Point-based Processing Lecture
advertisement

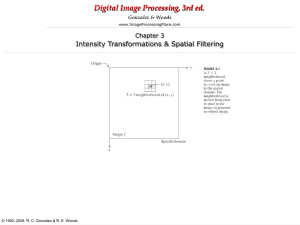
CS6825: Point Processing Contents – not complete What is point processing? • Altering/TRANSFORMING the image at a pixel only as a function of that pixel itself. Negative images Thresholding Logarithmic transformation Power law transforms Grey level slicing Bit plane slicing Why Transform images? Image has noise in it Image is low contrast Want to find things in an image Want to emphasize things in an image Want to remove things in an image Want to de-emphasize things in an image For fun? What are we doing in this lecture Teaching you what image transformation at a point is. Showing you a number of common (but, by no means alls) point-based transforms Hopefully, you will understand, “You must know why you want to transform and image first. Then hopefully you can remember these transforms to see if any will work for you”. 2 basic kinds of Point Processing Spatial Processing Pixel values are directly changed in the 2D array of pixel values we use to represent an image. This 2D of array of pixel values is referred to as the image SPATIAL DOMAIN. The word SPATIAL comes from the fact as we move through the image in x and y directions it is moving through the space of the image. 2 basic kinds of Point Processing Frequency Processing We will discuss this later in class For now, just like you have radio signals that could be shown in the spatial domain, you also can represent them in the frequency domain.....Remember you tune into radio stations by frequency! Again we will discuss this later. Spatial domain Frequency Domain General Spatial Processing Spatial Processing Algorithms can be reduced to the form g (x, y) = T[ f (x, y)] Origin where f (x, y) is the input image, g (x, y) is the processed image and T is some operator defined over some neighbourhood of (x, y) y x (x, y) Image f (x, y) Point Processing Spatial Processing The simplest spatial domain operations occur when the neighbourhood is simply the pixel itself In this case T is referred to as a point processing operation Point processing operations take the form Pnew(r,c) = T ( P(r,c) ) Point Processing Spatial Processing We will discuss: • • • • • • • • • Negative Image Transformation Thresholding General Kinds of Transformations Contrast Stretching Piecewise Linear transformations Grey Level Slicing Logarithmic transformations Power Law transformations Gamma correction Note: We will discuss histograms and more pointbased operations related to it in a future lecture Point Processing Example: Negative Images Images taken from Gonzalez & Woods, Digital Image Processing (2002) Negative images enhancing white or grey detail embedded in dark regions of an image • Note how much clearer tissue is in the negative image below Original Image Pnew = 255 - P Negative Image Point Processing Example: Thresholding Images taken from Gonzalez & Woods, Digital Image Processing (2002) Thresholding transformations are useful for segmentation in which we want to isolate/emphasize an object of interest from a background Result called “BINARY” image. Pnew = 255.0 r > threshold 0.0 r <= threshold Basic Grey Level Transformations Images taken from Gonzalez & Woods, Digital Image Processing (2002) There are many different kinds of grey level transformations Three of the most common are shown here • Linear i.e. Negative/Identity • Logarithmic i.e. Log/Inverse log • Power law nth power/nth root Contrast Stretching for LowContrast Images Have an image of low contrast Image has only a small number of grey levels (or colors) Stretch the over-concentrated grey levels via a nonlinear mapping • One technique - Piece-wise linear stretching function • Assign slopes of the stretching region to be greater than 1 Note: a to b in the input grey levels get stretched to the Larger range of to . v output gray level o a b input gray level u Piecewise Linear Transformation Images taken from Gonzalez & Woods, Digital Image Processing (2002) We use user-defined transforms, defined by a set of lines “pieced” together….piecewise linear. The images below show a contrast stretching linear transform to add contrast to a poor quality image Gray Level Slicing Images taken from Gonzalez & Woods, Digital Image Processing (2002) Highlights a specific range of grey levels • Similar to thresholding • Other levels can be suppressed or maintained • Useful for highlighting features in an image Logarithmic Transformations The general form of the log transformation is Pnew = c * log(1 +P) The log transformation maps a narrow range of low input grey level values into a wider range of output values The inverse log transformation performs the opposite transformation Logarithmic Transformations Images taken from Gonzalez & Woods, Digital Image Processing (2002) In the following example the Fourier transform of an image is put through a log transform to reveal more detail Pnew = log(1 + P) Images taken from Gonzalez & Woods, Digital Image Processing (2002) Power Law Transformations Power law transformations have the following form Pnew = c * P γ Map a narrow range of dark input values into a wider range of output values or vice versa γ Varying gives a whole family of curves Power Law Example γ = 0.6 Transformed Intensities Original Transformed 1 0.9 0.8 0.7 0.6 0.5 0.4 0.3 0.2 0.1 0 0 0.2 0.4 0.6 Old Intensities 0.8 1 Power Law Example (cont…) Transformed Intensities γ = 0.4 1 0.9 0.8 0.7 0.6 0.5 0.4 0.3 0.2 0.1 0 0 0.2 0.4 0.6 Original Intensities 0.8 1 Power Law Example (cont…) Transformed Intensities γ = 0.3 1 0.9 0.8 0.7 0.6 0.5 0.4 0.3 0.2 0.1 0 0 0.2 0.4 0.6 Original Intensities 0.8 1 Power Law Example (cont…) The images to the right show a magnetic resonance (MR) image of a fractured human spine Different curves highlight different detail s = r 0.6 s = r 0.4 Images taken from Gonzalez & Woods, Digital Image Processing (2002) Power Law Example Power Law Example (cont…) Transformed Intensities γ = 5.0 1 0.9 0.8 0.7 0.6 0.5 0.4 0.3 0.2 0.1 0 0 0.2 0.4 0.6 Original Intensities 0.8 1 Power Law Example An aerial photo of a runway is shown This time power law transforms are used to darken the image Different curves highlight different detail s = r 3.0 s = r 4.0 Images taken from Gonzalez & Woods, Digital Image Processing (2002) Gamma Correction Images taken from Gonzalez & Woods, Digital Image Processing (2002) Many of you might be familiar with gamma correction of computer monitors Problem is that display devices do not respond linearly to different intensities Can be corrected using a log transform Gamma Correction One can form an approximate model for displayed luminance Li due to the excitation of gun i with voltage Vi for a Monitor as: Typically, 1< Gamma 2.2 Original image γ <= 2.5 , standard Gamma = Gamma correction= 1.5 Gamma Correction New Image pixel = (Original Image pixel ) Original image -γ New Image Gamma correction= 1.5 New Image pixel = (Original Image pixel )^-1.5 Gamma Correction Examples Here is an example at different gammas. L0, gamma= 1 L0 2.2, gamma = 1/(2.2) L01/2.2 , gamma = 2.2 This is the best gamma Images taken from Gonzalez & Woods, Digital Image Processing (2002) Bit Plane Slicing Often by isolating particular bits of the pixel values in an image we can highlight interesting aspects of that image • Higher-order bits usually contain most of the significant visual information • Lower-order bits contain subtle details Images taken from Gonzalez & Woods, Digital Image Processing (2002) Bit Plane Slicing Example [10000000] [01000000] [00010000] [00100000] [00001000] [00000010] [00000100] [00000001] Summary There are many more transformations. We will see some later in class We concentrated on some common point-based transformations in the spatial domain. Know what your problem is and then decide on or if there is transformation that can help. Your class website has some other material that explores this.