Canvas Animation Lab Session
advertisement

Canvas Animation Lab Exercise
http://www.w3schools.com/html/html5_canvas.asp
http://www.html5canvastutorials.com/tutorials/html5-canvas-tutorials-introduction/
With the help of the websites above, Google and in class help, complete the following exercises in one
HTML document:
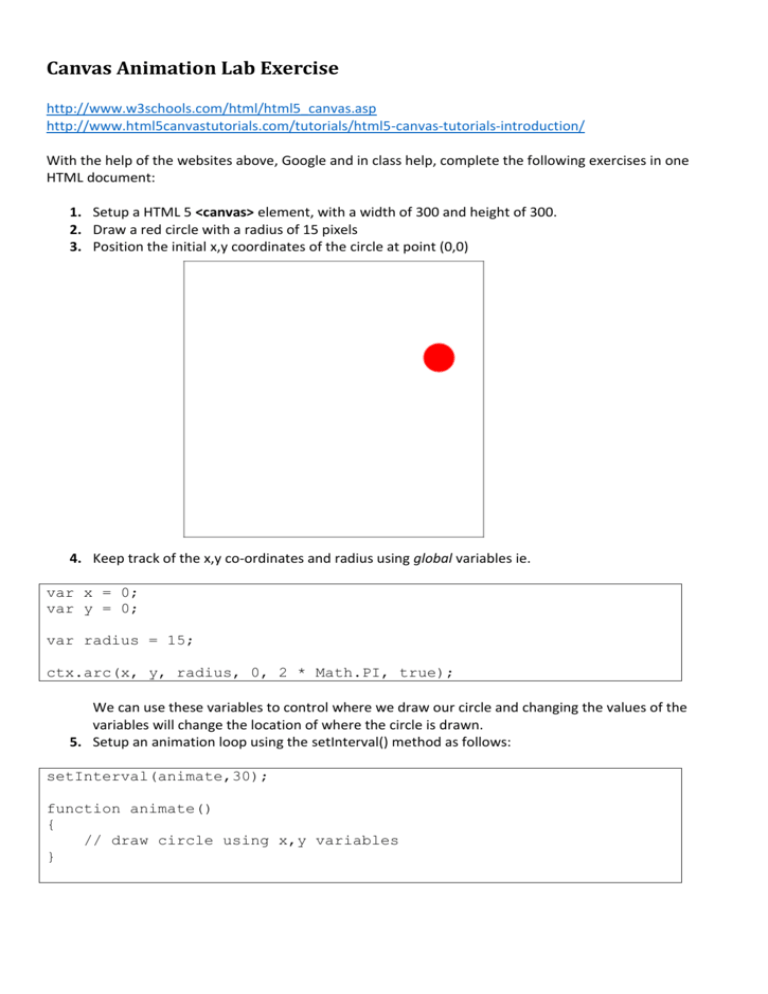
1. Setup a HTML 5 <canvas> element, with a width of 300 and height of 300.
2. Draw a red circle with a radius of 15 pixels
3. Position the initial x,y coordinates of the circle at point (0,0)
4. Keep track of the x,y co-ordinates and radius using global variables ie.
var x = 0;
var y = 0;
var radius = 15;
ctx.arc(x, y, radius, 0, 2 * Math.PI, true);
We can use these variables to control where we draw our circle and changing the values of the
variables will change the location of where the circle is drawn.
5. Setup an animation loop using the setInterval() method as follows:
setInterval(animate,30);
function animate()
{
// draw circle using x,y variables
}
6. Use the following block of code to draw our circle and increment our x,y variables to simulate
movement. The browser will automatically call the animate() function again after 30 ms and redraw the circles at the new x,y coordinates. Note. you will need to have the HTML canvas setup
code and JavaScript <script> tags already written to be able to get this code working.
function animate()
{
var c = document.getElementById("c");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.rect(0,0,300,300);
ctx.strokeStyle = "black";
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(x, y, radius, 0, 2 * Math.PI, true);
ctx.closePath();
ctx.fillStyle = "red";
ctx.fill();
x = x + 1;
y = y + 1;
}
Experiment with changing how fast the animate() function is called and also look at changing the
number of pixels that are incremented every time step (every time animate() is called).
This code should slowly produce an image similar to the diagram above.
7. Alter the code above to clear the screen every time the animate() function is called. You can use
either fillRect() or clearRect() to accomplish this with the right fill styles set.
8. Develop code to box the x,y co-ordinates of the circle within the bounds of the canvas using if
statements. For example, the following code block will deflect the circle once it hits the right hand
wall. You will need to introduce a new global variable named xIncrement.
if (x > 300)
{
xIncrement = -1; // if x > 300 change direction
}
9. Re-work the code that you developed in question 8 so that you include the radius of the circle in
your calculations.
10. Develop code to deflect the ball away from the top, sides, and bottom using code similar to that in
question 8.