photoshop, save the file as Styles – your name – Day and block.psd. Extension Activity: Return to your Cropping project to apply drop shadows to each of the image layers. Then apply your own set of styles to the text layer. BD10 Multimedia and Webpage Design Summer 2014 Page 82 2.01 Masking - Incongruous Images Incongruity (in-con-GREW-i-tee) is "a state of two or more things lacking harmony, being incompatible, inconsistent, absurdly combined. "Such things are called "incongruous." What makes anything funny or tragic is incongruity. Incongruous images are often used in advertisements and in movies—think special effects—attention-getting, and amusing. Examples of incongruous images: A guy you know puts on a mask that gives him the face of a monster, clown, famous person, etc. (Not what you expect to see!) Helping to shop for groceries, you pick up a head of lettuce and notice that this head has facial features. (Startling!) The body of a movie character that nibbles on a magic doughnut gradually becomes that of an elephant. (Not the image a viewer expects to see!) A car going past you doesn't have wheels. It has the legs of an elephant instead. Your assignment is to find images that you can take parts from and put them with other images to form new incongruous images: Find images on the Internet and save them as files in your folder on the student server, and/or find photos you can scan and save in your folder. Use your graphics software to create new documents - also called "photomontages" http://www.artlex.com/ArtLex/Pf.html#anchor1212158 — in which you combine incongruous portions of these found images. Alter the edges of every part you relocate so they look like they belong where you place them. If you put a new head on a body, you must choose and position the head so that it looks like it could have grown from that body. Its size, color, texture, and placement must look compatible with the body. One might see the neck coming through the collar of the shirt on the body, for instance. That edge is most important, but the edges of the hair cannot display a reminder of the wallpaper that was once behind it when the body is in front of a snowy hillside. Produce an image that combines a portion of a human figure with something else — a portion of a different human, an animal, or one or more parts. Print this new picture, along with images of the original pictures from which you took the portions that you combined, and cite on each the URL where it was found. Label these with your full name and class period on the front of each sheet, and hand them in. BD10 Multimedia and Webpage Design Summer 2014 Page 83 2.01 Selective Saturation Ecotourism Poster Objective: The student will successfully create a tourism poster that utilizes selective saturation, while effectively incorporating the elements and principles of design. Key Concepts Utilized: The students will demonstrate the ability to work layers, selections, masking, color corrections, and type. The students will also utilize the Principles of Design when creating this project. Procedures: The United Nations is sponsoring a poster contest to raise awareness of ecotourism in developing countries. The contest asks for a poster that uses selective saturation to highlight the natural beauty of the local environment. This poster will be distributed through the United Nations to raise awareness of global environmental issues. Conduct a brief amount of research on countries with ecotourism industries to select a developing country you would like to work on. Avoid developed countries such as Canada, Australia, parts of the United States, etc… 1. Collect Information: a. Who is your target audience? b. What is the name the country you will promote? c. What colors are relevant for your country? d. What natural resources are most important to ecotourism in your country? 2. Brainstorm: a. Using the internet, identify out what makes the country special (wildlife, flora, landscape). b. Using the internet, search for three strong images that will have a focal point that will stay in color, while the rest of the image is converted to black and white. The more dramatic the color the better, 3. Experiment: a. Using available raster graphics software, develop a poster design to be submitted. You may use the technical guide below to guide your design. b. Parts to be included on the poster: One main image (selectively saturated), the name of the country, an appealing slogan, and contact information. View the sample poster provided by United Nations. 4. Proofread and Critique: Have a fellow classmate proofread your work and offer any suggestions to improve the design. Make corrections based on their feedback. 5. Revise: Make revisions based on your classmates feedback. Submit the poster. BD10 Multimedia and Webpage Design Summer 2014 Page 84 Technical Guide: 1. Create a document that has dimensions of 8.5” x 11” wide or tall, based off the orientation of the image you selected. Choose an appropriate resolution based on storage space available and output options. 2. Create the frame for the poster by making a new layer with a black border (approximately .5 in on top and sides and 2 inches on the bottom). Use selections to create each part of the border and then fill the selections with black. 3. Insert you image on a new layer below the border layer. Scale and position the image to enhance the appearance. Remember the rule of thirds. It is important that you get the image place exactly where you want before continuing. 4. Duplicate your image layer, so you will now have two image layers, one on top of the other. Ctrl-click the two image layers to select them and click the link layers icon on the bottom of the layers panel. The layers should now be linked. 5. Turn off the visibility icon for the top image layer. Remove the color on the bottom image layer by converting it to black and white. A Black and White Adjustment Layer is recommended. 6. Select the top image layer and make sure it is visible. Apply a layer mask to the top image layer. Use masking techniques to hide all of the parts of the top layer that you would like to lack color. Zoom in when working on the edges of the important parts of the image. 7. On the top (color) layer, use a Hue/Saturation Adjustment Layer to enhance the visible colors by slightly increasing saturation. Do not over saturate the image, enhance the color. 8. Use the text tool to create the name of the country. Choose and appropriate font, font size, color (perhaps a sample from the image), and effects (stroke, drop shadow, overlay) to enhance the name. A gradient overlay with colors similar to those in the image works well. Position the text in the top third of the canvas. 9. On the bottom border of the poster, use the text tool to create a slogan that would be appropriate to ecotourism in that country. A white or bright color text is suggested to create contrast. 10. Use the text tool to create a website (real or fictional) and use the same color as the slogan above, but choose a different font. A small san serif font is recommended. Position the contact information appropriately. 11. If you are using Adobe Photoshop, save the file as [LastName]EcoPoster.psd. If you are using GIMP, save the file as [LastName]EcoPoster.xcf . Save the project as a JPEG with the filename [LastName]EcoPoster.jpg. Optional: Add a small flag of the country toward the bottom corner of the page. Add small social media icons/information toward the bottom portion of the page. Extension Activity: Return to your Cropping project and put a Hue/Saturation Adjustment Layer as the top layer. Play with the Hue and/or Saturation to create a more dynamic design. Remember, the adjustment layer is nondestructive, so you can turn off the visibility at any time. BD10 Multimedia and Webpage Design Summer 2014 Page 85 2.01 Working with Filters - The World’s Greatest Objective: The student will successfully demonstrate the ability to make fixed ration selections, apply filters, and apply transformations using graphic design software. Key Concepts Utilized: The students will demonstrate the ability to work layers, make selections, apply aspect ratios, transform and distort, and create type. The students will also utilize the Principles of Design when creating this project. Procedures: You are given the opportunity to create an exhibition for the local art museum to create a group of paintings focused on the theme of “The World’s Greatest”. 1. Search the Internet to locate images. Save the images to your computer. 2. Open the MuseumTemplate file in a graphic design program. You will be making selections from the images you saved to place them on the seven canvasses in this template. The template image was found of http://www.freepik.com. 3. Open the first image for your collection from the files you saved. Make a rectangular selection with a fixed aspect ratio of 3:4. Position the selection to get the best composition within the selection boundaries. Remember the rule of thirds. Move the selection to the MuseumTemplate project. 4. Position the selection on top of one of the available canvasses. You will need to transform your selection to make sure it fits the dimensions of the canvas exactly. The three canvases on the front wall will work with just scaling, but with the canvasses on the side wall you will need to use the distort transformation to move each corner of your image to the corresponding corner of the canvas. Zooming is essential for precise placement. 5. Apply a filter to the image that would look good as a work of art. Apply a drop shadow to the image to further enhance the look of depth for the canvas. 6. Repeat steps 3, 4, and 5 for each of the images in your collection. You may want to consider putting a picture of you in the center on the front wall. 7. Create a text layer identifying the title of your collection, add layer styles, adjust font type, color, and size, and position it accordingly. 8. If you are using Adobe Photoshop, save the file as [LastName]Filters.psd. If you are using GIMP, save the file as [LastName]Filters.xcf . Use the “Save As” command to save the project as a JPEG with the filename [LastName]Filters.jpg. Extension Activity: 1. Place an object in the foreground, such as a bench or perhaps you standing looking at one of the paintings. 2. Return to your EcoTourism Poster and apply a filter to either the black and white image layer or the color image layer that will enhance the design. BD10 Multimedia and Webpage Design Summer 2014 Page 86 2.01 Retouching and Blend Modes - Digital Makeover Objective: The student will successfully demonstrate the ability to perform a digital makeover that retouches problem areas and changes facial feature colors in a raster editing program. Key Concepts Utilized: The students will demonstrate the ability to work with layers, cloning/healing brush, layer masks, opacity, filters, and blend modes. Procedures: For this project you will need a headshot of a male or female with little or no makeup that has not been digitally enhanced. Good resolution is an important consideration as you decide on an image. You can use a photo of yourself or a family member, find one on the Interent, or use an image provided by your instructor. 1. Open the image you have selected to use for the digital makeover. 2. Perform any necessary tonal or color corrections by utilizing adjustment layers. 3. Create a new layer above your image an adjustment layers. Select either the clone stamp or the healing brush tool, which will be used to help remove any blemishes, scars, etc… Adjust brush size as needed. In order to ensure you are able to sample from the image layer, make sure you have selected Sample All Layers in the options bar. This will allow you to make the corrections on the new layer, leaving the original layer unaltered (non-destructive). If you use the Clone Stamp, you may need to adjust the opacity and/or blending mode. 4. You will use the same set of steps listed below to alter the color of the eyes, lips, teeth, hair, or adding the appearance of makeup to the cheeks or eyes. a. Create a new layer at the top of the layer panel. Make sure you use a new layer for each individual color change and name it so it will be easy to identify (Example: Teeth). b. Use the appropriate selection tool to make a loose selection around the part of the image to be recolored. Make sure you select more than the area needed as you will adjust the selection at a later time. c. Fill the selection on the new layer with an appropriate color. Deselect the selection. Change the layer Blend Mode and/or adjust the opacity to enhance the appearance. You should now be able to see through to the image below. d. Apply a layer mask, and use an appropriate brush (size, hard or soft) to refine the selection. Zoom in as much as needed to create the best selection. e. Apply a Hue/Saturation adjustment layer and be sure to click the Clip to Layer option at the bottom of the adjustment layer panel to ensure it only affects this particular layer and not all layers below it. Modify the BD10 Multimedia and Webpage Design Summer 2014 Page 87 Hue/Saturation/Lightness to change the effect. As you make adjustments you might see areas that need to have the selection refined. Move back to the Layer Mask and make any necessary adjustments. f. Refine opacity, blend modes, or the Hue/Saturation adjustment layer until you are satisfied with the result. g. Repeat for other parts of the image. 5. If you are using Adobe Photoshop, save the file as [LastName]Makeover.psd. If you are using GIMP, save the file as [LastName]Makeover.xcf . Use the “Save As” command to save the project as a JPEG with the filename [LastName]Makeover.jpg. 6. Now to have a little fun. Go out to the Internet and search for an interesting texture, such as dry cracked mud, snakeskin, or tree bark. Try to find an image that has enough resolution to match your makeover image. Copy and paste the image at the top of the layer panel. Scale the image to ensure it is larger than any skin showing on the main image. 7. Change the layer blend mode and/or adjust opacity to see that your texture will look as if it becomes a part of the image. Play with multiple blend modes to find the one that works best. 8. Apply a layer mask to the texture layer and use an appropriate brush to hide all of the areas that are not skin. 9. Add a Hue/Saturation adjustment layer and play with the settings. You should end up with some interesting results. Remember, most of what we see on television, in movies, and in magazines has been digitally altered. For an interesting look at how much of a difference makeup and digital enhancement can make check out the Dove Evolution video below: http://www.youtube.com/watch?v=iYhCn0jf46U Extension Activity: Return to your Cropping project and place a unique texture image just above the background layer. Apply a blend mode of your choosing to the texture layer. Textures can be found easily by conducting an image search on the Internet. BD10 Multimedia and Webpage Design Summer 2014 Page 88 2.01 Image Editing Matching Directions: Place the correct letter of the term in the left column beside the description. Description Term 1) Relationship of an object’s width to its height. A. Transforming 2) Determines how a layer will blend with the layers below. B. Selections 3) Removing unwanted areas in an image. C. Filters 4) Changing a graphics size or dimensions through commands such as scaling and rotating. D. Layers 5) Used to copy a part of the image and place it elsewhere. E. Gradients 6) To pivot an object around its center point. F. Cropping 7) Effects applied to a layer that includes shadows, strokes, glows, bevels, and overlays. G. Cloning 8) Used to fill an object /image with a smooth transition of colors. H. Rotating 9) Removes the background color of an image and allows the background of the webpage to appear in its place. I. Transparency 10) Identifying a specific area of a layer or image J. Aspect Ratio 11) A non-destructive method to apply transparency to specific portions of an image. K. Layer Mask 12) Used to build an image that appears to be a single picture when it is actually a series of pictures stacked on top of each other. L. Blend Modes 13) Used to create special effects unique transformations to an image. M. Layer Styles BD10 Multimedia and Webpage Design Summer 2014 Page 89 2.01 Image Editing Matching KEY Directions: Place the correct letter of the term in the left column beside the description. Description Term J 1. Relationship of an object’s width to its height. A. Transforming L 2. Determines how a layer will blend with the layers below. B. Selection F 3. Removing unwanted areas in an image. C. Filters A 4. Changing a graphics size or dimensions through commands such as scaling and rotating. D. Layers G 5. Used to copy a part of the image and place it elsewhere. E. Gradients H 6. To pivot an object around its center point. F. Cropping M 7. Effects applied to a layer that includes shadows, strokes, glows, bevels, and overlays. G. Cloning E 8. Used to fill an object /image with a smooth transition of colors. H. Rotating I 9. Removes the background color of an image and allows the background of the webpage to appear in its place. I. Transparency B 10. Identifying a specific area of a layer or image J. Aspect Ratio K 11. A non-destructive method to apply transparency to specific portions of an image. K. Layer Mask D 12. Used to build an image that appears to be a single picture when it is actually a series of pictures stacked on top of each other. L. Blend Modes C 13. Used to create special effects and unique transformations to an image. M. Layer Styles BD10 Multimedia and Webpage Design Summer 2014 Page 90 2.01 Create a Magazine Cover Objective: The student will successfully demonstrate the ability to create an attractive, well-designed magazine cover that demonstrates a variety of raster editing techniques. Key Concepts Utilized: The students will demonstrate the ability to work with layers, apply transformations, create and modify text layers, add adjustment layers, and apply layer styles. The students will also utilize the Principles of Design when creating this project. Procedures: You are a graphic designer who has been hired to create a magazine cover by a public relations director (a classmate) of a local university. The magazine is being produced to highlight the strenghts of the university to assist in recruiting new students. 1. Collect Information: a) Interview the public relations director to gather information about university, the target audience, and design goals. b) Determine the technical requirements for the design project: i) The magazine cover dimensions are 8.5” x 11”. The resolution should be appropriate for print. The cover will be printed in full color. ii) The magazine cover should have a well developed masthead and minimum of five cover lines. c) Work with the business owner to develop a plan. Agree on deadlines and make sure you are clear about your client’s goals. 2. Brainstorm: a) Research existing magazine cover samples for design and layout inspiration. b) Develop a minimum of three possible names for the magazine. c) Develop a list of possible ideas for cover lines (stories) that help paint a broad picture of the strengths of the university. d) Create a rough sketch that includes: the main image, magazine cover name, and size and placement of the cover lines. Sketches must be teacher approved. 3. Experiment: Using available raster graphics software, develop a cover design to be shared with your client. You may use the technical guide below to guide your design. 4. Proofread: Have a fellow classmate proofread your work. Make corrections based on their feedback. 5. Revise: Meet with your client and share your designs. Revise the design based on their feedback. BD10 Multimedia and Webpage Design Summer 2014 Page 91 Technical Guide: 1. Create a new file with the dimensions of 8.5” wide x 11” tall, at on screen only resolution. 2. Find an image to be used as your cover photo for your magazine. Pay attention to the type of images often used on the cover, which allows areas around the edges for cover lines without detracting from the important parts of the image. 3. Move it to your cover file, scale and place it to maximize the design of the cover. Color correct if desired using an adjustment layer. 4. Using the type tool, create a masthead and cover lines (article titles). You may consider downloading a font for the title if your computer allows. One free font site is www.dafont.com, but there are many more. The masthead may partially overlap the photo. Change the type attributes (character pallette), which may include font size, leading, kerning, horizontal scale, etc… to ehnace the design. 5. Use type colors that correlate to colors in the photo if possible. 6. Apply layer styles (drop shadows, strokes) to the type to enhance design and readability. 7. Look for additional details to include such as a UPC or reverse type. 8. If you are using Adobe Photoshop, save the file as [LastName]Magazine.psd. If you are using GIMP, save the file as [LastName]Magazine.xcf Use the “Save As” command to save the project as a JPEG with the filename [LastName]Magazine.jpg. Checklist: Dimensions Image Scaled Masthead Layer Styles Adj. Layer Font Choice BD10 Multimedia and Webpage Design Articles Main Image Date Line Details Sampled Colors File Types Summer 2014 Page 92 2.01 Create a Magazine Cover Client Questionnaire University Name: Contact Name: Address: Phone: What is your University’s Mission Statement? How long has your university been in existence? List and rank six or seven strength’s of the university that you would like to be highlighted. Who is your primary target audience? Please list any information you think may be relevant such as age, gender, income, education level, ethnicity, primary language, religion, location, etc. List three to five adjectives you believe describes your university, Are there any visual elements or styles that MUST be used such as a logo, key phrase, or typeface. If there is a logo, please paste a copy below. Do you have a preferred color scheme for your design? Hex Codes? Please describe: Are there any designs that have a look and feel you admire? If so, please include links, references, images, and/or identify the particular features you find most appealing. BD10 Multimedia and Webpage Design Summer 2014 Page 93