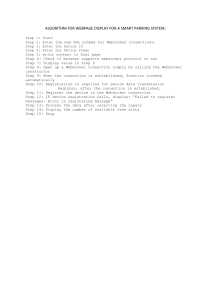
Presentation Slides

Real-time Collaborative
Scientific WebGL Visualization with WebSocket
Julien Jomier & Charles Marion
Web3D Conference 2012
Outline
• Collaborative visualization
• WebGL
• WebSocket
• Demo
• Collaborative visualization over the web
VTK/ParaView
• Visualization Toolkit (VTK)
– Visualization library
– Open-Source (BSD)
– C++ library (8M LOC)
– Bindings for Java, Python, C#...
– Used worldwide in different fields of visualization
• ParaView
– Framework and application
– Large data visualization
– Open-Source (BSD)
– Based on VTK
Introduction
• Remote visualization
– The computing is carried out on appropriate hardware
– No additional hardware costs, very convenient
– No need to download the data
– Only the required view is transmitted (not the full dataset)
• Collaborative visualization
- Large number of attendees
- No need to travel to share an experience
- Multiple people can interact simultaneously
- Multiple people can use different Viewpoints
Collaborative Visualization
Objectives
• Create applications designed for different fields of scientific visualization
– medical, design, biochemical, etc.
• Enable interactive and participative collaboration
• Obtain optimal performances
• Bring interactive visualization to the users
WebGL
• Enables web enabled devices to natively access 3D content directly from web pages
• Javascript bindings to OpenGL|ES 2.0
• VTK.js Library
• Lightweight open source library
• Scientific visualization library
• Inspired by the Visualization Toolkit
• Supported browser: Chrome, Firefox, Opera
WebSocket
• Proposed Standard ( December 2011 ) RFC 6455
• Bidirectional communication
• Low Latency
• Works with proxy/firewall
• Low network overhead
• Faster than AJAX
• Supported everywhere except Android native browser
Demo
Database
Master Spectator Spectator
Send Dataset
Internet
Send Scene Description
Data Server
Session manager
Websocket Server
WebGl + WebSocket
Master Spectator 1
Emit scene state
Internet
Spectator2
WebGl + WebSocket
Master Spectator 1 Spectator2
Broadcast master’s scene state
Internet
Web Socket Server
WebGl + WebSocket
Implementation (using SocketIO)
• Client
• Server
Scene Description
• The description objects are defined using the JSON format
Interactions:
- 3D object selection
Camera Properties:
- Position
- Focal Point
- Up vector
Models Properties:
- Dataset URL
- Position
- Visibility
- Color
JSON Object
Internet
Results and Conclusion
Average latency
Synchronization rate
Master rendering rate
AJAX
332.4ms
5.89 /s
60 fps
• Real-time performances with WebGL and WebSocket
• Easy to use (without third party plugins)
• Not ideal for big dataset
• Highly dependent on the client machine configuration
WebSocket
149.5ms
59.1 /s
60 fps
Future work
• Integration of WebSocket into the VTK.js library
• Creation of an hybrid solution WebGL / ParaviewWeb
• Create a common API between
– VTK.js (WebGL)
– VTK (Desktop)
– ParaviewWeb (Online Streaming)
– VES (Mobile)
• http://demoweb3d.webviz.org
• http://visiblepatient.eu
• http://webviz.org