Feature Overview
advertisement

Feature Overview
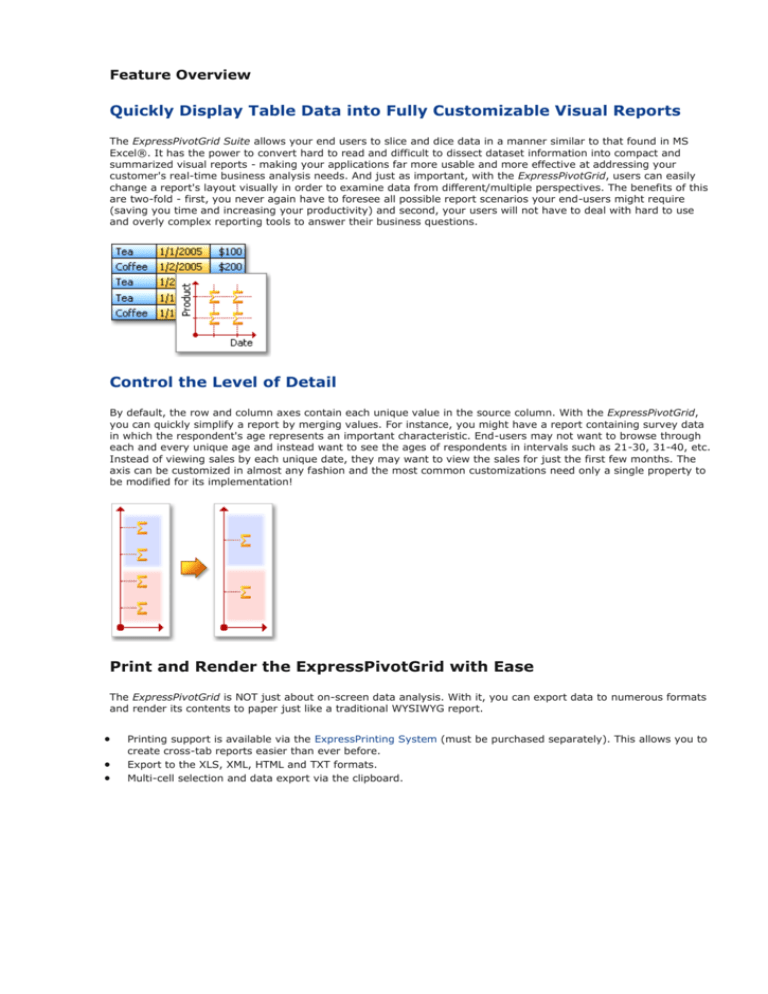
Quickly Display Table Data into Fully Customizable Visual Reports
The ExpressPivotGrid Suite allows your end users to slice and dice data in a manner similar to that found in MS
Excel®. It has the power to convert hard to read and difficult to dissect dataset information into compact and
summarized visual reports - making your applications far more usable and more effective at addressing your
customer's real-time business analysis needs. And just as important, with the ExpressPivotGrid, users can easily
change a report's layout visually in order to examine data from different/multiple perspectives. The benefits of this
are two-fold - first, you never again have to foresee all possible report scenarios your end-users might require
(saving you time and increasing your productivity) and second, your users will not have to deal with hard to use
and overly complex reporting tools to answer their business questions.
Control the Level of Detail
By default, the row and column axes contain each unique value in the source column. With the ExpressPivotGrid,
you can quickly simplify a report by merging values. For instance, you might have a report containing survey data
in which the respondent's age represents an important characteristic. End-users may not want to browse through
each and every unique age and instead want to see the ages of respondents in intervals such as 21-30, 31-40, etc.
Instead of viewing sales by each unique date, they may want to view the sales for just the first few months. The
axis can be customized in almost any fashion and the most common customizations need only a single property to
be modified for its implementation!
Print and Render the ExpressPivotGrid with Ease
The ExpressPivotGrid is NOT just about on-screen data analysis. With it, you can export data to numerous formats
and render its contents to paper just like a traditional WYSIWYG report.
Printing support is available via the ExpressPrinting System (must be purchased separately). This allows you to
create cross-tab reports easier than ever before.
Export to the XLS, XML, HTML and TXT formats.
Multi-cell selection and data export via the clipboard.
Arrange Values Hierarchically - See Raw or Summarized Data in a
Single Report
Businesses have unique requirements and no two entities will analyze information in the same exact way. Your
end-users may want to analyze sales for each product or each product category. They may want to view yearly
data or see more detailed data by viewing the data for each month in a year. Using traditional reporting/database
tools, you would often be forced to create a myriad of different reports to deliver the appropriate solution to your
customers - but that's no longer the case with the ExpressPivotGrid. Since the visual control offers your end-users
total runtime customization flexibility, not a single report layout needs to be modified to view data at different
detail levels. You simply place fields at lower detail levels on the column or row area. Field values are automatically
arranged into a tree structure with expandable parents. End-users are free to expand and collapse child groups to
see more summarized or raw reports.
Automatic and Manually Specified Totals
To improve the development experience, the ExpressPivotGrid ensures your ability to deliver superior capabilities
with minimal coding. Among the many features available in the component library is its ability to display grand
totals for each row and column automatically. On the rare occasion that the built-in summary computation engine
does not address a specific business requirement, you can display any number of totals for any value group.
Sort Data and Display Top Rows - Easily Access the Most Important
Information
The ExpressPivotGrid automatically sorts row and column values so you can easily locate required data.
Comprehensive data analysis, however, often requires a two-way approach to data navigation in that you may
need to find data by a specific value or find a value by its data. To allow for the latter approach, the
ExpressPivotGrid introduces a unique feature - sorting values by their corresponding grand totals. This means the
product you'll see first is not the one which starts with an A or Z, but rather the one that has the most or least
sales. This of course is just the beginning to more effective and efficient data analysis. You can also specify the
number of top rows that are displayed. So you can view a specific number of best-selling or worst-selling products
for each year, month, customer, etc. You can concentrate on only the most important information and avoid being
overload with a lot of surplus data.
Filter Data - Filter Out the Values Used to Calculate Summaries on
the Fly
As you've probably gathered, the ExpressPivotGrid is unrivaled in its feature set and capabilities for the VCL. Our
goal was to radically simplify runtime data analysis and provide end-users with superior customization options. You
will find that with its built-in visual filtering option, your end-users can manipulate reports on the fly using an easy
to understand and familiar visual metaphor.
Hide unnecessary values in the axes.
Yet another mechanism that allows end-users to focus only on the most important data.
Filter the data against which calculations are based.
To allow your end-users manage this capability visually, the ExpressPivotGrid has a Filter Panel Region. This
pane was specifically designed to contain fields that aren't currently used in the report, and when required, can
be dropped onto the report to automatically alter the base data used in the calculations.
Drill Down - Take a Look at the Data Behind a Summary
The ExpressPivotGrid is designed to transform table data into a summarized report. At the same time, it allows you
to do the reverse. With just a single line of code, you can take a look at the records that were used to calculate cell
values. With a few more lines of code, you can display this data within our advanced ExpressQuantumGrid control.
This feature brings complete data browsing flexibility within a single report - from different detail levels in a
summarized report to the original raw data used to create the report itself. End-users are free to analyze every
aspect and level of their data!
Transform Table Data into a Pivot Report
For demonstration purposes, let's consider a car sales database with the following structure:
You can easily construct a query that will merge the information in all the tables into a single record set. If each
record in the Orders table represents a single-car purchase, the total number of fields in the query's results will
match the total number of cars sold. Summing by the Price field will generate sales totals.
Based on the data contained in these tables, let's assume your customer requests that you display on-screen and
in printed form the total number of cars sold on any given day, by individual model - and how sales of these
models have changed over time. To solve this business requirement and demonstrate the power of the
ExpressPivotGrid, we'll go ahead and bind the PivotGrid to the record set and create the fields which correspond to
the underlying data source.
To construct the appropriate report layout, you simply need to drag fields to the correct region. As such, if you
need to see a cross-report of sales by dates and models, simply drag the OrderDate and Model headers to the
Column and Row areas. To display the sum of sales for each date and model intersection, drag the Price header to
the data area. The image below shows the resulting report. Instead of a hard to read table of data with numerous
records that have to be scrolled vertically and then analyzed (a laborious process to say the least), your customer
instead has a fully summarized and compact report at his fingertips.
End-users can freely drag field headers in the same manner as you do at design time. Just a few drag and drop
operations can entirely change the report's layout. This allows end-users to analyze the source data in the way
they want to, without you having to redo a single thing. Below are a few examples that have been generated by
simply dragging the field headers between areas.
grand totals by model;
daily sales by categories;
daily sales by trademark and model (multiple fields in the column area).
Use Multiple Data Fields in a Report
The previous example showed an extremely simple report with just a single data field. This means that there is a
single cell at each column/row intersection. But the ExpressPivotGrid lets you create reports which have an
unlimited number of data fields. In addition to that, you and end-users have additional options for customizing the
control's layout.
Let's add one more field to the control to display the number of cars sold. The only field in the previous example
(Price) used the default summary type for numeric columns - sum. For the newly added field, you need to change
the summary type to count. There are 9 different built-in summary types available within the ExpressPivotGrid.
Note: the ExpressPivotGrid does not limit you with these predefined summary types. You can implement a custom
aggregate function by writing a OnCalculateCustomSummary event handler for the desired field.
Now, when multiple fields are in the report, you can enable the Data header. Like any other header, you or endusers can drag it to different locations to fine-tune your report. This header lets you control which data to display
first, whether to arrange data fields horizontally or vertically, etc. The content, size and availability of the Data
header are controlled via the control's OptionsDataField property.
The following screenshots offer a glimpse into additional layouts that are just a drag and drop away from your
users.
Data cells located one under another;
All price data then all count data (horizontally);
All price data then all count data (vertically).
Adopt Any Data Using Manually Calculated Fields
Consider a more general case when the Orders table contains one more field - UnitsOnOrder. In this instance, the
sales volume for each record is Price multiplied by UnitsOnOrder.
To display the sales volume in the ExpressPivotGrid, you can easily add a manually calculated field which will hold
Price multiplied by UnitsOnOrder. To accomplish this task, you need to carry out three simple steps. Add a new
field, set its DataBinding.ValueType property to Currency and write a couple of code lines to populate the newly
created unbound field with data.
[Delphi]
var
Index, UnitsOnOrder: Integer;
UnitPrice: Double;
// ...
with cxDBPivotGrid1.DataController do
begin
for Index := 0 to cxDBPivotGrid1.DataController.RecordCount -1 do
begin
UnitsOnOrder := GetValue(Index, FieldUnitsOnOrder.Index);
UnitPrice := GetValue(Index, FieldPrice.Index);
SetValue(Index, FieldSales.Index, UnitsOnOrder * UnitPrice);
end;
end;
Now you can create a new report that will match the updated database structure. Simply drag the newly created
Sales field to the data area and fine-tune your report by moving other headers to the desired locations. The
following image shows a sample.
Show Trends Using the Built-in Summary Variation Feature
If the main aim of end-users is to analyze trends - see how values are changing with time or depending on other
values - you will be glad to know that the ExpressPivotGrid offers you a built-in solution for this objective. You can
trigger a single property to force cells to display differences rather than actual values. And there are two difference
display modes available - absolute or percent.
Take a look at the next image for an example. Initially, there are two fields in the data area. They are bound to the
same data field and thus display the same values. After you change one field's SummaryVariation property to
svAbsolute, this field lets you see how sales were changing with time. Each cell displays the difference between its
actual value and the value in the preceeding cell.
In the screenshot above, you see the variation displayed by dates. The obvious question is how can one change
variation direction to display trends by trademarks. This is possible by means of the Data header discussed earlier.
End-users can drag it to the column area to display left-to-right trends or to the row area to display top-to-bottom
trends. You can control this programmatically using the OptionsDataField.Area property even if the Data header is
invisible.
Group Data On Axes
> VCL Controls
ASP.NET AJAX Controls
WinForms Controls
WPF Controls
Silverlight Controls
VCL Controls
Reporting for WinForms and ASP.NET
Charting for WinForms and ASP.NET
.NET Application Framework
Object-Relational Mapping for .NET
IDE Productivity Tools
> Pivot Grid
Navigation Controls
Data-Aware Tree-Views
Flow Chart
Layout Manager
Master-Detail Data Viewer
Navbar
Org Chart
ExpressPack™
Pivot Grid
Printing System
Grid and Editors
ExpressQuantumPack™
Tree-Grid Hybrid
Scheduler
Skinning Library
Spell Checker
Spreadsheet
Object Inspector
>
Group Data On Axes
Group Data On Axes
From Plain Data to Hypercubes
Drill Down
Arrange Values Hierarchically
Sort Data and Display Top Rows
Automatic and Manually Specified Totals
Feature Overview
Screenshot Gallery
Specifications and Pricing
What's New in v2
Data sources contain detailed information whereas summary reports often require only a general overview of the
data stored within the database. With the ExpressPivotGrid you can group values using predefined intervals or
provide your own intervals as needed. Both approaches are extremely simple as demonstrated below.
Use Built-in Mechanisms to Group Values
Group Values Manually
Use Built-in Mechanisms to Group Values
ExpressPivotGrid fields expose a GroupInterval property which allows you to merge field values into groups. By
changing just a single property you can group date-time values by months, years, etc. Along with date-time group
intervals, this property allows you to group values using numeric intervals or alphabetically. When grouping
alphabetically, text values are joined into groups by comparing their starting characters.
The following image shows a complete list of self-explanatory options offered by the GroupInterval property.
So by altering the value of a single property you can display different levels of detail and exactly match the needs
of your end-users. The image below demonstrates the default appearance of the date-time axis and the effect that
applying various group intervals has.
You can generate a more flexible report by displaying values hierarchically. You can create several fields bound to a
DateTime field and specify different group intervals. Thus, end-users will be able to expand and collapse hierarchy
nodes so that in a single report they can view the data by years, months or dates. Learn more about this feature
here.
Group Values Manually
These built in grouping algorithms will address a wide range of business scenarios, but are by no means the only
options available to you. You can easily group axis values using your own criteria. To implement custom group
intervals, follow the simple steps below:
Set the desired field's GroupInterval property to giCustom.
Handle the field's OnGetGroupValue event. For instance, if you need to have two groups in a numeric axis - with
both positive and negative values, you can specify -1 if the field value in the current record is negative and 1 if not.
Handle the field's OnGetGroupValueDisplayText event to substitute group values with user-friendly text. For
instance, in the previous example, you can handle this event to replace the 1 and -1 values with the words
"Positive" and "Negative" respectively.
Now let's see how manual group intervals can be implemented in a real example. The image below shows a sample
report with the average salary and seniority displayed for employees. Employees are grouped by their age and
department.
To compact the report further and make it more readable, lets group the values in the Age axis. This axis will show
two intervals ("Under 30" and "Over 30") rather than display each unique age. To achieve this aim, all you need to
do is to create an unbound field and write two short event handlers:
[Delphi]
procedure TForm1.FieldAgeGetGroupValue(Sender: TcxPivotGridField;
ARecordIndex: Integer; var AValue: Variant);
begin
AValue := cxDBPivotGrid1.DataController.GetValue(ARecordIndex,
FieldAge.Index);
if AValue < 30 then AValue := 0
else AValue := 1;
end;
procedure TForm1.FieldAgeGetGroupValueDisplayText(
Sender: TcxPivotGridField; const AGroupValue: Variant;
var AText: String);
begin
if AGroupValue = 0 then AText := 'Under 30'
else AText := 'Over 30';
end;
And with just a few lines of code, you get a completely different view.
Because the ExpressPivotGrid offers you complete control over individual axis, you can deliver a wealth of business
value to your customers with only a few lines of source code.
Arrange Values Hierarchically
> VCL Controls
ASP.NET AJAX Controls
WinForms Controls
WPF Controls
Silverlight Controls
VCL Controls
Reporting for WinForms and ASP.NET
Charting for WinForms and ASP.NET
.NET Application Framework
Object-Relational Mapping for .NET
IDE Productivity Tools
> Pivot Grid
Navigation Controls
Data-Aware Tree-Views
Flow Chart
Layout Manager
Master-Detail Data Viewer
Navbar
Org Chart
ExpressPack™
Pivot Grid
Printing System
Grid and Editors
ExpressQuantumPack™
Tree-Grid Hybrid
Scheduler
Skinning Library
Spell Checker
Spreadsheet
Object Inspector
>
Arrange Values Hierarchically
Group Data On Axes
From Plain Data to Hypercubes
Drill Down
Arrange Values Hierarchically
Sort Data and Display Top Rows
Automatic and Manually Specified Totals
Feature Overview
Screenshot Gallery
Specifications and Pricing
What's New in v2
The hierarchical display of values brings multiple detail levels to a single report. The more fields that take part in a
hierarchy, the more flexible the report is. Multi-level hierarchies allow end-users to view data from different
perspectives thus giving them total control over the data's layout. At the same time, you only have to create a
single report and don't need to change a single thing to show more or less detail within the report.
There are numerous use-cases for which to enable value hierarchies. From dropping existing fields into a single
area to creating additional fields with different detail levels - with the ExpressPivotGrid, everything's at your
fingertips. Once the hierarchy is generated, you can join fields into a non-breakable group so end-users see and
use it as a single field.
Three Approaches to Create Hierarchical Axes;
Keep Fields Together.
Three Approaches to Create Hierarchical Axes
The most obvious situation when a hierarchy may enhance a report is when the source data contains lookup fields.
For instance, the car models table may contain a lookup field that refers to the trademark. In this instance, you can
display a trademark-model hierarchy on an axes. You simply drop two headers into the same area to achieve this
result. End-users will be able to browse compact data summarized by trademarks view details for each car model
within a single report.
Value hierarchies can also be used to provide different detail levels for a single field. To achieve this, create several
ExpressPivotGrid fields bound to the same data field. Apply different group intervals for each field and drag the
fields to the same area to create a hierarchy.
If built-in group intervals don't meet your needs, you can easily group values using your own criteria. In such
cases, you have full control over the hierarchy - you can build any number of hierarchy levels with any degree of
detail. For instance, the employee age example can be extended to transform a single Age axis into a three-level
hierarchy.
Keep Fields Together
After you've joined certain fields into a hierarchy, you may want to keep these fields together. This makes it easier
for end-users to handle fields since they need only initiate a single drag and drop operation to change the location
or visibility of all the fields in a group, and they will be prevented from accidentally corrupting the structure,
because no additional fields can be inserted inside a field group.
To create a group at design time, you can use the ExpressPivotGrid Designer.
The ExpressPivotGrid draws connector lines to indicate that fields are included into a group. All but the last header
in a group displays an expand button that allows you to display or hide the following headers.
Once the group has been created, end-users can initiate drag and drop for any of the included fields... and the
entire group will be affected. The image below describes how the generated group can be moved to the Field
Chooser.
Automatic and Manually Specified Totals
> VCL Controls
ASP.NET AJAX Controls
WinForms Controls
WPF Controls
Silverlight Controls
VCL Controls
Reporting for WinForms and ASP.NET
Charting for WinForms and ASP.NET
.NET Application Framework
Object-Relational Mapping for .NET
IDE Productivity Tools
> Pivot Grid
Navigation Controls
Data-Aware Tree-Views
Flow Chart
Layout Manager
Master-Detail Data Viewer
Navbar
Org Chart
ExpressPack™
Pivot Grid
Printing System
Grid and Editors
ExpressQuantumPack™
Tree-Grid Hybrid
Scheduler
Skinning Library
Spell Checker
Spreadsheet
Object Inspector
>
Automatic and Manually Specified Totals
Group Data On Axes
From Plain Data to Hypercubes
Drill Down
Arrange Values Hierarchically
Sort Data and Display Top Rows
Automatic and Manually Specified Totals
Feature Overview
Screenshot Gallery
Specifications and Pricing
What's New in v2
Total Report Customization is the mantra of the ExpressPivotGrid. End-users are free to change the control's layout
to generate the perfect report. From a very general overview of the data to each and every individual detail in a
single report - everything can be accomplished at runtime with just a few drag and drop operations. Illustrative of
the ExpressPivotGrid's powerhouse feature-set is its summary computation capabilities. As end-users increase the
amount of detail in a report, a more general overview of the data is present - totals. So end-users won't have to
change the report's structure each and every time they need more or less detail. Only a single report is required
since there is no need to choose between complexity and detail or simplicity and less information - they get it all in
one place. And as you will see a little later on, you also don't have to do a single thing to achieve this!
The ExpressPivotGrid can display two unique kinds of summaries: an out-of-the-box solution that perfectly
matches most business needs and a completely customizable solution to satisfy the most demanding of users.
Automatic Summary Computation
Manually Specified Totals
Common Features
Automatic Summary Computation
In general, automated solutions are always more efficient than those that must be implemented manually. As such,
the ExpressPivotGrid ships with an automatic summary computation engine - an intuitive way in which to provide
instant data analysis options to your customers.
Automatic computations are enabled by default and calculate the same aggregate function's value as is calculated
in data cells. When you change a field's summary kind, these totals are automatically updated to calculate the
same function. Thus, you don't have to worry about any additional customizations - a more general data view is
always available.
There are two kinds of automatic totals - grand totals and group totals. Grand totals may be the only thing
displayed in a report. For instance, end-users may need to display the sales volume for each product without any
additional details. Or they may need to see yearly sales without concerning themselvs with the quantity of sales for
particular products.
To display a report with grand totals only, leave either the column or row area empty. End-users can also do the
same by dragging field headers away from a column or row area. The following image shows two examples.
Sort Data and Display Top Rows
> VCL Controls
ASP.NET AJAX Controls
WinForms Controls
WPF Controls
Silverlight Controls
VCL Controls
Reporting for WinForms and ASP.NET
Charting for WinForms and ASP.NET
.NET Application Framework
Object-Relational Mapping for .NET
IDE Productivity Tools
> Pivot Grid
Navigation Controls
Data-Aware Tree-Views
Flow Chart
Layout Manager
Master-Detail Data Viewer
Navbar
Org Chart
ExpressPack™
Pivot Grid
Printing System
Grid and Editors
ExpressQuantumPack™
Tree-Grid Hybrid
Scheduler
Skinning Library
Spell Checker
Spreadsheet
Object Inspector
>
Sort Data and Display Top Rows
Group Data On Axes
From Plain Data to Hypercubes
Drill Down
Arrange Values Hierarchically
Sort Data and Display Top Rows
Automatic and Manually Specified Totals
Feature Overview
Screenshot Gallery
Specifications and Pricing
What's New in v2
Sorting Data
Among the main benefits of a pivot report is its ability to provide summarized data against matching values instead
of viewing each and every record in which the corresponding value appears. The ExpressPivotGrid always sorts
values in its axes. It does this to merge matching values into a single value. Thus, you get a single entry for the
same trademark, model, date, person or whatever information you are analyzing.
By default, the values in the row and column axes are sorted in ascending order. If values are displayed
hierachically, the values in the child groups are also sorted.
You can change the sort order for any field by toggling the field's SortOrder property. End-users can do the same
by clicking the desired field header. This feature makes it much easier for end-users to find the desired information
and lets them adjust the flow of data before printing a report.
If you are implementing sophisticated data analysis sub-systems, default sorting routines may not suit your needs.
For instance, you may wish to sort alpha-numeric strings in a specific order. In such cases, you can easily
implement your own custom sorting logic. For this purpose, handle the control's OnCompare event.
Sorting by Summary Values
With sorted values, end-users can navigate through reports much more easily and find the entries they are
interested in. But often the reverse is required, instead of searching say for how many sales there have been of
BMWs, end-users may instead wish to find the brand which has sold the most or least. Instead of searching for
how many goals a particular player has scored, they may wish to find the player with the lowest or highest goal
count.
The ExpressPivotGrid lets you easily solve such reverse data analysis tasks because each field can be sorted by the
corresponding grand total values instead of its own values. All you need to do to make this happen is to specify the
field whose summaries should be used for sorting. The following image shows how you can sort players by the
corresponding steal count. And like the default sort mechanism, end-users can still freely manipulate the sort order
by clicking headers.
There is one more thing you can do to make a report much more usable. You can allow end-users to choose which
field is used to sort values. Since only a single property change is required to specify the target field, you only need
a few lines of code to implement this. Consider an example where a combo box is used to switch between sort
fields. To adopt such a combo box for the above report, you'll need the following handler to respond to changing
the selected item.
[Delphi]
procedure TForm1.ComboBox1Select(Sender: TObject);
const
SortFields: array[0..3] of string = ('', 'Points', 'Rebounds', 'Steals');
var
S: string;
begin
S := SortFields[ComboBox1.ItemIndex];
FieldName.SortBySummaryInfo.Field := cxDBPivotGrid1.GetFieldByName(S);
end;
The following image shows the combo box in action.
Top N Values Report
The ExpressPivotGrid provides yet another feature that can greatly enhance your reports. If end-users are not
interested in browsing the entire report but only need to investigate the best or worst results, you can suppress
any surplus information. To do this, you can specify the number of results that are displayed for each field. Thus,
end-users will see the specified number of best results if a field is sorted in descending order. Switching the sort
order will result in displaying the same number of worst results.
Again, only a single property's value needs to be changed to enable this feature. And only a single line of code is
required to allow end-users to control this. For instance, consider the following value change handler for a spin
editor.
[Delphi]
procedure TForm1.UpDown1Click(Sender: TObject; Button: TUDBtnType);
begin
FieldName.TopValueCount := UpDown1.Position;
end;
As a result, end-users obtain full control over the data analysis process and can manipulate data layout as they
require. The following image shows a more compact report that has been built by limiting the number of top values
displayed on-screen.
At times you may need to inform end-users of how the best or worst results displayed on-screen relate to the rest
of their data. End-users may need to know how many points have been scored by the rest of the team or how
many sales have been completed for other car trademarks, etc. You can display this information by setting the
sorted field's TopValueShowOthers property to True. The following image displays an example wherein a pivot grid
shows yearly car sales data. Each year displays the 3 best-selling models and information about the sales by the
remaining models.
Drill Down
> VCL Controls
ASP.NET AJAX Controls
WinForms Controls
WPF Controls
Silverlight Controls
VCL Controls
Reporting for WinForms and ASP.NET
Charting for WinForms and ASP.NET
.NET Application Framework
Object-Relational Mapping for .NET
IDE Productivity Tools
> Pivot Grid
Navigation Controls
Data-Aware Tree-Views
Flow Chart
Layout Manager
Master-Detail Data Viewer
Navbar
Org Chart
ExpressPack™
Pivot Grid
Printing System
Grid and Editors
ExpressQuantumPack™
Tree-Grid Hybrid
Scheduler
Skinning Library
Spell Checker
Spreadsheet
Object Inspector
>
Drill Down
Group Data On Axes
From Plain Data to Hypercubes
Drill Down
Arrange Values Hierarchically
Sort Data and Display Top Rows
Automatic and Manually Specified Totals
Feature Overview
Screenshot Gallery
Specifications and Pricing
What's New in v2
The ExpressPivotGrid is designed to build summarized reports so that end-users can easily and quickly analyze
large quantities of data. Features like filtering, top value display, hierarchical value arrangement on the axes,
grand and group totals give you a wide range of tools to control the data's level of detail. The drill down capabilities
available to you and your end-users within the suite allows you to easily analyze records that were used to
calculate a specific summary.
Just a single line of code is required to obtain the TcxCustomDataSource object that maintains drill down data. You
can use this object's methods to collect values for any row and column. Once you have obtained the desired
values, you can visualize drill down data in any control you wish. And if you own any other Developer Express
visual container control such as the ExpressQuantumGrid, you would simply supply the TcxCustomDataSource
object to the control.
For example, the following code allows you to display drill down data within the ExpressQuantumGrid when you
double-click within a cell. Note that the following code assumes that a popup form with a grid placed upon it
already exists and the grid's main view is populated with the appropriate columns.
[Delphi]
procedure TForm1.cxDBPivotGrid1DblClick(Sender: TObject);
var
ACrossCell: TcxPivotGridCrossCell;
AForm: TFrmDrillDown;
ADataSource: TcxCustomDataSource;
begin
with cxDBPivotGrid1.HitTest do
begin
if HitAtDataCell then
ACrossCell := (HitObject as TcxPivotGridDataCellViewInfo).CrossCell;
end;
AForm := TFrmDrillDown.Create(nil);
try
ADataSource := ACrossCell.CreateDrillDownDataSource;
try
AForm.TableView.DataController.CustomDataSource := ADataSource;
AForm.ShowModal;
finally
ADataSource.Free;
end;
finally
AForm.Free;
end;
end;