chapter 2
advertisement

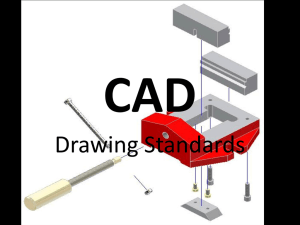
Adobe Flash CS3 Revealed CHAPTER 2: DRAWING OBJECTS IN ADOBE FLASH Chapter 2 Lessons 1. Use the Flash drawing tools 2. Select objects and apply colors 3. Work with drawn objects 4. Work with text and text objects 5. Work with layers and objects Chapter 2 Drawing Objects in Adobe Flash Flash creates and manipulates vector graphics Vector format vs. bitmap format Bitmap graphics are based on pixels Altering pixels can result in jagged edges Chapter 2 Vector Graphics Represent images using lines, curves Can resize without losing image quality Generally smaller than bitmap images Not as effective at bitmaps for photo-realistic images Chapter 2 Modifying Vectors Objects created using Flash drawing tools have a stroke, a fill, or both Strokes can be segmented into smaller lines You can modify the size, shape, rotation, and color of each stroke, fill and segment Chapter 2 Flash Drawing Modes Merge Drawing Model Object Drawing Model Chapter 2 Flash Drawing Tools Selection Subselection Used to select, drag, and reshape Free Transform Used to select an object or parts of an object such as the stroke or fill, and to reshape objects Used to transform objects by rotating, scaling, skewing, and distorting Gradient Transform Used to transform a gradient fill by adjusting the size, direction, or center of the fill Chapter 2 The Drawing Tools Lasso Used to select objects or parts of objects Pen Used to draw lines and curves by creating a series of dots Text Used to create and edit text Chapter 2 The Drawing Tools Line Oval Used to draw oval and circular shapes Rectangle Used to draw straight lines Used to draw rectangular and square shapes Polystar Used to draw polygons and stars Chapter 2 The Drawing Tools Pencil Used to draw freehand lines Brush Used to paint with brush-like strokes Ink Bottle Used to apply line colors and thickness to a stroke Chapter 2 The Drawing Tools Paint Bucket Eyedropper Used to fill enclosed areas of a drawing with color Used to copy stroke, fill and text attribute from one object to another Eraser Used to erase lines and fills Chapter 2 Fig. 1: Flash Tools Selection Subselection Free Transform Lasso Pen Text Line Rectangle (oval,etc.) Pencil Brush Selection Paint Bucket Eyedropper Eraser Hand Zoom Stroke Color Fill Color Object Drawing (deselected) Chapter 2 Fig. 3: Objects Created with Drawing Tools Chapter 2 Fig. 5: Setting Anchor Points to Draw an Arrow Chapter 2 Fig. 7: Images Drawn Using Drawing Tools Chapter 2 Fig. 8: Selected Object Chapter 2 Selecting Objects Before you can edit a drawing, you first must select the object, or part of the objects Objects are made up of a stroke(s) and a fill Strokes and fills can be selected independently Strokes can have several segments Chapter 2 Using the Selection Tool To select only the fill, click just the fill To select only the stroke, click just the stroke To select both the fill and the stroke, double-click the object or draw a marquee around it To select part of an object, drag a marquee that defines the area you wish to select To deselect an item(s), click a blank area of the stage Chapter 2 Fig. 9: Selected Objects Chapter 2 Using the Lasso Tool Provides more flexibility when selecting an area of the stage Use the tool in a freehand manner to select any size and shape of area Use the Polygon Mode option to draw straight lines and connect them Chapter 2 Two Drawing Models Merge Drawing Model mode Stroke and fill are separate Stroke and fill can be individually selected Object Drawing Model mode Stroke and fill are combined and cannot be selected individually Use the Break Apart option from the Modify menu to separate the stroke and fill Chapter 2 Object Drawing Model In either mode you can turn off the fill or the stroke when drawing an object You can toggle between the two modes using the Object Drawing icon in the options section of the Tool panel Chapter 2 Working with Colors Change color of the stroke or fill Stroke Color and Fill Color tool Located on colors section of Tool panel Click and select a color swatch on the color palette The Color palette Can type in a six character code that represents the RGB values Chapter 2 Fig. 11: Color Palette Hexadecimal number showing shade of gold Chapter 2 Working with Gradients A gradient is a color fill that makes a gradual transition from one color to another Apply a gradient with the Paint Bucket Tool The position of the Paint Bucket Tool determines the direction of the gradient fill Chapter 2 Fig. 18: Gradient Transform Handles Handles are used to adjust gradiant effect Chapter 2 Copying and Moving Objects Objects can be copied and pasted You move an object by: selecting it and dragging it to a new location You precisely position an object by selecting it and then pressing the arrow keys, which move the selection up, down, left, and right in small increments In addition, the X and Y coordinates in the Property inspector can be used to position an object exactly on the stage Chapter 2 Transforming Objects Objects can be transformed with the Free Transform Tool Select the object, then the tool to display the eight square-shaped handles and center circular transformation point Rotate and Skew, Scale, Distort, Envelope Chapter 2 Resizing an Object Objects can be enlarged or reduced in size Use the Scale option of the Free Transform tool Drag corner handles to resize the object without changing its proportions If you drag one of the middle handles, the object will be reshaped as taller, shorter, wider, or narrower Chapter 2 Rotating and Skewing an Object Select the object, click the Free Transform tool, click the Rotate and Skew option Use the Distort and Envelope options to reshape an object by dragging its handles Chapter 2 Fig. 20: Using Handles to Manipulate and Object Chapter 2 Reshaping a Segment of an Object The Subselection tool can be used to reshape a segment of an object The Selection tool can be used to reshape the edge of an object When you point to the edge, the pointer displays an arc symbol You can drag the edge of an object by using the Arc pointer If the selection tool points to a corner of an object, the pointer displays an L-shaped symbol Chapter 2 Fig. 21: Using the Selection Tool to Distort an Object Chapter 2 Flipping an Object You can use a Flip option on the Transform menu to flip an object horizontally or vertically The Remove Transform Command allows you to restore an object to its original state Chapter 2 Fig. 26: Using the Transform Panel to Rotate an Object Chapter 2 Work with Text Flash provides a lot of flexibility when formatting text Typeface (font) Size Style (bold, italic) Color (including gradients) Transformation Chapter 2 Entering Text and Changing the Text Block Text is entered into “Text Blocks” Text Blocks expand as more text is entered and may extend beyond the edge of the stage You can adjust the size to a fixed width by dragging the handle in the upper right corner Chapter 2 Fig. 35: Using the Text Tool Chapter 2 Changing Text Attributes The Properties panel allows you to change the font, size and style of a single character or an entire text block FIGURE 32 The Properties Panel when a text object is selected Chapter 2 Fig. 36: Properties Panel When Text Object Is Selected Chapter 2 Working with Paragraphs Flash acts similar to a word processor You can align paragraphs Left, Right, Center, Justified Use the Properties panel to: Set margins, indents, and line spacing Chapter 2 Transforming Text Text is an object, and can therefore be transformed like other objects in Flash The entire text block gets transformed Use “Break Apart” command to transform individual letters Chapter 2 Fig. 41: Skewing the Text Chapter 2 Fig. 42: Reshaping a Letter Chapter 2 Learning about Layers Two types of spatial organization Position of objects on the stage Stacking order of objects that overlap Layers are used on a timeline as a way to organize objects Placing objects on their own layer makes them easier to work with Chapter 2 Six Types of Layers Normal (default layer type) All objects on these layers appear in the movie Guide (Standard and Motion) Standard guide layers serve as a reference point for positioning objects on the stage Motion guide layers are used to create a path for animated objects to follow Chapter 2 Six Types of Layers Guided A layer that contains an animated object, linked to a Motion Guide layer Mask A layer that contains and reveals portions of another layer Masked A layer that contains the objects that are hidden and revealed by a Mask layer Folder A layer that can contain other layers Chapter 2 Fig. 44: Layer Properties Dialog Box Chapter 2 Working with Layers Using the Layer Properties dialog box allows you to: Specify the type of a layer Name a layer Show/Hide a layer Lock a layer View layers as outlines Chapter 2 Fig. 44: Layers Section of the Timeline Chapter 2 Using a Guide Layer Used to align objects on the stage Use the Layer Properties Dialog box to set the layer as a guide Turn on “Snap to Guides” Drag the desired object to the guide line Chapter 2 Fig. 46: A Guide Layer Guide layer Chapter 2 Distributing Text to Layers Used when text blocks are made up of more than one character Distributes text to its own respective layer Chapter 2 Fig. 48: Distributing Text to Layers Chapter 2 Using Folder Layers Allows you to organize layers by creating folders and grouping other layers in them Chapter 2 Fig. 49: A Folder Layer Chapter 2 Chapter 2 Tasks 1. Use the Flash drawing tools 2. Select objects and apply colors 3. Work with drawn objects 4. Work with text and text objects 5. Work with layers and objects Chapter 2