Chapter16
advertisement

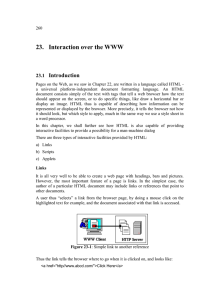
Chapter 16 The World Wide Web Chapter Goals • Compare and contrast the Internet and the World Wide Web • Describe general Web processing • Describe several specific HTML tags and their purposes • Write basic HTML documents 16-2 Chapter Goals • Describe the processing of Java applets and Java server pages • Compare and contrast HTML and XML 16-3 The World Wide Web • The Web The network of computers supporting HTML protocol – Client machines running browser SW – Server machines running web server SW • Web page A multimedia document stored on a web server and distributed to a client • Link A connection between one web page and another that can be used to “move around” as desired 16-4 The World Wide Web • Website A collection of related web pages • The Internet makes communication possible • The Web makes communication easy 16-5 Web Machines • Client/server model Figure 15.1 Client/Server interaction 15-6 The Web is Stateless • After a page is served to a client, the server forgets who you are • A mechanism is needed to remember “state” information • One mechanism is a “Cookie” • There are other mechanisms also 16-7 Cookies • Cookie A small text file that a web server stores on your local computer’s hard disk – A cookie contains information about your visit to the site – Cookies can be used • to determine number of unique visitors to the site • to customize the site for your future visits • to implement shopping carts that can be maintained from visit to visit 16-8 Web Browser • Browser A software tool that issues the request for the web page we want and displays it when it arrives • User requests an HTML webpage from another computer (the web server) • The web server responds by sending an HTML document back to the user’s computer 16-9 Web Server • Web server The computer that is set up to respond to web requests • Web address The core part of a Uniform Resource Locator, or URL, which uniquely identifies the page you want. Example: http://www.flc.losrios.edu/~ross/CISC310InPers onBasicInfo.htm 16-10 Web Browser Figure 16.2 A browser retrieving a Web page 16-11 HTML • Web pages are created (or built) using a language called the Hypertext Markup Language, or HTML • The term Markup Language comes from printing industry, where it is used to define the format of a document using tags • Hypertext refers to the links 16-12 Mark-Up Figure 16.2 A marked-up document 16-13 Cooked HTML Figure 16.3 The Student Dynamics Web page as displayed in Netscape Navigator 16-14 Raw HTML Figure 16.4 The HTML document defining the Student Dynamics Web page 16-15 HTML Tags • Tags are enclosed in angle brackets (<. . . >) • Tags are often used in pairs, with a start tag such as <BODY> and a corresponding end tag with a / before the element name, such as </BODY> 16-16 Basic HTML Formatting • The paragraph tags (<P> . . . </P>) • The center tags (<CENTER> . . . </CENTER>) 16-17 Basic HTML Formatting • The B, I, and U elements for bold, italic, or underlined • The <HR> tag inserts a horizontal rule (a line) across the page 16-18 Images and Links • Image Tags – Downloads and image file and displays it – <IMG SRC = "myPicture.gif"> 16-19 Images and Links (cont.) • A link or “anchor” • HREF tag specifies the URL of the destination document. For example <A HREF = "http://duke.csc.villanova.edu/docs/"> Documentation Central!</A> 16-20 Static Web Pages • When HTML was first developed, there was no way to interact with the information and pictures presented in a web page • The page did not change, it was static 16-21 Interactive Web Pages • Code must run somewhere to provide a dynamic webpage • There are three main ways to do this – Client side scripting (Javascript) – Client side applets (ActiveX, Java Applets) – Server side scripting 16-22 Client Side JavaScript • Code can be embedded in the HTML, then, interpreted and executed by the browser • This allows the page to change as the user interacts with it. • Example: WebPages with menus 16-23 Java Applets • Java applet A program that is designed to be embedded into an HTML document and transferred over the Web to someone who wants to run the program An applet is embedded into an HTML document using the APPLET tag <APPLET code="MyApplet.class" width=250 height=150 ></APPLET> 16-24 Java Applets • Java applet programs are compiled into Bytecode, a low-level representation of a program that is not the machine code for any particular type of CPU • Java applets have more powerful processing than scripts • Example: Animations – http://www.cs.jhu.edu/~goodrich/dsa/trees/avltree.html 16-25 Server Side Scripts • Code can be embedded in the HTML, but processed on the server, then removed before the final HTML page is sent. • This allows customized pages to be created. • Example: a Google search result page 16-26 Server Side Scripts • A JSP scriptlet is encased in special tags beginning with <% and ending with %> Page 488 16-27 Server Side Scripts • Note that JSPs are executed on the server side where the web page resides • By the time it arrives at your computer, all active processing has taken place, producing a static (though dynamically created) web page • JSPs are particularly good for coordinating the interaction between a web page and an underlying database 16-28 XML • HTML has predefined tags and each tag has its own meaning • Most of HTML tags are concerned with formatting. • There is nothing about HTML tags that describes the true content of a document 16-29 XML • The Extensible Markup Language, or XML, allows the creator of a document to describe its contents by defining his or her own set of tags • XML allows new data types to be defined from existing data types 16-30 XML • Like HTML, an XML document is made up of tagged data Figure 16.5 An XLML document containing data about books 16-31