Quiz Me Extensions
advertisement

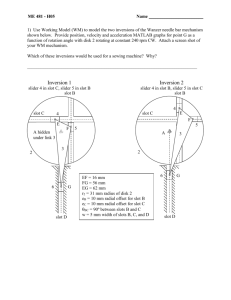
Quiz Me Extensions Increasing Flexibility of Answer Evaluation Currently in Quiz Me, if the users doesn’t type enter the exact answer from your “AnswerList”, the user is incorrect. What if the user didn’t capitalize a letter you did in “AnswerList”, but gives the right answer. Should the user still be incorrect? Probably not. We will try to fix this and similar issues. Goals • Increase the flexibility of Answer Evaluation – Ignore case of letters in users answer. – Ignore extra spaces before or after user’s answer. – Check of user’s answer has the right answer anywhere in it Review of Answer Evaluation Ignoring Case We’ll completely change the user’s answer to either all lower or upper case. This does mean that our answers should also be made all lower or upper case respectively. We’ll use the “downcase text” or “upcase text” functions from Text. 1. Remove “AnswerText.Text“ from left of “=“. 2. Connect a “downcase text” to front of “AnswerText.Text“. 3. Connect “downcase text” to where “AnswerText.Text“ was. 4. Repeat steps 1-3 for “call select list item list index” instead of “AnswerText.Text“. Ignoring Blank space in Front and Behind User’s Input We’ll again change the user’s input a bit by removing blanks spaces before and after the first characters. We’ll use the “trim text” function from Text. 1. Remove the blocks in the left slot of the “=“. 2. Connect “Trim text” to the front of those blocks. 3. Connect “Trim text” and the attached blocks back into the left slot of the “=“ block. Checking if User Input has the Answer Anywhere Within Input Instead of checking of the user input exactly matches the answer from “AnswerList”, we’ll use “contains” from the “Control” drawer. It will check the User input for containing the right answer anywhere with in the text of the input. 1. 2. 3. 4. 5. Remove the blocks from the left and right slots of the “=“ block. Erase the “=“ block. Connect a “call contains text piece” block where the “=“ was connected. Place the blocks removed from the left slot of “=“ in step 1 into the “text” slot of the “call cont Place the blocks removed from the right slot of “=“ in step 1 into the “piece” slot of the “call ains text piece” block. Review • Use “downcase” or “upcase” blocks to change text to all lower or upper case letters respecitively • Use “trim” to get rid of excess spaces in front of or behind text. • Use contains to check if a “piece” of text is contained within another. Creating Multiple Choice Questions Multiple choice questions eliminate the possibility of a user imputing a correct answer and our quiz saying he/she is incorrect. This will require the use of lists within a list for the multiple choices. This is considered a two dimensional data structure. Goals • Learn the use of 2-D Lists • Utilize the new component ListPicker • Create multiple choice quiz 2-D Data Structures 1 2 3 4 1 A F Q Z 2 C W Y O 3 V E T L 4 P R X K Two keys define the location of a value. Ex. 2,3 = E Component Change First, make a copy of Quiz Me by clicking “Save As”. Give the copy a meaningful name. 1. Delete the “HorizontalArrangement1” 2. Add a ListPicker where the “HorizontalArrangement1” used to be on screen. 3. Change the Text for “ListPicker1” to “Choose an Answer”. When Selection is Made From ListPicker When the user makes a selection from “ListPicker1”, there should be an indication of which choice was chosen. 1. Click “ListPicker1.” Drag out a “When ListPicker1.AfterPicking do”. 2. Connect a “set ListPicker1.Text to” to the “do” slot of the “When ListPicker1.AfterPicking do”. 3. Connect a “ListPicker.Selection” to the “to” slot of the “set ListPicker1.Text to”. List Change and 2-D Lists 1. 2. 3. 4. 5. 6. 7. “AnswerList” can now be stored as numbers indicating which choice given is correct rather than the exact answer in text form. Replace text from “AnswerList” with indexes of correct answers. The multiple choices must be stored in a 2-D List, so a List is associated to each question. Drag out a “def variable as”. Rename it “MulitpleChoice”. Connect a “call make a list item” to the “as” slot of “MulitpleChoice”. Connect a “call make a list item” to the “item” slot of the “call make a list item”. Repeat step 4 for each question in Quiz Me. Place “text text” into the “item” slots of the inner “call make a list item” for each choice availible for each question. Change the text of the “text text” to possible answers, making sure the correct answer correlates with the number from “ANswerLIst”. Changes to Screen Initialization The first set of multiple choice answers must be loaded into “ListPicker1” upon starting the app. 1. Connect a “set ListPIcker1.Elements to” to the “do” slot of “when Screen1.Initialize do”. 2. Connect a “call select list item list index” to the “to” slot of “set ListPIcker1.Elements to” . 3. Connect a “global MultipleChoice” to the “list” slot of “call select list item list index” . 4. Connect a “number 123” to the “index slot of “call select list item list index” . Set the “number 123” to “1”. Changes to NextButton.Click ListPicker1’s text should be reset and new elements must be loaded into “ListPicker1” for each new question. 1. 2. 3. 4. 5. 6. Connect a “ set ListPicker1.Text to” to “do” slot of “when NextButton.Click do” below “set RIghtWrongLabel.Text to”. Connect a “text text” to the “to slot of the “ set ListPicker1.Text to”. Set the text to “Choose an Answer”. Connect a “set ListPIcker1.Elements to” to the “do” slot of “when NextButton.Click do”. Connect a “call select list item list index” to the “to” slot of “set ListPIcker1.Elements to” . Connect a “global MultipleChoice” to the “list” slot of “call select list item list index” . Connect a “global currentQuestionIndex” to the “index slot of “call select list item list index” . Changes to AnswerButton.Click The user’s imput is the selected index from “ListPicker1” now instead of text from a text box. We’re expecting a number now. 1. Connect a “ListPicker1.SelectedIndex” into the empty left slot of the “=“ block. Final Program Review • Used a 2-D List to store the multiple choices to each question by index. • Used ListPicker to get user input. • ListPicker accepts Lists as elements, to opoulate the choices. • The AnswerList became a List of correct indexes(numbers) rather than the exact answers in text. Challenges a) Provide multiple answers for each question. b) Create a Birthday Present Hint Quiz for your parents. c) Scavenger Hunt Revision. d) Incorporate other media into quizzes like sound and/or video. e) Create entirely sound based quiz game.