Document
advertisement

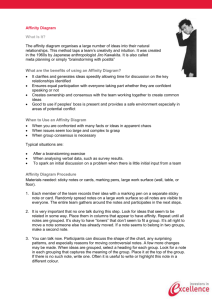
Topics • User Centered Design Methodology • Contextual Inquiry / User Research • Setting Up Contextual Inquiry (Field Interviews) • The Affinity / Making CI Count • Running the Affinity • Summary User Centered Design Methodology The central premise of the User Centered Design Methodology is that the Best Designed Products and services result from understanding the needs of the people who will use them. - UPA Design Council From a User’s perspective, the 3 most common methods of learning an application are: FIRST: Reading detailed documentation on how a product works. - Good! SECOND: Training, being mentored or shown how an application works. - Better! THIRD: Being involved in helping to design an application, and being involved all through the development process as the application is created. - Best! The most successful results are achieved when the user is involved in every step of the design process either through direct feedback, user testing, and most importantly observation. User Centered Design Methodology Simplified UCD Planning P&B Proposals Proof of Concepts Technology Watch Requirements Design Development Design Review Design Consulting User Research / Field Studies Ergonomic Studies Consulting with EMRE, EMIT MAD Kickoff Testing Usability Testing Paper Prototyping Vendor Critique Icon Design Build RAPID Elements Slide adapted from Wayne Miller presentation User Centered Design Methodology Requirements Personas Scenarios / User Stories User Research / Field Studies Ergonomic Studies The “Affinity Process” or Card Sorting Consulting with EMRE, EMIT Competitor Analysis MAD (Mobile App Development) Strategies Contextual Inquiry / User Research The core premise of Contextual Inquiry, is simply go where the customer works, observe the customer as he or she works, and talk to the customer about their work. Do that, and you can’t help but gain a better understanding of your customer. The Development Cycle with little User Input The UCD process (User Centered Design) allows us to eliminate a great deal of wasted time and development cost. If requirements gathering is done thoroughly during a contextual interview, we'll understand the user's vision at the beginning of the application design and development process. Contextual Inquiry / User Research Contextual Inquiry is a form of fly-on-the-wall user research where users are observed in their own environment. Why is CI so important? Observing people interacting with products or services while going about their daily lives, followed up by interviews where detailed notes are taken, provides detailed insight on tasks, pain points and user preferences. It avoids the problems of self-reporting in interviews where people naturally omit salient points or make inaccurate claims about their goals because of the challenges of remembering details and the unusual task of self-analysis. So what do we do with all of the notes we’ve taken during out field interviews? Key points gained from these interviews, are then written on cards or sticky notes and organized by topic and used in the “Affinity Diagraming” process to determine their priority. Setting Up CI (Field Interviews) Field Interview Requirements It is possible to do as many as 3 or 4, 1 to 2 hour field interview sessions per day. • They are best conducted in the field in the Personas work environment. • They may be done over the phone if a field interview isn't possible, but this isn’t preferred. • Before the interviews take place an agenda with associated tasks needs to be created to direct the interview. • The tasks and agenda will very depending on the Persona being interviewed as well as any RBA the application may require. • It is much easier to interview in the field if 2 interviewers are involved. The first interviewer follows the agenda making sure the tasks are followed. The second interviewer takes notes during the interview. • Once an interview is complete, the two interviewers discuss all of the aspects and key learnings from the interview while it’s still fresh on their minds. Then they add any additional notes as necessary. The Affinity / Making CI Count An Affinity Diagram is a tool that gathers large amounts of language data (ideas, opinions, issues) and organizes them into groupings based on their natural relationships. Why should teams use the Affinity process? The Affinity process is a good way to get people to work on a creative level to address difficult issues. It may be used in situations that are unknown or unexplored by a team, or in circumstances that seem confusing or disorganized, such as when people with diverse experiences form a new team, or when members have incomplete knowledge of the area of analysis. From and organized Affinity board you can quickly tell whether issues in an application are caused by; a lack of training in the use of an application, buried functionality that is too difficult to navigate, or missing functionality that needs to be addressed for development. Running the Affinity Creating an Affinity Diagram Affinitize silently. The most effective way to work is to have everyone move the displayed ideas at will, without talking. This is a new experience for many people. It has two positive results: It encourages unconventional thinking (which is good), while it discourages semantic battles (which are bad). It also helps prevent one person from steering the Affinity. Go for gut reactions. Encourage team members not to agonize over sorting but to react quickly to what they see. Speed rather than deliberation is the order of the day, so keep the process moving. Handle disagreements simply. The process provides a simple way to handle disagreements over the placement of ideas: If a team member doesn’t like where an idea is grouped, he or she moves it. This creates an environment in which it is okay to disagree with people having a different viewpoint. If consensus cannot be reached, make a duplicate of the idea and place one copy in each group. Running the Affinity Affinity Steps Summarized Step 1 Generate ideas Step 2 Display ideas Step 3 Sort ideas into groups Step 4 Create header cards Step 5 Draw finished diagram Questions?