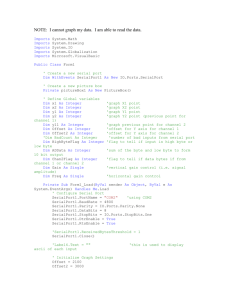
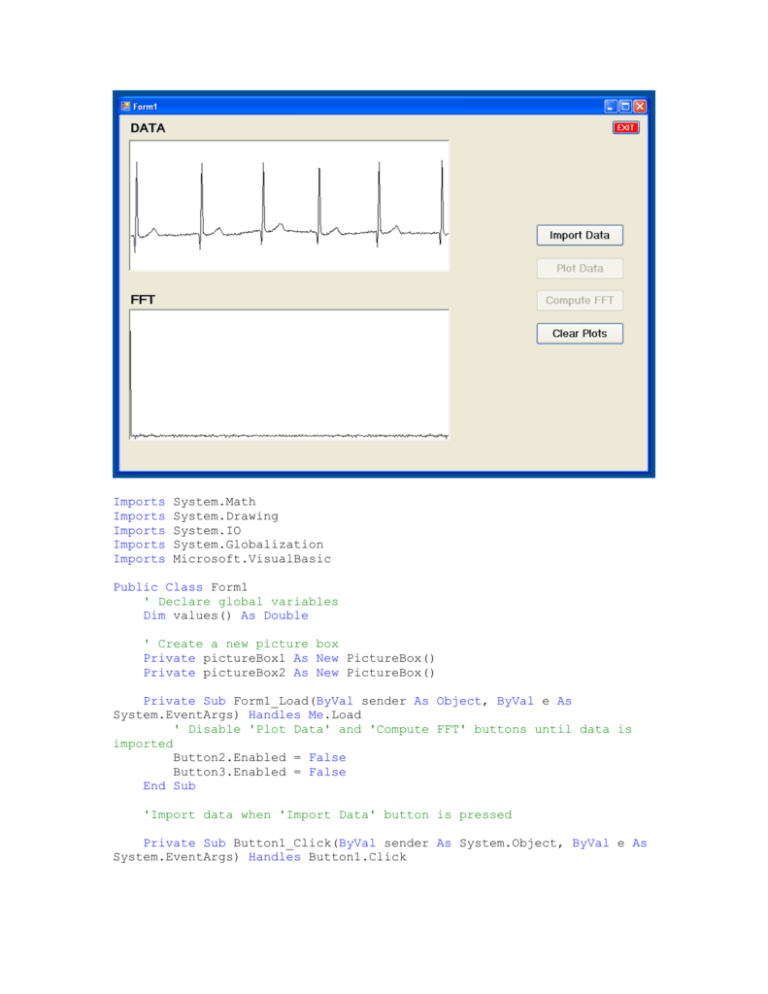
Screenshot and Program
advertisement

Imports
Imports
Imports
Imports
Imports
System.Math
System.Drawing
System.IO
System.Globalization
Microsoft.VisualBasic
Public Class Form1
' Declare global variables
Dim values() As Double
' Create a new picture box
Private pictureBox1 As New PictureBox()
Private pictureBox2 As New PictureBox()
Private Sub Form1_Load(ByVal sender As Object, ByVal e As
System.EventArgs) Handles Me.Load
' Disable 'Plot Data' and 'Compute FFT' buttons until data is
imported
Button2.Enabled = False
Button3.Enabled = False
End Sub
'Import data when 'Import Data' button is pressed
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles Button1.Click
Using sr As StreamReader = New StreamReader("ekgMSH.txt")
'file located in bin >> debug folder
' Declare local variables
Dim line As String
Dim v As Double
' Create an array
values = New Double(513) {}
' Initialize array values
Dim i As Integer
i = 1
' Read in data
Do
line = sr.ReadLine()
(string of chars)
v = Val(line)
values(i) = v
i = i + 1
'read data 1 line at a time
'convert char to integer
'store data in array 'values'
'increment array
Loop Until line Is Nothing
' Enable 'Plot Data' and 'Compute FFT' buttons
Button2.Enabled = True
Button3.Enabled = True
sr.Close()
End Using
End Sub
' Plot data when 'Plot Data' button is pressed
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles Button2.Click
' Make a new picture box each time the button is clicked
pictureBox1 = New PictureBox()
' Set the location and size of the PictureBox control.
Me.pictureBox1.Location = New System.Drawing.Point(15, 40)
Me.pictureBox1.Size = New System.Drawing.Size(512, 210)
Me.pictureBox1.TabStop = False
' Set the SizeMode property to the StretchImage value. This
will shrink or enlarge the image
' as needed to fit into the PictureBox.
Me.pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage
' Set the border style to a three-dimensional border.
Me.pictureBox1.BorderStyle = BorderStyle.Fixed3D
'Set the background color to white
Me.pictureBox1.BackColor = Color.White
' Connect the Paint event of the PictureBox to the event
handler method.
AddHandler pictureBox1.Paint, AddressOf Me.pictureBox1_Paint
' Add the PictureBox control to the Form.
Me.Controls.Add(pictureBox1)
End Sub
' Code for actually plotting data
Private Sub pictureBox1_Paint(ByVal sender As Object, ByVal e As
System.Windows.Forms.PaintEventArgs)
' Create a local version of the graphics object for the
PictureBox
Dim g As Graphics = e.Graphics
' Declare
Dim x1 As
Dim y1 As
Dim x2 As
Dim y2 As
local variables for line drawing
Single
Single
Single
Single
Dim gain As Single
Dim offset As Single
' Declare other local variables
Dim i As Integer ' loop iterator
' Initialize local variables
x1 = 1
x2 = x1
offset = 225
gain = -50
y1 = offset
y2 = y1
For i = 1 To 512
x2 = x1 + 1
y1 = values(x1) * gain + offset
y2 = values(x2) * gain + offset
g.DrawLine(System.Drawing.Pens.Black, x1, y1, x2, y2)
x1 = x2
Next
Button2.Enabled = False ' disable draw button to force user to
click clear
End Sub
' Compute and plot FFT when 'Compute FFT' button is pressed
Private Sub Button3_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles Button3.Click
' Make a new picture box each time the button is clicked
pictureBox2 = New PictureBox()
' Set the location and size of the PictureBox control.
Me.pictureBox2.Location = New System.Drawing.Point(15, 310)
Me.pictureBox2.Size = New System.Drawing.Size(512, 210)
Me.pictureBox2.TabStop = False
' Set the SizeMode property to the StretchImage value. This
will shrink or enlarge the image
' as needed to fit into the PictureBox.
Me.pictureBox2.SizeMode = PictureBoxSizeMode.StretchImage
' Set the border style to a three-dimensional border.
Me.pictureBox2.BorderStyle = BorderStyle.Fixed3D
'Set the background color to white
Me.pictureBox2.BackColor = Color.White
' Connect the Paint event of the PictureBox to the event
handler method.
AddHandler pictureBox2.Paint, AddressOf Me.pictureBox2_Paint
' Add the PictureBox control to the Form.
Me.Controls.Add(pictureBox2)
End Sub
' Code for actually computing and plotting FFT
Private Sub pictureBox2_Paint(ByVal sender As Object, ByVal e As
System.Windows.Forms.PaintEventArgs)
' Create a local version of the graphics object for the
PictureBox
Dim g As Graphics = e.Graphics
Dim REX(511)
'real component of data
Dim IMX(511)
'imaginary component of data
Const N = 512
'number of data points in DFT
Const pi = 3.14159265
' Copy 'values' to 'REX' (shift so that REX runs from 0 to 512
w/ 512th element = nothing)
Array.Copy(values, values.GetLowerBound(0) + 1, REX,
REX.GetLowerBound(0), 512)
' Set all values in 'IMX' to zero
Dim q
For q = 0 To N - 1
IMX(q) = 0
Next
' FFT code from Steven W. Smith (www.dapguide.com)
' Upon entry, N contains the number of points in the DFT, REX[]
and IMX[] contain the real and
' imaginary parts of the input.
containg the DFT output. All
' signals range from 0 to N-1.
Upon return, REX[] and IMX[]
' Dim REX(512)
'real component of data
'Dim IMX(512)
'imaginary component of data
'Const N = 512
'number of data points in DFT
'Const pi = 3.14159265
Dim
Dim
Dim
Dim
Dim
Dim
Dim
Dim
Z1:
Z2:
Z3:
NM1
ND2
M =
J =
TR
TI
K
i
= N - 1
= N / 2
CInt(Log(N) / Log(2))
ND2
' Bit reversal sorting
For i = 1 To N - 2
If i = J Then GoTo Z1
TR = REX(J)
TI = IMX(J)
REX(J) = REX(i)
IMX(J) = IMX(i)
REX(i) = TR
IMX(i) = TI
K = ND2
If K > J Then GoTo Z3
J = J - K
K = K / 2
GoTo Z2
J = J + K
Next
Dim
Dim
Dim
Dim
Dim
Dim
Dim
Dim
Dim
L
LE
LE2
UR
UI
SR
SI
JM1
IP
' Loop for each stage
For L = 1 To M
LE = CInt(2 ^ L)
LE2 = LE / 2
UR = 1
UI = 0
SR = Cos(pi / LE2)
SI = -Sin(pi / LE2)
'Loop for each sub DFT
For J = 1 To LE2
JM1 = J - 1
'Loop for each butterfly
For i = JM1 To NM1 Step LE
IP = i + LE2
TR = REX(IP) * UR - IMX(IP) * UI
TI = REX(IP) * UI + IMX(IP) * UR
REX(IP) = REX(i) - TR
IMX(IP) = IMX(i) - TI
REX(i) = REX(i) + TR
IMX(i) = IMX(i) + TI
Next
TR = UR
UR = TR * SR - UI * SI
UI = TR * SI + UI * SR
Next
Next
' Declare local variables for line drawing
Dim x1 As Single
Dim y1 As Single
Dim x2 As Single
Dim y2 As Single
Dim scale As Single
Dim offset As Single
' Initialize local variables
x1 = 0
x2 = x1
offset = 200
scale = -1 / 5
y1 = offset
y2 = y1
For i = 0 To 510
x2 = x1 + 1
y1 = REX(x1) * scale + offset
y2 = REX(x2) * scale + offset
g.DrawLine(System.Drawing.Pens.Black, x1, y1, x2, y2)
x1 = x2
Next
Button3.Enabled = False ' disable draw button to force user to
click clear
End Sub
' Close the form when 'Exit' button is pressed
Private Sub Button4_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles Button4.Click
End
End Sub
' Clear plots when 'Clear Plot' is clicked
Private Sub Button5_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles Button5.Click
pictureBox1.Dispose()
pictureBox1 = Nothing
pictureBox2.Dispose()
pictureBox2 = Nothing
Button2.Enabled = True ' re-enable 'Plot Data' button
Button3.Enabled = True ' re-enable 'Compute FFT' button
End Sub
End Class