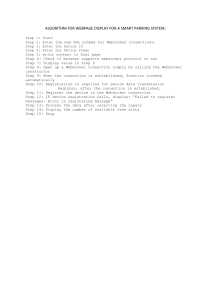
Notification Case 0: When the user first logs in to the portal, if any notices are found, they will be shown in a popup modal. Case 1: In the header, there is a notification icon. If there are any notifications from the admin panel, the icon will display a number indicating the total number of notifications. When the user clicks on the icon, it will show the notifications that have been sent. Case 2: Suppose there are three notifications. You have already read one of them, while the other two remain unread. The notification icon in the header will display a number "2" to indicate that there are two unread notifications. When you click on the notification icon, a dropdown or popup will appear, showing the details of the two unread notifications, allowing you to view their content and take any necessary actions related to them. Once you have read all the notifications, the notification icon will no longer display a number, indicating that there are no unread notifications at that moment. Why choose WebSocket: WebSocket allows us to create “real-time” applications which are faster and require less overhead than traditional API protocols. WebSocket Websocket is a full-duplex (two-way communication) protocol that is used in the same scenario of client server communication. It is a stateful protocol, which means the connection between client and server will keep alive until it is terminated by either client or server, after closing the connection by either of the client and server, the connection is terminated from both the end. WebSocket do not use the http:// or https:// scheme (because they do not follow the HTTP protocol) Rather, websocket URIs use a new scheme ws: (or wss: for a secure Websocket). The Remainder of the URI is the same as an HTTP URI: a host, port, path and any query parameters Example: ws://example.com:8000/ws/chat How websocket works 1. Client sends regular HTTP request with an additional header to be requested 2. The Server gets the HTTP request and notices the request for the Upgrade header. THis lets the server know that we are requesting for a websocket connection 3. If all goes well persistent connection established between client and server 4. Connection can be closed either by client or server What is the difference between HTTP and WebSocket? HTTP WebSocket 1. As both HTTP and WebSocket are employed for application communication 2. HTTP is a unidirectional protocol 2. WebSocket is a framed and bidirectional protocol 3. Stateless 3. Satefull 4. In HTTP, the connection is built at one 4. In WebSocket, communication occurs at end, making it a bit sluggish than WebSocket. both ends, which makes it a faster protocol 5. WebSocket uses a unified TCP connection and needs one party to terminate the connection. Until it happens, the connection remains active. 5. HTTP needs to build a distinct connection for separate requests. Once the request is completed, the connection breaks automatically. How are WebSocket connections established? The process starts with a WebSocket handshake that involves using a new scheme ws or wss. To understand quickly, you may consider them equivalent to HTTP and secure HTTP (HTTPS) respectively. Using this scheme, servers and clients are expected to follow the standard WebSocket connection protocol. The WebSocket connection establishment begins with HTTP request upgrading that features a couple of headers such as Connection: Upgrade, Upgrade: WebSocket, Sec-WebSocket- Key, and so on. Here is how this connection is established: 1. The Request: Connection: Upgrade header denotes the WebSocket handshake while the Sec-WebSocket-Key features Base64-encoded random value. This value is arbitrarily generated during every WebSocket handshake. Besides the above, the key header is also a part of this request. The above-listed headers, when combined, form an HTTP GET request. It will have similar data in it: GET ws://websocketexample.com:8181/ HTTP/1.1 Host: localhost:8181 Connection: Upgrade Pragma: no-cache Cache-Control: no-cache Upgrade: websocket Sec-WebSocket-Version: 13 Sec-WebSocket-Key: b6gjhT32u488lpuRwKaOWs== To clarify, Sec-WebSocket-Version, one can explain the WebSocket protocol version ready to use for the client. 2. The response: On the success of the previously-sent request, a response similar to the below-mentioned text sequence will be received: HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: rG8wsswmHTJ85lJgAE3M5RTmcCE= What is the difference between websocket and WebRTC? WebSocket WebRTC 1.WebSocket uses TCP protocol 1.WebRTC used UDP protocol 2.WebSocket is designed for bi-directional communication between client and server 2.WebRTC is designed for high-performance, high quality communication of video, audio and arbitrary data. 3. Communication Browser to server 3. Browser to browser direct connection established 4.WebSocket does not 4.Browser to browser connection established need for STUN server, and data transmit need to TURN server Reference : Wikipedia ( https://en.wikipedia.org/wiki/WebSocket ) Using web sockets ( https://cloud.google.com/run/docs/triggering/websockets ) Web socket protocol (https://www.wallarm.com/what/a-simple-explanation-of-what-a-websocket-is) Youtube ( https://www.youtube.com/watch?v=xr5BLGxSuFs )