Topic
advertisement

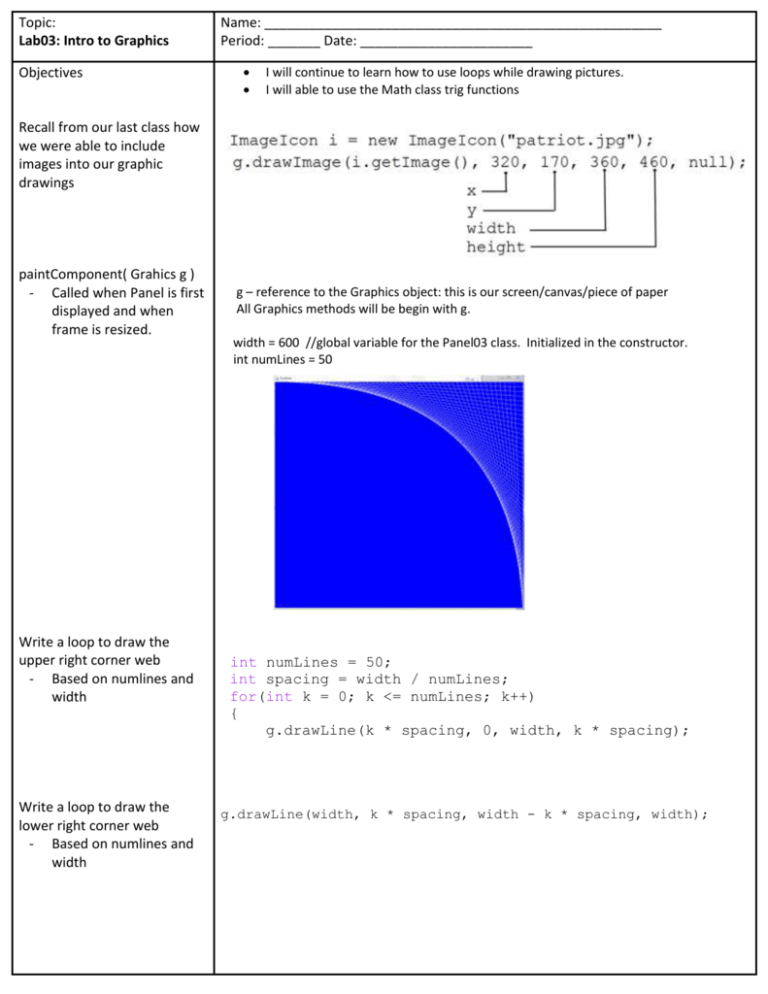
Topic:
Lab03: Intro to Graphics
Objectives
Name: _____________________________________________________
Period: _______ Date: _______________________
I will continue to learn how to use loops while drawing pictures.
I will able to use the Math class trig functions
Recall from our last class how
we were able to include
images into our graphic
drawings
paintComponent( Grahics g )
- Called when Panel is first
displayed and when
frame is resized.
Write a loop to draw the
upper right corner web
- Based on numlines and
width
Write a loop to draw the
lower right corner web
- Based on numlines and
width
g – reference to the Graphics object: this is our screen/canvas/piece of paper
All Graphics methods will be begin with g.
width = 600 //global variable for the Panel03 class. Initialized in the constructor.
int numLines = 50
int numLines = 50;
int spacing = width / numLines;
for(int k = 0; k <= numLines; k++)
{
g.drawLine(k * spacing, 0, width, k * spacing);
g.drawLine(width, k * spacing, width - k * spacing, width);
Drawing the sun
- rays
What is the center of the Panel?
int cx = width / 2;
int cy = width / 2;
int radius = width / 4;
for(int angle = 1; angle < 360; angle += 20)
{
x1 = (int)(cx + radius * Math.cos(angle * Math.PI / 180));
y1 = (int)(cy - radius * Math.sin(angle * Math.PI / 180));
g.drawLine(cx, cy, x1, y1);
}
Quiz every class on the coding
bat methods.
Summary:
Methods you need to know from www.codingbat.com