WindowsForms
advertisement

Chapter 4
Windows Forms
GUI/EDP
Yingcai Xiao
.NET GUI
Forms and Controls
Concepts: GUI
Windows Forms—for writing GUI based applications
(Windows Applications).
GUI: Graphical User Interface, to make programs easy to use,
WYSIWYG (What you see is what you get).
Designing GUI-based Applications: Look & Feel
Look => Appearance (Layout Design)
Feel => Response (Event Handling)
User => Button Click => Event => Event Handler (a method).
GUI-based application => Event-driven programming
.NET GUI Classes (Event Generators)
GUI Items are defined in System.Windows.Forms.
System.Windows.Forms.Form class: all forms derive from it.
Properties (can be treated as “public” data members):
ClientRectangle (drawing area not including the borders)
ClientSize
BorderStyle
Text (Title Bar)
Methods:
OnPaint (event handler for the PAINT event)
Controls (Windows GUI Items)
System.Windows.Forms Control Classes
Class
Button
CheckBox
Description
CheckedListBox
List boxes whose items
include check boxes
ComboBox
DataGrid
Combo boxes
DataGridTextBox
Edit controls hosted by
DataGrid controls
DateTimePicker
Controls for selecting dates
and times
Push buttons
Check boxes
Controls that display
tabular data
Controls (Windows GUI Items) Cont.
System.Windows.Forms Control Classes
GroupBox
HScrollBar
Label
Group boxes
LinkLabel
Label controls that display
Horizontal scroll bars
Label controls that display
static text
hyperlinks
ListBox
ListView
List boxes
List views (display flat lists
of items in a variety of
styles)
MonthCalendar
Month-calendar controls
Controls (Windows GUI Items) Cont.
System.Windows.Forms Control Classes
NumericUpDown
Spinner buttons (up-down
controls)
PictureBox
Controls that display
images
PrintPreviewControl
Controls that display print
previews
ProgressBar
PropertyGrid
Progress bars
RadioButton
RichTextBox
Radio buttons
Controls that list the
properties of other objects
Rich-edit controls
Controls (Windows GUI Items) Cont.
System.Windows.Forms Control Classes
StatusBar
TabControl
TextBox
ToolBar
ToolTip
TrackBar
Status bars
Tab controls
Edit controls
Toolbars
Tooltips
Track bars (slider
controls)
TreeView
Tree views (display
hierarchical lists of items)
VScrollBar
Vertical scroll bars
Programming a GUI APP using Notepad
1.
2.
3.
4.
5.
Use Notepad to write the program
Create your form (GUI) by sub-classing System.Windows.Forms.Form.
Add controls (GUI items) to the form.
Code your program logic.
Compile the program using csc.
Example:
T:\Xiao\Windows Programming\Examples\C4\DialogDemo\DialogDemo.cs
Programming a Control
1. Instantiate the corresponding control class.
2. Initialize the control by setting its property values.
3. Add the control to the form by calling
add on the form’s Controls collection.
4. Map event handlers to the events.
5. Implement the event handlers.
Adding a Button to a Form
//Create and initialize the button
Button MyButton = new Button ();
MyButton.Location = new Point (16, 16);
MyButton.Size = new Size (96, 24);
MyButton.Text = "Click Me";
// add the button to the form’s Controls collection.
Controls.Add (MyButton);
// Add event handlers to events
MyButton.Click += new EventHandler (OnButtonClicked);
// Write the event handlers
void OnButtonClicked (Object sender, EventArgs e){… }
T:\Xiao\Windows Programming\Examples\C4\DialogDemo\DialogDemo.cs
Dialog Boxes
Common Dialog Classes Defined in System.Windows.Forms
Class
Dialog Type
ColorDialog
Color dialog boxes for choosing
colors
FontDialog
Font dialog boxes for choosing fonts
OpenFileDialog
Open File dialog boxes for choosing
files
PageSetupDialog
Page Setup dialog boxes for entering
page setup parameters
PrintDialog
Print dialog boxes for entering print
parameters
SaveFileDialog
Save File dialog boxes for entering
file names
DialogDemo.cs
class MyDialog : Form
{
Label WidthLabel;
TextBox WidthBox;
Button OKButton;
public int UserWidth {
get { return Convert.ToInt32 (WidthBox.Text); }
set { WidthBox.Text = value.ToString (); } }
public MyDialog () {
// Initialize the dialog's visual properties
ClientSize = new Size (296, 196);
StartPosition = FormStartPosition.CenterParent;
FormBorderStyle = FormBorderStyle.FixedDialog;
Text = "Edit Ellipse";
ShowInTaskbar = false;
DialogDemo.cs
// Create the dialog's controls
WidthLabel = new Label ();
WidthLabel.Location = new Point (16, 16);
WidthLabel.Size = new Size (48, 24);
WidthLabel.Text = "Width";
WidthBox = new TextBox ();
WidthBox.Location = new Point (64, 12);
WidthBox.Size = new Size (96, 24);
WidthBox.TabIndex = 1;
DialogDemo.cs
OKButton = new Button ();
OKButton.Location = new Point (184, 12);
OKButton.Size = new Size (96, 24);
OKButton.TabIndex = 3;
OKButton.Text = "OK";
OKButton.DialogResult = DialogResult.OK;
AcceptButton = OKButton;
// Add the controls to the dialog
Controls.Add (WidthLabel);
Controls.Add (WidthBox);
Controls.Add (OKButton);
}}
DialogDemo.cs
In the parent form who starts the dialog:
MyDialog dlg = new MyDialog ();
if (dlg.ShowDialog (this) == DialogResult.OK) {
MyWidth = dlg.UserWidth; // get the input from the
Invalidate (); // update the display of the parent form
}
Concepts: GUI Design Principles
Users first: let users control the program not the other way
around.
Elegant: simple but powerful. E.g.: iPot, iPhone, Google
Intuitive: don’t need too much training to use it. Compare
operating interfaces of cars and airplanes.
Clarity: use icons and keywords that are standardized or clearly
defined. (AWK?). Give users hints when they hesitating.
Hierarchical: only put the most frequently used and most
important controls at the top level.
Speedy: users do not have patience to wait for too long.
Forgiving: allow users to make mistakes. Undo and redo.
Alignment: use tables.
Internationalization: use symbols.
More:
http://www.iie.org.mx/Monitor/v01n03/ar_ihc2.htm
http://www.asktog.com/basics/firstPrinciples.html
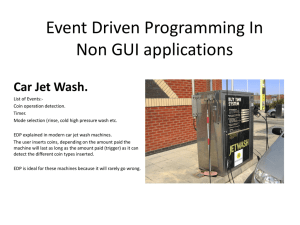
EDP
Concepts: EDP
Event-Driven Programming (EDP): Application waits (idles)
after initialization until the user generates an event trough an
input device (keyboard, mouse, …). The OS dispatches the
event to the application who owns the window. The
corresponding event handler(s) of the application is invoked to
process the event.
Events
A menu in C++:
Event Loop
Event Mapping
char c;
bool done = false;
while(!done) {
cout << “Please make your selection, q to end:”
cin >> c;
Event
switch(c) {
case “+”:
add( );
Event Handler
break;
case “-”:
sub( );
break;
case “q”:
done = true;
break;
}
}
Key Components of EDP
(1)
(2)
(3)
Event generators: keyboard,
GUI items (buttons, menus, …).
Events / Messages (Mouse Click, Key Down, …)
Event Loop (an infinite loop constantly waits for
events)
(4)
Event Mapping (dispatch events to corresponding
event handlers)
(5)
Event Handlers (methods for processing the events:
OnMouseClick(), …)
(6)
Event registration: inform event mapper which event
an event hander is for.
Key Components of EDP in .NET
(1)
Event generators
- commonly used GUI items are predefined.
(2)
Events / Messages
- commonly used ones predefined.
(3)
Event Loop:
- taken care of by .NET.
(4)
Event Mapping:
- taken care of by .NET.
(5)
Event Handlers
- to be implemented by programmers.
(6) Event Registration
- code implemented by .NET.
- to be used by programmers.
.NET EDP Classes
(1) GUI Items (Event Generators)
System.Windows.Forms.Form
Button, Dialog, ….
(2) Events: predefined Windows Messages:
e.g. WM_KEYDOWN
(3) Event Loop:
Built in System.Windows.Forms.Application Class:
static Run( ) method starts an application’s event loop.
.NET EDP Classes
(4) Event Mapping:
System defined ones have their names fixed: e.g. OnPaint().
Other event handlers need to be added to the handler
list of the corresponding event.
e.g. :
MyButton.Click += new EventHandler (OnButtonClicked);
The Resource Editor will do this automatically
when the programmer double-clicks on a button.
(5) Event Handlers:
void HandlerName (Object sender, EventArgs e)
//sender can be omitted.
HandlerName = “On” “EventName”
e.g. OnKeyDown(Object sender, EventArgs e);
Mouse and Keyboard Events/Handlers
OnKeyDown
A key is pressed
KeyEventArgs
OnKeyPress
A character is typed on
the keyboard
KeyPressEventArgs
OnKeyUp
A key is released
KeyEventArgs
OnMouseDown
A mouse button is pressed
MouseEventArgs
OnMouseEnter
The mouse cursor enters a
form
EventArgs
OnMouseOver
The mouse cursor pauses
EventArgs
over a form
Mouse and Keyboard Events/Handlers
OnMouseLeave
The mouse cursor leaves
a form
EventArgs
OnMouseMove
The mouse cursor moves
over a form
MouseEventArgs
OnMouseUp
A mouse button is
MouseEventArgs
released
OnMouseWheel
The mouse wheel is
rolled
MouseEventArgs
Mouse and Keyboard Events/Handlers
WM_KEYDOWN
protected override void OnKeyDown (KeyEventArgs e) {
// from the form
if (e.KeyCode == Keys.F1) // Function key F1 was pressed
{…}
}
WM_CHAR
protected override void OnKeyPress (KeyPressEventArgs e)
{
if (e.KeyChar == 'C') { … } // Do something
}
Other Form-Level Events
OnActivated
A form is activated
OnClosed
A form is closed
OnClosing
A form is about to close
OnDeactivate
A form is deactivated
OnGotFocus
A form receives the input focus
OnLoad
A form is created
OnLocationChanged
A form is moved
OnLostFocus
A form loses the input focus
OnPaintBackground
A form’s background needs repainting
OnSizeChanged
A form is resized
Main Menus: top-level menu.
// Create a MainMenu object
MainMenu menu = new MainMenu ();
// Add a File menu and populate it with items
MenuItem item = menu.MenuItems.Add ("&File");
item.MenuItems.Add ("&New", new EventHandler (OnFileNew));
item.MenuItems.Add ("&Open...", new EventHandler
(OnFileOpen));
// Add an Edit menu and populate it, too
item = menu.MenuItems.Add ("&Edit");
item.MenuItems.Add ("Cu&t", new EventHandler (OnEditCut));
Processing Menu Commands
void HandlerName (Object sender, EventArgs e)
Context Menus
Context Menus: pop up context menus
ContextMenu menu = new ContextMenu ();
menu.MenuItems.Add ("&Open", new EventHandler (OnOpen));
menu.MenuItems.Add ("&Rename", new EventHandler (OnRename));
menu.MenuItems.Add ("&Delete", new EventHandler (OnDelete));
menu.Show (this, new Point (x, y));
Menu Item States: item.Checked = true;
Shortcuts and Accelerators
Shortcut keys:
key combinations to directly invoke a command
e.g. Control O to open a file
item.MenuItems.Add (new MenuItem ("&Open...",
new EventHandler (OnFileOpen), Shortcut.CtrlO));
http://www.computerhope.com/shortcut.htm
• Keyboard Accelerators: to help accessing a menu item without
using the mouse. An accelerator key related to a menu item is
preceded with an “&” and is displayed underlined.
e.g. Alt F to access the File menus, then O to open a file
item.MenuItems.Add (new MenuItem ("&Open...",
new EventHandler (OnFileOpen), Shortcut.CtrlO));
Microsoft defines Keyboard Accelerators the same as Shortcuts.
http://msdn.microsoft.com/en-us/library/ms645526(VS.85).aspx
Drawing in .NET
.NET Drawing Classes: in System.Drawing.
Graphics Device Interface (GDI) software to interface with the
graphics hardware.
GDI+ Graphics Primitives (System.Drawing.Drawing2D):
Bitmap, Font, HatchBrush, LinearGradientBrush, Pen,
SolidBrush, TextureBrush, DrawArc, DrawCurve,
DrawEllipse, DrawIcon, DrawImage, DrawLine, DrawPie,
DrawPolygon, DrawString, FillEllipse, FillPie, FillPolygon,
FillRectangle.
Drawing in .NET cont.
GDI+ : stateless, a form passes parameters detailing output
characteristics to every Graphics method it calls. For
(stateless) Internet use.
Old Windows GDI: stateful, drawing parameters are stored as
state variables in the GDI’s device context.
Example: DialogDemo.cs – OnPaint(PaintEventArgs e)
Dispose your GDI+ Objects to avoid running out of GDI+
resourses. e.g. brush.Dispose();
GDI and Beyond
The ImageView Application (System.Drawing.Bitmap)
Bitmap MyBitmap = new Bitmap (FileName);
// BMPs, GIFs, JPEGs
g.DrawImage (MyBitmap, ClientRectangle);
ImageView.cs // How to write a Form Application
Anchoring enables controls to be moved and resized as the form
is resized
MyControl.Anchor = AnchorStyles.Left │ AnchorStyles.Right;
// resize the control with the form
Animation through transformations:
TranslateTransform, RotateTransform, ScaleTransform, Matrix Ops.
GDI and Beyond
DirectX: Direct3D, DirectMusic, DirectSound.
Xbox (based on DirectX): Video Game
XNA (Xbox New Architecture, XNA is Not an Acronym):
Video Game development and management
WPF: Windows Presentation Foundation
Introduced in .NET 3.0
Based on DirectX, not GDI
2D and 3D
Summary
GUI-based windows application development:
GUI-based programming.
forms and controls,
look and feel
EDP
events and handlers
GDI